Landing Page คือหน้าเว็บที่ออกแบบมาเพื่อโน้มน้าวผู้ใช้ให้ดำเนินการเฉพาะ เช่น สมัครรับจดหมายข่าว ซื้อสินค้า หรือสมัครเข้าร่วมงาน
ผู้ใช้มักเข้าถึง Landing Page ผ่านแคมเปญโฆษณาแบบจ่ายต่อคลิก (Pay-Per-Click) แต่พวกเขาอาจพบ Landing Page ได้จากหน้าโฮมเพจ โพสต์บนโซเชียลมีเดีย ผลการค้นหาแบบออร์แกนิก หรือแคมเปญอีเมล
หน้า Landing Page และหน้าโฮมเพจมักเป็นประสบการณ์แรกที่ผู้เยี่ยมชมได้รับจากเว็บไซต์ของคุณ แต่ทั้งสองหน้ามีวัตถุประสงค์ที่แตกต่างกัน เดี๋ยวพวกเรา SEOGURU จะพาทุกท่านไปรับชมกัน
หน้าโฮมเพจ vs. Landing Page
หน้าโฮมเพจ
- มีข้อมูลทั่วไปเกี่ยวกับบริษัทของคุณ
- มีเมนูนำทางไปยังส่วนต่างๆ ของเว็บไซต์
- มักมีการเรียกร้องให้ดำเนินการ (CTA) หลายจุด เช่น ชวนให้เยี่ยมชมบล็อก สำรวจสินค้าและบริการ หรือสมัครรับจดหมายข่าว
Landing Page
- เป็นหน้าที่สร้างแยกออกมาโดยมี CTA เดียว เพื่อกระตุ้นให้ผู้ใช้ดำเนินการเฉพาะ เช่น ซื้อสินค้าที่โปรโมต กรอกแบบฟอร์ม หรือดาวน์โหลดข้อมูล
- มักจะไม่มี (หรือมีน้อยมาก) เมนูนำทางไปยังส่วนอื่นของเว็บไซต์
สรุปได้ว่า Landing Page คือจุดที่คุณเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้าเป้าหมาย (Leads) หรือเปลี่ยนลูกค้าเป้าหมายให้เป็นลูกค้าจริง
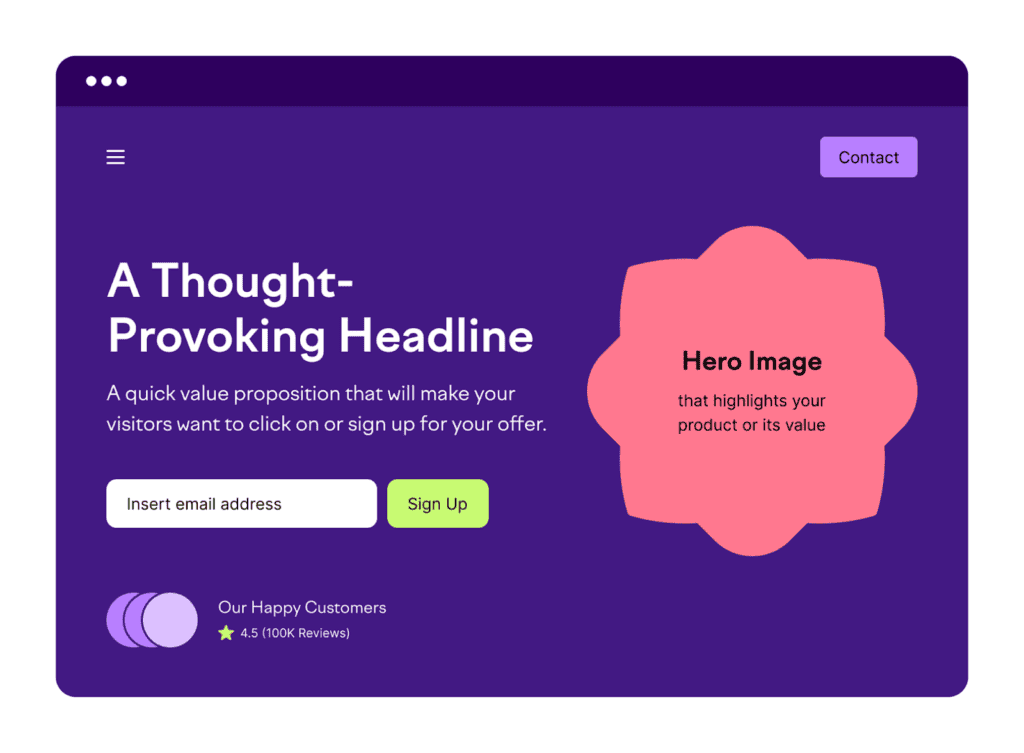
ลองดูตัวอย่างเทมเพลต Landing Page นี้เพื่อทำความเข้าใจเพิ่มเติม!

