วิธีสร้างเว็บไซต์ ประกอบไปด้วยขั้นตอนสำคัญ ได้แก่
- การวางแผน
- การสร้างเนื้อหา
- การออกแบบและพัฒนาเว็บไซต์
- การทดสอบ
ในอดีต กระบวนการเหล่านี้อาจใช้เวลานานหลายเดือน
ยังไม่รวมถึงความยุ่งยากของการเขียนโค้ด คำศัพท์เทคนิคที่ซับซ้อน และกระบวนการเรียนรู้ที่สูงชัน ทำให้ดูเหมือนเป็นงานที่แทบจะเป็นไปไม่ได้หากต้องทำเองทั้งหมด
แต่ปัจจุบัน ด้วยเครื่องมือ No-Code ที่ทรงพลัง การสร้างเว็บไซต์ที่มีประสิทธิภาพสูงไม่จำเป็นต้องซับซ้อนอีกต่อไป และคุณไม่จำเป็นต้องมีทักษะทางเทคนิค (โดยเฉพาะทักษะเชิงลึก เช่น การเขียนโปรแกรมหรือการจัดการเซิร์ฟเวอร์)
คุณสามารถสร้างเว็บไซต์ได้ภายในไม่กี่วัน หรืออาจใช้เวลาสองสามสัปดาห์เพื่อเพิ่มเนื้อหาให้สมบูรณ์ยิ่งขึ้น
โพสต์นี้จะแนะนำ 10 ขั้นตอนในการสร้างเว็บไซต์ให้พร้อมสำหรับการดึงดูดทราฟฟิก ลูกค้าเป้าหมาย และยอดขาย
มาเริ่มกันเลย!
ขั้นตอนที่ 1: กำหนดเป้าหมายของเว็บไซต์
ก่อนที่คุณจะเริ่มสร้างเว็บไซต์ คุณต้องกำหนดวัตถุประสงค์หลักของมันก่อน เพราะการตัดสินใจนี้จะเป็นแนวทางในการออกแบบ โครงสร้างเว็บไซต์ การเลือกเครื่องมือ วิธีสร้างเว็บไซต์ และการตัดสินใจทางเทคนิคต่างๆ ตลอดกระบวนการสร้างเว็บไซต์
นี่คือตัวอย่างเป้าหมายที่พบบ่อย
| เป้าหมายของเว็บไซต์ | คำอธิบาย | สิ่งที่ต้องพิจารณา |
|---|
| ดึงดูดทราฟฟิก | เพิ่มจำนวนผู้เข้าชมด้วยเนื้อหาที่มีคุณค่าและกลยุทธ์ SEO | แบนด์วิดท์ของโฮสติ้ง และความสามารถด้าน SEO |
| สร้างลูกค้าเป้าหมาย (Lead Generation) | รวบรวมข้อมูลติดต่อโดยให้เนื้อหาหรือบริการที่มีค่าแลกกับอีเมลหรือข้อมูลติดต่อ | ระบบ Lead Magnet และการเชื่อมต่อกับซอฟต์แวร์การตลาดอีเมลและ CRM |
| สร้างยอดขาย | ขายสินค้า/บริการ และสร้างรายได้โดยตรงผ่านเว็บไซต์ | หน้าสินค้า, ระบบตะกร้าสินค้า, และระบบชำระเงินที่ปลอดภัย |
| แสดงผลงาน | นำเสนอโปรเจกต์ ทักษะ และประสบการณ์ผ่านพอร์ตโฟลิโอออนไลน์ | ความยืดหยุ่นในการปรับแต่งหน้าเว็บ และใช้งานง่าย |
ที่ Backlinko เป้าหมายหลักของเราคือ ดึงดูดทราฟฟิกและเก็บอีเมลจากผู้เข้าชม
เราสามารถสร้าง ทราฟฟิกแบบออร์แกนิกได้มากกว่า 857,000 คนต่อเดือน
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 2 backlinko-organic-traffic](https://seoguru.one/wp-content/uploads/2025/02/backlinko-organic-traffic-640x300-1.webp)
และเรามีผู้ติดตามทางอีเมลมากกว่า 320,000 คน
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 3 aweber-backlinko-subscribers](https://seoguru.one/wp-content/uploads/2025/02/aweber-backlinko-subscribers-768x677-1.webp)
วิธีที่เราสร้างเว็บไซต์มีบทบาทสำคัญในการบรรลุผลลัพธ์เหล่านี้ โดยมีการตัดสินใจที่สำคัญดังนี้:
- ใช้ WordPress: เพื่อให้เราควบคุมการทำ SEO ได้อย่างเต็มที่ และสามารถเผยแพร่บทความแบบ Long-form จำนวนหลายร้อยบทความ
- เลือกโฮสติ้งคุณภาพสูง: เพื่อรองรับจำนวนผู้เข้าชมจำนวนมาก และทำให้หน้าเว็บโหลดได้อย่างรวดเร็วสำหรับผู้ใช้ทั่วโลก
- ใช้ระบบเชื่อมต่ออีเมล (Email Integrations): เพื่อให้แบบฟอร์มสมัครรับจดหมายข่าวของเราสามารถเชื่อมต่อกับเครื่องมือการตลาดผ่านอีเมลได้
อ่านเพิ่มเติม: title description คืออะไร ?
หากคุณต้องการสร้างเว็บไซต์เพื่อแสดงพอร์ตโฟโต้ถ่ายภาพ การตัดสินใจของคุณจะแตกต่างจากสิ่งที่เราทำอย่างสิ้นเชิง
แทนที่จะใช้ WordPress คุณอาจเลือกใช้แพลตฟอร์มอย่าง Squarespace ซึ่งช่วยให้คุณสร้าง หน้าเว็บพอร์ตโฟลิโอที่ปรับแต่งได้ง่าย เพื่อโชว์ผลงานภาพถ่ายที่ดีที่สุดของคุณ
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 4 squarespace-templates](https://seoguru.one/wp-content/uploads/2025/02/squarespace-templates-768x549-1.webp)
หากคุณขายสินค้าที่จับต้องได้ ลองใช้เครื่องมืออย่าง Shopify ซึ่งมี เทมเพลตสำเร็จรูป สำหรับหน้าสินค้า, ระบบตะกร้าสินค้า, และการชำระเงินที่ปลอดภัย
การวางแผนล่วงหน้าเพียงเล็กน้อย สามารถช่วยให้กระบวนการสร้างเว็บไซต์ราบรื่นยิ่งขึ้น
ขั้นตอนที่ 2: เลือกชื่อโดเมนของคุณ
ชื่อโดเมน คือ ที่อยู่เว็บไซต์ของคุณบนอินเทอร์เน็ต เปรียบเสมือน หน้าร้านดิจิทัล ของคุณ
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 5 domain-name](https://seoguru.one/wp-content/uploads/2025/02/domain-name-768x430-1.webp)
หากคุณมีธุรกิจที่เป็นที่รู้จักอยู่แล้ว การใช้ชื่อโดเมนให้เหมือนหรือใกล้เคียงกับชื่อธุรกิจ เป็นแนวทางที่ดี เพราะช่วยให้แบรนด์ของคุณสอดคล้องกันและทำให้ลูกค้าค้นหาคุณทางออนไลน์ได้ง่ายขึ้น
แต่ถ้าคุณกำลังเริ่มต้นธุรกิจใหม่ คุณมีอิสระในการเลือกชื่อโดเมนที่เหมาะกับแบรนด์ของคุณ และยังสามารถตรวจสอบความพร้อมในการจดทะเบียนได้อีกด้วย ในบางกรณี ความพร้อมของชื่อโดเมนอาจส่งผลต่อการตั้งชื่อธุรกิจของคุณด้วย
เคล็ดลับในการเลือกชื่อโดเมน
- จดจำง่าย: เลือกชื่อที่สั้นและจำง่ายสำหรับผู้เข้าชม
- สื่อถึงแบรนด์: รวมชื่อธุรกิจหรือแบรนด์ส่วนตัวของคุณเข้าไป
- เกี่ยวข้องกับธุรกิจ: อาจใช้คีย์เวิร์ดที่เกี่ยวข้องกับเนื้อหาหรืออุตสาหกรรมของคุณ เช่น “petphotography” สำหรับเว็บไซต์ช่างภาพสัตว์เลี้ยง
หากต้องการแรงบันดาลใจในการตั้งชื่อโดเมน คุณสามารถใช้เครื่องมือสร้างชื่อโดเมน เช่น Domain Wheel และ Nameboy
การจดทะเบียนชื่อโดเมน
เมื่อคุณเลือกชื่อโดเมนได้แล้ว คุณสามารถซื้อโดเมนผ่านผู้ให้บริการจดทะเบียน เช่น GoDaddy หรือ Namecheap
- ค่าจดทะเบียนโดเมนมักอยู่ที่ ไม่เกิน $20 ต่อปี ขึ้นอยู่กับผู้ให้บริการและนามสกุลโดเมนที่เลือก (เช่น .com, .net, .org)
นอกจากนี้ หากธุรกิจของคุณให้บริการในพื้นที่เฉพาะ ลองใช้โดเมนที่เป็นรหัสประเทศ (Country Code Top-Level Domain – ccTLD) เช่น:
- หากคุณเปิดธุรกิจดูแลสุนัขชื่อ Happy Clean Paws ในลอนดอน ชื่อโดเมนที่เหมาะสมอาจเป็น:
happycleanpaws.co.uk
การใช้โดเมนลักษณะนี้ช่วยให้ลูกค้าและเสิร์ชเอนจินเข้าใจว่าธุรกิจของคุณอยู่ในพื้นที่นั้น
ชื่อโดเมนไม่ได้ใช้แค่สำหรับเว็บไซต์เท่านั้น คุณยังสามารถใช้มันเพื่อสร้างอีเมลธุรกิจที่ดูเป็นมืออาชีพ และใช้สำหรับการยืนยันตัวตนบนโซเชียลมีเดียได้อีกด้วย
ผู้ให้บริการสร้างเว็บไซต์และโฮสติ้งหลายแห่งมีบริการจดทะเบียนโดเมนฟรีในปีแรกเป็นส่วนหนึ่งของแพ็กเกจ ดังนั้น หากคุณวางแผนจะใช้เครื่องมือสร้างเว็บไซต์ ควรตรวจสอบตัวเลือกเหล่านี้ก่อนตัดสินใจซื้อโดเมนแยกต่างหาก
ขั้นตอนที่ 3: เลือกผู้ให้บริการโฮสติ้ง (หากจำเป็น)
เว็บโฮสติ้ง คือบริการที่จัดสรรพื้นที่เซิร์ฟเวอร์สำหรับเก็บข้อมูลเว็บไซต์ของคุณ เช่น ข้อความ รูปภาพ และวิดีโอ และช่วยให้ผู้ใช้สามารถเข้าถึงเว็บไซต์ของคุณทางออนไลน์ได้
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 6 how-does-webhosting-works](https://seoguru.one/wp-content/uploads/2025/02/how-does-webhosting-works-768x357-1.webp)
การเลือกโฮสติ้งควรสอดคล้องกับความต้องการและเป้าหมายของเว็บไซต์ของคุณ
ตัวอย่างเช่น หากคุณวางแผนจะเผยแพร่บล็อก แกลเลอรีรูปภาพ และสื่อต่างๆ ควรให้ความสำคัญกับผู้ให้บริการที่มีพื้นที่จัดเก็บเพียงพอและรองรับการปรับแต่งความเร็วเว็บไซต์
ไม่ใช่ทุกแพลตฟอร์มสร้างเว็บไซต์ที่ต้องใช้โฮสติ้งแยกต่างหาก ตัวอย่างเช่น Wix, Squarespace และ Shopify มีบริการโฮสติ้งรวมอยู่ในแพ็กเกจแล้ว
หากคุณเลือกใช้แพลตฟอร์ม ที่ต้องโฮสต์เอง เช่น WordPress.org, Joomla หรือ Drupal คุณจะต้องเลือกผู้ให้บริการโฮสติ้งที่เหมาะสม
นี่คือสิ่งที่ควรพิจารณา:
- ความเสถียร (Reliability): เว็บไซต์ที่ประสบความสำเร็จต้องมีเวลาทำงาน (Uptime) ที่เสถียร ควรเลือกผู้ให้บริการที่รับประกัน Uptime 99.5% ขึ้นไป
- ความสามารถในการขยาย (Scalability): ตรวจสอบว่าผู้ให้บริการมีแพ็กเกจที่สามารถเพิ่ม แบนด์วิดท์และพื้นที่เก็บข้อมูล ได้เมื่อเว็บไซต์ของคุณเติบโต
- ความปลอดภัย (Security): โฮสต์ที่ดีควรมีระบบ Firewall, การสแกนมัลแวร์, การสำรองข้อมูลอัตโนมัติ และควรให้ SSL Certificate (HTTPS) เพื่อเข้ารหัสและปกป้องข้อมูลของผู้เยี่ยมชม
- ราคา (Pricing): เปรียบเทียบแพ็กเกจและฟีเจอร์ของแต่ละโฮสต์เพื่อให้คุ้มค่าที่สุด
นี่คือตัวอย่างผู้ให้บริการโฮสติ้งที่เราแนะนำ:
| ข้อดี | สิทธิพิเศษเพิ่มเติม | ราคาเริ่มต้น |
|---|
| Hostinger | ติดตั้ง WordPress ด้วยคลิกเดียว และมีเทมเพลตสำเร็จรูปให้ใช้ฟรี | ฟรีโดเมนปีแรก, SSL ตลอดชีพ, อีเมลธุรกิจสูงสุด 100 บัญชี |
| SiteGround | โหลดเว็บไซต์เร็วขึ้น มี Staging Environment สำหรับทดสอบการเปลี่ยนแปลง | ฟรีโดเมนปีแรก, ฟรี SSL |
| Kinsta | ใช้ Google Cloud เพื่อความเร็วและเสถียรภาพ | ฟรีบริการย้ายเว็บไซต์ |
โฮสติ้ง Hostinger
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 7 hostinger-homepage](https://seoguru.one/wp-content/uploads/2025/02/hostinger-homepage-768x468-1.webp)
หากคุณเพิ่งเริ่มต้น Hostinger เป็นตัวเลือกโฮสติ้งระดับเริ่มต้นที่มีราคาประหยัดและคุ้มค่า โดยมีบริการ ติดตั้ง WordPress เพียงคลิกเดียว และ เทมเพลตสำเร็จรูปฟรี สำหรับออกแบบเว็บไซต์ของคุณ
นอกจากนี้ Hostinger ยังมีสิทธิพิเศษสำหรับผู้ใช้ใหม่ เช่น โดเมนฟรีปีแรก, ใบรับรองความปลอดภัยตลอดชีพ (SSL), และอีเมลธุรกิจ
พื้นที่ไซต์ Siteground
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 8 siteground-homepage](https://seoguru.one/wp-content/uploads/2025/02/siteground-homepage-768x469-1.webp)
SiteGround มีความเร็วในการโหลดเว็บไซต์และการสนับสนุนลูกค้าที่ดีกว่า Hostinger นอกจากนี้ ยังมีบริการ สำรองข้อมูลรายวันฟรี และ SSL ฟรี
นอกจากนี้ คุณยังได้รับฟีเจอร์ขั้นสูง เช่น Staging Environment ที่ช่วยให้คุณสามารถทดสอบการเปลี่ยนแปลงบนเว็บไซต์ก่อนนำไปใช้งานจริง
Kinsta โฮสต์ระบบคลาวด์ที่ปรับขนาดได้เอง
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 9 kinsta-homepage](https://seoguru.one/wp-content/uploads/2025/02/kinsta-homepage-768x486-1.webp)
Kinsta เป็นผู้ให้บริการโฮสติ้งระดับสูงที่เน้น Managed WordPress Hosting แบบพรีเมียม
เนื่องจาก Kinsta ใช้โครงสร้างพื้นฐานของ Google Cloud ทำให้มีความเร็วและประสิทธิภาพสูงกว่าผู้ให้บริการสองรายก่อนหน้านี้ในรายการของเรา
Backlinko ก็ใช้ Kinsta เช่นกัน
ผู้ให้บริการโฮสติ้งหลายแห่งมีสิทธิพิเศษ เช่น โดเมนฟรี และ ส่วนลดสำหรับเครื่องมือสร้างเว็บไซต์ ดังนั้น ควรตรวจสอบสิทธิประโยชน์เหล่านี้ก่อนตัดสินใจซื้อโดเมนและเครื่องมือสร้างเว็บไซต์แยกกัน
ขั้นตอนที่ 4: เลือกเครื่องมือสร้างเว็บไซต์
เครื่องมือสร้างเว็บไซต์ที่ใช่ จะช่วยให้คุณสร้างเว็บไซต์มืออาชีพได้โดยไม่ต้องเขียนโค้ด นั่นหมายความว่าคุณสามารถสร้างเว็บไซต์ได้ภายในไม่กี่วัน โดยไม่ต้องมีความรู้ด้านเทคนิคเลย
และที่สำคัญไม่แพ้กัน คุณสามารถอัปเดตเว็บไซต์ของคุณได้เอง โดยไม่ต้องจ้างโปรแกรมเมอร์
เครื่องมือสร้างเว็บไซต์ยอดนิยม
แม้ว่าจะมีเครื่องมือสร้างเว็บไซต์มากมาย แต่ต่อไปนี้คือบางส่วนที่คัดมาตามลักษณะการใช้งาน
- Wix : เหมาะสำหรับผู้เริ่มต้น Wix เป็นเครื่องมือสร้างเว็บไซต์แบบลากและวาง ราคาไม่แพง
- Squarespace : เหมาะสำหรับการจองนัดหมาย การแสดงผลงาน และการขายบริการของคุณ
- Shopify : เหมาะสำหรับการออกแบบเว็บไซต์อีคอมเมิร์ซ Shopify ช่วยให้สร้างร้านค้าออนไลน์เพื่อขายสินค้าของคุณได้ง่าย
- WordPress.org : เหมาะสำหรับบล็อก WordPress เป็นที่รู้จักในด้านความหลากหลายและโอกาสในการปรับแต่ง
![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 10 icon further reading](https://api.backlinko.com/app/uploads/2024/06/icon-further-reading.png)
สำหรับรายละเอียดเพิ่มเติม อ่านคู่มือฉบับสมบูรณ์ของ ทําเว็บ wordpress จุดเริ่มต้นสำหรับผู้สร้างเว็บไซต์ที่ดีที่สุด
การสร้างเว็บไซต์ตั้งแต่เริ่มต้น
ถ้าคุณมีความรู้ด้านการเขียนโค้ดอย่างลึกซึ้ง หรือยินดีจ้างนักพัฒนาเว็บไซต์ที่มีทักษะเหล่านั้น คุณสามารถสร้างเว็บไซต์ของคุณตั้งแต่เริ่มต้นได้เลย
วิธีนี้ให้การควบคุมได้มากที่สุด แต่ก็ต้องใช้เวลาเรียนรู้มากที่สุดเช่นกัน หรือต้องมีการดูแลรักษาอย่างต่อเนื่องจากนักพัฒนาเว็บไซต์มืออาชีพ ซึ่งอาจมีค่าใช้จ่ายสูง
แนะนำ ข้อดี- ข้อเสีย WordPress ของการสร้างเว็บไซต์ ทำไมถึงเป็นที่นิยมในปัจจุบัน…เพราะอะไร อ่านต่อกันเลย
ขั้นตอนที่ 5: วางแผนโครงสร้างเว็บไซต์ของคุณ
โครงสร้างเว็บไซต์ คือการวางแผนว่าหน้าเว็บของคุณถูกจัดระเบียบและเชื่อมโยงกันอย่างไร มันสร้างเส้นทางที่ชัดเจนให้ผู้เยี่ยมชมนำทางและค้นหาข้อมูลที่ต้องการ
โครงสร้างเว็บไซต์ที่ดีจะช่วยเพิ่มประสบการณ์ของผู้ใช้ และมีบทบาทสำคัญใน SEO โดยช่วยให้เครื่องมือค้นหาเข้าใจโครงสร้างและเนื้อหาเว็บไซต์ของคุณ ซึ่งสามารถนำไปสู่การมองเห็นในการค้นหาที่ดีขึ้น
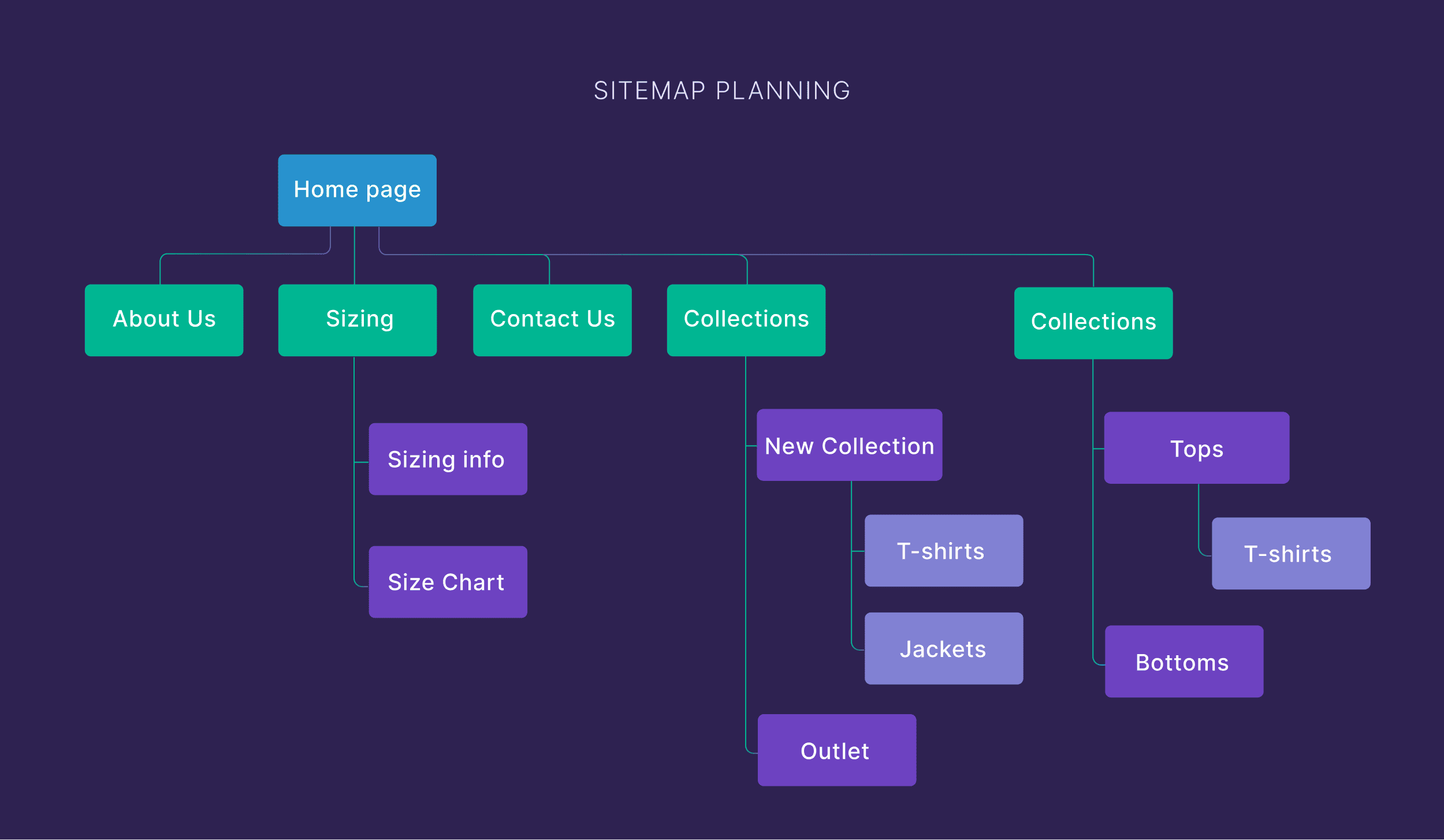
Lucidchart มีเครื่องมือวางแผนแผนผังเว็บไซต์แบบภาพ (visual sitemap) ที่คุณสามารถใช้ได้ฟรี
นี่คือ ตัวอย่างของโครงสร้างเว็บไซต์ที่อาจมีลักษณะเป็นแบบนี้

