คู่มือปรับแต่ง SEO มือถือ นี้จะแสดงทุกอย่างที่คุณจำเป็นต้องรู้เกี่ยวกับการทำ Mobile SEO สำหรับมือถือ จะต้องปรับแต่งยังไงให้ปัง เพิ่มประสิทธิภาพ กันได้บทความนี้
ก่อนอื่น จะแสดงให้คุณเห็นว่าทำไมการปรับแต่งเว็บไซต์สำหรับมือถือถึงเป็นเรื่องที่สำคัญ
จากนั้นก็จะช่วยคุณเตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการจัดทำอันดับของกูเกิ้ล ที่เน้นมือถือเป็นอันดับแรก
ฟังดูดีไหม? งั้นเรามาเริ่มกันเลย…
บทที่ 1 : การปรับปรุงเว็บไซต์สำหรับ คู่มือปรับแต่ง SEO มือถือ
ในบทความนี้จะอธิบายแบบพื้นฐาน
หากคุณไม่มั่นใจว่า บทความของคุณปรับปรุงได้เหมาะสมหรือยัง ต้องได้รับการปรับใหม่หรือไม่ บทความนี้จะช่วยให้คุณเริ่มต้นได้อย่างถูกต้อง
หลังจากนั้นในบทความต่อๆไป ก็จะพูดถึงกลยุทธ์และเทคนิคขั้นสูงอีกมากมาย

Mobile SEO คืออะไร?
Mobile SEO คือ การปรับปรุงเว็บไซต์เพื่อให้ติดอันดับสูงขึ้นสำหรับอุปกรณ์พกพา ไม่ว่าจะเป็น โทรศัพท์มือถือ หรือ แท็ปเล็ต ซึ่งเป็นเรื่องที่สำคัญในโลกยุคดิจิตอล เนื่องจากผู้คนส่วนใหญ่ใช้อุปกรณ์เหล่านี้เพื่อการค้นหาข้อมูลในอินเตอร์เน็ต
ทำไม Mobile SEO ถึงมีความสำคัญ?
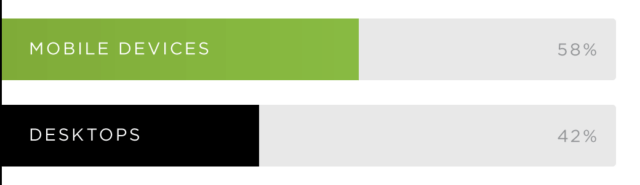
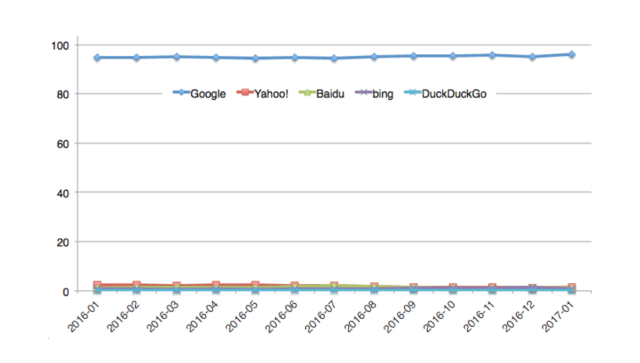
จากทั้งหมดของการค้นหาจาก Google 58% คือการค้นหาจากโทรศัพท์มือถือ

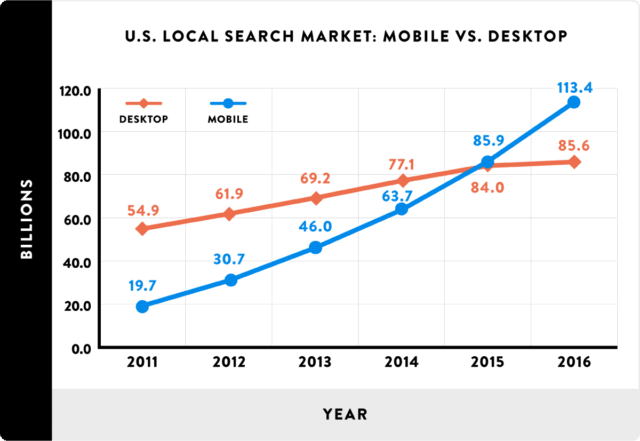
และมีแนวโน้มที่จะเติบโตอย่างรวดเร็ว ตามข้อมูลจาก Google มีการค้นหาจากมือถือมากกว่าบนเดสก์ท็อปถึง 27.8 พันล้านครั้ง

เป็นสาเหตุที่ google จะต้องปรับการทำงานของอัลกอริทึมในอนาคต เพื่อให้มีความเหมาะสมกับการค้นหาที่มาจากอุปกรณ์มือถือมากขึ้น
ในตอนนี้การทำ SEO กำลังปรับปรุงให้ให้เหมาะสมกับ Mobile SEO ใช่หรือไม่
ใช่แล้ว อย่างน้อยคุณก็ควรจะปรับปรุงเว็บไซต์ของคุณด้วย เพราะปัจจุบันการค้นหากว่า 95% มาจากการค้นหาจาก Google

และ Google ก็ได้ เปลี่ยนการจัดอันดับจาก Index ที่มาจากมือถือเป็นหลัก

Google’s Mobile-First Index คืออะไร
คือ การจัดอันดับจาก Index ที่มาจากมือถือแม้ว่าจะเป็นการเข้าใช้งานจากอุปกรณ์อื่น หรือ เดสก์ท็อป ก็ตาม
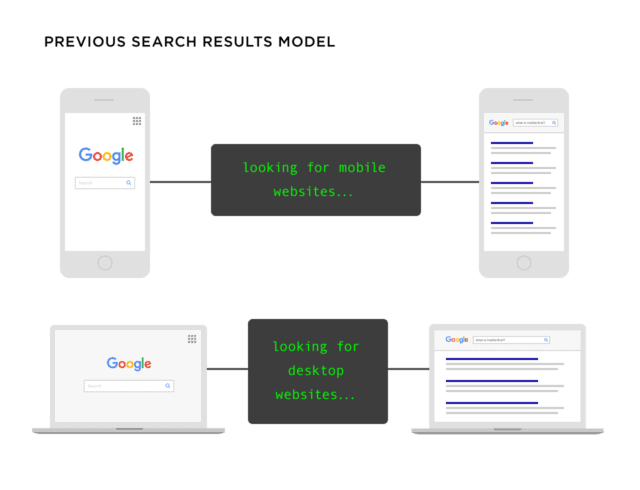
ก่อนหน้านี้ Google จะใช้ผลลัพธ์จากมือถือและเดสก์ท็อปรวมกัน
ดังนั้น หากมีการค้นหาจากไอโฟน Google จะแสดงผลการค้นหาที่เหมาะสำหรับมือถือ
และหากมีการค้นหาจากเดสก์ท็อปก็จะได้รับผลการค้นหาที่เหมาะสำหรับเดสก์ท็อป

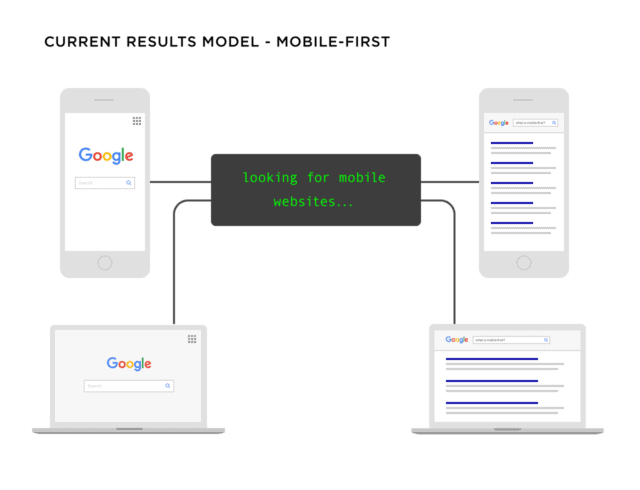
ปัจจุบันไม่ว่าคุณจะค้นหาจากอุปกรณ์ใด Google ก็จะแสดงผลการค้นหาจากมือถือให้คุณ

จะมีข้อมูลเพิ่มเติมเกี่ยวกับการปรับปรุงเว็บไซต์ให้เหมาะสำหรับมือถือในหัวข้อที่ 3,4 และ 5
Google Mobile-First Index ถือว่าเป็นการเปลี่ยนแปลงที่ยิ่งใหญ่
หากเว็บไซต์ของคุณได้รับการปรับปรุงแล้ว ก็ถือเป็นเรื่องที่ดี ถ้าเว็บไซต์ของคุณมีคุณสมบัติดังนี้
- โหลดข้อมูลข้ามอุปกรณ์
- ไม่ซ่อนเนื้อหาบนอุปกรณ์มือถือ
- โหลดข้อมูลได้เร็ว
- มีลิงค์ภายในและ Redirects ที่ใช้งานได้
- มีการออกแบบให้ใช้งานได้อย่างเหมาะสมสำหรับทุกอุปกรณ์
นั่นคือ คุณทำได้ดีแล้ว
ถ้ายังไม่มีคุณสมบัติเหล่านี้ คุณอาจเห็นอันดับของตัวเองลดลง เมื่อ Google ได้อัพเดทแล้ว
ในหัวข้อต่อไปจะมีคำแนะนำที่จะช่วยให้คุณปรับปรุงเว็บไซต์ของคุณให้เหมาะสมกับมือถือ และ ช่วยให้เว็บไซต์ของคุณติดอับดีๆ ได้
แต่ก่อนอื่นไปดูกันว่า…
Google จะวิเคราะห์ว่า มือถือ คืออะไร ?
สำหรับคนส่วนใหญ่ อุปกรณ์พกพา ก็คือ มือถือ หรือ แท็ปเล็ตที่สามารถพกพาได้
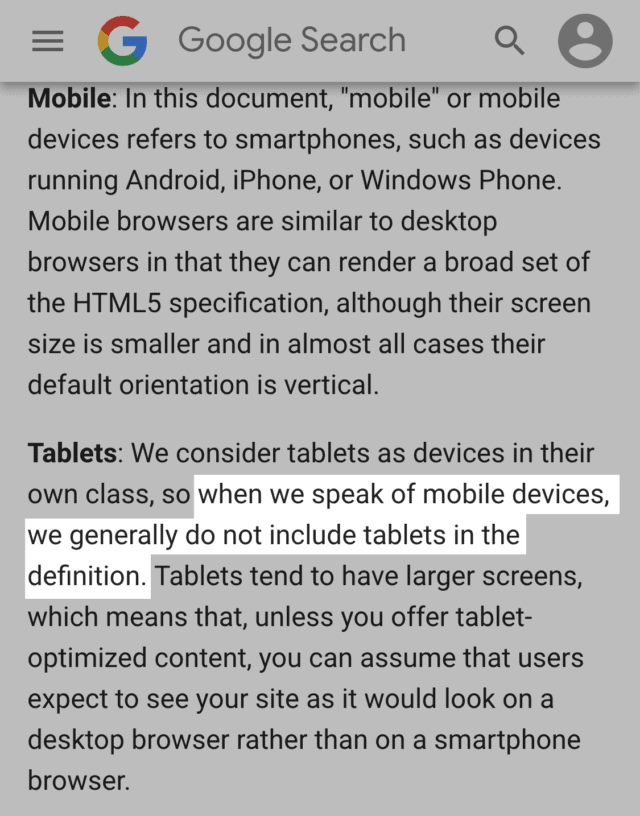
อย่างไรก็ตาม Google ไม่ได้จัดว่าแท็ปเล็ตเป็นอุปกรณ์ชนิดเดียวกันกับโทรศัพท์มือถือ ซึ่งถ้าพูดถึงอุปกรณ์พกพา ที่มามารถพกไปไหนมาไหนได้ โดยทั่วไป จะไม่รวมแท็ปเล็ตด้วย
หรืออีกความหมายหนึ่งก็คือ Google จะมองว่า มือถือ ก็คือ สมาร์ทโฟน เท่านั้น
จริงๆ แล้ว มันไม่สมควรที่จะกระทบ ต่อการทำ SEO บนมือถือ รวมถึงโทรศัพท์ แท็บเล็ต หรืออุปกรณ์อื่นๆ และทุกสิ่งทุกอย่างที่ Elon Musk อาจจะคิดค้นขึ้นมาอีกในอนาคต

บทที่ 2 : วิธีสร้างเว็บไซต์สำหรับมือถือให้ติดอันดับใน Google
เพื่อให้ประสบความสำเร็จในการทำ SEO สำหรับมือถือในปัจจุบัน เว็บไซต์ของคุณต้องสามารถใช้งานได้อย่างมีประสิทธิภาพบนอุปกรณ์มือถือ
ดังนั้นหากผู้เข้าชมจากมือถือเห็นเวอร์ชันย่อของเว็บไซต์เดสก์ท็อป นั่นอาจเป็นปัญหาได้ในการใช้งานได้
โชคดีที่การสร้างเว็บไซต์สำหรับมือถือไม่ใช่เรื่องยากหรือซับซ้อน
และในบทนี้ จะอธิบายเกี่ยวกับวิธีต่างๆ ที่คุณสามารถนำไปใช้ในการสร้างเวอร์ชันมือถือของเว็บไซต์ของคุณ (โดยเน้นที่ SEO สำหรับมือถือ)