สังเกตได้ว่ามันมีเมนูนำทางน้อยมาก ข้อความชัดเจน และมีการเรียกร้องให้ดำเนินการ (CTA) เพียงจุดเดียวแต่เด่นชัด ในกรณีนี้ เป้าหมายคือการกระตุ้นให้ผู้เยี่ยมชมสมัครใช้งาน เช่น การสมัครสมาชิกหรือเข้าร่วมงานดิจิทัล
ทำไม Landing Page ถึงสำคัญ?
Landing Page ช่วยเพิ่มประสิทธิภาพของแคมเปญการตลาดของคุณได้ เพราะหน้าโฮมเพจหรือหน้าสินค้าหรือบริการอาจไม่สร้างลูกค้าเป้าหมาย (Leads) หรือการเปลี่ยนแปลง (Conversions) ได้มากเท่ากับหน้า Landing Page ที่ออกแบบมาเฉพาะ
ยิ่งไปกว่านั้น Landing Page ยังสามารถ
- ให้ข้อความที่เจาะจงซึ่งตรงกับความคาดหวังของผู้เยี่ยมชม
- ทำให้การวัดผลแคมเปญง่ายขึ้นด้วยการติดตามและวิเคราะห์
- เปิดโอกาสให้คุณทดลององค์ประกอบต่างๆ (เช่น หัวข้อ CTA ฯลฯ) โดยไม่กระทบกับเว็บไซต์หลัก
สรุปได้ว่า
Landing Page มอบประสบการณ์ที่เน้นเป้าหมายและปรับแต่งให้เหมาะกับผู้เยี่ยมชม ซึ่งช่วยเพิ่มโอกาสในการเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้าและผลักดันผลลัพธ์ที่ดีกว่าให้กับแคมเปญการตลาดของคุณ
Landing Page ทำงานอย่างไร?
Landing Page ควรเป็นขั้นตอนสุดท้ายก่อนที่ผู้เยี่ยมชมจะเปลี่ยนสถานะ (กลายเป็นลูกค้าเป้าหมายหรือผู้ซื้อ)
นั่นหมายความว่า Landing Page เหมาะสำหรับ:
- การสมัครรับอีเมล
- การขายสินค้าหรือกระตุ้นการสั่งซื้อล่วงหน้า
- การแจกจ่ายสื่อการตลาด (เช่น eBooks และแคตตาล็อก)
- การลิงก์ผู้ใช้ไปยังแอปที่สามารถดาวน์โหลดได้
- การลงทะเบียนผู้ใช้สำหรับงานอีเวนต์
- การกำหนดเวลาการสาธิตหรือการโทรขาย
แต่ Landing Page อาจไม่เหมาะสำหรับ:
- การนำเสนอสินค้าหรือบริการหลายรายการพร้อมกัน
- การลิงก์ไปยังหน้าต่างๆ บนเว็บไซต์ของคุณ
- การเล่าเรื่องราวของบริษัท
ผู้เยี่ยมชมควรมาถึง Landing Page ของคุณผ่านกิจกรรมการตลาดที่สอดคล้องกับเป้าหมายของคุณ
ตัวอย่างเช่น พวกเขาอาจคลิกที่โฆษณาของคุณในผลการค้นหาของ Google หรือโพสต์บนโซเชียลมีเดีย
ผู้ใช้อาจถูกนำไปยัง Landing Page จากเว็บไซต์ของคุณเอง เช่น หากคุณใส่ปุ่มในโพสต์บล็อกที่ลิงก์ไปยังหน้าสินค้าที่บทความนั้นกล่าวถึง
ประเภทของ Landing Page
Landing Page สามารถแบ่งออกเป็นสองประเภทหลัก:
- Lead Generation Landing Pages: สำหรับการรวบรวมข้อมูลลูกค้าเป้าหมาย เช่น อีเมลหรือข้อมูลติดต่อ
- Click-Through Landing Pages: สำหรับการกระตุ้นให้ผู้เยี่ยมชมคลิกเพื่อไปยังขั้นตอนถัดไป เช่น หน้าสั่งซื้อหรือหน้าลงทะเบียน
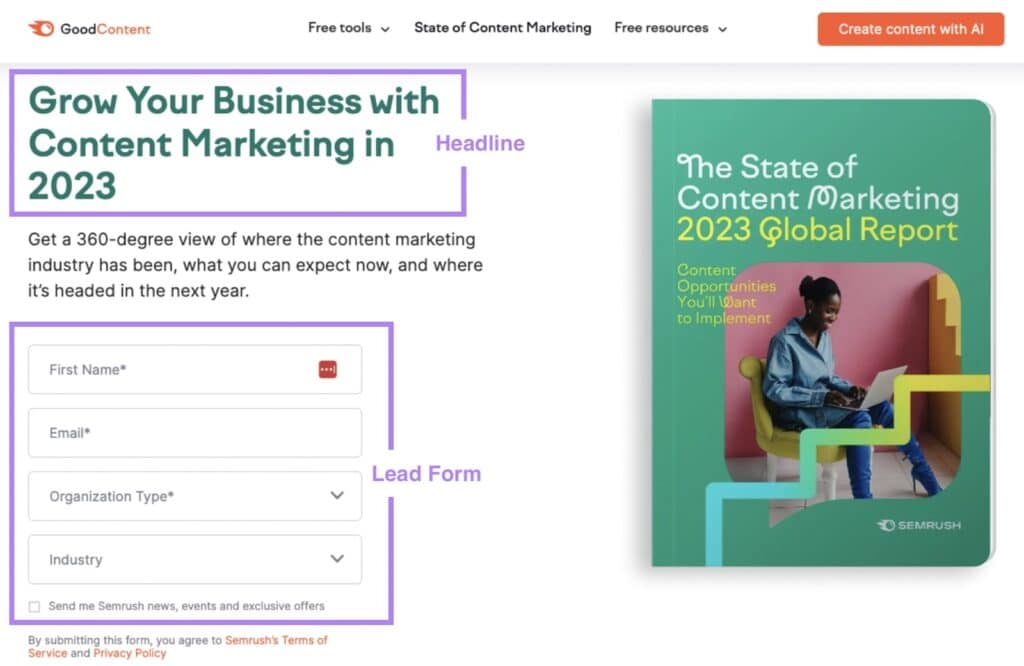
Lead Generation Landing Pages
Lead Generation Landing Pages ถูกออกแบบมาเพื่อรวบรวมข้อมูลของผู้เยี่ยมชม เช่น ชื่อ ที่อยู่อีเมล และ/หรือเบอร์โทรศัพท์ โดยมักจะแลกเปลี่ยนกับข้อเสนอหรือทรัพยากรฟรี เช่น eBook, Whitepaper, หรือ Webinar
หน้าเหล่านี้มักมีแบบฟอร์มสำหรับกรอกข้อมูลและหัวข้อที่ชัดเจนและดึงดูดใจ ซึ่งอธิบายถึงประโยชน์ของทรัพยากรที่เสนอ
ตัวอย่าง

Click-Through Landing Pages
Click-Through Landing Pages ถูกออกแบบมาเพื่อโน้มน้าวให้ผู้ใช้คลิกไปยังหน้าที่เฉพาะเจาะจงและดำเนินการบางอย่าง เช่น การซื้อสินค้าหรือสมัครทดลองใช้งานฟรี
หน้าเหล่านี้มักมีหัวข้อที่ชัดเจนและดึงดูดใจ ข้อความที่โน้มน้าวใจ และปุ่ม CTA ที่ชัดเจน
ตัวอย่าง

เมื่อไหร่ที่คุณควรใช้ Landing Page?
นี่คือ 4 เหตุผลทั่วไปที่คุณอาจต้องการสร้าง Landing Page:
การเปิดตัวสินค้า (Product Launches)
Landing Page สำหรับการเปิดตัวสินค้าให้ข้อมูลแก่ผู้เยี่ยมชมเกี่ยวกับผลิตภัณฑ์ใหม่ของคุณ และแนะนำวิธีการซื้อสินค้า
หน้า Landing Page เหล่านี้อาจมีองค์ประกอบ เช่น ปุ่ม “ซื้อเลย” หรือแบบฟอร์มสำหรับสั่งซื้อล่วงหน้า
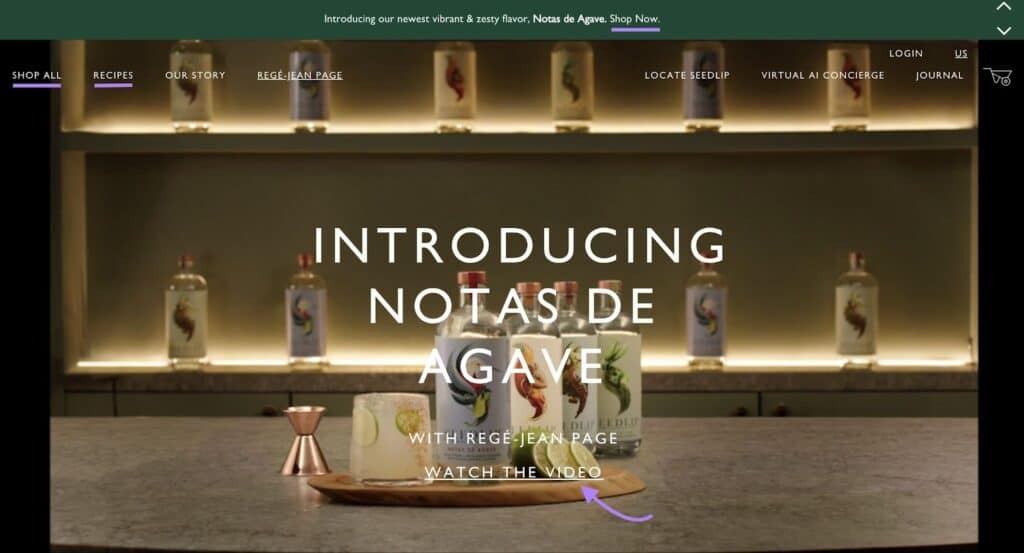
ตัวอย่างเช่น บริษัทเครื่องดื่ม Seedlip มี Landing Page ที่ให้ข้อมูลเกี่ยวกับเครื่องดื่มใหม่ของพวกเขา พร้อมรายละเอียดสินค้า ไอเดียสูตรเครื่องดื่ม และลิงก์สำหรับการสั่งซื้อ