ตอนสร้างแผนผังเว็บไซต์ Sitemap ของคุณ ให้แน่ใจว่าคุณจัดเรียงหน้าต่างๆ ให้อยู่ภายใต้หมวดหมู่และหมวดหมู่ย่อยที่เหมาะสมอย่างเป็นระบบ
นี่คือเคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยคุณสร้างแผนผังเว็บไซต์แบบเห็นภาพ
- เริ่มจากหน้าหลัก : อันดับแรก ให้เขียนรายการหน้าสำคัญๆ ของคุณ เช่น หน้าแรก เกี่ยวกับเรา บริการ/สินค้า ติดต่อ และอาจจะมีบล็อก
- คิดแบบผู้เยี่ยมชม : ลองคิดแบบผู้เยี่ยมชมที่อาจจะเข้ามาในเว็บไซต์ของคุณ พวกเขาน่าจะมองหาอะไร และพวกเขาคาดหวังว่าจะหาสิ่งนั้นเจอได้อย่างไร? ยกตัวอย่างเช่น ถ้าคุณให้บริการอะไรบางอย่าง ให้แน่ใจว่าคำอธิบายบริการของคุณชัดเจนและหาได้ง่าย
- การจัดเรียงหน้า : จัดกลุ่มหน้าต่างๆ ที่เกี่ยวข้องให้อยู่ภายใต้หมวดหมู่และหมวดหมู่ย่อยที่ชัดเจน ยกตัวอย่างเช่น เว็บไซต์ของช่างภาพอาจจะมี “ผลงาน” เป็นหมวดหมู่ระดับบน และมีหมวดหมู่ย่อย เช่น “งานแต่งงาน” “คู่รัก” เป็นต้น

