page speed หรือ ความเร็วเว็บไซต์ คือการที่ทางเว็บนั้นแสดงผล ให้กับผู้ใช้งานได้รวดเร็วมากขนาดไหน ซึ่งความเร็วนั้นจะอยู่กับหลายปัจจัย ไม่ว่าจะเป็นข้อมูลภายในเว็บ ขนาดรูปภาพ รวมไปถึงอื่นๆอีกมากมาย ที่ล้วนแต่มีผลกับการแสดงผลทั้งนั้น และแน่นอนว่าในการปรับแต่งความเร็ว ก็จะช่วยทำให้หน้าเพจนั้นใช้งานได้ไวขึ้น ไม่ต้องเสียเวลารโหลดข้อมูลให้เสียเวลา ทำให้ผู้ใช้งานเข้าใช้งานมากขึ้นกว่าเดิม แถมยังเป็นการช่วยลดโอกาสการกดปิดหน้าเว็บไซต์อีกด้วย โดยปัจจุบันนักทำ seo ส่วนใหญ่ก็จะเน้นในเรื่องของการปรับความเร็วเว็บไซต์เป็นหลัก เพราะยิ่งทำให้เว็บเร็วมากเท่าไหร่ ก็ยิ่งมีโอกาสที่จะติดอันดับง่ายขึ้นอีกด้วย ทำให้วันนี้เราจะมาสอน เทคนิคการปรับความเร็วเว็บ แบบถูกวิธีให้กับทุกท่านได้รู้กัน
page speed คืออะไร ที่นี่มีคำตอบ!!

page speed test คือ สิ่งที่จะวัดความเร็ว ในการแสดงข้อมูลต่างๆภายในหน้าเว็บ ซึ่งจะมีการเช็คตั้งแต่การเปิดเว็บไซต์ จนกว่าจะโหลดเสร็จทั้งหมด แน่นอนว่าจะมีการอ้างอิงจากองค์ประกอบหลายๆอย่าง ที่จะทำให้ต้องเสียเวลาในการโหลดหน้าเว็บ ไม่ว่าจะเป็น ขนาดของรูปภาพ , ไฟล์วีดีโอ , โค้ดต่างๆ , โฮส , รวมไปถึงอุปกรณ์ และ บราวเซอร์ ที่เลือกใช้งานด้วย
แน่นอนว่าการวัดค่า ความเร็วเว็บไซต์ นั้นก็จะถูกแบ่งออกเป็น 2 รูปแบบก็คือ การวัดความเร็วแสดงผลผ่าน Desktop และ การวัดความเร็วแสดงผลผ่านมือถือ เนื่องจากทั้งสองช่องทางนั้นมี เทคโนโลยี ที่แตกต่างกันทำให้ผลลัพธ์นั้นไม่เหมือนกัน ขึ้นอยู่กับผู้ใช้งาน และ องค์ประกอบอื่นๆ
ทำไม page speed ถึงสำคัญ
อย่างที่ทุกท่านรู้กันว่า ความเร็วของเว็บ นั้นถือว่าเป็นหนึ่งในสิ่งสำคัญที่นัก seo ทุกท่านควรทำ เพราะว่าทาง Google นั้นจะเอาคะแนนความเร็วหน้าเว็บ ไปทำการจัดอันดับด้วย และถ้าหากเว็บไซต์นั้นมีการโหลดหน้านานกว่า 3 วินาที ก็บอกได้เลยว่ามีโอกาสที่ผู้ใช้งานจริง นั้นจะทำการกดปิดหน้าและออกจากเว็บไซต์ของคุณ ทำให้พลาดโอกาสที่จะได้ลูกค้าไปทันที
และเมื่อเว็บไซต์นั้นถูกปิดเว็บบ่อย ก็อาจจะเกิด Bounce rate จนทำให้ทางกูเกิ้ลมองว่า เว็บไซต์ของคุณไม่สามารถสร้างประสบการณ์การใช้งานที่ดี ให้กับผู้ใช้งานจริงไม่ได้ ก็ทำให้มีโอกาสที่จะถูกลดอันดับไปหน้าอื่นๆได้เช่นเดียวกัน ดังนั้นแล้วการทำ page speed จึงถือว่าเป็นสิ่งที่มีความสำคัญเป็นอย่างมากเลยทีเดียว
วิธีการวัดค่า page speed ของแต่ละเว็บ ต้องทำยังไง ?