เมื่อพูดถึงการใช้งานบนมือถือ คุณมีทั้งหมด 3 ตัวเลือก
คู่มือปรับแต่ง SEO มือถือ มี 3 วิธีในการตั้งค่าเว็บไซต์ของคุณ ที่แตกต่างกันออกไป
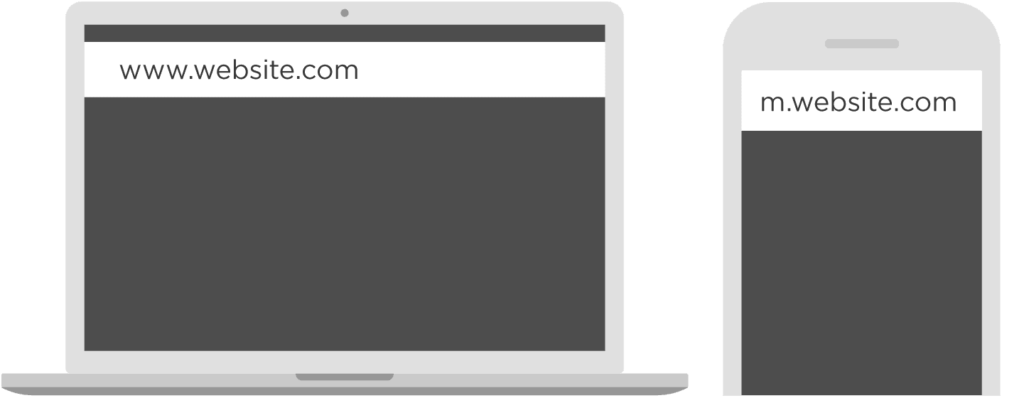
1. อันดับแรก คุณต้องมีตัวเลือกการใช้ URL แยก (ซึ่งเรียกว่า “M.”)
ด้วยการตั้งค่านี้ จะทำให้คุณมีเวอร์ชันหลักของเว็บไซต์สำหรับเดสก์ท็อป และยังมีเวอร์ชันมือถือ (“M.”) ของเว็บไซต์อีกด้วย

พูดอีกอย่างคือ เว็บไซต์ของคุณจะตรวจจับว่า ผู้เข้าชมใช้อุปกรณ์ชนิดใด… และจะเปลี่ยนเส้นทางไปยัง URL ที่ปรับแต่งสำหรับอุปกรณ์นั้น
การใช้ URL แยกเป็นที่นิยมในอดีต แต่ในปัจจุบัน? ไม่ค่อยได้รับความนิยมแล้ว
ทำไม? เพราะการจัดการ URL แยกนั้นยุ่งยากมาก คู่มือปรับแต่ง SEO มือถือ
นอกจากนี้ เว็บไซต์ประเภท “M.” ยังมีปัญหา SEO หลายประการ (เช่น ความต้องการ URL หลายตัวสำหรับเนื้อหาทุกชิ้นบนเว็บไซต์ และความซับซ้อนของการใช้แท็ก “rel=canonical” และ “rel=alternate”)
สั้นๆคือ ไม่แนะนำให้ใช้การตั้งค่า URL หรือแยก “M.” นี่เป็นวิธีที่แย่ที่สุดในการตั้งค่าเว็บไซต์ของคุณสำหรับทำ SEO บนมือถือ
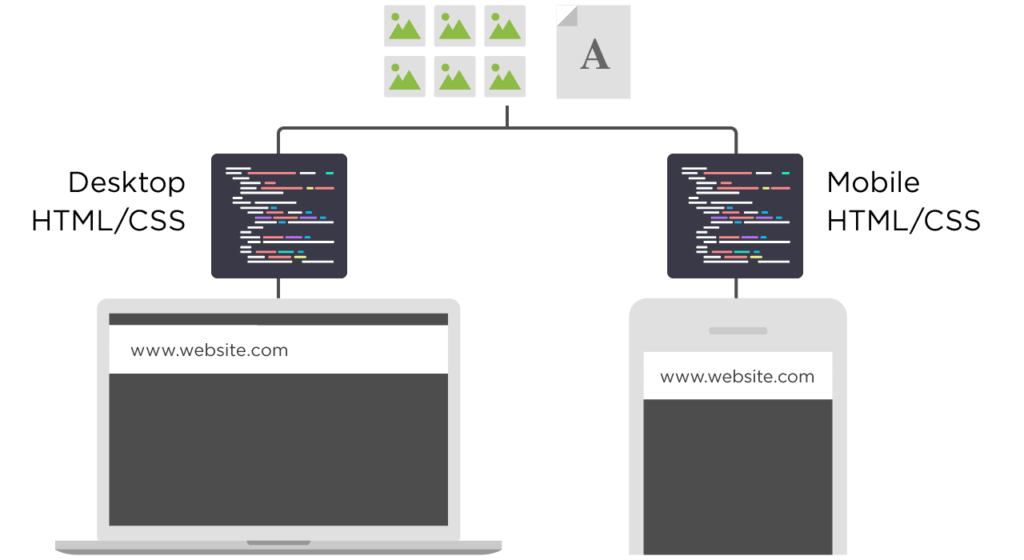
2. ถัดไป เรามีการให้บริการแบบไดนามิก
เมื่อคุณให้บริการเนื้อหาแบบไดนามิก เนื้อหาทุกอย่างจะอยู่ที่ URL เดียวกัน แต่จะแสดง HTML/CSS ที่แตกต่างกันให้กับผู้ใช้แต่ละคน โดยจะขึ้นอยู่กับอุปกรณ์ที่พวกเขากำลังใช้งาน

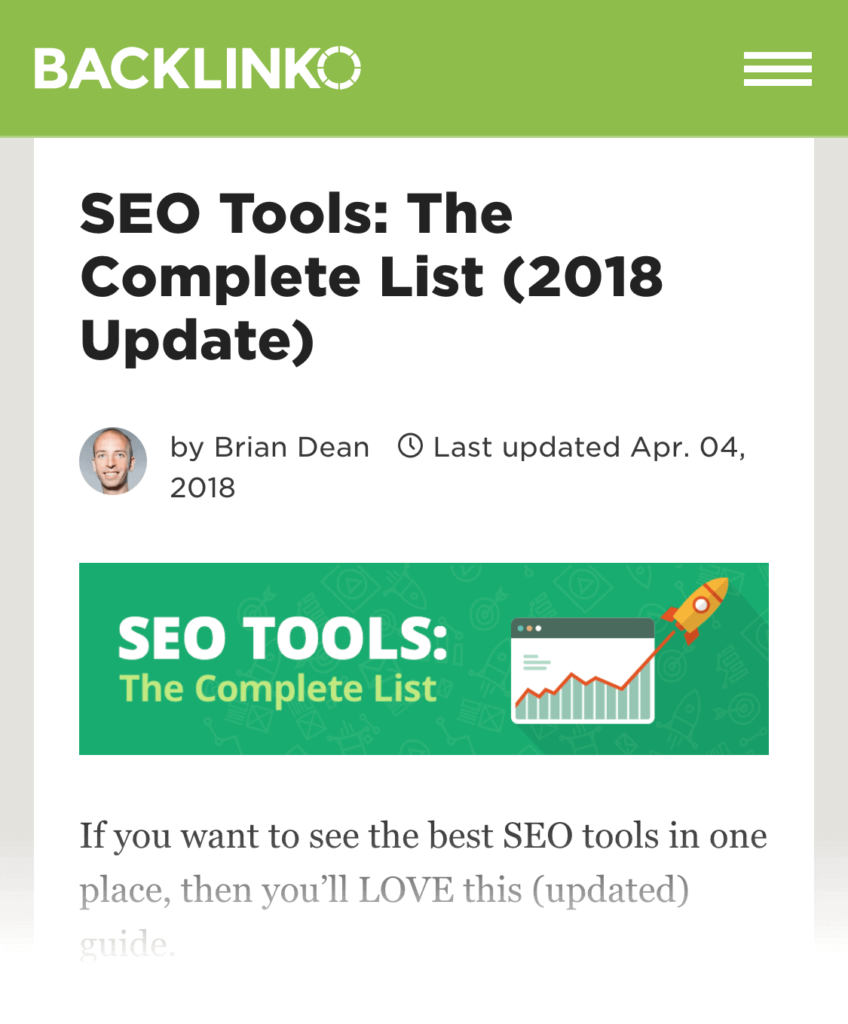
ตัวอย่างเช่น ถ้าคุณเข้าเยี่ยมชมเว็บไซต์ https://backlinko.com/seo-tools ผ่านคอมพิวเตอร์เดสก์ท็อป คุณจะเห็นการแสดงผลในเวอร์ชันสำหรับเดสก์ท็อปที่เตรียมไว้ล่วงหน้า

แต่ถ้าคุณเข้าเยี่ยมชมเว็บไซต์หน้านั้นจาก iPhone 8 คุณยังจะอยู่ที่ https://backlinko.com/seo-tools เหมือนเดิม แต่จะเห็นการแสดงผลในเวอร์ชันของหน้านั้นที่ปรับแต่งสำหรับ iPhone 8

การให้บริการแบบไดนามิก นั้นอาจจะดีกว่าสำหรับการทำ SEO และดีกว่าการมีเวอร์ชัน “M.” ของเว็บไซต์ แต่ก็ยังมีปัญหาเช่นกัน
ตัวอย่างเช่น เว็บไซต์ที่ใช้การให้บริการแบบไดนามิก มักมีจะแสดงเวอร์ชันสำหรับเดสก์ท็อปให้กับผู้ใช้มือถือ
นอกจากนั้นแล้ว คุณยังต้องสร้างเวอร์ชันที่แตกต่างของเนื้อหาของคุณอย่างต่อเนื่องสำหรับอุปกรณ์ใหม่ๆที่ออกมา หากไม่ทำเช่นนั้น เว็บไซต์ของคุณอาจไม่รู้จักอุปกรณ์ใหม่… และแสดงเวอร์ชันที่ดูแย่บนอุปกรณ์นั้น
สรุปแล้วคือ ไม่แนะนำให้ใช้การให้บริการเวอร์ชันไดนามิกของหน้าเว็บให้กับผู้เยี่ยมชมมือถือ แทนที่ ฉันแนะนำ
3. สุดท้าย เรามีการออกแบบที่ตอบสนอง
ฉันจะเก็บสิ่งที่ดีที่สุดเอาไว้เป็นตัวเลือกสุดท้าย
ด้วยการออกแบบที่ตอบสนอง รูปแบบและเนื้อหาของหน้าเว็บไซต์ของคุณ จะตอบสนองต่อผู้ใช้แต่ละคนโดยเฉพาะ

ส่วนที่ดีที่สุดคือ การออกแบบที่ตอบสนองทำให้คุณไม่ต้องใช้ URL แยกหรือ HTML ที่แตกต่างกันสำหรับอุปกรณ์แต่ละเครื่อง
ในแง่ของความเป็นมิตรกับ SEO การออกแบบที่ตอบสนองสามารถเอาชนะวิธีการอื่นๆได้ทั้งหมด
ทำไม?
- เนื้อหาทั้งหมดของคุณอยู่ที่ URL เดียว (ดีสำหรับการแชร์และการได้รับลิงก์)
- มีปัญหา SEO น้อย (ไม่ต้องใช้แท็ก “rel=canonical tags”, ปัญหาเนื้อหาซ้ำ ฯลฯ)
- ใช้งานง่ายอย่างมาก (ประสบการณ์ของผู้ใช้งาน เป็นส่วนสำคัญของ SEO เนื่องจาก RankBrain)
- ไม่มีการเปลี่ยนเส้นทาง (ซึ่งอาจทำให้เกิดปัญหาทางเทคนิคและทำให้เว็บไซต์ของคุณช้าลง)
และถ้าคุณยังไม่แน่ใจ กูเกิ้ล แนะนำการออกแบบที่ตอบสนอง ดังนั้น นั่นคือคำตอบ
บทที่ 3 : วิธีการปรับแต่งเว็บไซต์ของคุณให้เหมาะกับการใช้งานบนมือถือ
ตอนนี้เว็บไซต์ของคุณถูกตั้งค่าให้เหมาะกับผู้เข้าชมบนมือถือแล้ว ก็ถึงเวลาจัดการ SEO บนมือถือของคุณให้เป็นระเบียบเรียบร้อย
ในบทความนี้ จะแสดงให้คุณเห็น ถึงวิธีการทำให้แน่ใจว่า Google และเครื่องมือค้นหาอื่น ๆ มองว่าเว็บไซต์ของคุณได้รับการปรับแต่งอย่างเหมาะสมสำหรับมือถือแล้ว

การทดสอบการใช้งาน คู่มือปรับแต่ง SEO มือถือ ของ Google
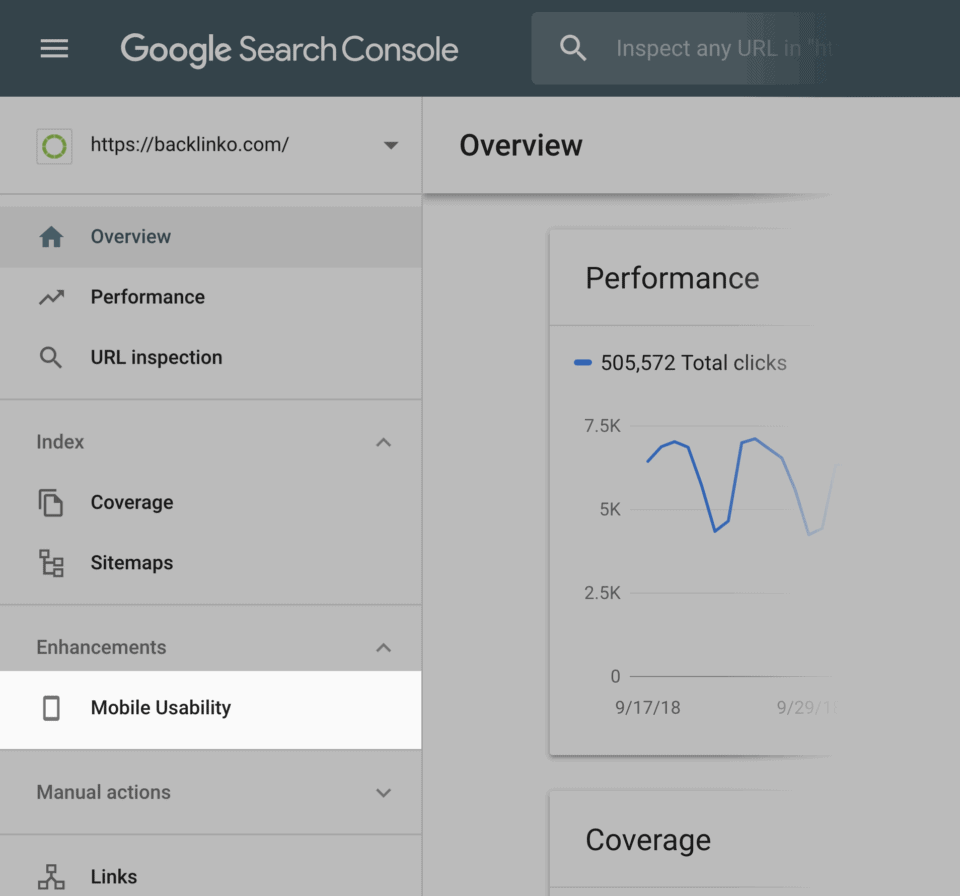
เครื่องมือนี้อยู่ใน Google Search Console จะช่วยให้คุณทราบว่าเว็บไซต์ของคุณมีปัญหาในการใช้งานบนมือถือหรือไม่
ในการใช้งาน เพียงเข้าไปที่บัญชี GSC ของคุณ จากนั้นคลิกที่ “การใช้งานบนมือถือ” คู่มือปรับแต่ง SEO มือถือ
(ซึ่งอยู่ในแถบด้านข้างของ GSC เวอร์ชันใหม่)