ขั้นตอนที่ 6: ออกแบบเว็บไซต์ของคุณ
เมื่อคุณวางโครงสร้างเว็บไซต์ของคุณเรียบร้อยแล้ว ก็ถึงเวลาทำให้วิสัยทัศน์ของคุณเป็นจริงผ่านการออกแบบ
เลือกธีมหรือเทมเพลต
ธีมและเทมเพลตคือเลย์เอาต์ที่ออกแบบไว้ล่วงหน้า ซึ่งคุณสามารถปรับแต่งให้เข้ากับแบรนด์ของคุณได้ คุณสามารถทำสิ่งนี้ได้โดยไม่ต้องมีประสบการณ์ด้านเทคนิคหรือการออกแบบมาก่อน
เทมเพลตยังสามารถรวมถึงคุณสมบัติเฉพาะ เช่น เลย์เอาต์พอร์ตโฟลิโอ การออกแบบบล็อกสไตล์นิตยสาร หรือแบบฟอร์มติดต่อ
ผู้สร้างเว็บไซต์ส่วนใหญ่ เช่น Wix และ Squarespace มีเทมเพลตหรือธีมมากมายเพื่อเริ่มต้นการออกแบบของคุณ
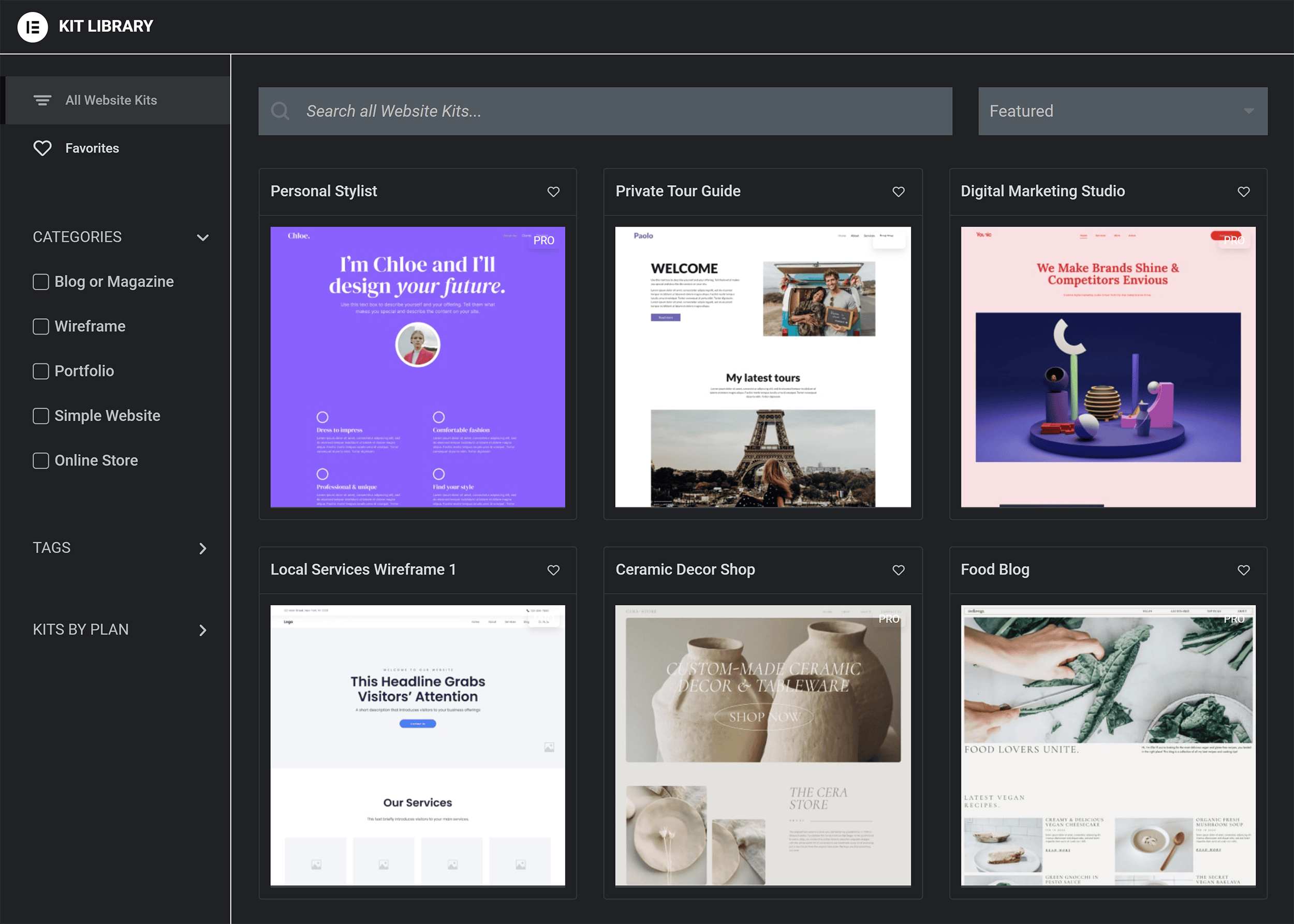
ในขณะเดียวกัน WordPress.org จะใช้ธีมภายนอก คุณสามารถใช้ปลั๊กอิน เช่น Elementor เพื่อปรับแต่งเว็บไซต์ของคุณ มันมีอินเทอร์เฟซแบบลากและวางสำหรับการสร้างหน้าและเลย์เอาต์โดยไม่ต้องมีความรู้ทางเทคนิค
นี่คือลักษณะของไลบรารีเทมเพลตเว็บไซต์ของ Elementor

เลือกเทมเพลตที่คุณชอบที่สุด สำหรับแบรนด์ของคุณ ก่อนจะปรับแต่งดีไซน์เพิ่มเติม
ก่อนที่จะเลือกเทมเพลต ลองดูเว็บไซต์อื่นๆ ในอุตสาหกรรมเดียวกันของคุณก่อน เพื่อดูว่าเลย์เอาต์ของพวกเขาเป็นอย่างไร มีส่วนไหนบ้าง และใช้สีอะไร
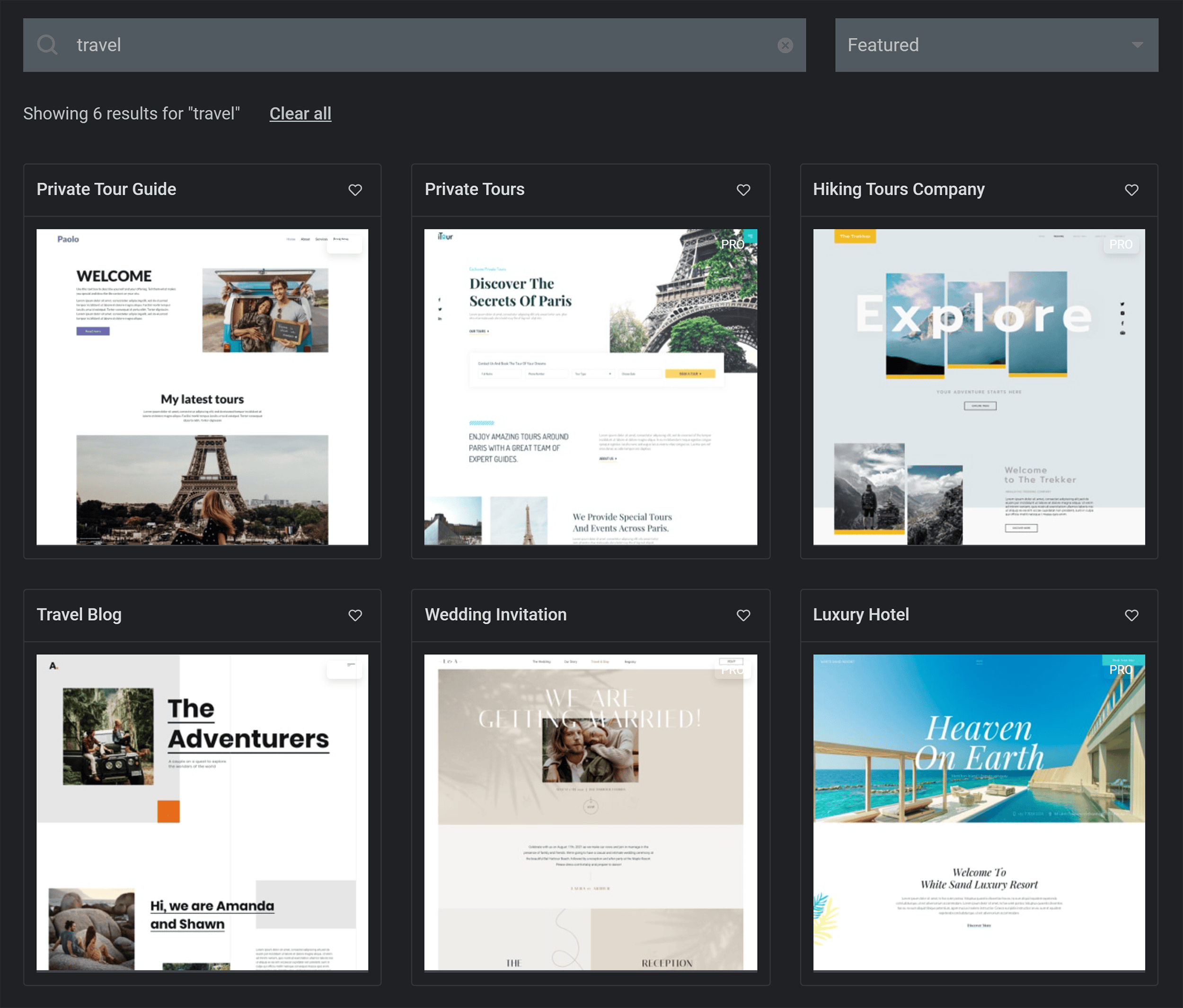
จากนั้นเปิดคลังเทมเพลตของโปรแกรมสร้างเว็บไซต์ของคุณ และกรองดีไซน์ตามอุตสาหกรรม
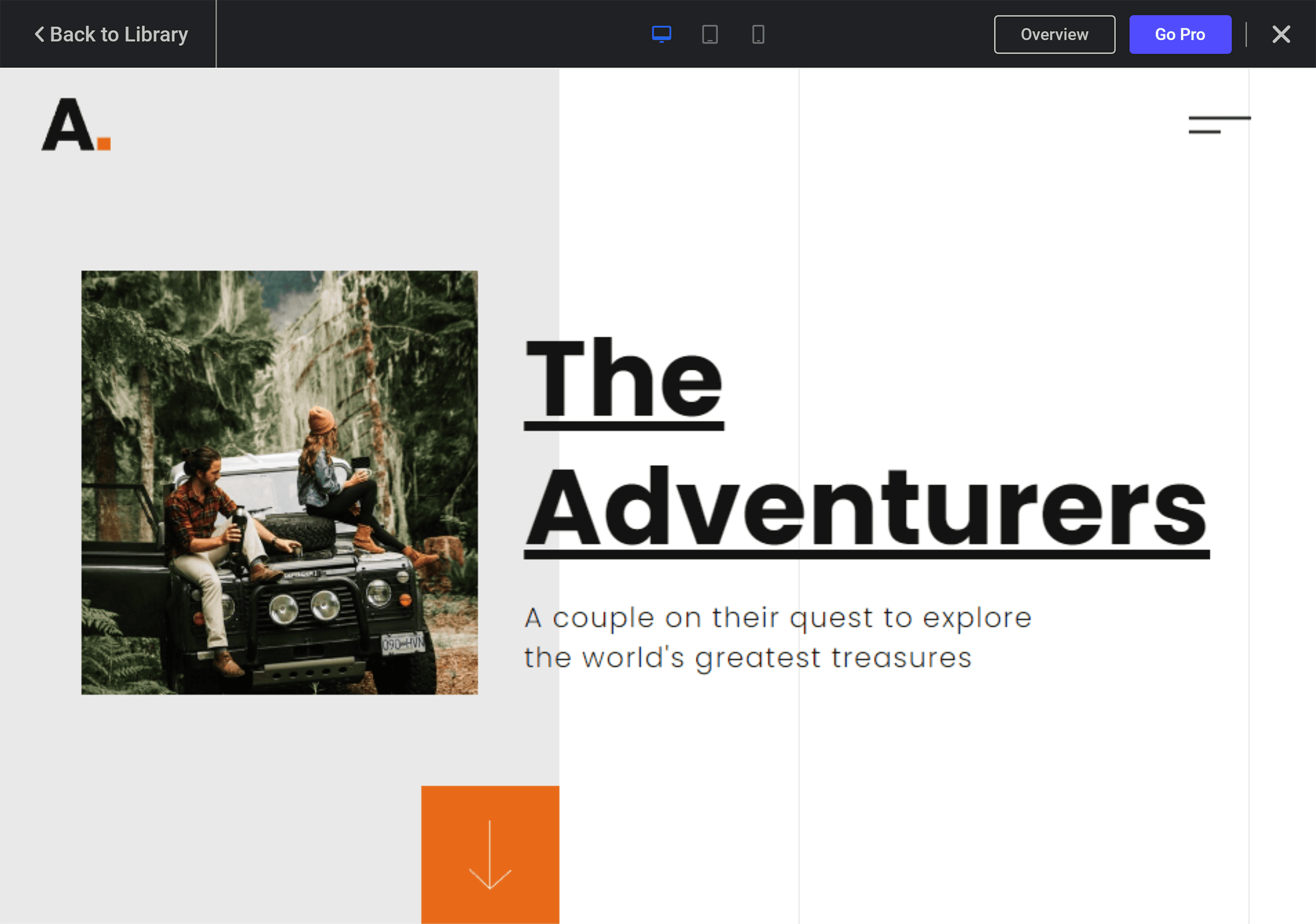
สมมติว่าคุณกำลังสร้างเว็บไซต์ท่องเที่ยวโดยใช้ Elementor ให้พิมพ์ “ท่องเที่ยว” ในช่องค้นหา คุณจะเห็นตัวเลือกเลย์เอาต์และดีไซน์เว็บไซต์ที่เหมาะสำหรับเว็บไซต์ท่องเที่ยว เช่น แบบนี้