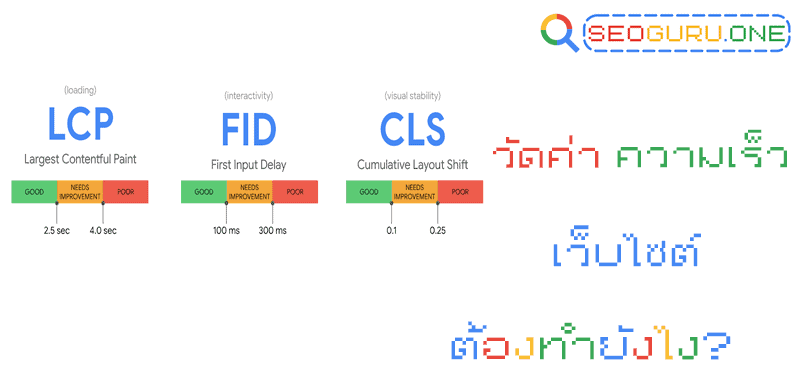
Search Engine Ranking ของ Google ได้มีการเปิดให้ใช้งาน Core Web Vitals เพื่อที่จะทำการ วัดค่าของเว็บไซต์โดนเฉพาะ ซึ่งจะเป็นการวัดองค์ประกอบต่างๆภายในเว็บไซต์ ที่มีการส่งต่อความเร็วเพื่อจัดอันดับของเว็บไซต์ โดยจะถูกแบ่งออกเป็นทั้งหมด 3 องค์ประกอบดังนี้

- Largest Contentful Paint (LCP) = ตัวที่จะวัดเกี่ยวกับเรื่องของ ข้อมูลในหน้าเว็บนั้นๆ ไม่ว่าจะเป็น ตัวหนังสือ , รูปภาพ , วิดีโอ
- First Input Delay (FID) = เป็นตัวที่จะวัดความเร็ว ที่เกี่ยวกับการตอบสนองของคำสั่งต่างภายในเว็บไซต์ ไม่ว่าจะเป็นการกรอกข้อมูลค้นหา หรือ การกดปุ่ม
- Cumulative Layout Shift (CLS) = เป็นตัวที่จะวัดเกี่ยวกับ ความเสถียรของหน้าเว็บ ทั้ง ปุ่มที่เลื่อนไปมา ปุ่มที่ทับกัน รวมไปถึงขนาดข้อความที่ไม่เท่ากัน
**ปัจจุบันสามารถที่จะใช้งานโปรแกรม PageSpeed Insights เพื่อที่จะเช็คความเร็วของเว็บไซต์ได้เช่นกัน เพียงแค่นำลิงก์มาใส่และกด วิเคราะห์ข้อมูล เพียงเท่านี้ก็จะได้รายละเอียดมาอย่างครบถ้วน ทั้งในรูปแบบ Desktop และ Mobile
แนะนำ ทริคการปรับ page speed ให้เร็วที่สุด
ในส่วนของเทคนิคการทำให้เว็บมีความเร็ว ก็ถือว่าเป็นหนึ่งในสิ่งที่มีความสำคัญเป็นอย่างมาก และแน่นอนว่าการทำให้ทุกอย่างนั้นมีมีขนาดเล็กลง อย่างเช่น ไฟล์รูปภาพ ก็ถือว่าจะช่วยทำให้เว็บมีความเร็วขึ้นได้ นอกจากนั้นก็ยังมี ปลั๊กอิน บางตัวที่จะช่วยเพิ่มความเร็วให้กับเว็บไซต์ได้อีกด้วย และสำหรับทริคที่เราจะมาแนะนำในวันนี้จะมีอะไรบ้าง น่าสนใจมากขนาดไหน ตามเรามาดูกันได้เลย

- ลดขนาดสคริป หรือ โค้ด ภายในเว็บ
หลายคนอาจจะมองว่า สคริป เป็นเพียงแค่ text ธรรมดา แต่ถึงอย่างไรไม่ว่าจะเป็น HTML , CSS หรือ JavaScript ถ้าหากลดขนาดได้ ก็จะช่วยทำให้เว็บไซต์นั้นเร็วขึ้นกว่าเดิม ซึ่งอาจจะเริ่มด้วยการ ลบสคริปที่ไม่ได้ใช้งานออกไป เช่นการลบโค้ด แสดงความคิด , ช่องว่างแบ่งบรรทัด รวมไปถึง การเว้นวรรค โดยถ้าหากไม่รู้ว่าจะลบยังไง ก็สามารถที่จะใช้ตัวช่วยอย่างโปรแกรม Toptal , JSCompress , WP Rocket , WP Fastest Cache ได้เช่นเดียวกัน