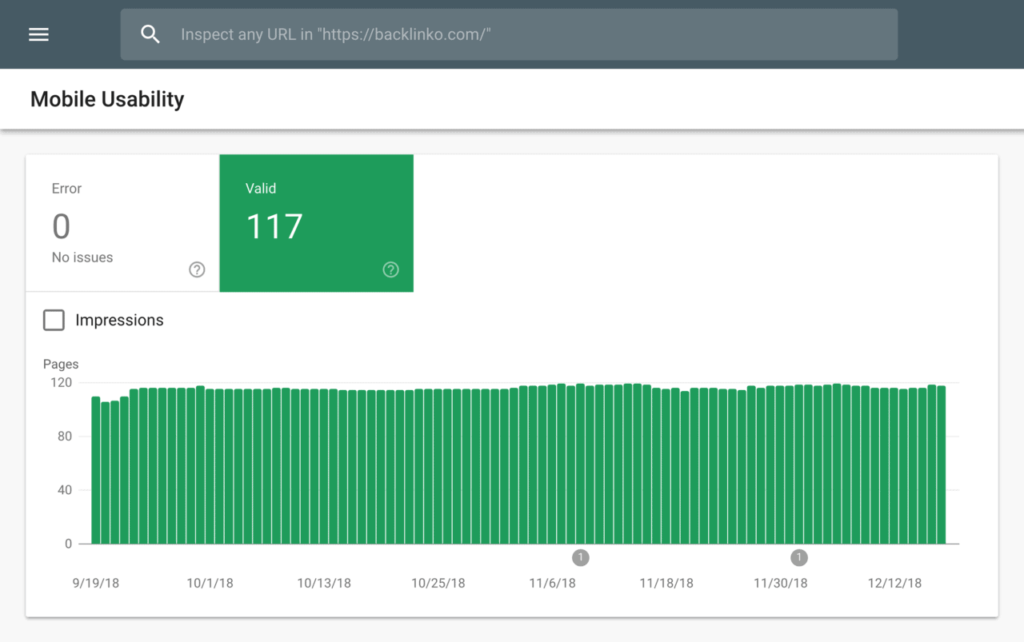
Google จะแจ้งเตือนคุณหากพบว่าผู้ใช้มือถือมีปัญหาในการใช้งานเว็บไซต์ของคุณ ซึ่งอาจเป็นเพราะเว็บไซต์ของคุณไม่ได้แสดงผลได้อย่างถูกต้องบนอุปกรณ์มือถือ

(เช่น เครื่องมือนี้อาจแจ้งให้คุณทราบว่าคุณใช้ Flash หรือว่าฟอนต์ของคุณเล็กเกินไปจนผู้ใช้มือถือสามารถอ่านได้)
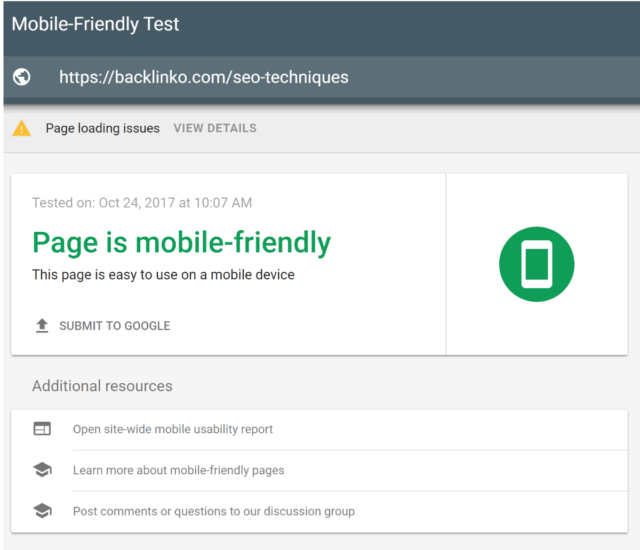
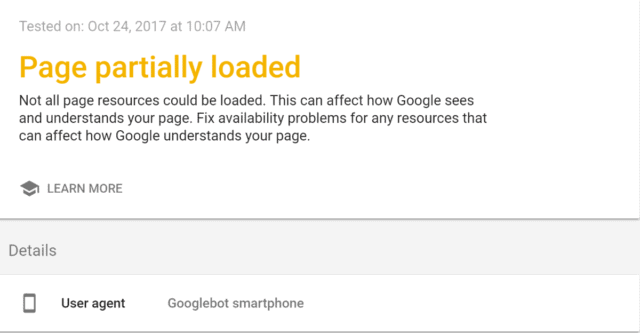
คุณยังสามารถใช้เครื่องมือตรวจสอบความเหมาะสมสำหรับมือถือของ Google ได้อีกด้วย แค่ใส่ URL ของคุณลงไป

และรับผลรีพอร์ท

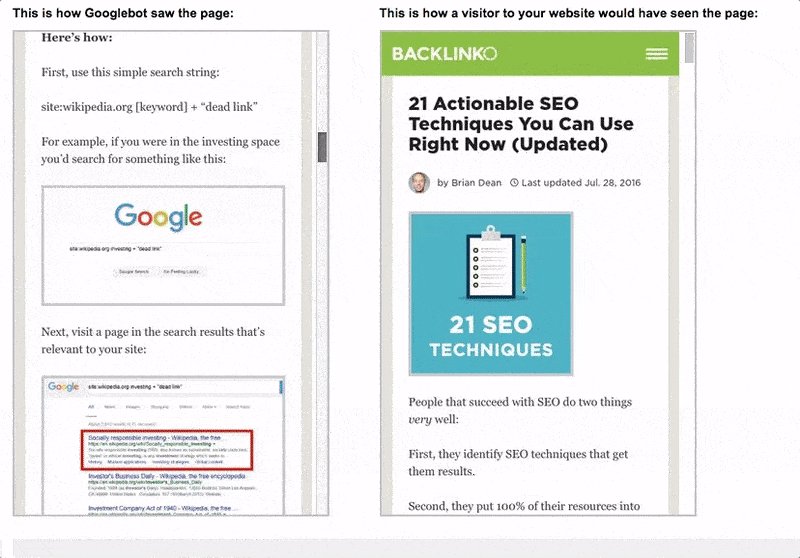
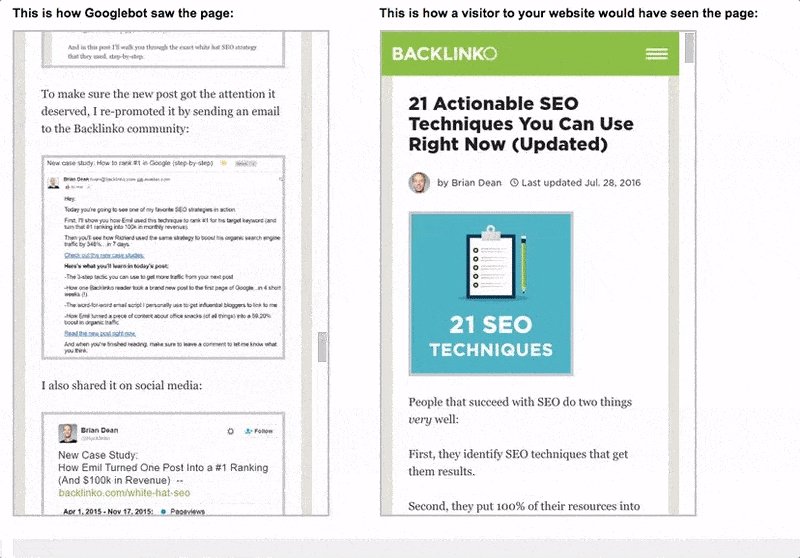
อย่างที่คุณเห็น ว่าในรูปผ่านการทดสอบ แต่เครื่องมือแจ้งให้ทราบว่า Googlebot บนมือถือมีปัญหาในการโหลดข้อมูลทั้งหมดบนหน้าเว็บ

บอทของ Google บนเดสก์ท็อปไม่มีปัญหาในการเข้าถึงข้อมูลเหล่านี้ แต่เวอร์ชันมือถือกลับไม่สามารถเข้าถึงได้เลย
และด้วยการที่ Google’s Mobile-first index เริ่มใช้งานแล้ว นี่อาจเป็นปัญหาที่ค่อนข้างใหญ่ และเราจะไม่รู้เลยว่ามีปัญหานี้เกิดขึ้น หากไม่ได้ใช้เครื่องมือนี้
เครื่องมือนี้ สามารถช่วยได้เยอะจริงๆ
ควรให้ Google เข้าถึงข้อมูลทุกอย่าง
คุณมีการบล็อก Googlebot จากการเข้าถึง JavaScript, CSS หรือส่วนสำคัญอื่นๆ ของเว็บไซต์ของคุณอยู่หรือไม่
เมื่อก่อนอาจจะไม่ใช่เรื่องใหญ่ แต่ตอนนี้ คู่มือปรับแต่ง SEO มือถือ นี่ถือเป็นความคิดที่แย่มากๆ เลย
ถ้า Google ไม่สามารถเข้าถึงหน้าเว็บของคุณได้อย่างเต็มที่ ก็จะไม่สามารถวัดได้ว่า เว็บใช้งานได้ดีบนมือถือหรือไม่
และถ้า Google ไม่แน่ใจว่าเว็บไซต์ของคุณรองรับการใช้งานบนมือถือหรือไม่ อันดับน่าจะไม่ค่อยดี ในการจัดอันดับ Google’s Mobile-first index
แล้วคุณจะรู้ได้ยังไงว่ามันเป็นปัญหา ?
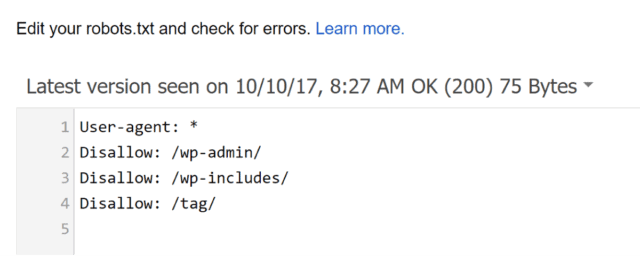
ก่อนอื่น ให้ตรวจสอบไฟล์ robots.txt ของคุณก่อน
ใช้ robots.txt เพื่อสั่งห้าม Googlebot ไม่ให้เข้าไปรวบรวมข้อมูลและจัดทำดัชนีในบางส่วนของเว็บไซต์ของคุณ
ไฟล์นี้มักจะอยู่ที่ site.com/robots.txt สามารถดูมันได้ใน Google Search Console ด้วย

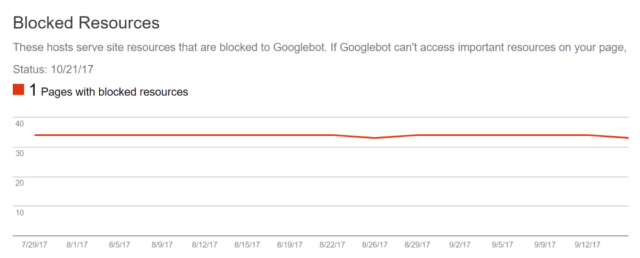
ให้คลิกที่ “Google Index” แล้วเลือก “Blocked Resources”
มันจะช่วยให้คุณรู้ว่ากำลังบล็อก Googlebot จากการเข้าถึงบางส่วนของเว็บไซต์หรือไม่

ถ้าคุณไม่ได้ปิดกั้นอะไร แสดงว่ามีความพร้อมแล้ว
หยุดการแสดง PopUps
แน่นอนว่าทุกคนไม่ชอบ Popups
Google เองก็ไม่ชอบ Popups เช่นกัน
จำไว้เสมอว่า งานแรกของ Google คือ การแสดงเนื้อหาที่ดีให้กับผู้ใช้งาน
และหากเนื้อหานั้น โดน Popups ขนาดใหญ่บังไว้ ก็คงจะเป็นเรื่องที่ไม่ค่อยดีเท่าไหร่
อันที่จริง Google ก็ได้ปรับปรุงอัลกอริทึม เพื่อที่จะลงโทษเว็บไซต์ที่มี Popups เพราะเป็นการรบกวนผู้ใช้งาน