เมื่อคุณชอบตัวอย่าง ให้คลิกที่มันเพื่อเปิดดู และตรวจสอบว่าทั้งหน้าจะดูเป็นอย่างไรถ้าคุณใช้การออกแบบนั้น
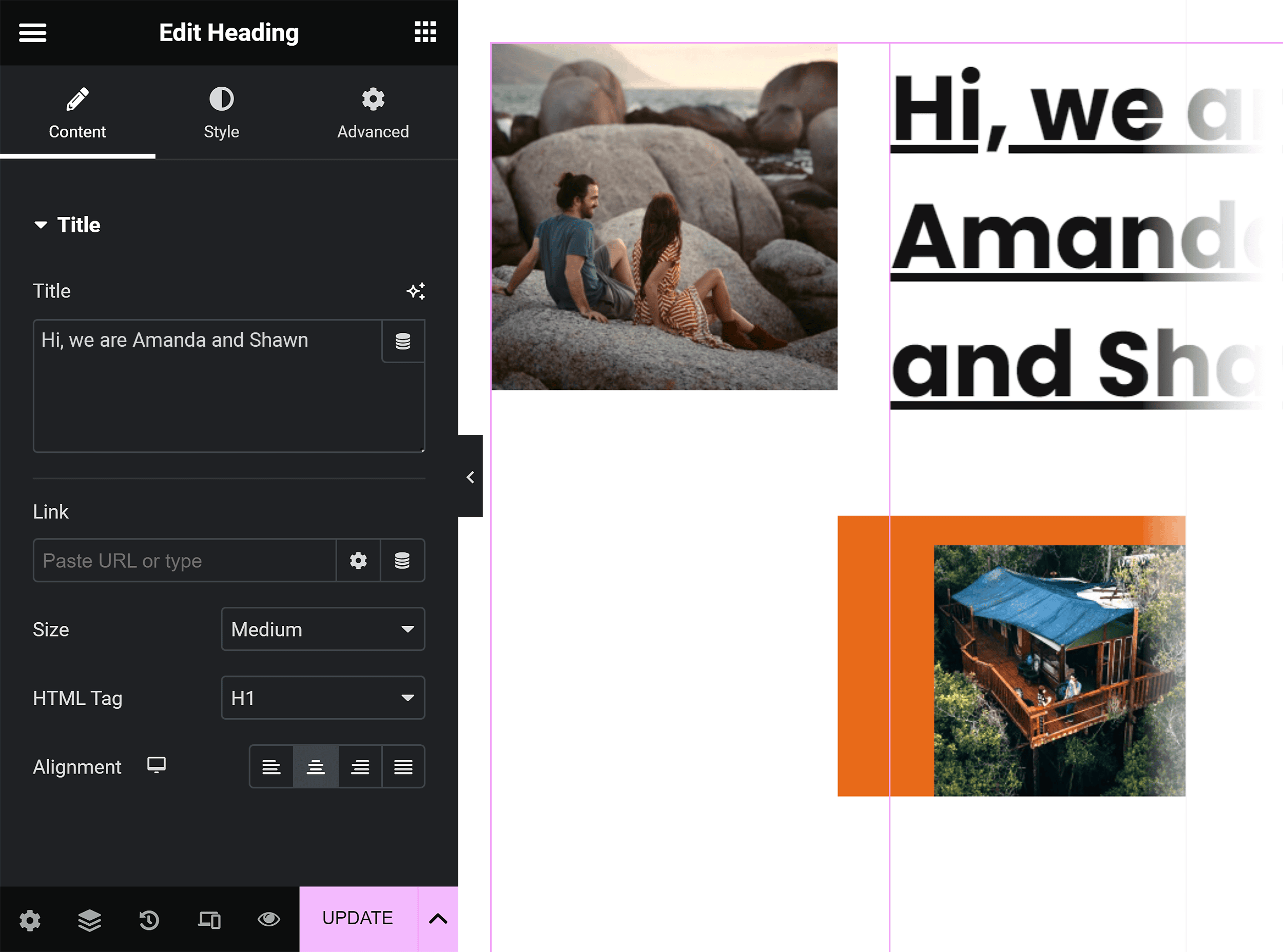
เมื่อคุณพบเทมเพลตที่คุณชอบ ให้คลิก แทรก “Insert” เพื่อเริ่มแก้ไขเว็บไซต์ของคุณ

จากนั้น คลิกที่องค์ประกอบใดก็ได้ (ข้อความหรือรูปภาพ) เพื่อแก้ไข

เลือกสี Choose Colors
เลือกชุดสีที่เข้ากับเอกลักษณ์ของแบรนด์คุณ และดึงดูดกลุ่มเป้าหมายของคุณ
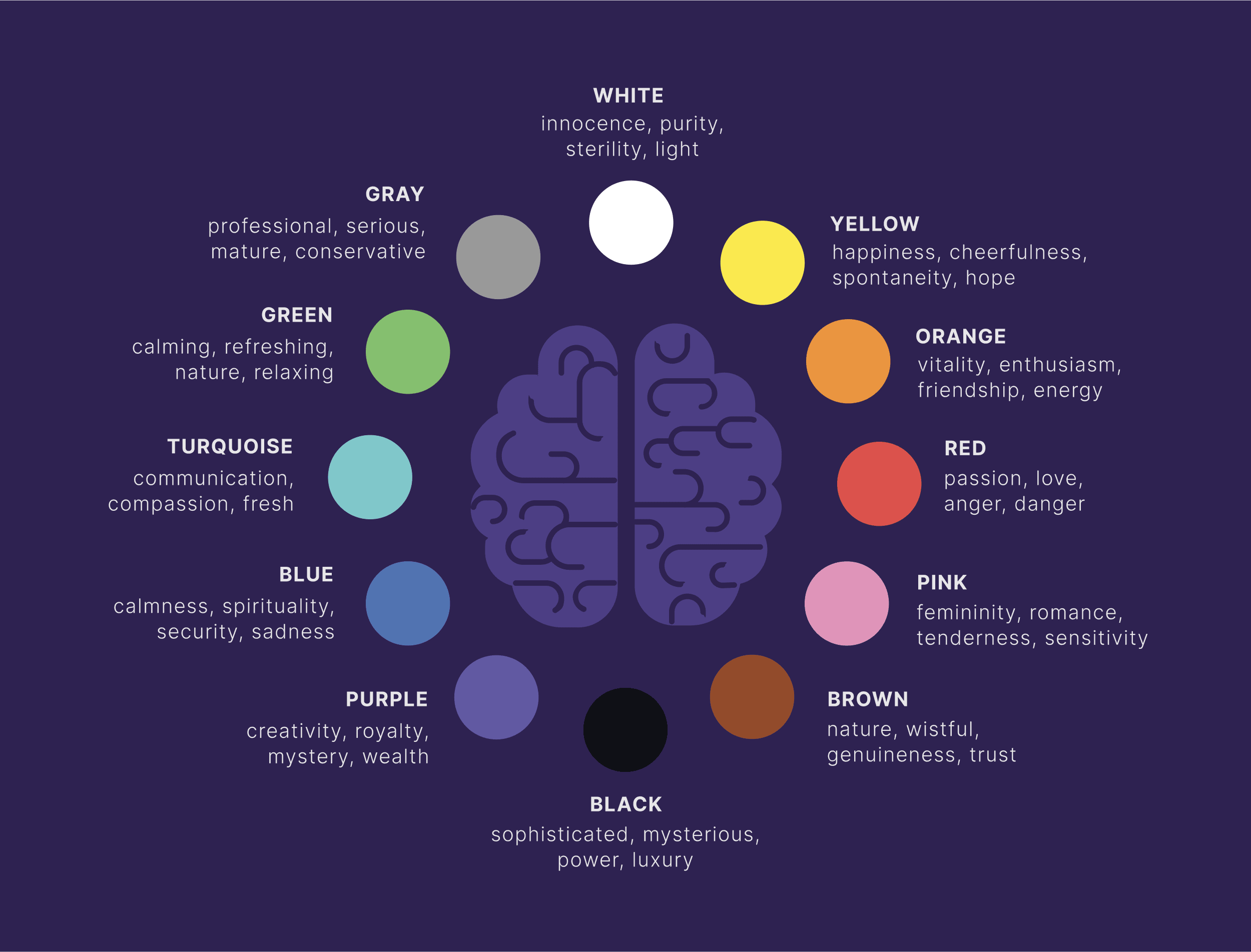
ลองใช้จิตวิทยาของสีเพื่อกระตุ้นอารมณ์ของผู้ชมของคุณ มาดูกันว่าสีต่างๆ กระตุ้นอารมณ์อะไรในคน