- การเก็บ Cache เว็บไซต์
แน่นอนว่าการที่มีการเก็บ Cache ของเนื้อหาเอาไว้ ก็จะช่วยทำให้ผู้ที่เคยเข้ามาใช้งานตัวเว็บไซต์มาแล้ว มีการโหลดหน้าในการใช้งานที่รวดเร็วมากขึ้นกว่าเดิม ซึ่งตัวระบบจะนำเอา Cache ที่เคยโหลดเอาไว้มาแสดงผลทันที ทำให้ไม่ต้องเสียเวลาในการโหลดใหม่ทั้งหมด ซึ่งถือว่าเป็นตัวช่วยสำคัญที่จะทำให้การโหลดหน้าเพจไวขึ้นนั่นเอง
- เลือกใช้งาน CDN
CDN หรือชื่อเต็ม Content Delivery Network เป็นหนึ่งในช่องทางการฝาก Cache เอาไว้กับทาง sever ที่ถูกวางกระจายไว้ทั่วทั้งโลก เพราะว่าปกติแล้วถ้า Hosting ของคุณอยู่ในประเทศไทย ก็จะทำให้ผู้ใช้งานในประเทศไทยใช้งานได้อย่างรวดเร็ว แต่ถ้าหากคุณต้องการอยากจะได้ผู้ใช้งานจากประเทศอื่นๆด้วย ก็จำเป็นที่จะต้องหาตัวช่วยในการโหลดข้อมูลจากเว็บไซต์ เพื่อที่จะทำให้โหลดข้อมูลได้ไวขึ้นกว่าเดิม ดังนั้นแล้วการใช้งาน CND จึงเป็นสิ่งที่ทำให้เว็บนั้นไวขึ้น โดยปัจจุบันก็สามารถเลือกใช้ได้ทั้ง Cloundflare , Google Clound CDN , Amazon CloundFront
- ใช้ Plugin Lazy Load
สำหรับปลั๊กอิน Lazy Load ถือว่าเป็นหนึ่งในตัวเลือกที่น่าสนใจเช่นเดียวกัน เพราะว่าปลั๊กอินตัวนี้จะช่วยทำให้หน้าเว็บโหลดเฉพาะส่วนที่ผู้ใช้งานอยู่ และส่วนอื่นที่ยังไม่ได้เลื่อนไป ก็จะยังไม่ได้โหลดขึ้นมา หรือเรียกว่า โชว์เฉพาะส่วนที่อยู่เท่านั้น ซึ่งถือว่าเป็นสิ่งที่ทำให้โหลดใช้งานหน้าเว็บได้ไวขึ้นกว่าเดิม แถมยังเป็น plugin ที่โหลดใช้งานฟรีอีกด้วย
- แก้ไขปัญหา Render-blocking Resources
เมื่อผู้ใช้งานนั้นทำการคลิ๊กปุ่มที่หน้าเว็บไซต์ บราวเซอร์ที่ใช้งานจะทำการ สคริปของหลังบ้านทันที เพื่อที่จะทำให้เว็บนั้นแสดงผลในการไปหน้าถัดไป แต่ถึงอย่างไรบางครั้งก็อาจจะเจอกับปัญหาเมื่อเจอกับสคริปอย่าง CSS , JavaScript ก็จะทำให้ตัว Render-blocking Resources นั้นต้องหยุดเพื่อที่จะทำการ วิเคราะห์ให้ดีก่อนที่จะทำการโหลดต่ออีกครั้ง และนั่นก็ทำให้การโหลดหน้าเว็บช้าขึ้นกว่าเดิม ทำให้ต้องแก้ไขปัญหานี้ เพื่อที่จะทำให้บราวเซอร์อ่านเว็บได้ไวขึ้น