ดังนั้น หากคุณใช้ป๊อปอัปขนาดใหญ่บนเว็บไซต์ของคุณ มันจะสามารถส่งผลอย่างมากต่อการจัดอันดับเว็บไซต์
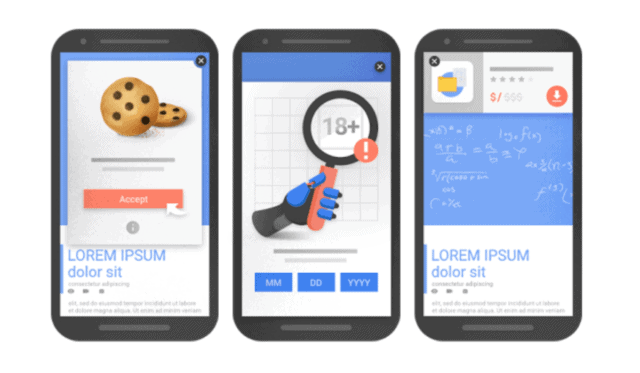
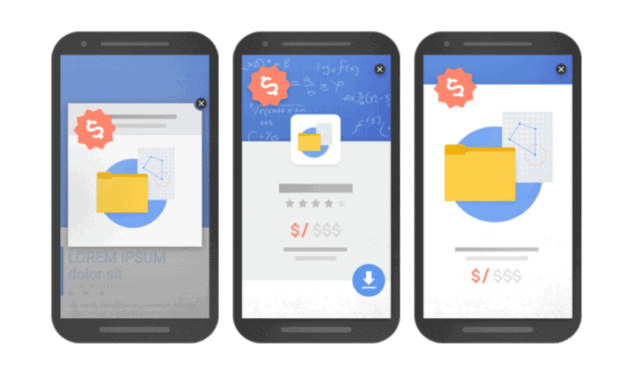
แล้ว Popups แบบไหนที่สามารถใช้งานได้ คู่มือปรับแต่ง SEO มือถือ
ยกตัวอย่าง Popups ที่สามารถใช้ได้

และตัวอย่าง Popups ที่จะทำให้เว็บไซต์ของคุณถูกลงโทษ

วิธีตรวจสอบเว็บไซต์ของคุณว่าสามารถใช้งานได้ดีบนอุปกรณ์ต่างๆ
การที่ Google มองเห็นเนื้อหาบนเว็บไซต์ของคุณว่า เป็นอย่างไร เป็นแค่ส่วนหนึ่งในหลายๆข้อที่ใช้พิจารณา
วิธีการตรวจสอบที่ดีที่สุด คือการลองเข้าเว็บไซต์ของคุณจากอุปกรณ์จริง ไม่ว่าจะเป็น จากมือถือ หรือ เดสก์ทอป
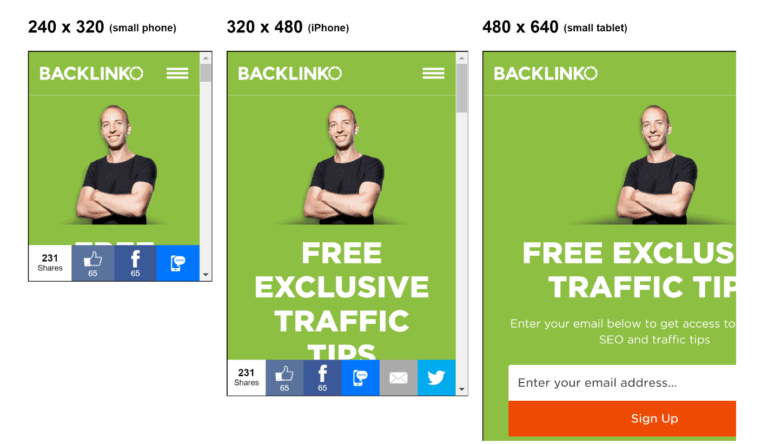
เราจะแนะนำเครื่องมือฟรีที่ใช้ตรวจสอบความเหมาะสมของเว็บไซต์ของคุณ
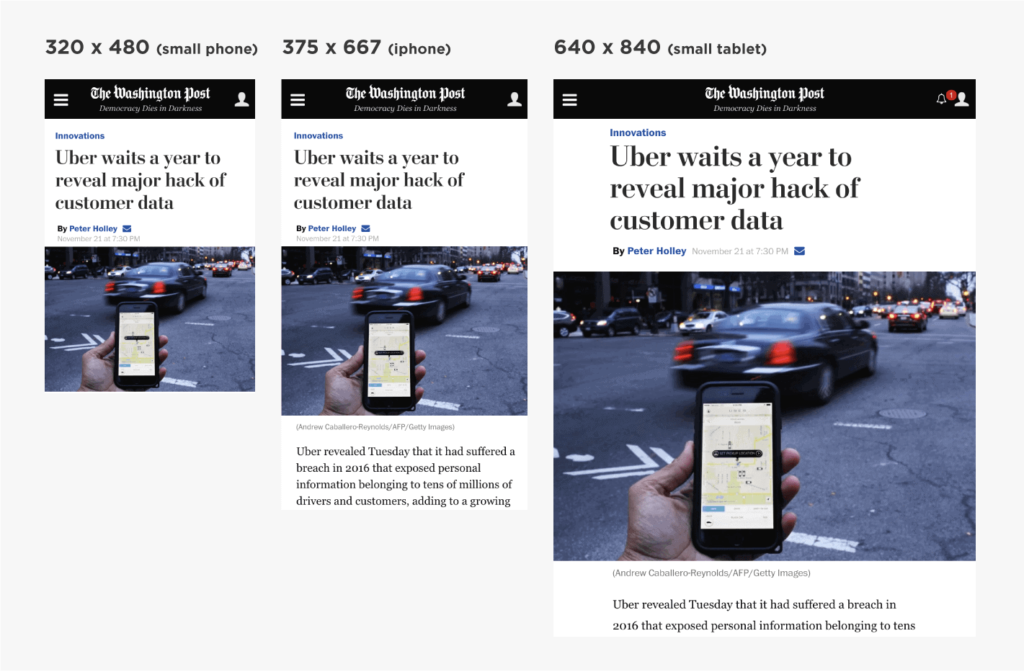
มันจะช่วยแสดงให้เห็นว่า เว็บไซต์ของคุณแสดงผลอย่างไรบน ไอโฟน แท็ปเล็ต หรือ อุปกรณ์อื่นๆ

ปรากฏว่า มันดูพอดีกับทุกอุปกรณ์
ใช้เครื่องมือชื่อ Fetch as Google มาใช้กับเวอร์ชันมือถือ
คนส่วนใหญ่จะเรียนรู้ได้ดี เมื่อได้เรียนรู้จากรูปภาพประกอบ คู่มือปรับแต่ง SEO มือถือ
แน่นอนว่า เป็นเรื่องที่ดี หากเห็นปัญหาที่เกิดขึ้นเป็นการช่วยให้แก้ปัญหาเหล่านี้ได้ตรงจุด
แต่ส่วนตัวแล้ว ให้ความสำคัญของ Google มากกว่า ว่าจะมองเห็นเว็บของเราเป็นแบบไหน
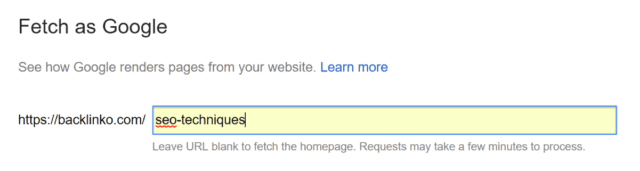
นั่นเป็นเหตุผลที่แนะนำให้ใช้เครื่องมือ “Fetch as Google” ใน Google Search Console เพื่อทดสอบการแสดงผลเว็บไซต์บนมือถือของคุณ
เพียงแค่ใส่ URL ของหน้าเพจที่ได้รับความนิยมที่สุดของคุณลงไป

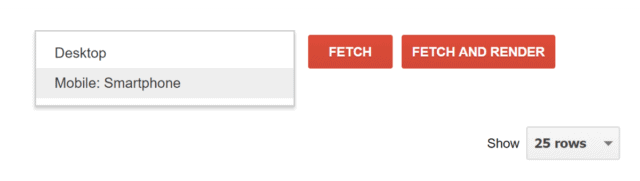
เลือก มือถือ ตรง dropdown

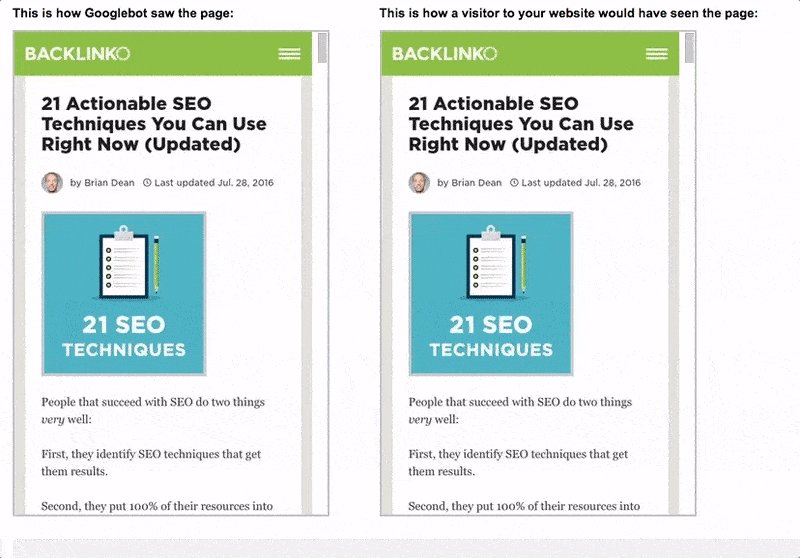
Fetch as Google จะแสดงให้เห็นว่า Google มองเว็บไซต์ของคุณแบบไหนและเข้าใจเนื้อหาหรือไม่
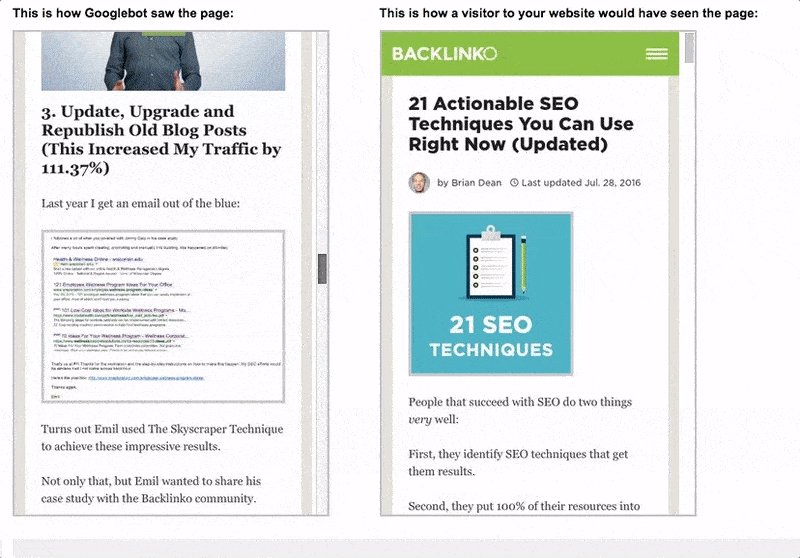
คุณสามารถเลื่อนลงเพื่อดูว่า Google แสดงเน้อหาของเว็บถูกต้องหรือไม่ ไม่ว่าจะเป็น รูปภาพ วิดิโอ และอื่นๆ

มันช่วยได้มากทีเดียว
แสดงผลเต็มรูปแบบสำหรับผู้ใช้มือถือ
ในสมัยก่อน อาจมีคนบล็อกหรือปิดกั้นข้อมูลบางส่วนสำหรับผู้ใช้งานบนมือถือ
(ตัวอย่างเช่น พวกเขาอาจซ่อนเนื้อหาบางอย่าง… หรือบล็อกการโหลด JavaScript)
คนที่บล็อกข้อมูลสำหรับผู้ใช้มือถือไม่ได้มีเจตนาที่ไม่ดี แต่ทำเพื่อให้เว็บไซต์ของพวกเขาโหลดได้เร็วขึ้นบนอุปกรณ์มือถือ
และการบล็อกข้อมูลบางอย่างอาจช่วยปรับปรุงประสบการณ์การใช้งานเว็บไซต์บนมือถือได้ในบางกรณี
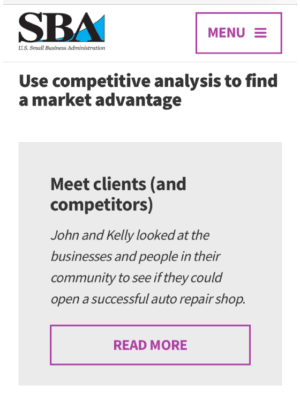
นี่คือตัวอย่าง

เห็นไหมว่า คุณจะต้องคลิก คำว่า อ่านเพิ่มเติม เพื่อดูเนื้อหาทั้งหมดบนเว็บไซต์ซึ่งอาจเป็นปัญหาเกี่ยวกับการจัดอันดับเว็บไซต์ในผลการค้นหาของ Google เนื่องจาก Google ให้ความสำคัญกับประสบการณ์ผู้ใช้บนมือถือ
ทำไมนะหรือ คู่มือปรับแต่ง SEO มือถือ
เพราะ Google จะใช้เวอร์ชันมือถือของเว็บไซต์ของคุณในการจัดอันดับผลการค้นหา ไม่ใช่เวอร์ชันเดสก์ท็อป
หากเว็บไซต์ของคุณซ่อนเนื้อหาบางส่วนจากผู้ใช้มือถือ Google อาจไม่ให้ความสำคัญกับเนื้อหานั้นเท่ากับเนื้อหาที่สามารถเข้าถึงได้บนมือถือ ซึ่งอาจส่งผลต่อการจัดอันดับเว็บไซต์
Google เคยพูดถึงการซ่อนเนื้อหาสำหรับผู้ใช้เดสก์ท็อปว่า คู่มือปรับแต่ง SEO มือถือ