ตัวอย่างเช่น ถ้าคุณเป็นเจ้าของ ร้านเบเกอรี่ หรือ ร้านกาแฟ ให้ใช้สีโทนอบอุ่น เช่น สีน้ำตาลและสีส้ม เพื่อสร้างบรรยากาศที่อบอุ่นและน่าดึงดูด สีเหล่านี้ยังช่วยกระตุ้นความอยากอาหารด้วย
สีเขียวเหมาะกับธุรกิจที่ขายอาหารออร์แกนิก หรือองค์กรด้านสิ่งแวดล้อม เพราะสีเขียวสื่อถึงสุขภาพ การเติบโต ธรรมชาติ และความยั่งยืน
ที่ปรึกษาทางการเงินอาจพิจารณาใช้สีน้ำเงิน เพราะสีน้ำเงินสื่อถึงความมั่นคง ความน่าเชื่อถือ และความเป็นมืออาชีพ
เมื่อคุณเลือกสีหลักของแบรนด์ได้แล้ว ให้ใช้เครื่องมือ Adobe Color ฟรี เพื่อเลือกชุดสีสำหรับเว็บไซต์ของคุณ
เครื่องมือนี้ มีชุดสีสำเร็จรูปและสีที่กำลังเป็นที่นิยม หรือคุณจะสร้างชุดสีของคุณเองโดยเลือกสี หรืออัปโหลดรูปภาพ เช่น รูปภาพผลิตภัณฑ์ของคุณ และดึงชุดสีจากรูปภาพนั้นก็ได้
ดูวิดีโอ YouTube ของ Andrew Kan ด้านล่างเพื่อดูการใช้งาน Adobe Color
เลือกแบบอักษร Choose Fonts
การเลือกแบบอักษรที่เหมาะสมเป็นสิ่งสำคัญมาก สำหรับความง่ายในการอ่านเว็บไซต์ของคุณ นอกจากนี้ ยังเป็นวิธีแสดงบุคลิกภาพของคุณด้วย
คุณอาจต้องการใช้แบบอักษรหลายแบบบนเว็บไซต์เพื่อแยกแยะแต่ละส่วน
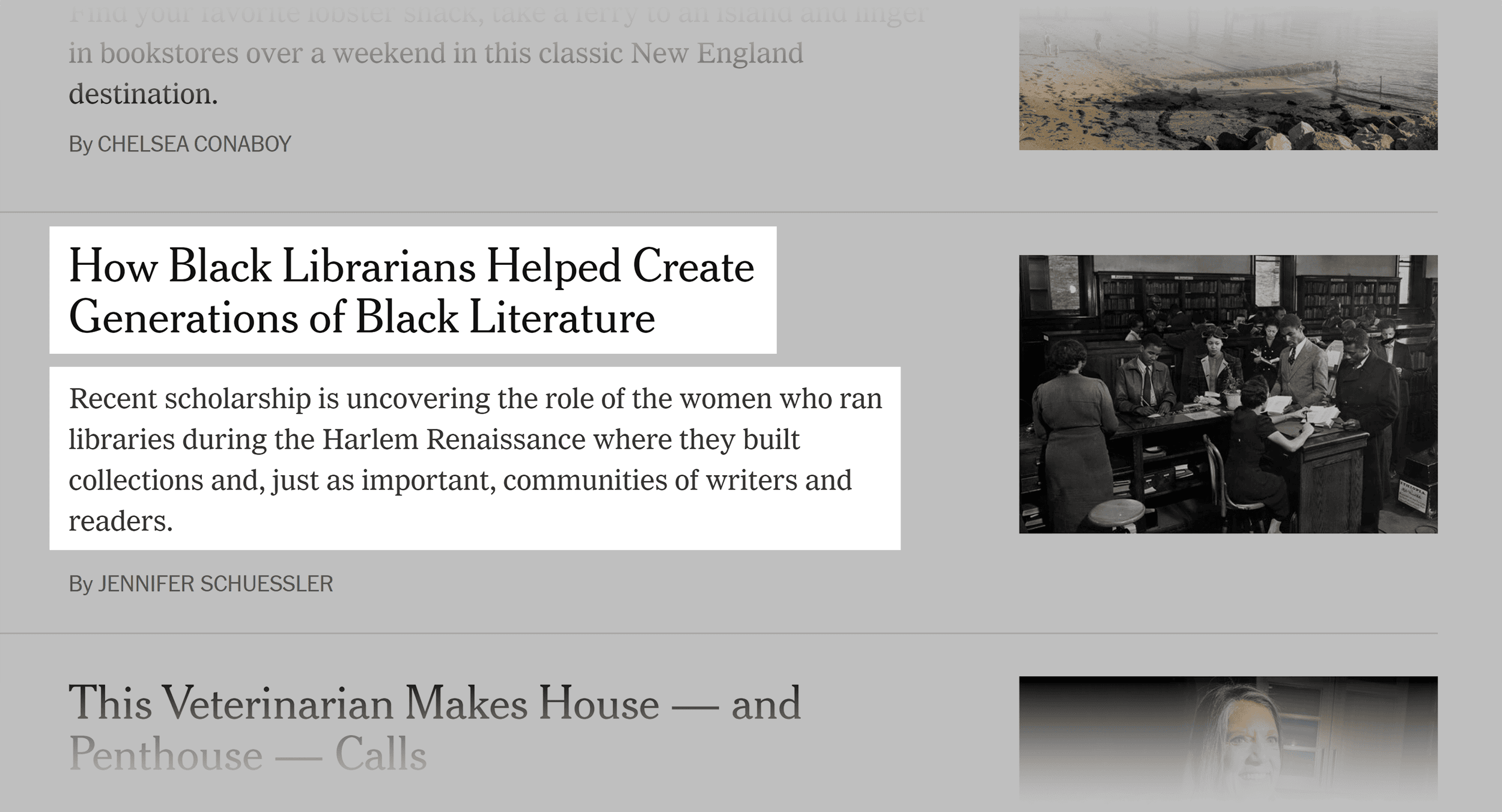
ดูตัวอย่างจาก The New York Times เว็บไซต์ใช้แบบอักษรหนึ่งในหัวข้อข่าวเพื่อให้โดดเด่น และอีกแบบอักษรหนึ่งสำหรับเนื้อหาโดยย่อ

เลือกแบบตัวอักษร Fonts ให้เหมาะสม
แต่จำกัดตัวเองไว้ที่แบบตัวอักษร 2-3 แบบ เพื่อความสม่ำเสมอ และตรวจสอบให้แน่ใจว่ามันเข้ากันได้ดี
แบบตัวอักษรหลักของคุณควรจะชัดเจนและอ่านง่าย สำหรับเนื้อหาทั่วไป ส่วนหัวข้อต่างๆ สามารถใช้แบบตัวอักษรที่มีสไตล์มากขึ้นได้
สุดท้าย ตรวจสอบให้แน่ใจ ว่าแบบตัวอักษรที่คุณเลือกนั้น อ่านได้ง่ายบนอุปกรณ์ต่างๆ เช่น คอมพิวเตอร์และมือถือ
ตั้งค่าโลโก้และ Favicon
โลโก้ของคุณคือ จุดเด่นทางภาพของแบรนด์ มันมักจะเป็นสิ่งแรกที่คนเห็นและจดจำ
จากนั้น โลโก้จะกลายเป็นสัญลักษณ์ที่พวกเขาเชื่อมโยงกับผลิตภัณฑ์และบริการของคุณ
หากคุณยังไม่มีโลโก้ ลองพิจารณาใช้เครื่องมือออกแบบโลโก้ เช่น Canva ซึ่งช่วยให้คุณออกแบบโลโก้ของคุณเองได้โดยไม่ต้องมีประสบการณ์ด้านการออกแบบ หรือจ้างนักออกแบบกราฟิก
เมื่อคุณมีโลโก้แล้ว ให้เพิ่มโลโก้ลงในส่วนหัวของเว็บไซต์ของคุณ

นอกจากนี้ สร้างและตั้งค่า favicon ด้วยนะ! favicon คือ ไอคอนเล็กๆ ที่ปรากฏในแท็บของเบราว์เซอร์ ซึ่งช่วยเพิ่มความเป็นแบรนด์ให้กับเว็บไซต์ของคุณอีกนิด
favicon ของคุณอาจจะเป็นโลโก้ขนาดเล็ก หรือ ภาพกราฟิกที่เรียบง่าย ซึ่งสื่อถึงแบรนด์ของคุณก็ได้ ตัวอย่างเช่น เว็บไซต์ร้านเบเกอรี่ อาจตั้งค่าไอคอน รูปครัวซองต์ หรือขนมอื่นๆ เป็น favicon
เราดึงตัวอักษรตัวสุดท้าย ของชื่อแบรนด์ของเราจากโลโก้ แล้วตั้งค่าเป็น favicon มันเลยออกมาเป็นแบบนี้

แม้ว่า Favicons จะมีขนาดเล็ก แต่ก็ช่วยเพิ่มความเป็นมืออาชีพและช่วยให้ผู้ใช้ระบุเว็บไซต์ของคุณได้ง่ายขึ้นในแท็บที่เปิดอยู่
ขั้นตอนที่ 7: สร้างหน้าเว็บที่จำเป็น
เว็บไซต์ที่มีโครงสร้างที่ดีสร้างขึ้น จากหน้าเว็บที่จำเป็น ซึ่งมีวัตถุประสงค์แตกต่างกันไป หน้าเว็บเหล่านี้ให้ข้อมูล นำทางผู้เข้าชม และสร้างความไว้วางใจกับกลุ่มเป้าหมายของคุณ
หน้าเว็บที่คุณต้องการจะแตกต่างกันไป ขึ้นอยู่กับเป้าหมายของเว็บไซต์ของคุณ (กลับไปที่ขั้นตอนที่ 1) มาทบทวนกัน โดยเริ่มจากหน้าเว็บที่เป็นสากลสำหรับเว็บไซต์ทุกประเภท
สำหรับทุกเว็บไซต์
ไม่ว่าเป้าหมายและประเภทเว็บไซต์ของคุณจะเป็นอะไร สร้างหน้าเหล่านี้
- หน้าแรก (Homepage) : ทำหน้าที่เป็นหน้าร้านดิจิทัลของคุณ แสดงแบรนด์และข้อเสนอหลักของคุณ
- หน้าเกี่ยวกับเรา (About Page) : สร้างความสัมพันธ์กับผู้เข้าชมโดยแบ่งปันเรื่องราว ค่านิยม และพันธกิจของคุณ
- หน้าติดต่อเรา (Contact Page) : ให้ผู้เข้าชมมีช่องทางติดต่อคุณ โดยให้ข้อมูลการติดต่อ (โทรศัพท์ อีเมล ที่อยู่) และใส่แบบฟอร์มติดต่อ
- นโยบายความเป็นส่วนตัว (Privacy Policy) : สร้างความไว้วางใจโดยอธิบายว่าคุณจัดการข้อมูลผู้ใช้อย่างไร และปฏิบัติตามกฎระเบียบอย่างไร
หน้าเพิ่มเติมสำหรับบล็อก
หากการมีบล็อกเป็นส่วนหนึ่งของกลยุทธ์การตลาดของคุณ (ซึ่งเราแนะนำ) เพิ่มหน้าต่อไปนี้ด้วย:
- คลังบล็อก (Blog Library): เป็นศูนย์รวมสำหรับโพสต์บล็อกทั้งหมดของคุณ จัดระเบียบตามหัวข้อหรือวันที่ ตัวอย่างเช่น คลังบล็อกของเราเริ่มต้นด้วยบทความเด่นของเรา:

- ตามด้วยบทความที่เรียงตามความใหม่ในการเผยแพร่และหัวข้อ เช่น SEO, การสร้างลิงก์, เนื้อหา

- โพสต์บล็อกแต่ละโพสต์ : โพสต์บล็อกแต่ละโพสต์จะมีหน้าของตัวเองเพื่อให้ง่ายต่อการอ่าน การแชร์ และการทำ SEO นี่คือตัวอย่างหน้าโพสต์บล็อกแต่ละโพสต์ของเรา