- จัดการไฟล์รูปภาพ
แน่นอนว่าเว็บส่วนใหญ่นั้นต้องการอยากจะได้ รูปภาพที่มีความคมชัด ทำให้ขนาดของไฟล์รูปนั้นมีความใหญ่ขึ้นด้วย และนั่นก็เป็นสิ่งที่ทำให้ตัวเว็บนั้นต้องโหลดใช้งานนานขึ้นกว่าเดิม แถมยังทำให้ตัวเว็บต้องใช้พื้นที่ในการเก็บรูปที่มากขึ้นกว่าเดิมด้วย และถ้าหากอยากจะทำการบีบอันไฟล์ภาพก่อนที่จะนำไปใช้งานจริง ก็สามารถที่จะใช้ตัวช่วยอย่าง Shortpixel หรือ Imagify ได้เช่นเดียวกัน ซึ่งรูปที่นำไปใช้งานจะไม่ถูกลดคุณภาพ แต่ไฟล์จะเล็กลงกว่าเดิมพอสมควร
- ออกแบบเว็บไซต์ใหม่
บางเว็บไซต์ที่มีการเปิดให้บริการมานานแล้ว ก็อาจจะเจอกับความล่าช้า เนื่องจากมีระบบหลังบ้านที่เป็นรูปแบบเก่า ทำให้ต้องใช้เวลาในการโหลดนานขึ้นกว่าเดิม แถมอาจจะมีไฟล์ที่ไม่ได้ใช้งานเป็นจำนวนมาก ทำให้เป็นอีกหนึ่งสิ่งที่ทำให้เว็บมีการโหลดใช้งานที่ช้าเป็นอย่างมากด้วย ดังนั้นแล้วการรื้อเว็บ และทำการออกแบบใหม่ อาจจะเป็นอีกหนึ่งทางเลือกที่จะทำให้คุณได้เว็บที่มีความทันสมัย แถมยังโหลดใช้งานได้ไว ถือว่าเป็นอีกหนึ่งช่องทางที่ทำแล้วอาจจะทำให้ได้ลูกค้าเพิ่มมากขึ้นอีกด้วย
Page Speed กับประสบการณ์ผู้ใช้ (UX)
อย่ามอง Page Speed แค่เรื่อง เทคนิค เพราะแท้จริงแล้วมันคือ หัวใจของ UX
เว็บที่โหลดเร็วทำให้ผู้ใช้รู้สึกว่า เว็บนี้ใช้ง่าย ทันใจ ส่งผลโดยตรงต่อ
- Bounce Rate ลดลง
- Conversion Rate เพิ่มขึ้น
- Session Time ยาวขึ้น
ตัวอย่างง่ายๆ :
หากเว็บคุณโหลดภายใน 2 วินาที ผู้ใช้จะอยู่ต่อเฉลี่ย 40% นานกว่าเว็บที่โหลด 5 วินาที และมีแนวโน้มซื้อสินค้าสูงกว่า 30% เลยทีเดียว
AI Optimization เมื่อ AI ช่วยเพิ่มความเร็วเว็บไซต์
ปีนี้ คือยุคที่ AI เข้ามาช่วยจัดการความเร็วเว็บไซต์แบบอัจฉริยะ
AI สามารถวิเคราะห์โค้ด บีบอัดไฟล์ และคาดเดาพฤติกรรมผู้ใช้เพื่อโหลดล่วงหน้าได้แบบเรียลไทม์ เช่น
- Nitropack AI วิเคราะห์หน้าเว็บแบบเรียลไทม์และบีบไฟล์อัตโนมัติ
- Cloudflare AI CDN โหลดหน้าเว็บจากเซิร์ฟเวอร์ที่ใกล้ผู้ใช้ที่สุด