วัตถุประสงค์ของ Landing Page นี้คือการกระตุ้นให้ผู้เยี่ยมชมซื้อเครื่องดื่มไร้แอลกอฮอล์ตัวใหม่จาก Seedlip
การจับคู่บริการหรือการสอบถามข้อมูล (Service Pairing or Inquiry)
สำหรับผู้ให้บริการ Landing Page มักถูกออกแบบมาเพื่อเสนอราคาที่ปรับแต่งตามความต้องการ หรือจับคู่ผู้เยี่ยมชมกับบริการที่เหมาะสม เพื่อให้ข้อมูลเพิ่มเติมที่ช่วยโน้มน้าวพวกเขาให้ดำเนินการในขั้นตอนถัดไป
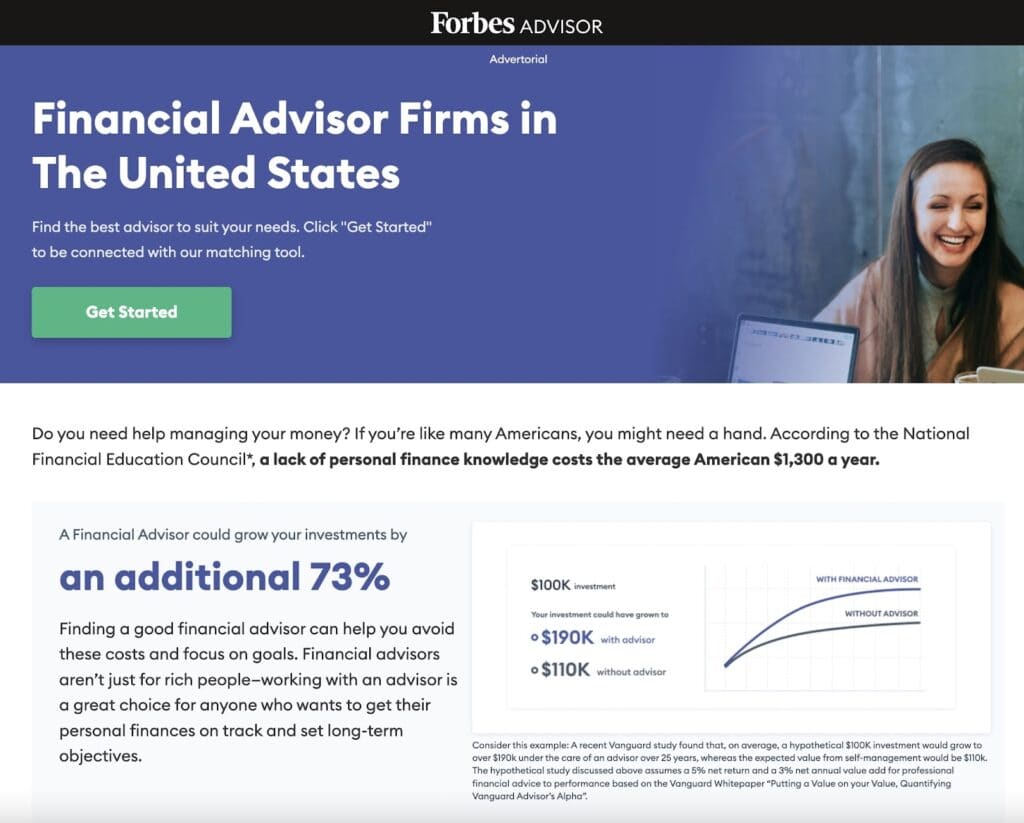
ตัวอย่างเช่น Landing Page ของ Forbes อธิบายถึงประโยชน์ของที่ปรึกษาทางการเงิน และดึงดูดผู้เยี่ยมชมให้ใช้เครื่องมือจับคู่ของพวกเขา

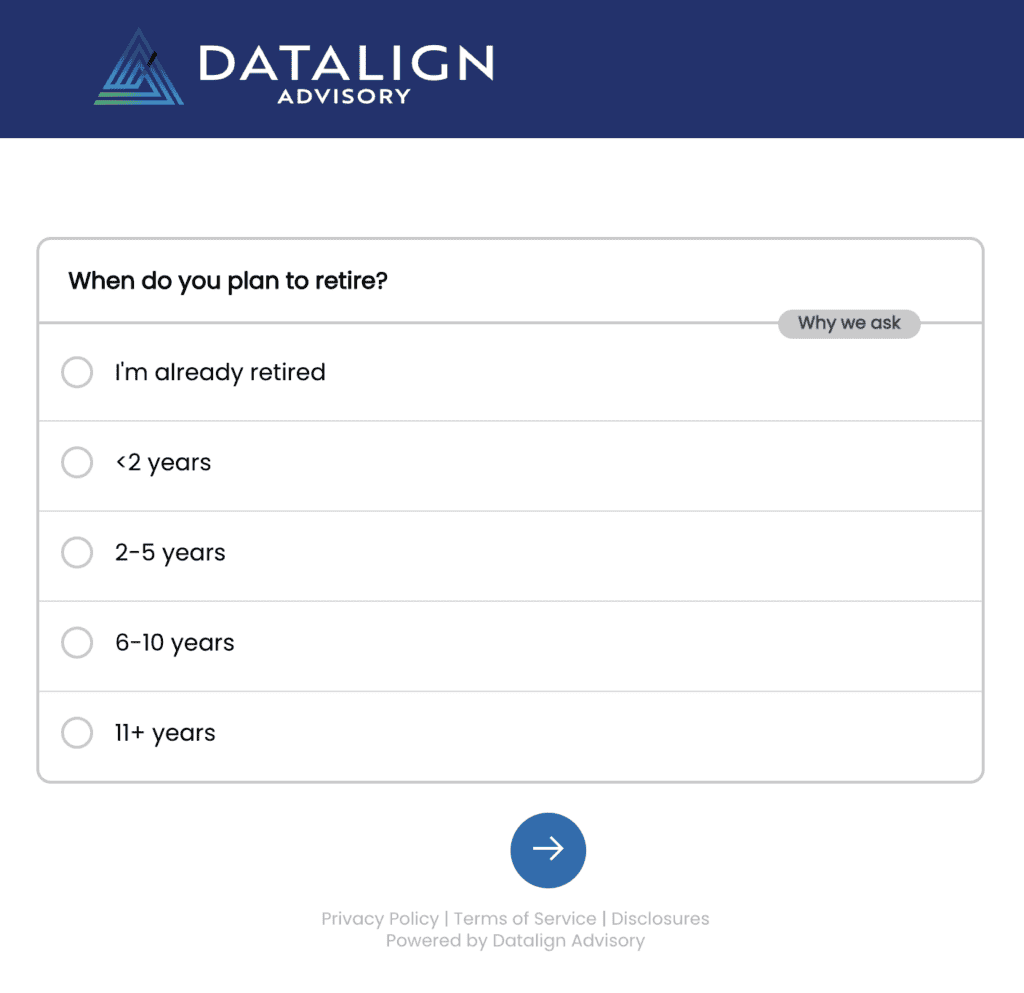
CTA เหล่านั้นนำไปสู่แบบสอบถามที่มีเป้าหมายเพื่อจับคู่ผู้เยี่ยมชมกับที่ปรึกษาทางการเงินของ Forbes