หากเนื้อหาใดมีความเกี่ยวข้องกับหัวข้อของเว็บเพจ ก็มีความเป็นไปได้สูงที่เนื้อหานั้นจะมีความเกี่ยวข้องกับผู้ใช้ที่เข้าชมเว็บด้วย ดังนั้นจึงควรแสดงเนื้อหานั้นให้ผู้ใช้เห็น
John Mueller ผู้เชี่ยวชาญด้านการค้นหาของ Google ได้กล่าวถึงเรื่อง Mobile-first index ว่า

เว็บไซต์ของคุณอาจมีการจัดระเบียบเนื้อหาด้วยแท็บ โฟลเดอร์ หรือองค์ประกอบอื่น ๆ ในเวอร์ชันมือถือ แต่ Google จะยังคงมองเนื้อหาเหล่านั้นเป็นเนื้อหาปกติของเว็บไซต์ แม้ว่าเนื้อหาบางส่วนจะถูกซ่อนไว้และไม่ปรากฏให้เห็นในตอนที่ผู้ใช้เข้ามาดูหน้าเว็บก็ตาม
John Mueller ได้กล่าวถึงเรื่อง Mobile-first ด้วยว่า

หากเนื้อหาใดมีความสำคัญต่อผู้ใช้หรือเว็บไซต์ เนื้อหานั้นควรจะปรากฏให้ผู้ใช้เห็นได้อย่างชัดเจน ไม่ควรซ่อนไว้หรือทำให้ผู้ใช้ต้องคลิกเพิ่มเติมเพื่อที่จะเข้าไปอ่าน
ฉันจะรอให้ Google ประกาศอย่างเป็นทางการก่อนที่จะมาพูดถึงเรื่องนี้อีกครั้ง
คู่มือปรับแต่ง SEO มือถือ นี่คือความคิดเห็นของฉัน
ถ้าคุณบล็อกหรือซ่อนเนื้อหาจากผู้ใช้มือถือ Google จะไม่สนใจเนื้อหานั้นหรือให้ความสำคัญกับมันน้อยลง
สรุปแล้ว การแก้ไขที่สำคัญที่สุดคือ เมื่อผู้ใช้งานเดสก์ท็อป สามารถเห็นข้อมูลที่ผู้ใช้มือถือไม่เห็น คุณควรแก้ไขปัญหานี้โดยเร็ว
บทที่ 4 : วิธีการปรับแต่งเว็บไซต์มือถือของคุณ เพื่อประสบการณ์ของผู้ใช้งาน
อย่างที่คุณทราบ SEO ในปัจจุบันไม่ใช่แค่การปรับแต่งเมตาแท็กเพียงอย่างเดียว แต่เป็นการมีเว็บไซต์ที่ยอดเยี่ยม
ในความเป็นจริงแล้ว อัลกอริธึม RankBrain ของกูเกิ้ล ถูกออกแบบมาเพื่อดูว่าผู้ค้นหาของ Google มีการตอบโต้กับเว็บไซต์ของคุณอย่างไร
ถ้าหากอัลกอริธึม RankBrain คิดว่าเว็บไซต์ของคุณทำให้ผู้ใช้งานผ่านมือถือรู้สึกหงุดหงิด พวกเขาจะลดอันดับเว็บไซต์ของคุณอย่างรวดเร็ว
และในบทนี้ฉันจะแสดงวิธีง่ายๆ ที่คุณสามารถทำได้เพื่อให้แน่ใจว่าผู้ใช้มือถือจะชื่นชอบเว็บไซต์ของคุณ

เชี่ยวชาญด้านความเร็วในการโหลดเว็บไซต์มือถือ
กูเกิ้ล ใส่ใจเกี่ยวกับความเร็ว ในการโหลดหน้าเว็บไซต์มือถือของคุณหรือไม่?
คู่มือปรับแต่ง SEO มือถือ แน่นอน!
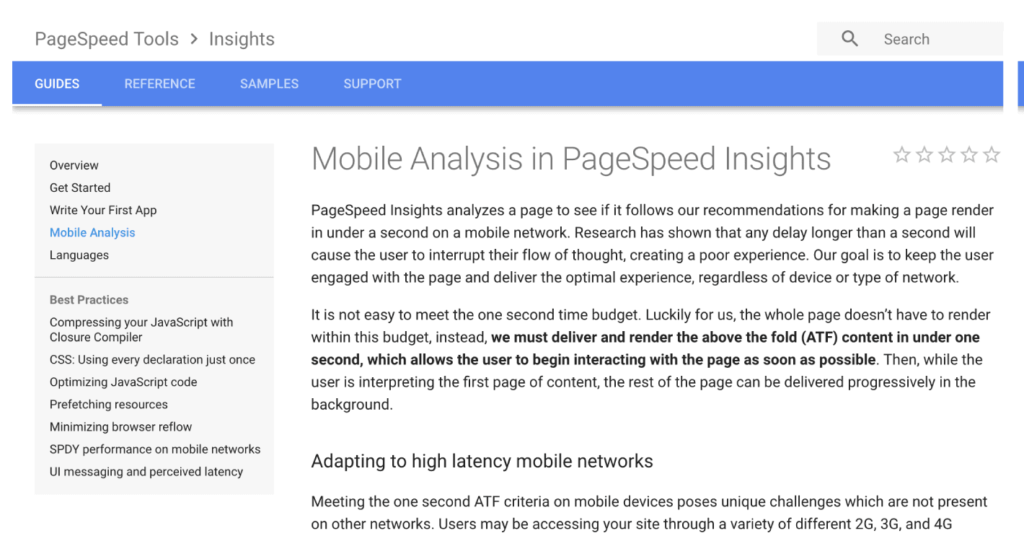
จริงๆ แล้ว Google แนะนำให้เว็บไซต์ของคุณโหลดภายในเวลาไม่เกินหนึ่งวินาทีสำหรับผู้ใช้มือถือ
นี่เป็นเรื่องที่ยากมาก แต่โชคดีที่มีเครื่องมือฟรีบางตัวที่สามารถช่วยให้คุณบรรลุเกณฑ์ที่ทางกูเกิ้ลตั้งไว้
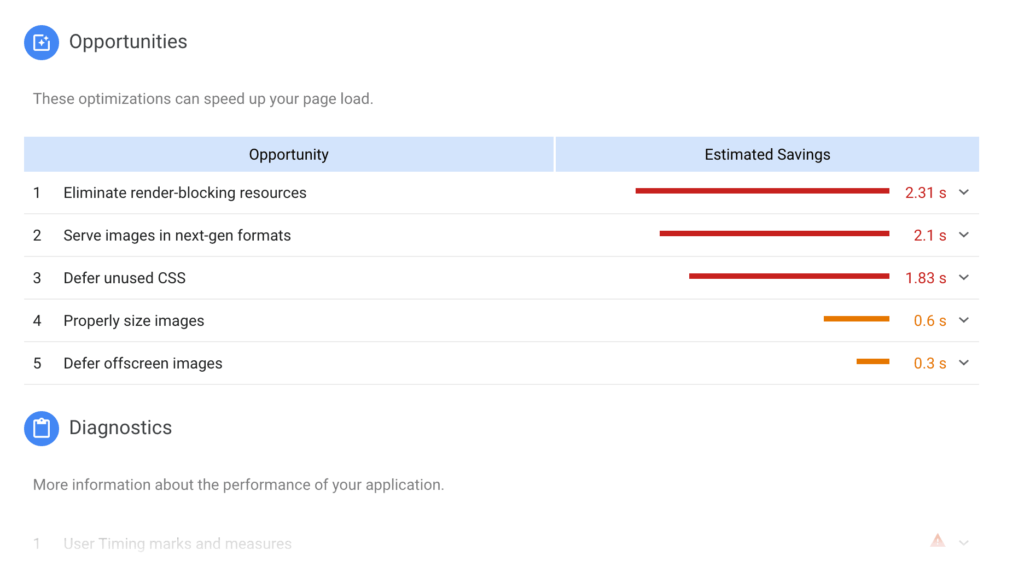
อันดับแรก เรามีเครื่องมือ PageSpeed Insights ของกูเกิ้ล
เครื่องมือนี้ช่วยทำให้คุณรู้ว่าเว็บไซต์ของคุณโหลดเร็วแค่ไหนบนมือถือ…
…และให้ข้อเสนอแนะบางอย่างที่คุณสามารถนำไปปรับใช้เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บไซต์มือถือได้

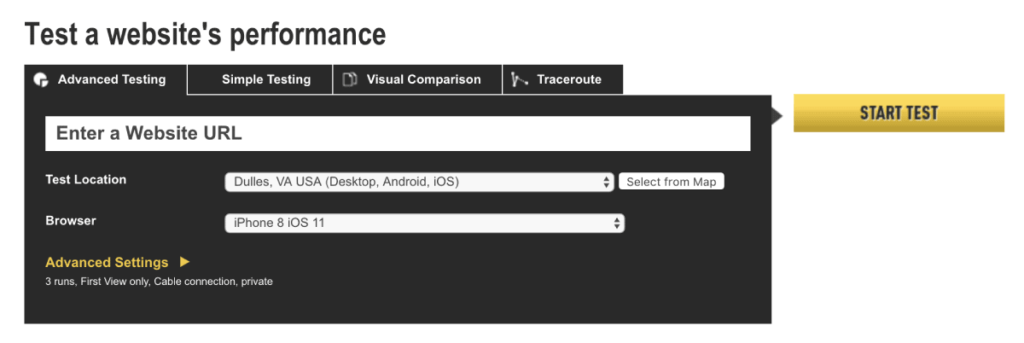
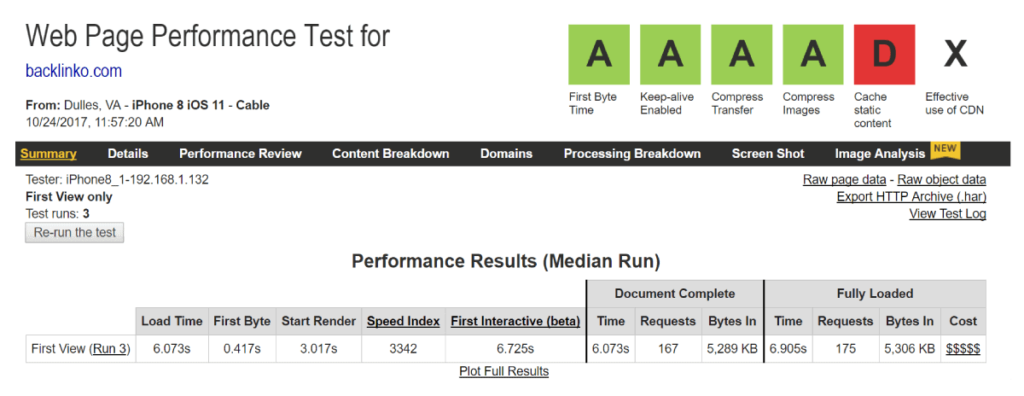
ฉันขอแนะนำให้ตรวจสอบ WebPageTest.org ด้วย โดยปกติเครื่องมือนี้จะโหลดเว็บไซต์ของคุณจากเบราว์เซอร์เดสก์ท็อป ดังนั้นแล้วอย่าลืมเลือกเป็นเบราว์เซอร์มือถือจากเมนูด้วย

และคุณจะได้รับรายการข้อเสนอแนะที่ปรับเฉพาะสำหรับเบราว์เซอร์มือถือ

และถ้าคุณต้องการเจาะลึกเรื่องความเร็วในการโหลดหน้าเว็บอย่างจริงจัง ลองดูแหล่งข้อมูลที่ยอดเยี่ยมจาก Big G ได้

คู่มือนี้จะช่วยให้คุณปรับแต่งรายละเอียดต่างๆ ของเว็บไซต์ของคุณเพื่อให้โหลดได้อย่างรวดเร็ว
ทำให้เนื้อหาของคุณอ่านได้ง่ายบนโทรศัพท์มือถือ
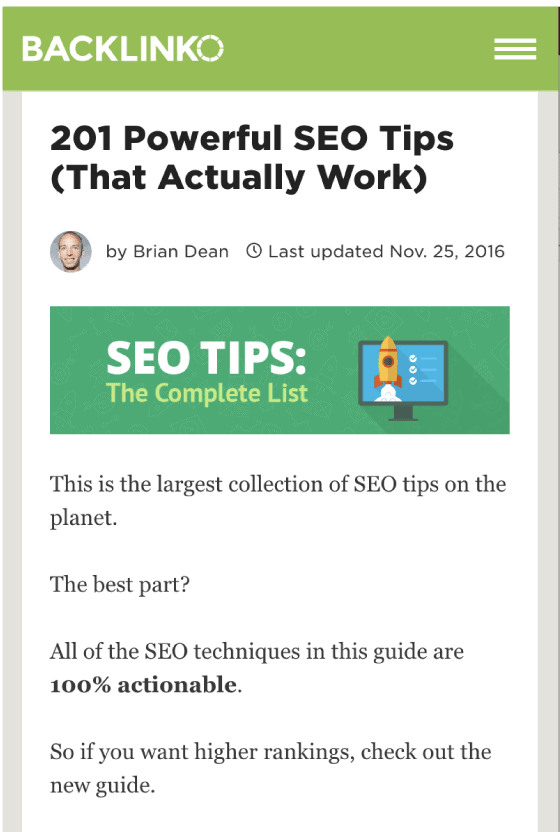
หากผู้ใช้ต้องขยาย, เลื่อน, หรือเพ่งสายตาเพื่ออ่านเนื้อหาบนมือถือของคุณ
พวกเขาจะกดปุ่ม “ย้อนกลับ” อย่างรวดเร็ว
ตัวอย่างเช่น คู่มือปรับแต่ง SEO มือถือ คุณไม่ต้องการให้เนื้อหาของคุณดูเหมือนแบบนี้