- WP Rocket + AI Image Compression ลดขนาดรูปภาพแบบไม่เสียความคมชัด
- AI ทำให้เว็บ ฉลาดขึ้น – เร็วขึ้น – ประหยัดแรงคนทำเว็บ
Mobile-first Speed Optimization

อย่าลืมว่ากว่า 80% ของผู้ใช้งานในไทยเข้าผ่านมือถือ
ดังนั้น Google ใช้ระบบ Mobile-first Indexing มาจัดอันดับก่อนเสมอ
- ตรวจสอบว่าเว็บ Responsive หรือไม่
- ใช้รูปแบบไฟล์ WebP / AVIF
- ใช้ปลั๊กอิน Lazy Load เพื่อโหลดเฉพาะส่วนที่เห็นบนจอ
- และอย่าลืมใช้ AMP (Accelerated Mobile Pages) ถ้าเน้นข่าวหรือบทความ
Page Speed กับ Conversion & SEO Ranking
ความเร็วเว็บไม่ใช่แค่คะแนน SEO มันคือกำไรของธุรกิจ
- เว็บที่โหลดภายใน 2 วินาที เพิ่ม Conversion Rate เฉลี่ย 30%
- ถ้าโหลดเกิน 3 วินาที ผู้ใช้ 53% จะปิดทันที
- เว็บที่ช้า ยังทำให้ Googlebot เว็บได้น้อยลง → Index ช้า → Ranking ลดลง
เทคนิคใหม่ สำหรับนักพัฒนาเว็บไซต์
เพื่อให้เว็บคุณเร็วแรงระดับมือโปร
- ใช้ HTTP/3 + QUIC Protocol เพิ่มความเร็วในการรับส่งข้อมูล
- ใช้ Preload / Prefetch / Preconnect สำหรับ Resource สำคัญ
- พัฒนาเว็บให้รองรับ PWA (Progressive Web App) เพื่อโหลดได้แม้ไม่มีเน็ต
- และอย่าลืมล้างโค้ดเก่า ปรับโครงสร้าง HTML ให้สะอาดอยู่เสมอ
เครื่องมือเด็ดตรวจสอบความเร็วเว็บไซต์
- PageSpeed Insights (ฟรีจาก Google)
- Lighthouse 12 วิเคราะห์ความเร็ว + UX + Accessibility
- GTMetrix 2025 Dashboard วิเคราะห์ด้วย AI
- WebPageTest AI บอกเลยว่าควรแก้ตรงไหนก่อน
สรุป เกี่ยวกับ Page Speed
Page Speed วไม่ใช่แค่เรื่องของ โหลดเร็ว แต่คือการทำให้ผู้ใช้รู้สึกว่าเว็บคุณ คือที่ที่อยากกลับมาอีกครั้ง เพราะเว็บที่ เร็ว + เสถียร + ใช้งานง่าย คือเว็บที่ Google รัก และลูกค้าจำ
หากคุณอยากให้เว็บไซต์เร็วแรงแบบมืออาชีพ
ไม่ว่าจะปรับ Core Web Vitals, Optimize โครงสร้าง หรือทำ SEO แบบครบวงจร
ปรึกษา SEOGURU ได้เลย ทีมผู้เชี่ยวชาญพร้อมวิเคราะห์ฟรี และช่วยปรับความเร็วเว็บให้ทะลุเกณฑ์ 100 คะแนนได้จริง
เพราะเราไม่แค่ทำเว็บให้ โหลดไว แต่ทำให้ ติดไว ติดยาว ติดจริง