วัตถุประสงค์ของ Landing Page นี้คือการเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าเป้าหมาย
โปรโมชั่นพิเศษ (Special Promotions)
Landing Page ที่โปรโมตข้อเสนอพิเศษมักจะมีการจำกัดเวลา ซึ่งช่วยกระตุ้นความสนใจและทำให้ผู้คนตัดสินใจเข้าร่วมได้รวดเร็วขึ้น
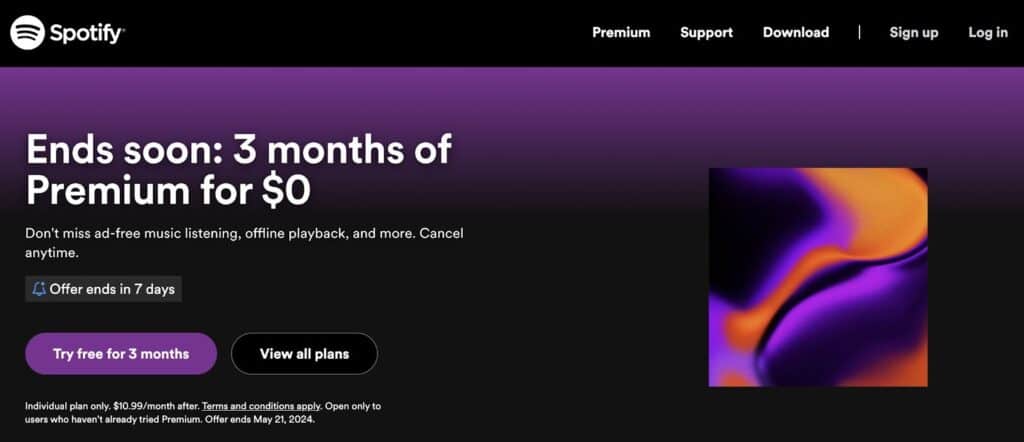
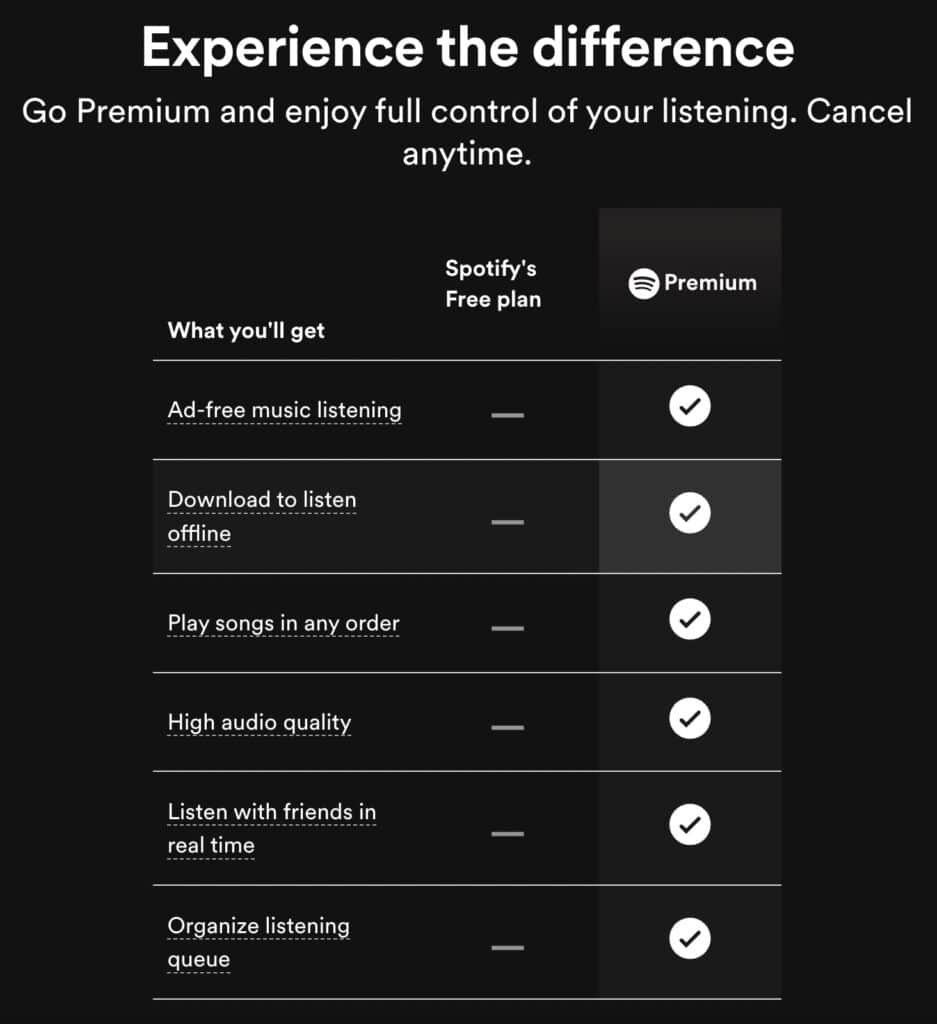
ตัวอย่างเช่น Landing Page ของ Spotify มีข้อเสนอพิเศษแบบจำกัดเวลาเพื่อทดลองใช้งาน Spotify Premium.

Landing Page นี้มีข้อมูลราคา คำถามที่พบบ่อย (FAQs) และรายละเอียดเกี่ยวกับสิ่งที่ผู้ใช้จะได้รับเมื่อสมัครสมาชิก