ใช่ หน้านี้ได้ถูกปรับแต่งให้เหมาะสมสำหรับใช้งานบนมือถือแล้ว แต่การอ่านมันยากมาก
แน่นอนว่า คุณควรปรับให้ฟอนต์ของคุณมีขนาดใหญ่ เด่นชัด และอ่านง่าย เช่นนี้

ดังนั้น คุณจะทำให้เนื้อหาบนมือถือของคุณอ่านง่ายขึ้นได้อย่างไร?
- ใช้ฟอนต์ขนาดอย่างน้อย 14px (ฉันแนะนำ 15 หรือ 16)
- ใช้ย่อหน้าแบบสั้น (1-2 บรรทัดต่อย่อหน้า)
- กำหนดความยาวบรรทัดให้อยู่ระหว่าง 50-60 ตัวอักษร
- ตรวจสอบให้แน่ใจว่ามีความแตกต่างของสีระหว่างข้อความและพื้นหลัง (ผู้คนใช้โทรศัพท์นอกบ้าน ซึ่งอาจทำให้ข้อความที่มีความแตกต่างของสีทำให้อ่านได้ยาก)
นอกจากนี้ยังช่วยได้หากเนื้อหาของคุณดีจริงๆ แต่เรื่องนั้นเป็นอีกเรื่องหนึ่ง คู่มือปรับแต่ง SEO มือถือ
ใช้ HTML5 สำหรับวิดีโอและเนื้อหาที่เป็นอนิเมชั่น
คุณฝังวิดีโอในเนื้อหาของคุณหรือไม่? หรือหน้าของคุณมีการแสดงอนิเมชันต่างๆ เมื่อผู้คนเยี่ยมชม?
ถ้าเนื้อหานั้นถูกเขียนด้วย Flash มันจะไม่ทำงานบนอุปกรณ์มือถือ
แทนที่จะเป็นแบบนั้น คุณควรเลือกใช้ HTML5 ในการเขียนโค้ดเนื้อหานั้นแทน
อย่าลืมแท็ก ใส่ไว้ในเนื้อหาที่สามารถมองเห็นได้
คุณได้ใช้การออกแบบที่เหมาะสมสำหรับทุกอุปกรณ์หรือไม่ ถ้าอย่างนั้น อย่าลืมกำหนดค่าที่เหมาะสมสำหรับทุกอุปกรณ์ด้วย
คู่มือปรับแต่ง SEO มือถือ แท็กนี้จะปรับขนาดของหน้าเว็บของคุณตามอุปกรณ์ของผู้ใช้
และกูเกิ้ลแนะนำให้คุณตั้งค่าแท็กที่เหมาะสมสำหรับทุกอุปกรณ์ของคุณแบบนี้

ถ้าหากคุณลืมแท็กนี้ หรือหากตั้งค่าไม่ถูกต้อง เว็บไซต์ของคุณอาจดูแปลกๆสำหรับผู้ที่ใช้งานบนมือถือ

ดังนั้น นี่คือการเตือนความจำให้คุณตรวจสอบอีกครั้งว่าคุณได้ตั้งค่าแท็กนี้ไว้แล้ว
ใช้เคล็ดลับ UX สำหรับมือถือ 3 ข้อเหล่านี้
นี่คือสามเคล็ดลับง่ายๆ ที่ออกแบบมาโดยเฉพาะเพื่อเพิ่มความสะดวกในการใช้งานเว็บไซต์ของคุณสำหรับผู้ค้นหาบนกูเกิ้ล ผ่านมือถือ
1. ทำให้ภาพส่วนหัวเรื่องมีขนาดเล็กมาก
ผู้ใช้กูเกิ้ล บนมือถือต้องการคำตอบทันที
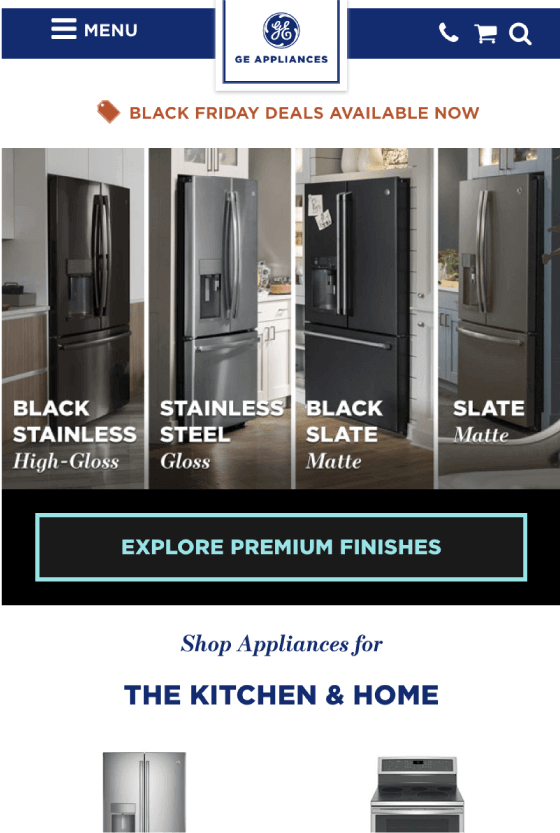
ซึ่งหมายความว่าคุณไม่ควรใช้ภาพหัวเรื่องขนาดใหญ่ เช่นนี้

แทนที่จะใช้ภาพขนาดใหญ่ ให้ลบภาพเหล่านั้นออกไป หรือทำให้มันเล็กลงเพื่อรองรับผู้เยี่ยมชมผ่านมือถือ เช่นนี้

2. ใช้พื้นที่ “ว่าง” ให้มาก
พื้นที่ว่างคือพื้นที่ระหว่างข้อความ ปุ่ม และองค์ประกอบการออกแบบ และพื้นที่ว่างนั้นสำคัญมากสำหรับเว็บไซต์มือถือ
บนเดสก์ท็อป คุณอาจสามารถใช้หน้าเว็บที่ดูยุ่งเหยิงได้
แต่บนโทรศัพท์มือถือ หน้าเว็บที่ยุ่งเหยิงนั้นใช้ยากมาก

สิ่งนี้มีความสำคัญเป็นอย่างมากสำหรับเนื้อหาที่คุณต้องการให้ติดอันดับในกูเกิ้ล หากผู้ค้นหากูเกิ้ล มีปัญหาในการอ่านเนื้อหาของคุณหรือหาสิ่งที่ต้องการไม่พบ พวกเขาจะกลับไปที่หน้าผลการค้นหา
การใช้พื้นที่ว่างมากๆเช่นนี้ เป็นวิธีง่ายๆ ที่จะช่วยปรับปรุงเวลาในการอยู่บนเว็บไซต์ของคุณและลดอัตราการออกจากเว็บไซต์

3. ใส่ปุ่มแชร์โซเชียลเป็นแถบแท็บ
ความจริงคือ: ปุ่มแชร์โซเชียลสามารถเพิ่มจำนวนการแชร์เนื้อหาของคุณได้อย่างมาก
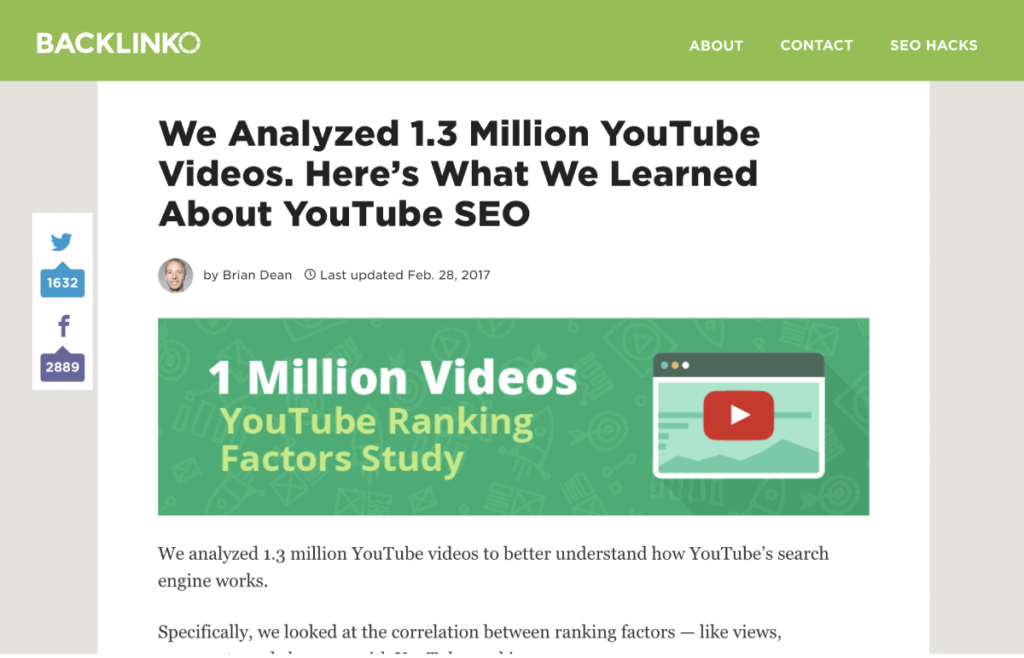
อย่างไรก็ตาม ปุ่มแชร์โซเชียลจะทำงานได้ดีที่สุดเมื่ออยู่ในแถบด้านข้าง แบบนี้

เช่นนั้น ปุ่มจะไม่รบกวน แต่ถ้าหากใครต้องการแชร์—ก็สามารถทำได้ทันที—ปุ่มจะแสดงอยู่ที่นั่นเลย
ปัญหาคือ: การตั้งค่าแบบนี้ไม่สามารถใช้ได้ คู่มือปรับแต่ง SEO มือถือ
นั่นเป็นเหตุผลที่ฉันแนะนำให้ใช้เครื่องมืออย่าง Sumo ซึ่งจะแสดงไอคอนโซเชียลเป็นแถบแท็บที่ด้านล่างของหน้าเว็บ

ง่ายๆ
บทที่ 5 : เคล็ดลับปรับแต่ง SEO บนมือถือที่ดีที่สุด

ตอนนี้เว็บไซต์ของคุณได้รับการปรับแต่งให้เหมาะสมกับมือถือแล้ว ถึงเวลาที่จะยกระดับไปอีกขั้น
ในบทสุดท้ายของคู่มือนี้ เราจะไปเจาะลึกเคล็ดลับ ขั้นตอนการทำ SEO บนมือถือที่ดีที่สุด

ปรับปรุง CTR บนอุปกรณ์มือถือของคุณ เพื่อเพิ่มการเข้าชม
ค่าการคลิกผ่าน (CTR) ออร์แกนิกของเว็บไซต์ เป็นปัจจัยสำคัญในการจัดอันดับของ Google
และถ้า Google เห็นว่าผู้ใช้มือถือ ไม่คลิกที่ผลลัพธ์ของคุณ มันจะลดอันดับของคุณลง
แต่คุณจะรู้ได้อย่างไรว่าค่า CTR ของคุณอยู่ในระดับที่ดีพอหรือไม่ ? เพียงทำตามขั้นตอนดังนี้
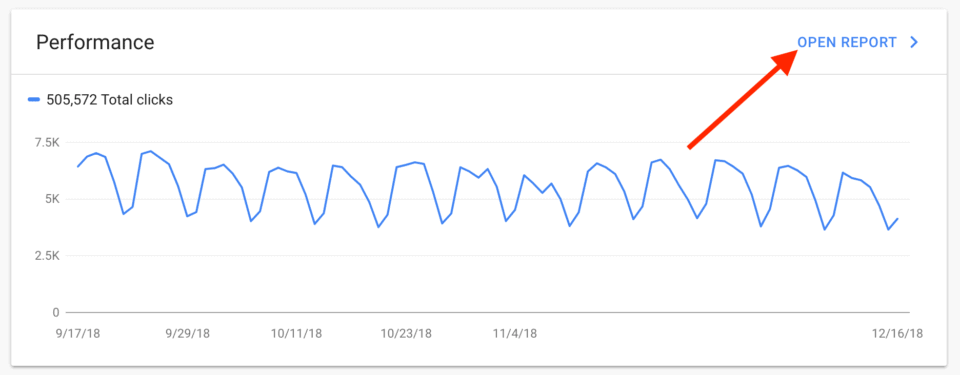
ก่อนอื่น ให้ไปที่รายงานประสิทธิภาพของ Google Search Console

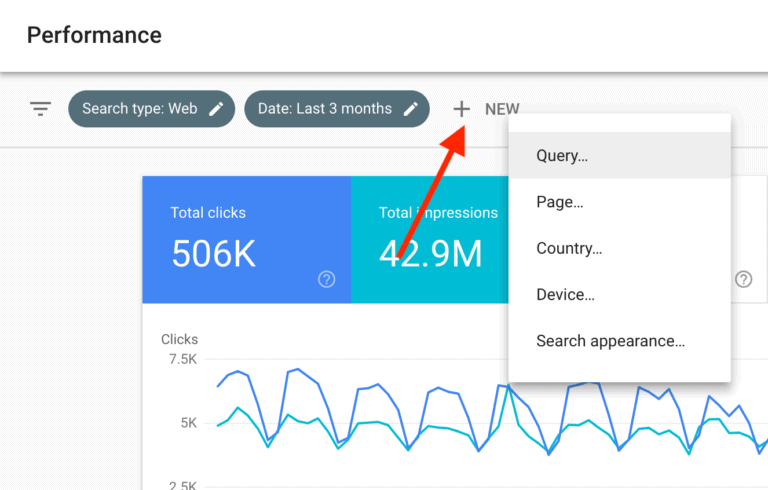
ต่อไป คลิกที่ “+ New”