หน้าเพิ่มเติมสำหรับร้านค้าออนไลน์
หากคุณกำลังสร้างร้านค้าออนไลน์ อย่าลืมเพิ่มหน้าต่อไปนี้:
- หน้าสินค้า (Product Pages): แสดงรายละเอียดของสินค้าแต่ละรายการ พร้อมรูปภาพ ราคา และรีวิวจากลูกค้า
- หมวดหมู่สินค้า (Collections): จัดกลุ่มสินค้าตามหมวดหมู่ เพื่อให้ลูกค้าค้นหาสินค้าได้ง่ายขึ้น (เช่น เสื้อผ้าผู้ชาย เสื้อผ้าผู้หญิง สินค้าลดราคา)
- ตารางไซส์ (Sizing): ให้ข้อมูลเกี่ยวกับขนาดสินค้า เพื่อช่วยให้ลูกค้าตัดสินใจเลือกไซส์ที่เหมาะสม
- การจัดส่งและการคืนสินค้า (Shipping and Returns): แจ้งให้ลูกค้าทราบเกี่ยวกับระยะเวลาการจัดส่งและนโยบายการคืนสินค้า
หน้าที่เพิ่มเติมสำหรับเว็บไซต์พอร์ตโฟลิโอ
หากคุณเป็นผู้ให้บริการและกำลังสร้างเว็บไซต์พอร์ตโฟลิโอ ควรมีหน้าต่อไปนี้:
- แกลเลอรีโปรเจกต์ (Project Gallery): แสดงภาพรวมของผลงานที่ดีที่สุดของคุณ เพื่อโชว์ทักษะและประสบการณ์
- หน้ารายละเอียดโปรเจกต์ (Individual Project Pages): อธิบายรายละเอียดของแต่ละโปรเจกต์ พร้อมกระบวนการทำงานและผลลัพธ์ที่ได้รับ
- รีวิวจากลูกค้า (Testimonials): นำเสนอคำชมจากลูกค้าเพื่อสร้างความน่าเชื่อถือและความมั่นใจให้กับผู้เยี่ยมชมเว็บไซต์
ขั้นตอนที่ 8: ระบุเนื้อหาที่กลุ่มเป้าหมายของคุณต้องการ
หากต้องการบรรลุเป้าหมายของคุณ คุณต้องสร้างเนื้อหาที่ตอบโจทย์กลุ่มเป้าหมาย โดยเริ่มจากการหาข้อมูลเกี่ยวกับคำถาม ปัญหา และคำค้นหาที่พวกเขาสนใจ
ระดมไอเดียเกี่ยวกับคำถามของกลุ่มเป้าหมาย
ลองคิดถึงลูกค้าในอุดมคติของคุณ พวกเขามีคำถามหรือปัญหาอะไรบ้างที่เว็บไซต์ของคุณสามารถช่วยตอบได้?
คุณสามารถค้นหาคำถามเหล่านี้ได้จากหลายช่องทาง เช่น:
- ข้อเสนอแนะจากลูกค้า: สังเกตคำถามที่ลูกค้าสอบถามโดยตรง ผ่านการพูดคุย โทรศัพท์ โซเชียลมีเดีย หรืออีเมล
- การติดตามกระแสบนโซเชียลมีเดีย (Social Listening): ดูว่าผู้คนพูดถึงอะไรและตั้งคำถามอะไรในแพลตฟอร์มต่างๆ เช่น Instagram, TikTok, Facebook, X และฟอรัมออนไลน์อย่าง Reddit และ Quora
- เครื่องมือค้นหาหัวข้อ (Topic Research Tools): ใช้เครื่องมืออย่าง Google Trends, “People Also Ask” บน Google, Answer the Public หรือ Exploding Topics เพื่อหาคำถามที่เกี่ยวข้อง
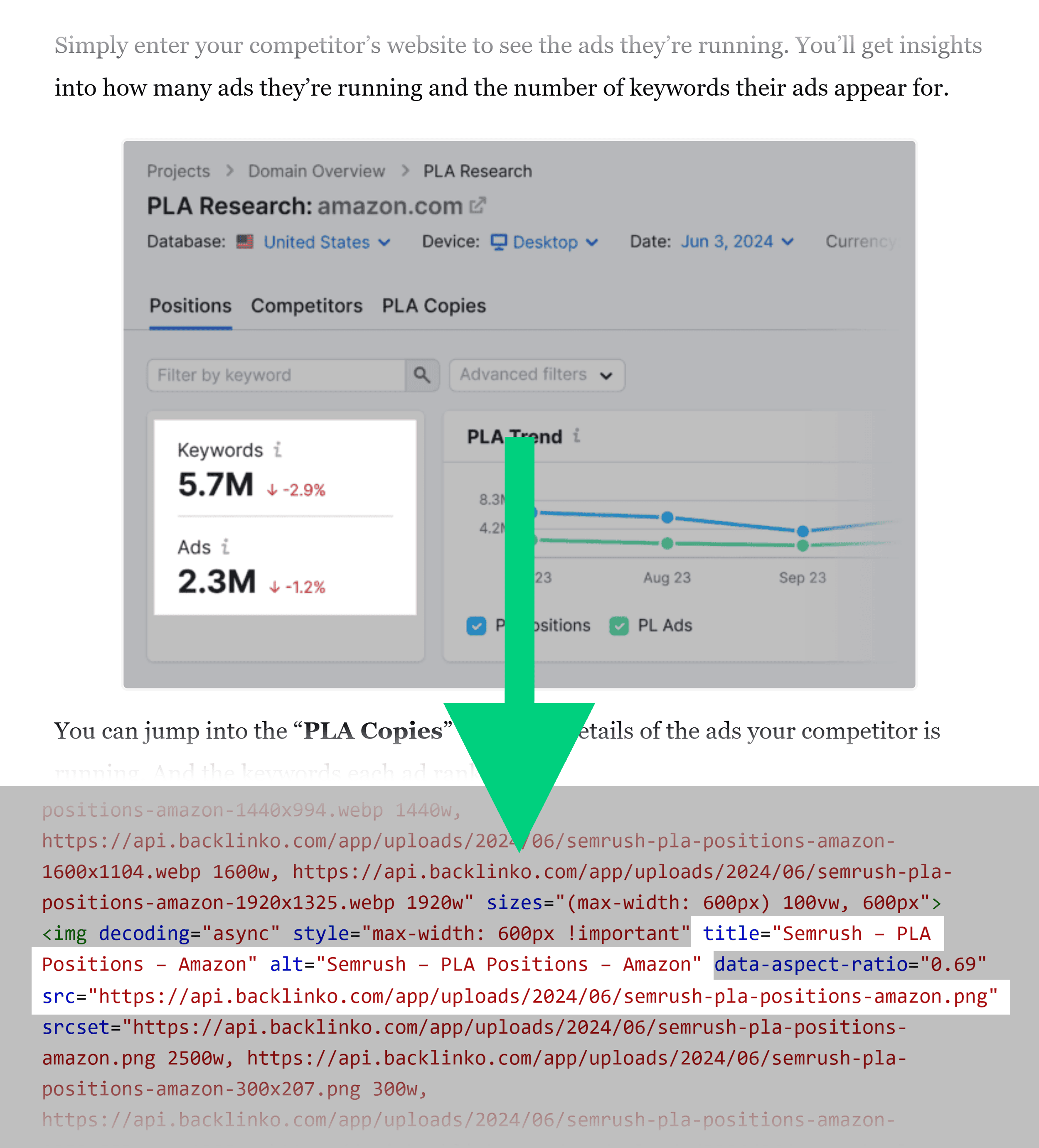
- การวิเคราะห์คู่แข่ง (Competitor Research): ศึกษาเว็บไซต์ของคู่แข่ง ส่วนคำถามที่พบบ่อย (FAQs) และบล็อกของพวกเขาเพื่อดูว่าพวกเขากำลังตอบคำถามอะไรบ้าง
- การระดมความคิดภายในทีม: รวบรวมทีมของคุณและคิดถึงคำถามที่กลุ่มเป้าหมายอาจมี
จากนั้น จดบันทึกคำถามเหล่านี้
และตอบคำถามผ่าน บทความบล็อกหรือส่วนคำถามที่พบบ่อย (FAQ) บนเว็บไซต์ของคุณ
การทำขั้นตอนนี้ อาจช่วยให้คุณคิดค้น ไอเดียสินค้าใหม่ บริการเพิ่มเติม และสร้าง Lead Magnet เพื่อดึงดูดลูกค้าใหม่ผ่านอีเมลได้อีกด้วย
ทำการวิจัยคีย์เวิร์ด (Keyword Research)
คีย์เวิร์ด คือคำหรือวลีที่ผู้คนใช้ค้นหาในเครื่องมือค้นหา เช่น Google
การวิจัยคีย์เวิร์ดช่วยให้ธุรกิจของคุณปรากฏในผลการค้นหาที่เกี่ยวข้อง ซึ่งเป็น กลยุทธ์ SEO พื้นฐาน ที่ช่วยเพิ่มจำนวนผู้เข้าชมเว็บไซต์ได้อย่างยั่งยืน
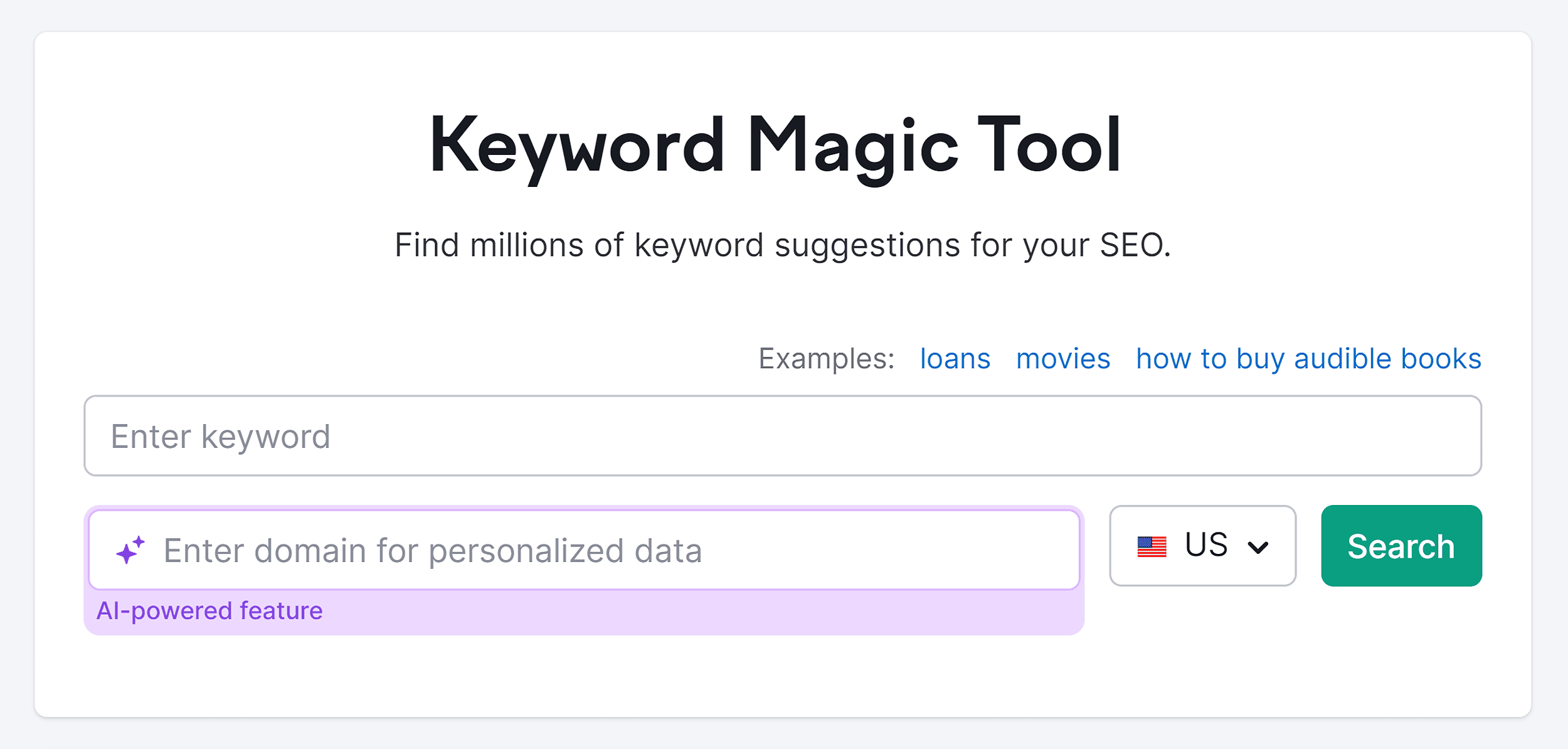
คุณสามารถใช้ เครื่องมือวิจัยคีย์เวิร์ด เช่น Semrush’s Keyword Magic เพื่อค้นหาคำค้นหาที่เกี่ยวข้องกับธุรกิจของคุณ
เริ่มต้นด้วย คีย์เวิร์ดหลัก (Seed Keyword) ซึ่งเป็นคำที่เกี่ยวข้องกับธุรกิจของคุณมากที่สุด
เช่น หากคุณมีร้านขายอาหารออร์แกนิก คำว่า “อาหารออร์แกนิก” อาจเป็นคีย์เวิร์ดหลักที่เหมาะสม
ให้พิมพ์คีย์เวิร์ดหลักลงในแถบค้นหา เลือกภูมิภาคเป้าหมาย แล้วคลิก “ค้นหา”

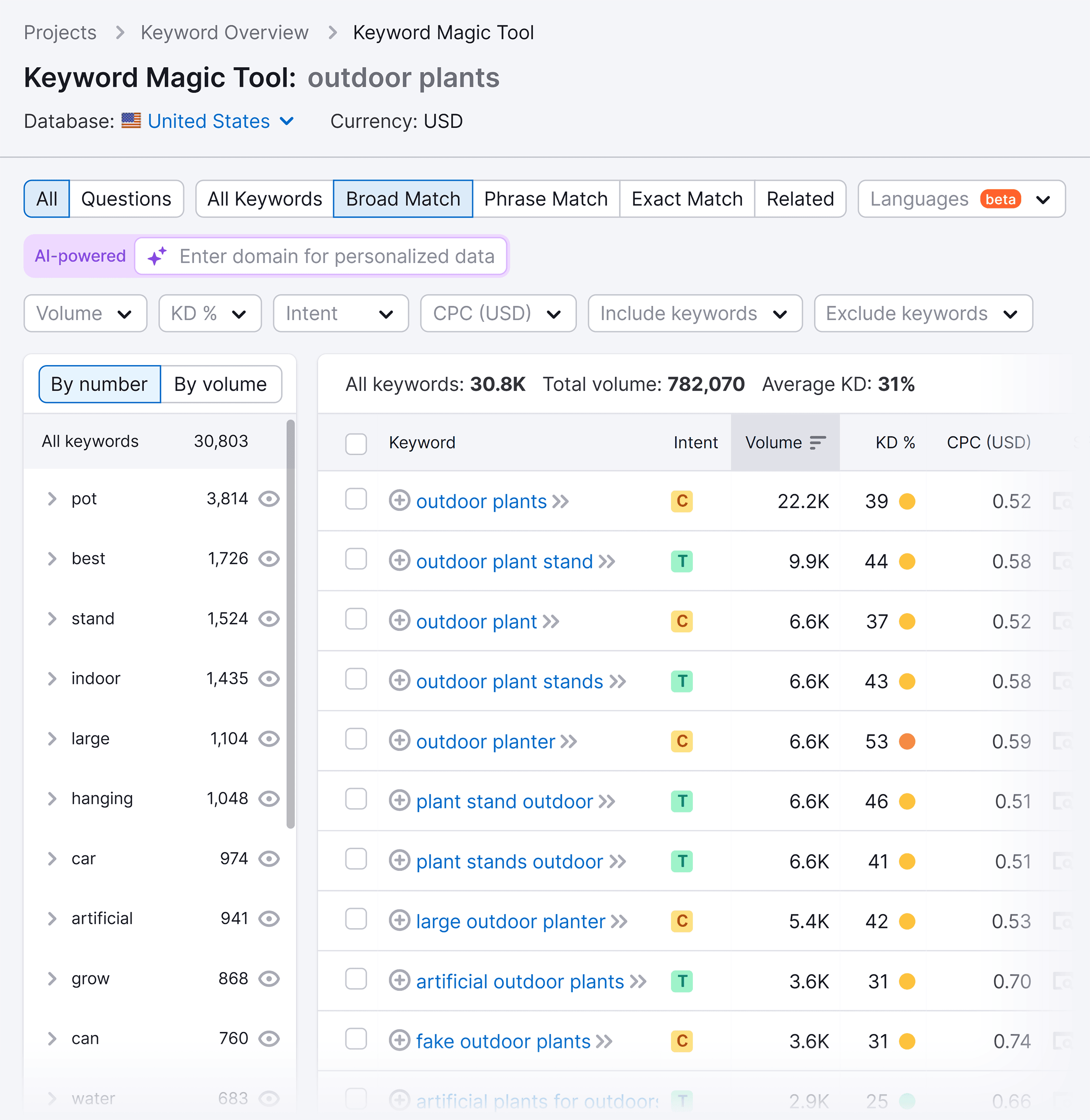
เครื่องมือจะนำเสนอคำค้นหาที่เกี่ยวข้องกับคีย์เวิร์ดหลักของคุณ