วัตถุประสงค์ของ Landing Page นี้คือการเปลี่ยนผู้เยี่ยมชมให้กลายเป็นสมาชิกของ Spotify
กิจกรรม (Events)
Landing Page สำหรับกิจกรรมช่วยให้ผู้ที่สนใจสามารถเรียนรู้เกี่ยวกับกิจกรรมของคุณและลงทะเบียนเข้าร่วมได้อย่างง่ายดาย
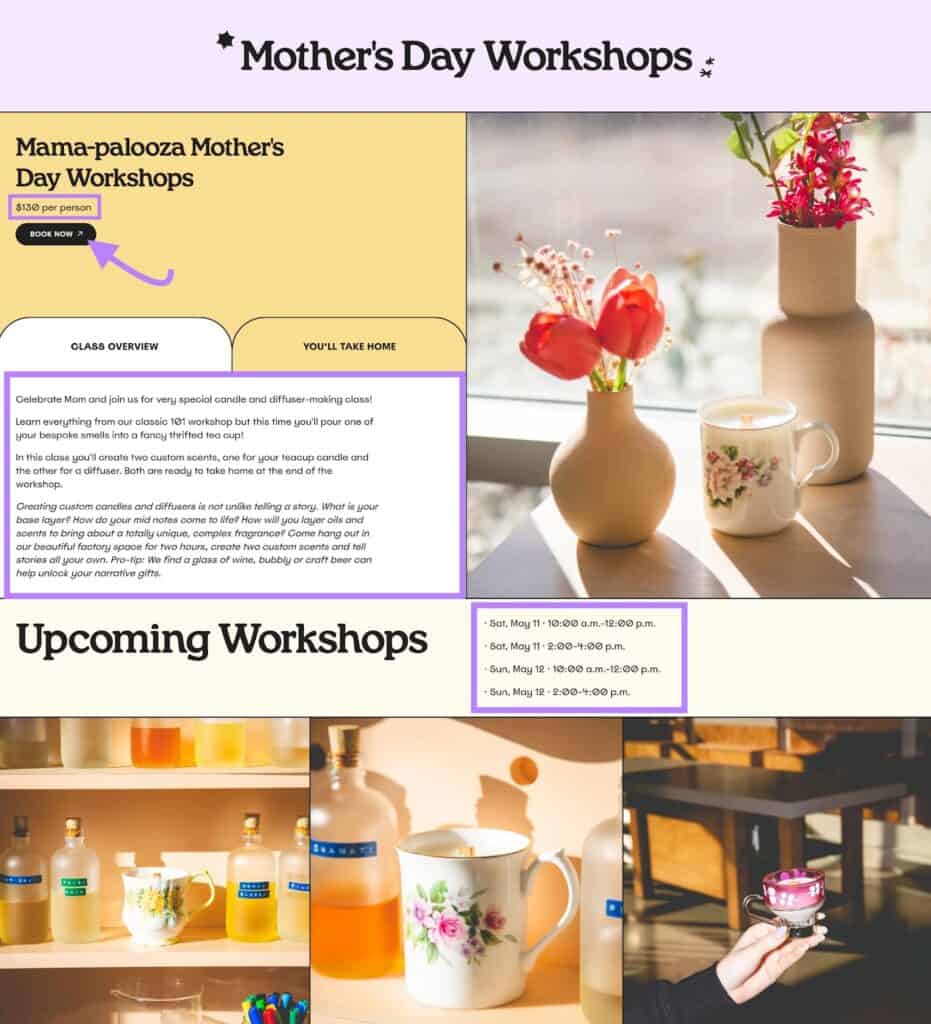
ตัวอย่างเช่น Landing Page สำหรับกิจกรรมของบริษัทเทียน Milkjar อธิบายเกี่ยวกับ Mother’s Day Workshops โดยระบุสิ่งที่ผู้เข้าร่วมจะได้สัมผัส ค่าใช้จ่ายในการเข้าร่วม เซสชันที่มีให้เลือก และลิงก์สำหรับลงทะเบียน

วัตถุประสงค์ของ Landing Page นี้คือการดึงดูดผู้เข้าร่วมกิจกรรม
วิธีสร้าง Landing Page
Landing Page ถูกออกแบบมาเพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการอย่างใดอย่างหนึ่งโดยเฉพาะ แต่ถ้าผู้เยี่ยมชมเกิดความวอกแวก พวกเขาอาจไม่ดำเนินการนั้น
ดังนั้น สิ่งสำคัญคือการทำให้ Landing Page เรียบง่ายที่สุดเท่าที่จะทำได้
โดยทั่วไปแล้ว Landing Page ไม่ควรมีเมนูนำทางด้านบน ซึ่งอาจทำให้ผู้เยี่ยมชมเสียสมาธิจากการตัดสินใจซื้อ หากพวกเขาออกจาก Landing Page ของคุณเพื่อไปอ่านโพสต์บล็อกล่าสุด คุณอาจพลาดโอกาสในการสร้างลูกค้าเป้าหมาย (Lead) หรือยอดขาย
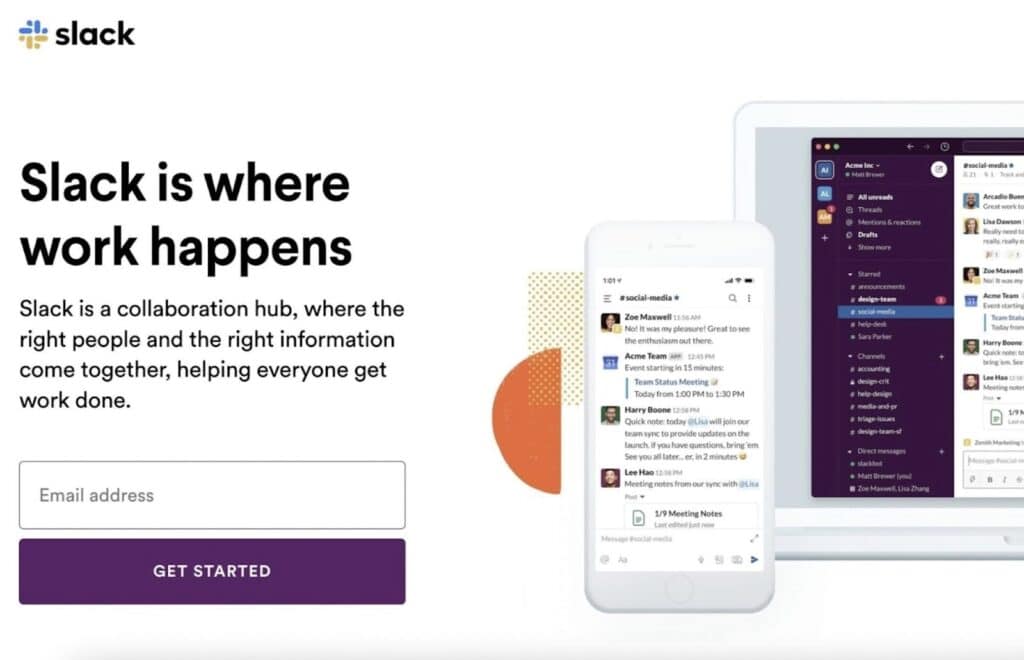
ตัวอย่างเช่น Landing Page ของ Slack ที่เรียบง่าย สะอาดตา และตรงไปตรงมา