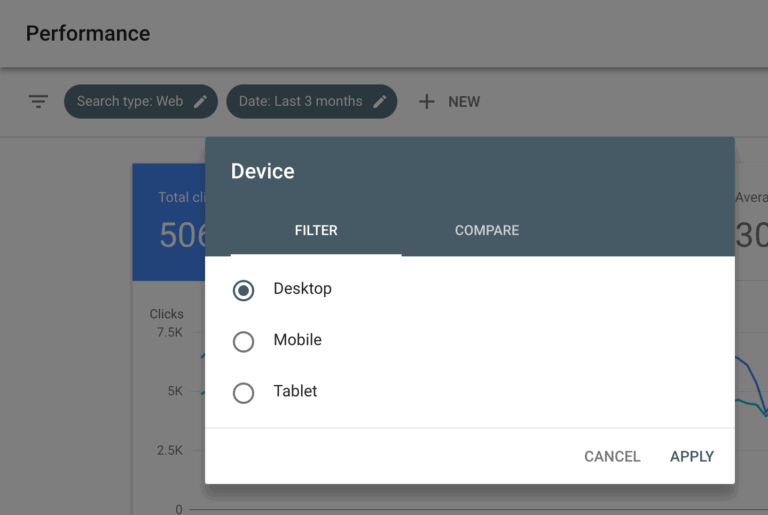
คลิกที่ “Device”

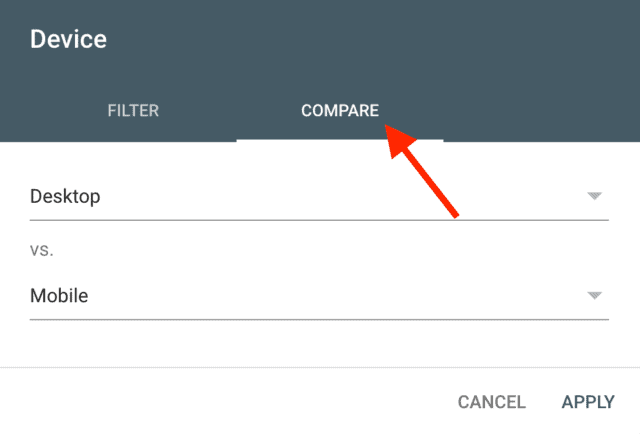
แล้วกด “Compare” เพื่อเปรียบเทียบระหว่างเดสก์ท็อปกับมือถือ

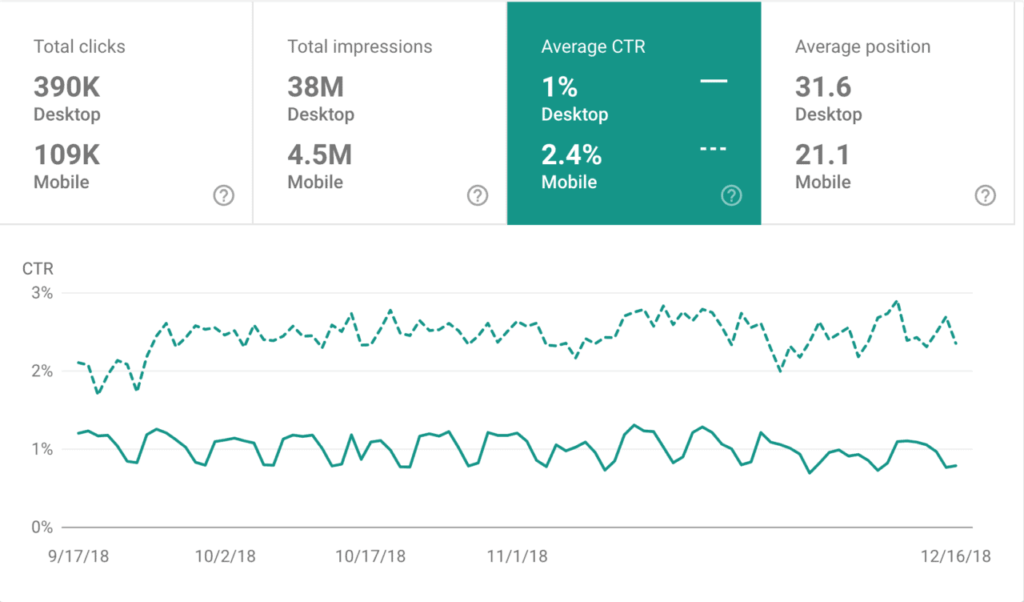
สุดท้าย ให้ดูว่า CTR บนอุปกรณ์เดสก์ท็อปและมือถือของคุณเป็นอย่างไร

ถ้าคุณสังเกตเห็นว่า CTR บนอุปกรณ์เดสก์ท็อปของคุณ ดีกว่า CTR บนอุปกรณ์มือถือสำหรับคำค้นหาหนึ่งๆ ให้ค้นหาคำนั้นใน Google (บนโทรศัพท์ของคุณ)
อาจเป็นไปได้ว่าแท็กชื่อของคุณถูกตัดออก หรืออาจจะเป็นว่าผลลัพธ์การค้นหาบนอุปกรณ์มือถือมีฟีเจอร์ (เช่น โฆษณาที่มากขึ้น) ที่ทำให้ผลลัพธ์การค้นหาถูกบดบัง
คุณจะได้ข้อสังเกตที่สามารถใช้เพื่อเพิ่ม CTR บนอุปกรณ์มือถือของคุณได้
เปลี่ยน “Mobile Donkeys” ให้กลายเป็น “Unicorns”
ดัชนี Mobile-first ของ Google หมายความว่า Google จะเริ่มให้ความสำคัญกับสัญญาณ UX บนอุปกรณ์มือถือมากขึ้น
กล่าวอีกนัยหนึ่ง ถ้าผู้ค้นหาบนอุปกรณ์มือถือออกจากเว็บไซต์ของคุณไปอย่างรวดเร็ว นั่นจะส่งผลเสียต่อการจัดอันดับของคุณ
นั่นคือเหตุผลที่แนะนำให้เปรียบเทียบอัตราการออกจากเว็บไซต์ (bounce rate) และเวลาที่ใช้บนหน้าเว็บไซต์ (dwell time) ระหว่างเดสก์ท็อปและมือถือใน Google Analytics
จริงๆ แล้วทำได้ง่ายมาก
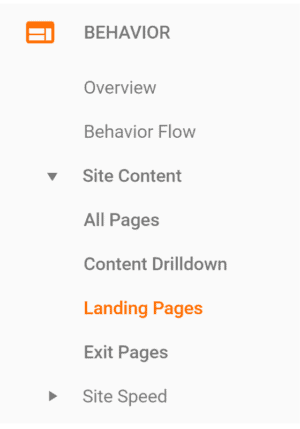
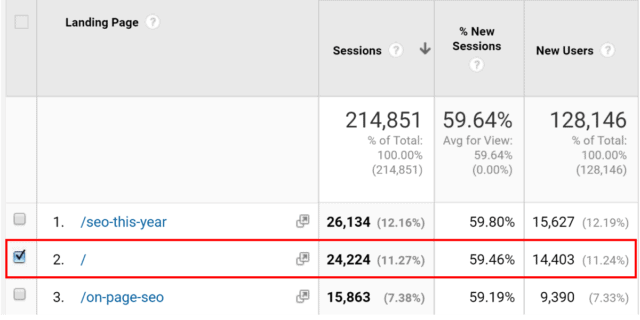
ให้เข้าสู่ระบบบัญชี Google Analytics ของคุณ และไปที่ “Site Content” -> “Landing Pages”

สิ่งที่จะแสดงให้คุณเห็นคือหน้าที่ได้รับความนิยมสูงสุดในเว็บไซต์ จากนั้นคลิกที่หน้าที่คุณต้องการเพิ่มการเข้าชม

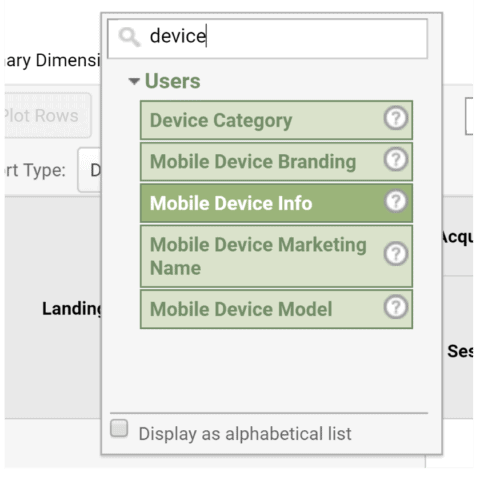
คลิกที่ “Secondary Dimension” แล้วเลือก “Device Category”

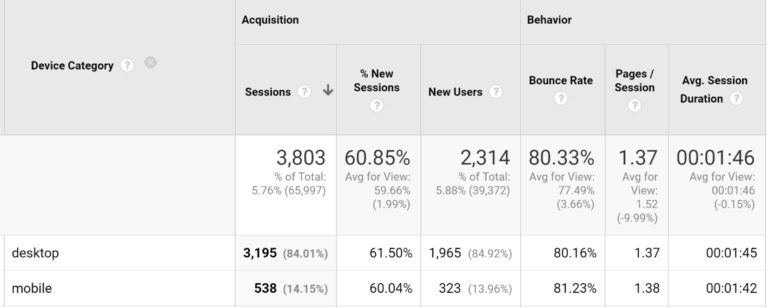
คุณจะได้เห็นว่าสัญญาณ UX ของคุณเป็นอย่างไร เปรียบเทียบกันระหว่างเดสก์ท็อปกับมือถือได้ว่าเป็นอย่างไร
ตัวอย่างเช่น สำหรับหน้านี้ อัตราการออกจากหน้าและเวลาที่ใช้บนหน้าเกือบจะเหมือนกัน ดังนั้นแสดงว่าหน้านี้อาจถูกปรับแต่งได้ดีสำหรับผู้ใช้มือถือ
แต่ถ้า GA บอกคุณว่ามีความแตกต่าง ระหว่างผู้เข้าชมจากเดสก์ท็อปกับมือถือ ให้คุณเข้าไปยังหน้านั้นบนโทรศัพท์ของ
คุณอาจเห็นบางสิ่งที่แปลกประหลาด ซึ่งทำให้ผู้ใช้มือถือใช้เวลาน้อยลงบนหน้านั้น
เมื่อคุณเสร็จแล้ว ให้ไปที่เคล็ดลับถัดไป
3 เคล็ดลับในการเพิ่มความเร็วในการโหลดหน้าเว็บบนมือถือ
ความเร็วของไซต์บนเดสก์ท็อปจะยังคงสำคัญต่อการให้คะแนน รวมถึง Google จะพิจารณาความเร็วในการโหลดของไซต์มือถือของคุณด้วย
ดังนั้นความเร็วในการโหลดของไซต์บนอุปกรณ์มือถือ จึงเป็นสิ่งที่สำคัญอย่างมากเช่นกัน
นี่คือวิธีการเพิ่มความเร็วในการโหลดของไซต์บนมือถือของคุณ
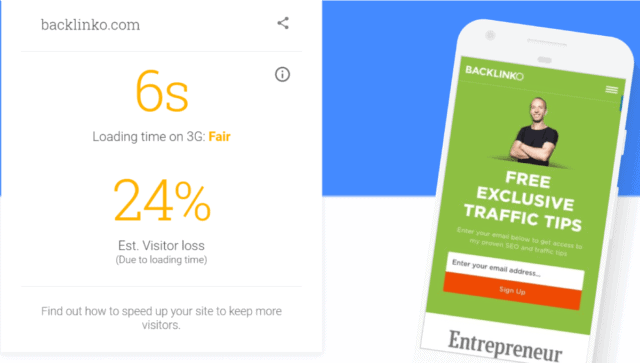
ก่อนอื่น ให้ทำการทดสอบความเร็วมือถือที่ ThinkWithGoogle.com

การทดสอบนี้คล้ายกับเครื่องมือทดสอบความเร็วไซต์อื่น ๆ มุ่งเน้นที่ความเร็วในการโหลดบนมือถือโดยเฉพาะ
มันยังโหลดเว็บไซต์ในเครือข่าย 3G เพื่อจำลองสภาพแวดล้อมมือถือ
และคุณจะได้รับรายงานที่เป็นประโยชน์ ที่บอกคุณว่าต้องใช้เวลานานเท่าใดในการโหลดเว็บไซต์บนอุปกรณ์มือถือ…

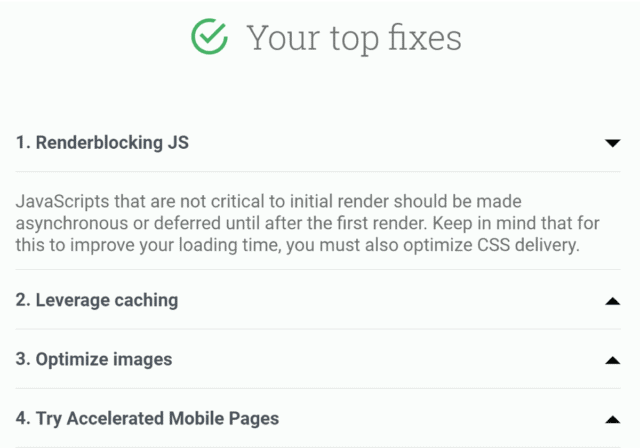
…และแสดงให้คุณเห็นวิธีการลบอุปสรรคในการโหลด