รวบรวมคีย์เวิร์ดที่เกี่ยวข้องมากที่สุดลงในสเปรดชีต
จากนั้นนำไปใช้ในเว็บไซต์ของคุณอย่างเหมาะสม เช่น หน้าแรก หน้าเกี่ยวกับเรา บทความบล็อก ฯลฯ
อ่านเพิ่มเติมได้ที่: ค้นหาคีย์เวิร์ด Keyword Research สำหรับ SEO – คู่มือฉบับสมบูรณ์
ขั้นตอนที่ 9: ปรับแต่งเว็บไซต์ของคุณให้เหมาะกับ SEO
SEO (Search Engine Optimization) คือกระบวนการทำให้เว็บไซต์ของคุณมองเห็นได้ง่ายขึ้นในเครื่องมือค้นหา เช่น Google เพื่อให้ลูกค้ากลุ่มเป้าหมายสามารถค้นหาคุณเจอได้ง่ายขึ้น
แม้ว่าเว็บไซต์ของคุณจะเป็นเว็บใหม่ แต่การทำ SEO ขั้นพื้นฐานตั้งแต่แรก จะช่วยให้เว็บไซต์ของคุณมีโอกาสติดอันดับสูงขึ้นในการค้นหาของ Google
และหากคุณทำ SEO ควบคู่ไปกับการสร้างเว็บไซต์ตั้งแต่ต้น จะช่วยให้คุณประหยัดเวลาในอนาคตได้มาก
ทำ SEO บนหน้าเว็บไซต์ (On-Page SEO)
On-Page SEO เป็นการปรับแต่งหน้าเว็บแต่ละหน้าบนเว็บไซต์ของคุณ เพื่อช่วยให้เครื่องมือค้นหาสามารถเข้าใจเนื้อหาและจัดอันดับเว็บไซต์ของคุณให้สูงขึ้นในการค้นหาที่เกี่ยวข้อง
เมื่อเว็บไซต์ของคุณมีอันดับสูงขึ้น ย่อมช่วยเพิ่ม ปริมาณการเข้าชมเว็บไซต์แบบออร์แกนิก (Organic Traffic) มากขึ้น
องค์ประกอบสำคัญของ On-Page SEO ได้แก่
- เมตาไตเติล (Meta Titles) และ เมตาดิสคริปชัน (Meta Descriptions)
- ลิงก์ภายใน (Internal Linking)
- การทำ SEO สำหรับรูปภาพ (Image SEO)
มาดูรายละเอียดของแต่ละองค์ประกอบกัน:
เขียนเมตาไตเติลที่ดึงดูดใจ (Meta Titles)
Meta Title คือหัวข้อสีน้ำเงินที่สามารถคลิกได้ในผลการค้นหา เช่นตัวอย่างด้านล่างนี้

ควรเขียนให้กระชับ (50-60 ตัวอักษร) และใส่ คีย์เวิร์ดหลัก ที่ต้องการให้ติดอันดับ
ต้องสื่อความหมายชัดเจน เพื่อให้ผู้ค้นหาตัดสินใจคลิกได้ง่ายขึ้น
หัวข้อควร ตอบโจทย์ความต้องการของผู้ใช้ โดยตรง ตัวอย่างเช่น หากเราทำคู่มือ SEO สำหรับมือใหม่ เราก็ควรระบุให้ชัดเจนว่าเป็น “คู่มือ SEO สำหรับมือใหม่” เพื่อให้กลุ่มเป้าหมายเข้าใจทันที
เขียนเมตาดิสคริปชันที่น่าสนใจ (Meta Descriptions)
Meta Description คือข้อความสั้นๆ ที่แสดงใต้ Meta Title ในผลการค้นหา เช่น

เขียนอธิบายเนื้อหาบนหน้าเว็บให้ กระชับและชัดเจน ใส่ คีย์เวิร์ดที่เกี่ยวข้อง อย่างเป็นธรรมชาติ
ความยาวไม่ควรเกิน 155-160 ตัวอักษร
เชื่อมโยงหน้าเว็บด้วยลิงก์ภายใน (Internal Links)
ลิงก์ภายใน (Internal Links) คือไฮเปอร์ลิงก์ที่เชื่อมโยงจากหน้าหนึ่งไปยังอีกหน้าหนึ่งในเว็บไซต์เดียวกัน
ลิงก์ภายในช่วยให้ Google เข้าใจโครงสร้างเว็บไซต์ของคุณ และทำให้ผู้เข้าชมเว็บไซต์สามารถสำรวจเนื้อหาเพิ่มเติมได้ง่ายขึ้น
ตัวอย่างเช่น
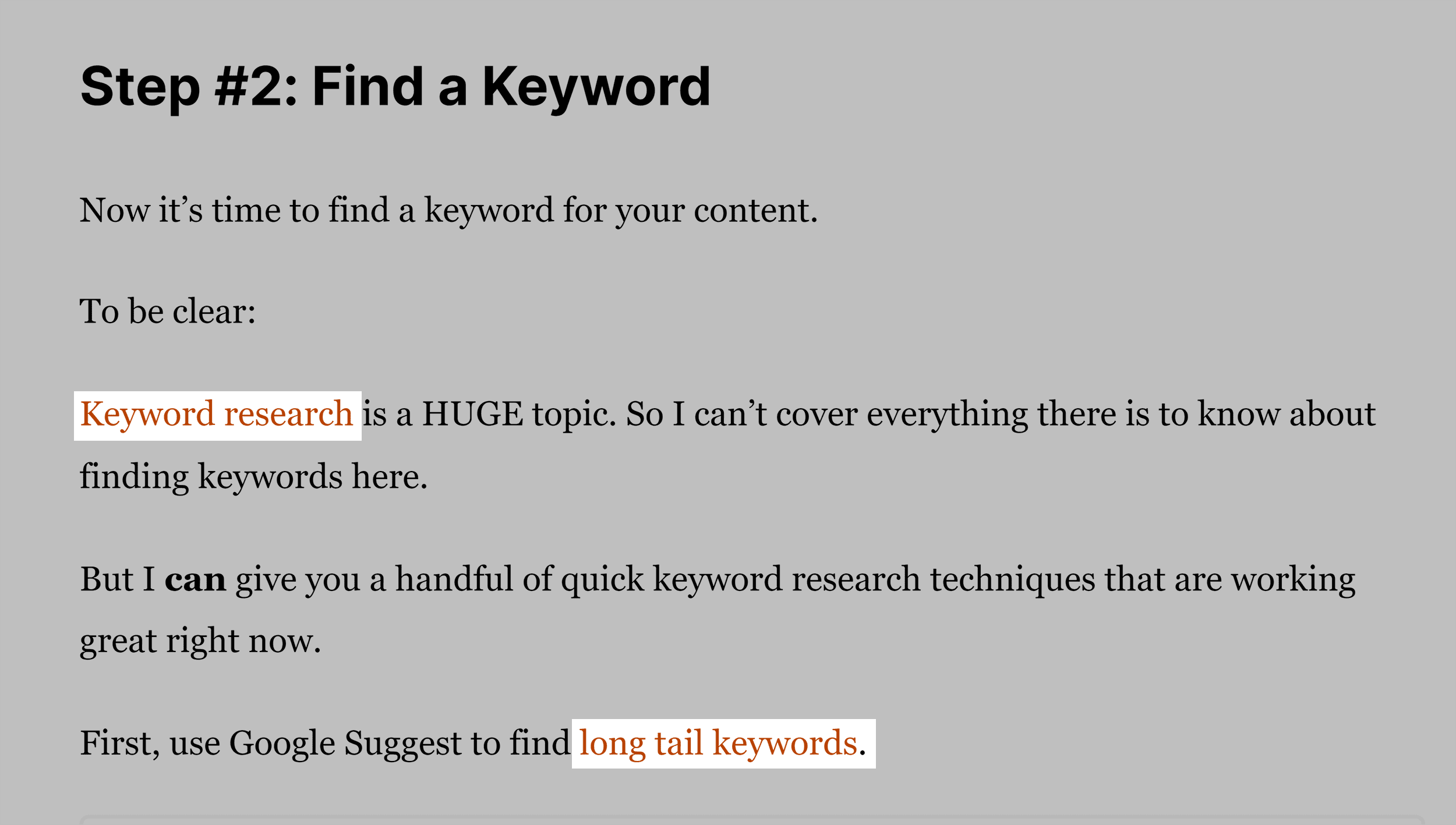
หากคุณเขียนบล็อกเกี่ยวกับ การเขียนคอนเทนต์ SEO และในเนื้อหามีการกล่าวถึง การวิจัยคีย์เวิร์ด
คุณสามารถ เชื่อมโยงไปยังหน้าคู่มือการวิจัยคีย์เวิร์ด เพื่อให้ผู้อ่านเรียนรู้เพิ่มเติมได้
แบบนี้:

เคล็ดลับ:
- ใช้ แองเคอร์เท็กซ์ (Anchor Text) ที่สื่อความหมาย เช่น “เรียนรู้เพิ่มเติมเกี่ยวกับบริการของเรา” แทนการใช้คำว่า “คลิกที่นี่”
- ลิงก์ไปยัง หน้าที่เกี่ยวข้อง และมีประโยชน์ กับเนื้อหา
- ไม่ควรใส่ลิงก์มากเกินไป ในหน้าเดียว ควรแทรกให้เป็นธรรมชาติ
ปรับแต่งรูปภาพให้เหมาะกับ SEO (Image SEO)
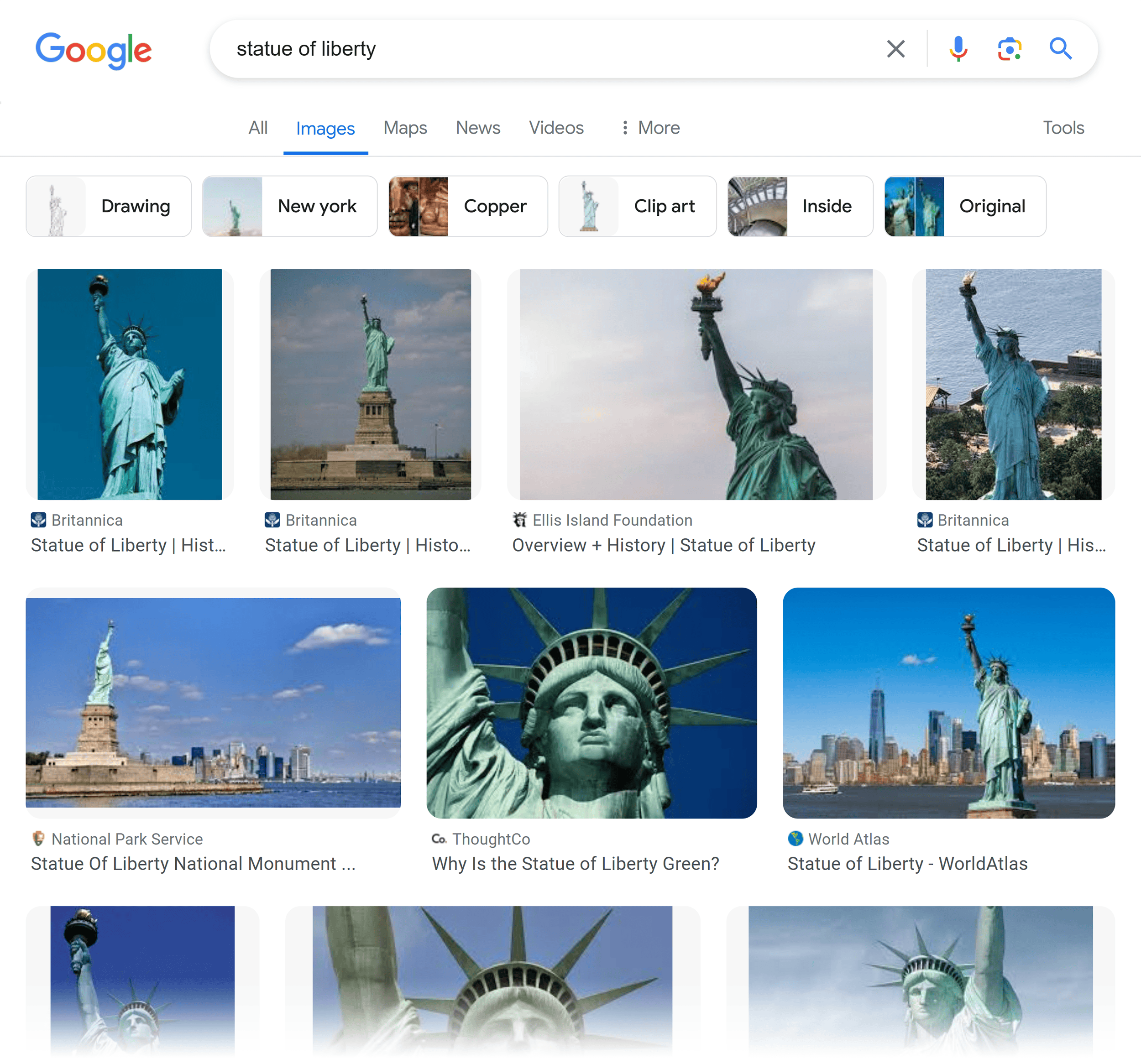
Image SEO คือการเพิ่มประสิทธิภาพให้รูปภาพของคุณ เพื่อให้ Google สามารถเข้าใจเนื้อหาในรูปภาพ และแสดงผลใน Google Images
แบบนี้:

วิธีปรับแต่งรูปภาพให้เหมาะกับ SEO:
- ตั้งชื่อไฟล์ให้สื่อความหมาย: แทนที่จะใช้ชื่อไฟล์แบบ IMG001.jpg ควรเปลี่ยนเป็น matcha-latte-recipe.jpg เพื่อช่วยให้ Google เข้าใจว่ารูปภาพเกี่ยวกับอะไร
- เพิ่ม Alt Text: Alt Text (Alternative Text) คือข้อความอธิบายรูปภาพ มีประโยชน์สำหรับ SEO และการช่วยการเข้าถึง (Accessibility) ควรใส่ คีย์เวิร์ดที่เกี่ยวข้อง อย่างเป็นธรรมชาติ
ตัวอย่างเช่น:

- บีบอัดขนาดรูปภาพ: ไฟล์รูปภาพขนาดใหญ่ทำให้เว็บไซต์โหลดช้า ซึ่งส่งผลเสียต่อ ประสบการณ์ผู้ใช้ (UX) และ SEO ใช้ เครื่องมือปรับขนาดรูปภาพ (Image Resizer) เพื่อลดขนาดไฟล์ แต่ยังคงคุณภาพของภาพไว้
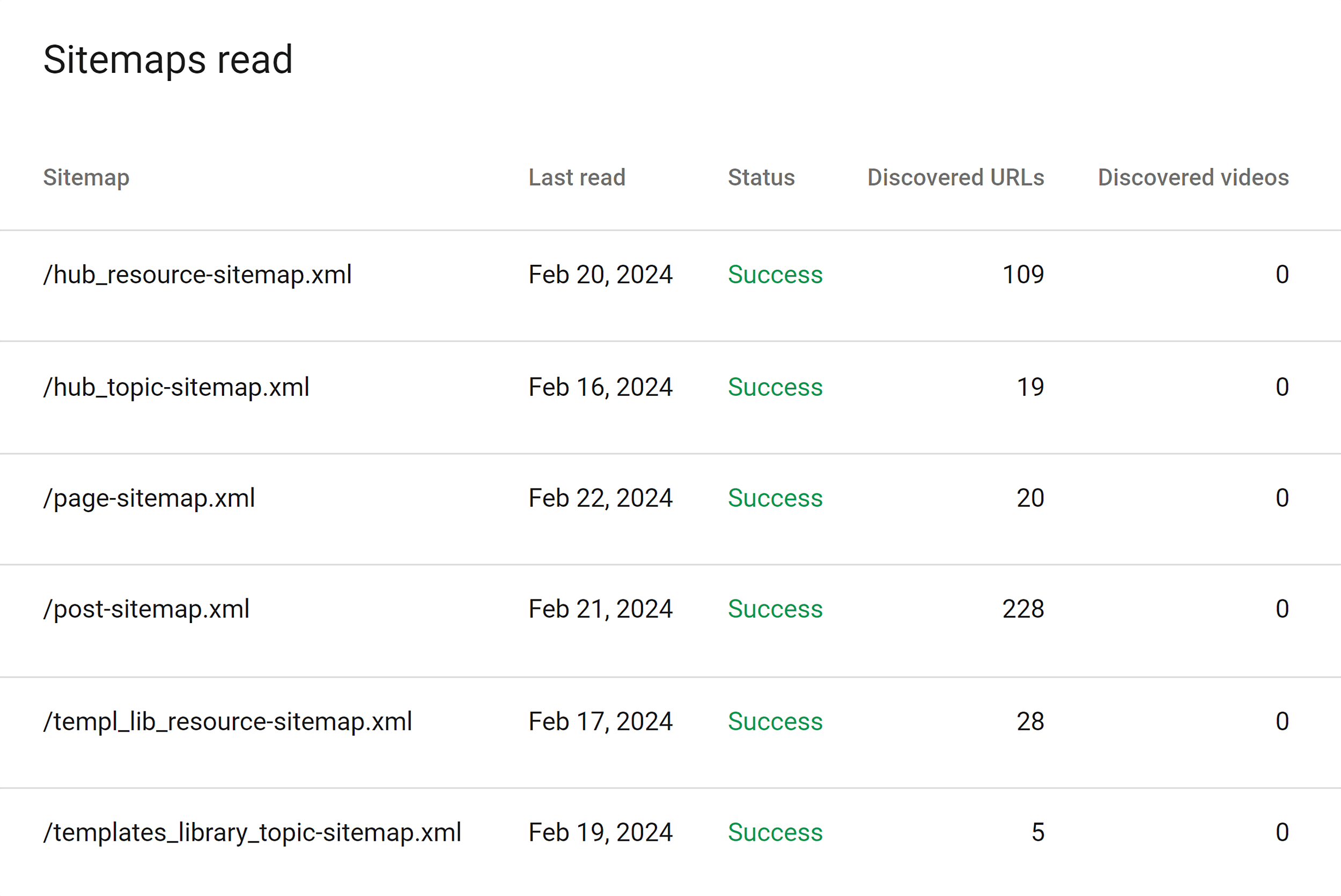
ส่งแผนผังเว็บไซต์ (Sitemap) ไปยัง Google Search Console
Sitemap คือไฟล์ที่รวบรวมรายการของทุกหน้าบนเว็บไซต์ของคุณ ทำหน้าที่เหมือนแผนที่นำทางสำหรับเครื่องมือค้นหา

การส่ง Sitemap ไปยัง Google Search Console (GSC) จะช่วยให้ Google ค้นพบและจัดทำดัชนีหน้าเว็บของคุณได้เร็วขึ้น ซึ่งช่วยให้เว็บไซต์ของคุณแสดงผลในการค้นหาได้เร็วขึ้น
ใน ขั้นตอนที่ 5 คุณได้สร้าง แผนผังเว็บไซต์แบบภาพ (Visual Sitemap) เพื่อดูโครงสร้างของเว็บไซต์ของคุณเอง ตอนนี้เมื่อคุณได้สร้างหน้าเหล่านั้นแล้ว ก็ถึงเวลาส่ง Sitemap ไปยัง GSC
หากคุณสร้างเว็บไซต์ของคุณบน WordPress.org ให้ติดตั้ง Yoast SEO Plugin ซึ่งเป็นเครื่องมือที่สามารถสร้าง Sitemap ให้คุณโดยอัตโนมัติ อย่างไรก็ตาม Yoast SEO ไม่ได้อัปโหลด Sitemap ไปยัง GSC ให้คุณ ดังนั้นคุณต้องทำขั้นตอนนี้เอง
ส่วนแพลตฟอร์มสร้างเว็บไซต์ เช่น Shopify และ Wix มักจะสร้าง Sitemap ให้โดยอัตโนมัติ และเมื่อคุณส่ง Sitemap ไปยัง GSC แล้ว ระบบของเว็บไซต์เหล่านี้จะอัปเดต Sitemap โดยอัตโนมัติทุกครั้งที่คุณเพิ่มหรือแก้ไขหน้าเว็บ
อ่านเพิ่มเติมที่: แผนผังเว็บไซต์ เครื่องมือค้นหาที่ช่วย ดึงข้อมูล ให้เว็บติดอันดับ SEO ไวขึ้น
ขั้นตอนที่ 10: ทดสอบและเผยแพร่เว็บไซต์ของคุณ
ก่อนที่คุณจะเปิดตัวเว็บไซต์ สิ่งสำคัญคือต้อง ทดสอบ อย่างละเอียดเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดี และตรวจสอบว่ามีปัญหาใดๆ ที่ต้องแก้ไขหรือไม่
สิ่งที่ต้องตรวจสอบก่อนเผยแพร่เว็บไซต์:
- การทำงานของเว็บไซต์: คลิกที่ลิงก์และปุ่มทุกปุ่มบนเว็บไซต์ของคุณเพื่อให้แน่ใจว่าใช้งานได้ตามที่คาดไว้ และนำไปยังหน้าที่ถูกต้อง
- การตรวจสอบเนื้อหา: อ่านเนื้อหาทุกหน้าอย่างละเอียดเพื่อหา ข้อผิดพลาดทางไวยากรณ์ คำผิด หรือความไม่สอดคล้องกัน (แนะนำให้ใช้เครื่องมืออย่าง Grammarly)
- ความเข้ากันได้กับอุปกรณ์ต่างๆ: เปิดเว็บไซต์ของคุณบน เดสก์ท็อป, แล็ปท็อป, สมาร์ทโฟน และแท็บเล็ต เพื่อตรวจสอบว่าหน้าตาและการทำงานของเว็บไซต์เหมาะสมกับทุกขนาดหน้าจอ
- ความเร็วของเว็บไซต์: ใช้เครื่องมือตรวจสอบความเร็วเว็บไซต์ เช่น Google PageSpeed Insights เพื่อวิเคราะห์และปรับปรุง ความเร็วในการโหลด ของเว็บไซต์ เพราะเว็บไซต์ที่โหลดช้าอาจทำให้ผู้เข้าชมรู้สึกหงุดหงิดและส่งผลเสียต่อ SEO
หากคุณทดสอบทุกอย่างเรียบร้อยแล้ว และเว็บไซต์ของคุณพร้อมใช้งาน กดเผยแพร่ได้เลย
บทสรุป การสร้างเว็บไซต์เป็นเพียงจุดเริ่มต้น
การมีเว็บไซต์เป็นก้าวสำคัญของการสร้าง ตัวตนบนโลกออนไลน์
แต่การเดินทางของคุณยังไม่จบเพียงแค่นั้น
เมื่อเว็บไซต์ของคุณออนไลน์แล้ว อย่าลืมโปรโมทเว็บไซต์ของคุณผ่านโซเชียลมีเดีย เพื่อดึงดูดผู้เข้าชมให้มากขึ้น
หรือสนใจให้ SEOGURU เพิ่มยอดเข้าชมเว็บไซต์ของคุณ สามารถติดต่อขอรับคำ ปรึกษาSEOGURUฟรี
เพื่อเริ่มต้นทำให้เว็บไซต์ของคุณเติบโตได้ ตั้งแต่วันนี้


![10 วิธีสร้างเว็บไซต์ [ตั้งแต่เริ่มต้น] 1 วิธีสร้างเว็บไซต์](https://seoguru.one/wp-content/uploads/2025/02/วิธีสร้างเว็บไซต์-1024x576.png)