มาสำรวจวิธีการสร้าง Landing Page แบบนี้กัน
เลือกเครื่องมือสร้าง Landing Page
เครื่องมือสร้าง Landing Page ช่วยให้คุณสร้างหน้าเว็บโดยใช้โค้ดน้อยมากหรือไม่ต้องใช้โค้ดเลย หลายเครื่องมือใช้เทคโนโลยีแบบลากและวาง (Drag-and-Drop) ดังนั้น คุณสามารถสร้าง Landing Page ได้อย่างง่ายดายด้วยการออกแบบแบบเห็นภาพ
ตัวเลือกยอดนิยมสำหรับเครื่องมือสร้าง Landing Page ได้แก่:
- Elementor (WordPress)
- Divi (WordPress)
- Ucraft
- Carrd
- Beaver Builder (WordPress)
- Google Sites
เครื่องมือสร้าง Landing Page ที่คุณเลือกควรขึ้นอยู่กับความต้องการของคุณ
ตัวอย่างเช่น หากคุณมีเว็บไซต์ WordPress อยู่แล้ว คุณอาจต้องการปลั๊กอินที่ออกแบบมาให้ทำงานกับ WordPress โดยเฉพาะ
แต่ถ้าคุณยังไม่มีเว็บไซต์ คุณจะมีตัวเลือกที่หลากหลายมากขึ้น
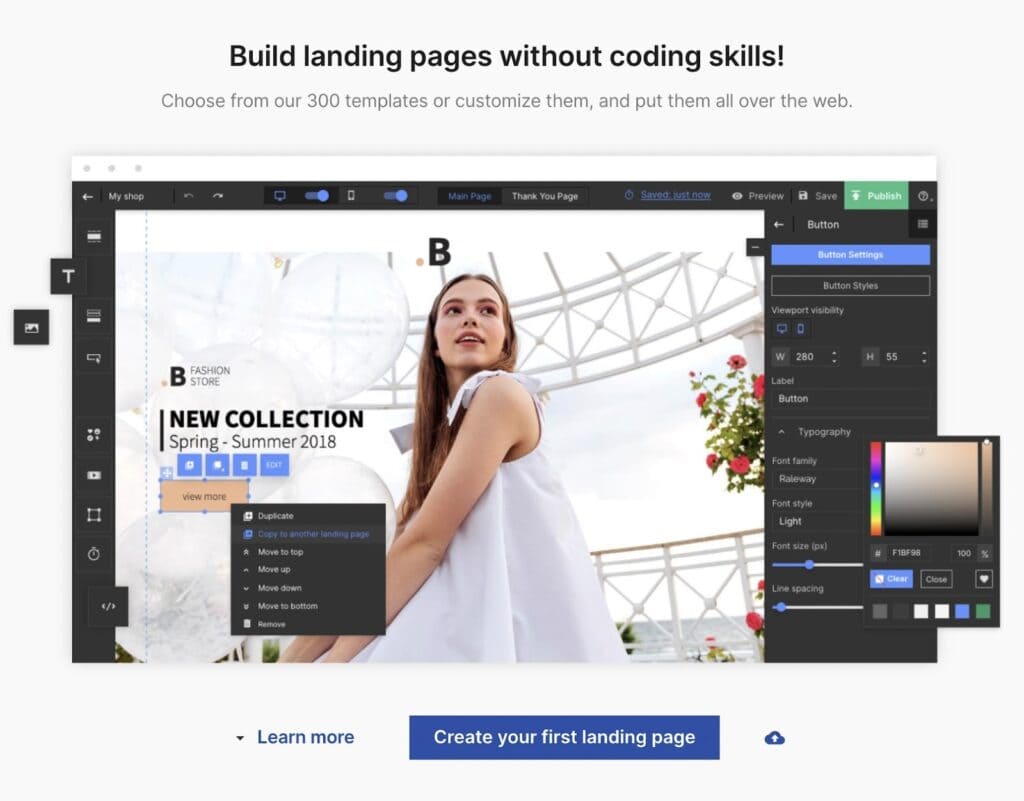
ทำให้การตัดสินใจง่ายขึ้นด้วยการใช้แอป Landing Page Builder จาก Semrush App Center

มันช่วยให้คุณสร้างและเผยแพร่ Landing Page ที่มีอัตราการแปลงสูงได้โดยไม่ต้องมีทักษะการเขียนโค้ด
คุณสามารถเผยแพร่ Landing Page บนโดเมนของคุณได้โดยใช้ตัวเลือกสำหรับ WordPress โดยตรง การเปลี่ยน URL ด้วยตนเอง หรือการฝังหน้าเพจบนเซิร์ฟเวอร์ของเว็บไซต์คุณ

สร้างภาพให้น่าดึงดูด (Compelling Hero)
ภาพ Hero คือ องค์ประกอบกราฟิกที่ออกแบบมาเพื่อทำให้หน้า Landing Page ของคุณดูน่าสนใจยิ่งขึ้น
ภาพนี้ มีขนาดใหญ่ สะดุดตา และอยู่ใกล้ด้านบนสุดของหน้าเพจ เช่นนี้:

หรืออันนี้นี่แหละ ที่อยู่หลังข้อความนี้

บางบริษัทใช้ภาพ Hero ที่แสดงถึงผลิตภัณฑ์หรือบริการของพวกเขาโดยตรง
ตัวอย่างเช่น ถ้าคุณดำเนินธุรกิจบริการส่งอาหาร ภาพ Hero ของคุณอาจจะเป็นรูปอาหารที่ดูน่ารับประทาน

ภาพฮีโร่ของบริษัทอื่นๆ อาจไม่ได้แสดงให้เห็นถึงผลิตภัณฑ์หรือบริการเลย แต่มีจุดประสงค์เพื่อสร้างความประทับใจแรกที่ดีให้กับแบรนด์
เช่น หน้า Landing Page ที่มีภาพประกอบสีสันสดใสของสองคนที่ยืนอยู่บนยอดเขา

ในการหาภาพสำหรับใช้เป็น Hero Image (ภาพขนาดใหญ่บนหน้า Landing Page) ลองดูจากคลังภาพสต็อกฟรี เช่น Pixabay, Pexels และ Unsplash (Landing Page Builder บางตัวสามารถเข้าถึงภาพจาก Unsplash ได้โดยตรง)
หรือคุณสามารถจ้างนักออกแบบเพื่อช่วยคิดไอเดียและสร้าง Hero Image ที่สวยงามน่าสนใจได้
นี่คือแนวทางปฏิบัติที่ดีที่สุดในการสร้าง Hero Image:
- รักษาความเรียบง่าย: หลีกเลี่ยงการใส่รายละเอียดมากเกินไป เพื่อไม่ให้ผู้ใช้รู้สึก overwhelmed
- เข้ากันได้กับดีไซน์: ภาพควรเข้ากันได้กับดีไซน์และสไตล์โดยรวมของ Landing Page
- สื่อสารคุณค่า: ใช้ภาพที่ช่วยให้ผู้ใช้เข้าใจถึงคุณค่าของผลิตภัณฑ์หรือบริการของคุณ
- ใช้ภาพคุณภาพสูง: เลือกภาพที่มีความคมชัดและสวยงาม
สร้างหัวข้อและหัวข้อย่อยให้น่าสนใจ
หัวข้อที่น่าสนใจจะดึงดูดความสนใจของผู้เยี่ยมชมและช่วยให้พวกเขาเข้าใจข้อเสนอของคุณ
หัวข้ออาจเป็นข้อเสนอที่คุ้มค่า เช่น:

หรืออาจจะอธิบายว่าผู้เข้าชมจะได้รับอะไรเมื่อคลิกลิงก์นั้น เช่น โปรโมชั่นส่วนลดจาก Spotify :

บางครั้ง หัวข้อหลักจะมีคำอธิบายย่อยอยู่ด้านล่าง เขียนด้วยขนาดตัวอักษรที่เล็กกว่าหัวข้อหลัก
คำอธิบายย่อยนี้จะให้รายละเอียดเพิ่มเติมและกระตุ้นให้ผู้คนตัดสินใจได้ง่ายขึ้น
ตัวอย่างเช่น หน้า Landing Page ของ Paramount Plus มีหัวข้อหลักว่า “A Mountain of Entertainment”
และด้านล่างจะมีคำอธิบายย่อยที่แสดงรายละเอียดเกี่ยวกับแพ็คเกจการสมัครสมาชิกและราคา