นี่คือเคล็ดลับรวดเร็วอื่น ๆ ที่ควรลอง
- บีบอัดภาพของคุณ : หากคุณใช้ WordPress แนะนำให้ติดตั้งเครื่องมือเพิ่มประสิทธิภาพภาพ เช่น Smush Image Compression เครื่องมือนี้จะช่วยลดขนาดไฟล์ของภาพ ซึ่งสามารถช่วยเพิ่มความเร็วในการโหลดได้อย่างมาก
- ใช้ Browser Cache : Google แนะนำให้ใช้การแคชไซต์เพื่อให้ไซต์ของคุณโหลดได้เร็วขึ้น
- ใช้ CDN : CDN (Content Delivery Network) สามารถทำให้การโหลดองค์ประกอบของหน้า (โดยเฉพาะภาพ) เร็วขึ้น 2-3 เท่า
ปรับแต่งแท็กชื่อและคำอธิบายให้เหมาะสมกับผลการค้นหาบนมือถือ
หากคุณได้รับการเข้าชมจากการค้นหาแบบออแกนิกบนมือถือเป็นส่วนใหญ่หรือไม่ ?
หากใช่ คุณต้องปรับแต่ง แท็กชื่อ และ คำอธิบาย ของคุณเฉพาะการค้นหาสำหรับมือถือ
เชื่อหรือไม่ว่า Google ให้คุณใช้ตัวอักษรในแท็กชื่อได้มากขึ้นบนมือถือ
นี่คือการใช้ตัวอักษรที่เหมาะสม
เดสก์ท็อป
หัวข้อ : ประมาณ 70 ตัวอักษร
คำอธิบาย : ประมาณ 155 ตัวอักษร
มือถือ
หัวข้อ : ประมาณ 78 ตัวอักษร
คำอธิบาย : ประมาณ 155 ตัวอักษร
หากหัวข้อของคุณมี 69 ตัวอักษรหรือน้อยกว่านั้น หัวข้อจะไม่ถูกตัดออกทั้งบนเดสก์ท็อปและมือถือ
แต่ถ้าเว็บไซต์ของคุณได้รับการเข้าชมจากมือถือจำนวนมาก คุณอาจต้องเพิ่มตัวอักษรให้มากขึ้นกว่าเดิม แม้ว่ามันอาจจะทำให้คุณเกินขีดจำกัดตัวอักษรบนเดสก์ท็อป
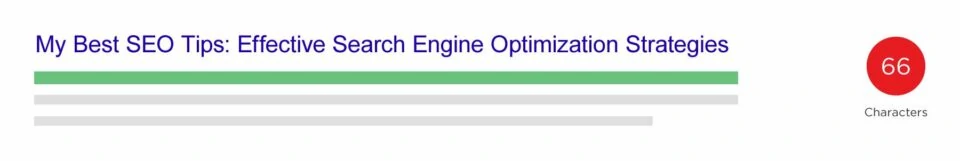
ตัวอย่างเช่น สมมุติว่าเป็นหัวข้อของคุณ

หัวข้อใช้ตัวอักษร 66 ตัวอักษร ดังนั้นหัวข้อจะปรากฏครบถ้วนทั้งบนเดสก์ท็อปและมือถือ
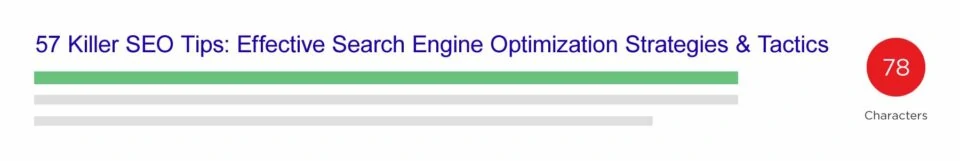
แต่ถ้าคุณต้องการใช้คำหรือคีย์เวิร์ดที่จะเพิ่ม CTR อาจต้องใช้ตัวอักษรที่มีจำนวนเช่นนี้

หัวข้อใช้ตัวอักษร 78 ตัวอักษร
หมายความว่า Google จะตัดคำในหัวข้อของคุณ บนการค้นหาบนเดสก์ท็อป แต่จะยังคงแสดงอย่างสมบูรณ์บนมือถือ
แต่หากการเข้าชมผ่านเดสก์ท็อปเป็นเพียงส่วนน้อย อาจจะคุ้มค่ากับการเพิ่ม CTR ที่คุณจะได้รับจากหัวข้อที่ยาวขึ้นบนมือถือ
ควรใช้ AMP (Accelerated Mobile Pages)
AMP (Accelerated Mobile Pages) คือตัวช่วยที่ช่วยปรับลดหน้าเว็บ ทำให้เว็บไซต์โหลดได้เร็วบนมือถือ ในความเป็นจริง หน้า AMP โหลด Page Speed เร็วกว่าหน้าเพจที่ไม่ใช่ AMP ประมาณ 4 เท่า
อย่างที่คุณรู้ Google เป็นผู้พัฒนา AMP

หลายคนในวงการ SEO จึงนำ AMP ไปใช้กับเว็บไซต์ของลูกค้าของพวกเขา
ดังนั้นหากเว็บไซต์ที่รองรับ AMP จะได้รับคะแนนจาก Google และทำให้เว็บไซต์อยู่ในอันดับที่สูง
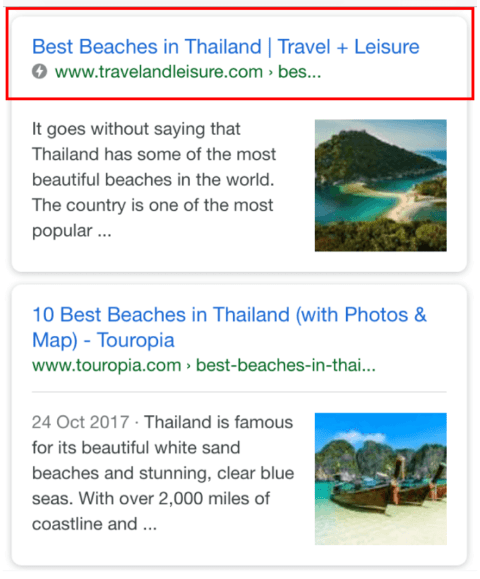
นอกจากการจัดอันดับที่สูงขึ้นแล้ว Google ยังแสดงไอคอนเล็กๆ ข้างผลลัพธ์ของคุณในหน้าผลลัพธ์การค้นหาซึ่งอาจช่วยเพิ่ม CTR ของคุณ

การใช้ AMP ส่งผลดีกับเว็บไซต์หรือไม่ ?
แน่นอนว่าการตัดสินใจขึ้นอยู่กับคุณ แต่ความคิดเห็นของเราคือ : อาจจะไม่
อันดับแรก AMP มีข้อจำกัดอย่างมากต่อฟังก์ชันการทำงานของหน้าเว็บของคุณ
การควบคุมโฆษณา ? ไม่สามารถทำได้เต็มที่
ต้องการใช้ Lightbox หรือ Popup ? ไม่สามารถทำได้
อย่างน้อยคุณสามารถออกแบบเว็บไซต์ของคุณตามที่ต้องการได้ แม้การทำงานของ AMP จะช่วยให้เว็บไซต์ของคุณโหลดได้เร็วขึ้น แต่เนื้อหาและเว็บไซต์ของคุณจะดูธรรมดาเกินไป
ประการที่สอง AMP อาจทำให้การสร้างลิงก์ไม่เป็นไปตามที่ต้องการ
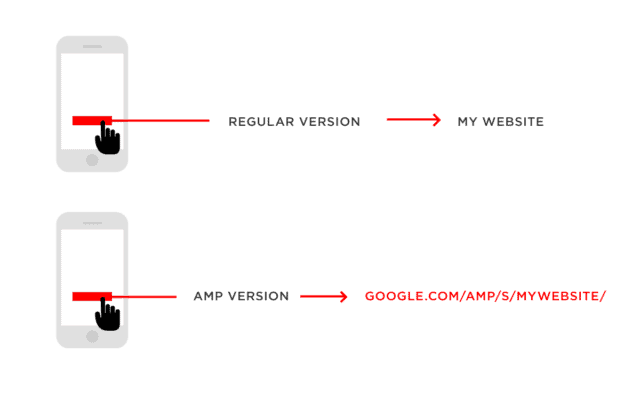
เมื่อมีคนลิงก์ไปยังเนื้อหาของคุณ ลิงก์เหล่านั้นจะชี้ไปที่เว็บไซต์ของคุณ
แต่เมื่อใครสักคนลิงก์ไปยังหน้า AMP ของคุณ ลิงก์นั้นจะชี้ไปที่ Google.com

พูดอีกอย่างคือ AMP อาจทำให้คุณเสียค่าใช้จ่ายเพื่อทำลิงก์
อย่างน้อยลิงก์ไปยังหน้า AMP จะช่วยเพิ่มความน่าเชื่อถือนั่นเพราะลิงก์จะชี้ไป Google
สุดท้าย AMP อาจไม่จำเป็นตลอดไป
นั่นเพราะปัจจุบัน LTE มีความเร็วที่มากขึ้น รวมถึง 5G ก็เริ่มครอบคลุมมากยิ่งขึ้น
ดังนั้นปัญหาเรื่องความเร็วในการโหลดหน้ามือถือ อาจเป็นปัญหาที่เล็กน้อยในอนาคต
สรุป ? การใช้งาน AMP อาจเหมาะกับการใช้งานบางส่วนเพียงเท่านั้น
ใช้ Schema Structured Data เพื่อผลลัพธ์การค้นหาบนมือถือ
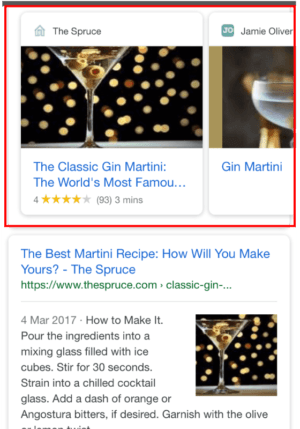
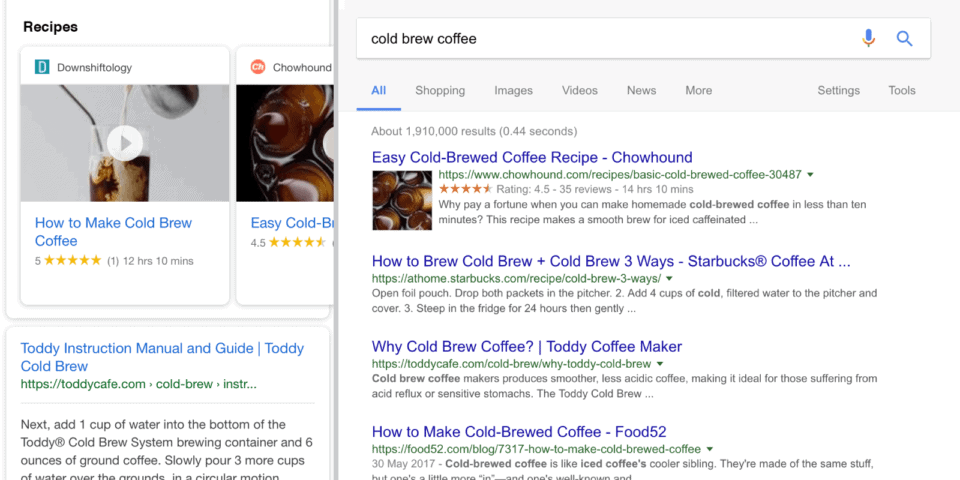
อย่างที่ทุกคุณทราบ หน้าผลลัพธ์การค้นหาบนมือถือ จะแสดงผลลัพธ์การค้นหาเป็นการ์ด

และการ์ดเหล่านี้ทำให้ Schema.org structured data มีประสิทธิภาพอย่างมาก
เพราะข้อมูลที่จัดระเบียบ คะแนนรีวิว , รูปภาพสูตรอาหาร และ วันที่ในหน้าผลลัพธ์การค้นหา ทั้งหมดนี้สามารถเพิ่ม CTR แบบออร์แกนิกของคุณได้
ตัวอย่างเช่น ดูว่าผลลัพธ์ของ Downshiftology บนมือถือโดดเด่นกว่าผลลัพธ์ของ ToddyCafe.com
ผลลัพธ์การค้นหาบนมือถือและเดสก์ท็อป คู่มือปรับแต่ง SEO มือถือ แตกต่างกันอย่างเห็นได้ชัด

สรุป ? ถ้าคุณต้องการเพิ่มอัตราคลิกจากผู้ค้นหาบนมือถือ ควรปรับแต่งเว็บไซต์ให้เป็นระบบและดูน่าใช้งานมาก
บทส่งท้าย เส้นทางสู่การทำ SEO ด้วยตัวเอง เริ่มได้ แค่คุณกล้าลงมือ!

การทำ SEO ไม่ใช่เรื่องซับซ้อนอย่างที่หลายคนกลัว สิ่งสำคัญคือ ความเข้าใจในพื้นฐาน และ ความสม่ำเสมอในการพัฒนา เว็บไซต์ของคุณทีละขั้น ไม่ว่าจะเป็นการปรับโครงสร้างเว็บให้เหมาะสมกับ Google การเลือกใช้คีย์เวิร์ดที่ใช่ การเขียนคอนเทนต์ที่มีคุณค่า หรือการเชื่อมโยงลิงก์อย่างชาญฉลาด ทุกอย่างล้วนเป็นพลังเล็ก ๆ ที่ผลักดันให้เว็บของคุณไต่ขึ้นสู่หน้าแรกได้จริง
เพียงแค่คุณไม่หยุดเรียนรู้ และลงมือทำต่อเนื่อง SEO ก็ไม่ใช่เรื่องไกลเกินเอื้อมอีกต่อไป >> ปรึกษาการทำเว็บไซต์ ได้ที่นี่
แต่หากคุณอยาก ประหยัดเวลา และต้องการเห็นผลลัพธ์ที่ ชัดเจนและแม่นยำยิ่งกว่าเดิม ให้ SEOGURU เป็นผู้ช่วยคู่ใจของคุณ เราพร้อม ปั้นเว็บไซต์ให้ติดหน้าแรก Google ด้วยกลยุทธ์ SEO ที่ทีมมืออาชีพใช้จริง เพื่อให้ธุรกิจของคุณเติบโตอย่างยั่งยืน และเห็นผลลัพธ์ที่จับต้องได้!