นี่คือสูตรที่คุณสามารถใช้สำหรับหัวข้อหลักและหัวข้อย่อย:
- หัวข้อหลัก (Headline): [ประโยชน์หลักที่ผู้เยี่ยมชมจะได้รับ ภายใน 10 คำ หรือ น้อยกว่านั้น]
- หัวข้อย่อย (Subheading): [รายละเอียดเพิ่มเติม หรือ ประโยชน์เสริม ภายใน 20 คำ หรือ น้อยกว่านั้น]
นี่คือไอเดียเพิ่มเติม สำหรับการสร้างหัวข้อ Landing Page ที่ดี :
- ใช้คำที่แข็งแกร่ง เพื่อกระตุ้นให้ผู้ใช้ดำเนินการ (“ปลดล็อก”, “อัพเกรด”, “เพิ่มพลัง”, “เปลี่ยนแปลง”, ฯลฯ)
- ใช้ภาษาที่สื่อถึงอารมณ์ เพื่อสะท้อนถึงปัญหาหรือความต้องการของผู้ใช้
- ถ้าเป็นไปได้ ให้นำตัวเลขหรือสถิติมาใช้ เพื่อเน้นย้ำถึงคุณค่าของผลิตภัณฑ์หรือบริการของคุณ
เขียนข้อความสนับสนุนที่กระชับ (Supporting Copy)
ข้อความสนับสนุนคือข้อความที่อธิบายรายละเอียดเพิ่มเติมเกี่ยวกับข้อเสนอของคุณ โดยปกติแล้วจะมีความยาวเพียงไม่กี่ประโยค
ไม่ใช่ทุกหน้า Landing Page ที่จำเป็นต้องมีข้อความสนับสนุน บ่อยครั้งที่แค่มี หัวข้อหลัก หัวข้อย่อย และภาพ Hero ที่น่าสนใจ ก็เพียงพอแล้ว
แต่บางครั้ง การเพิ่มรายละเอียดเพิ่มเติม ก็สามารถโน้มน้าวใจผู้คนให้ดำเนินการได้
ตัวอย่างเช่น ลองดูข้อความสนับสนุนบนหน้า Landing Page ของ Audible ข้อความนี้ได้อธิบายถึงประโยชน์เพิ่มเติมที่ไม่ได้กล่าวถึงในหัวข้อหลักหรือหัวข้อย่อย :

ถ้าคุณไม่แน่ใจว่าจะเขียนข้อความรอง (supporting copy) อะไรดี ให้ถามตัวเองว่า “มีข้อมูลสำคัญอะไรที่ใส่ไว้ในหัวข้อหลักและหัวข้อย่อยไม่ได้บ้าง ?”
ถ้ามี ให้ใส่ลงไปด้วย
พยายามเขียนให้สั้นกระชับ โดยใช้สัญลักษณ์จุดไข่ปลา. เพื่อเน้นรายละเอียดที่สำคัญที่สุด
ถ้าคุณต้องการความช่วยเหลือในการเขียนข้อความที่เหมาะสมกับการค้นหา ให้ลองใช้เครื่องมือ SEO Writing Assistant ของ Semrush
เครื่องมือนี้จะให้คะแนนข้อความของคุณตามเกณฑ์ต่างๆ เช่น ความอ่านง่าย น้ำเสียง ความเป็นต้นฉบับ และศักยภาพในการทำ SEO และยังให้คำแนะนำในการปรับปรุงข้อความอีกด้วย


เพิ่มฟอร์ม Add a Form
สำหรับ Landing Page ที่ใช้เพื่อดึงดูดลูกค้า (Lead Generation Landing Page) คุณจะต้องมีแบบฟอร์มให้ผู้ใช้กรอกข้อมูลของพวกเขา มิฉะนั้น คุณอาจจะไม่ได้ลูกค้าเหล่านั้น
คุณสามารถขอข้อมูลได้มากเท่าที่ต้องการ แต่โปรดทราบว่า ยิ่งมีช่องกรอกข้อมูลมากเท่าไร ก็จะยิ่งมีคนกรอกข้อมูลน้อยลงเท่านั้น ตามการวิเคราะห์ของ HubSpot
ในความเป็นจริง ธุรกิจหลายแห่งขอเพียงแค่ที่อยู่อีเมลเท่านั้น เพื่อเพิ่มอัตราการแปลงให้สูงสุด
การขอข้อมูลเพิ่มเติมจากผู้เยี่ยมชม เช่น ชื่อ เบอร์โทรศัพท์ ที่อยู่ และความชอบ อาจคุ้มค่าก็ได้ แต่เฉพาะในกรณีที่ข้อมูลเพิ่มเติมเหล่านั้นจะช่วยให้คุณแปลงลูกค้าที่คาดหวังเหล่านั้นให้เป็นลูกค้าจริงได้ในภายหลัง
ตัวอย่างเช่น สมมติว่าคุณขายทั้งของเล่นแมวและของเล่นสุนัข ในกรณีนี้ คุณสามารถเพิ่มช่องกรอกข้อมูลลงในแบบฟอร์มของคุณ เพื่อถามว่าผู้เยี่ยมชมมีสัตว์เลี้ยงประเภทใด
ด้วยวิธีนี้ คุณจะสามารถแนะนำผลิตภัณฑ์ที่พวกเขามีแนวโน้มที่จะซื้อมากที่สุดในอีเมลการตลาดในอนาคตได้
เพิ่มปุ่มข้อความ CTA ที่ชัดเจน (Call to Action)
CTA ย่อมาจาก “Call to Action” หมายถึง ข้อความหรือปุ่มที่กระตุ้นให้ผู้เยี่ยมชมเว็บไซต์ดำเนินการบางอย่างกับธุรกิจของคุณ โดยมักจะอยู่ในรูปแบบของปุ่มหรือลิงก์บนหน้า Landing Page
ผู้เยี่ยมชมอาจคลิกที่ CTA เพื่อ :
- ซื้อสินค้าหรือบริการ
- ติดตั้งแอปพลิเคชัน
- ลงทะเบียนเข้าร่วมกิจกรรม
- ดาวน์โหลด ebook
- สมัครรับจดหมายข่าวของบริษัท
CTA ควรถูกจัดวางให้เห็นได้ชัดเจน
บางหน้า Landing Page จะวาง CTA ไว้ทันทีหลังจากหัวข้อหลักหรือหัวข้อย่อย
เช่นนี้ :

ถ้าหน้า Landing Page ของคุณมีแบบฟอร์ม ปุ่ม CTA จะอยู่ด้านล่างของแบบฟอร์มเสมอ และเมื่อคลิกปุ่ม CTA ข้อมูลที่กรอกในแบบฟอร์มจะถูกส่งออกไป
ตัวอย่างจาก Landing Page ของเรา :

ข้อความบนปุ่ม CTA ควรระบุชัดเจนว่าจะเกิดอะไรขึ้น เมื่อผู้เยี่ยมชมคลิกปุ่มนั้น ตัวอย่างเช่น :
- ถ้าหน้า Landing Page เป็นสำหรับสมัครรับจดหมายข่าว CTA อาจเป็น “สมัครเลย”
- ถ้าหน้า Landing Page เป็นสำหรับทดลองใช้ผลิตภัณฑ์ฟรี CTA อาจเป็น “ทดลองใช้ทันที”
- ถ้าการคลิกปุ่มเริ่มต้นขั้นตอนการซื้อผลิตภัณฑ์ CTA อาจเป็น “เริ่มต้นเลย”
- ถ้าการคลิกปุ่มนำไปสู่หน้าชำระเงิน CTA อาจเป็น “ซื้อเลย”
นอกจากนี้ การใส่ CTA ไว้หลายๆ จุดบนหน้าเพจ ก็เป็นแนวทางปฏิบัติที่ดี โดยเฉพาะอย่างยิ่งสำหรับ Landing Page ที่ยาว
ตัวอย่างเช่น อาจมี CTA เพิ่มเติมอยู่หลังจากเนื้อหาประกอบ เพื่อให้ผู้เยี่ยมชมที่อ่านเนื้อหาประกอบไม่ต้องเลื่อนกลับขึ้นไปด้านบนเพื่อทำการแปลง (Conversion)
6 เคล็ดลับการสร้าง Landing Page ที่ยอดเยี่ยม
เทคนิคเหล่านี้จะช่วยคุณสร้าง Landing Page ที่ดึงดูดใจผู้ใช้และแปลงเป็นลูกค้า :
1. ใช้ข้อความที่สอดคล้องกัน (Use Consistent Messaging)
ข้อความที่สอดคล้องกันในทุกจุดสัมผัส (โฆษณา อีเมล โซเชียลมีเดีย และ Landing Page) ช่วยสื่อสารข้อความหลักของคุณได้อย่างชัดเจน
ลองนึกภาพแบบนี้ :
สมมติว่าคุณได้รับใบปลิวจากร้านค้าที่โฆษณาว่าลดราคา 75% แต่พอไปถึงร้านกลับไม่เห็นป้ายลดราคาเลย
คุณอาจจะต้องถามพนักงานขาย แต่คุณอาจรู้สึกสับสนและหงุดหงิด และอาจตัดสินใจเดินออกไป
สิ่งเดียวกันนี้สามารถเกิดขึ้นกับผู้ชมของคุณเมื่อพวกเขาโต้ตอบกับแบรนด์ของคุณทางออนไลน์ พวกเขาต้องการข้อความที่สอดคล้องกันเพื่อตัดสินใจซื้อ
2. ทำแบบฟอร์มให้เรียบง่าย (Simplify Forms)
แบบฟอร์มที่เรียบง่าย (เช่น แบบฟอร์มชำระเงิน) สามารถช่วยให้คุณแปลงผู้ใช้ให้เป็นลูกค้าได้มากขึ้น
ทำไม?
เพราะ 22% ของผู้ตอบแบบสำรวจในสหรัฐอเมริกา ระบุว่าพวกเขาเคยยกเลิกการซื้อสินค้า เนื่องจากขั้นตอนการชำระเงินใช้เวลานานเกินไป ซึ่งอาจเกี่ยวข้องกับจำนวนช่องข้อมูลที่ผู้ใช้ต้องกรอก
ดังนั้น ลดจำนวนช่องข้อมูลในแบบฟอร์มของคุณให้เหลือเฉพาะข้อมูลที่จำเป็นเท่านั้น ซึ่งอาจรวมถึง :
- ช่องชื่อ-นามสกุล (แทนที่จะมีช่องสำหรับชื่อ, ชื่อกลาง และนามสกุลแยกกัน)
- ที่อยู่อีเมล
- ที่อยู่จัดส่ง
- ที่อยู่สำหรับการเรียกเก็บเงิน (หรือช่องให้ผู้ใช้ติ๊กเลือกหากที่อยู่สำหรับการเรียกเก็บเงินตรงกับที่อยู่จัดส่ง)
- ข้อมูลบัตรเครดิต
- รหัสส่วนลด
นี่คือตัวอย่างของแบบฟอร์มชำระเงินที่เรียบง่ายจาก Etsy (ตลาดซื้อขายสินค้าออนไลน์)

3. เพิ่ม Social Proof สร้างความน่าเชื่อถือ
Social Proof หรือ หลักฐานทางสังคม เป็นปรากฏการณ์ทางจิตวิทยาที่ผู้คนมักมองหาแนวทางจากผู้อื่นเพื่อช่วยตัดสินใจ การใส่ Social Proof ลงบนหน้า Landing Page ของคุณจึงเป็นเครื่องมือที่ทรงพลังในการโน้มน้าวใจผู้ใช้งาน
ลองนึกภาพผู้ที่กำลังมองหาจักรยานใหม่ พวกเขาอาจอ่านรีวิวหรือดูวิดีโอความคิดเห็นจากผู้ใช้จริง และข้อมูลเหล่านั้นอาจช่วยผลักดันให้ตัดสินใจซื้อ หรือในทางกลับกันก็อาจทำให้พวกเขาลังเลไปเลย
ตัวอย่าง Social Proof ที่คุณสามารถใส่ใน Landing Page มีดังนี้:
- รีวิวและคำแนะนำจากผู้ใช้งาน (ทั้งแบบวิดีโอและข้อความ)
- คะแนนดาวเฉลี่ยจากการรีวิว
- จำนวนสินค้าที่ขายได้
- จำนวนการแชร์บนโซเชียลมีเดีย
Jen Sincero นักเขียนชื่อดัง ได้ใช้รีวิวทั้งแบบข้อความและวิดีโอบนหน้า Landing Page ของเธอเพื่อสร้างความน่าเชื่อถือ

ลองใส่ Social Proof หลายรูปแบบในหน้า Landing Page โดยเฉพาะบริเวณส่วนบนของหน้า เพื่อให้ผู้ใช้งานเห็นได้ทันทีโดยไม่ต้องเลื่อนลงไปไกล
4. ปรับปรุงความเร็วของหน้าเว็บไซต์
หน้าเว็บที่โหลดเร็วช่วยสร้างประสบการณ์ที่ดีให้กับผู้ใช้งาน เพราะช่วยลดความหงุดหงิดและลดโอกาสที่ผู้ใช้งานจะกดปุ่มย้อนกลับ (Back Button) ออกจากเว็บไซต์
นอกจากนี้ ความเร็วของเว็บไซต์ยังเป็นปัจจัยสำคัญที่ Google ใช้ในการจัดอันดับเว็บไซต์ หมายความว่าหน้า Landing Page ที่โหลดเร็วสามารถช่วยให้เว็บไซต์ของคุณติดอันดับที่สูงขึ้นในผลการค้นหา
เคล็ดลับในการปรับปรุงความเร็วของหน้า Landing Page มีดังนี้:
- ปรับขนาดรูปภาพ: ลดขนาดของภาพให้เหมาะสมกับความกว้างสูงสุดของเว็บไซต์ เช่น หากเว็บไซต์ของคุณรองรับความกว้างสูงสุด 1,000 พิกเซล ให้ปรับภาพให้ไม่เกิน 1,000 พิกเซล
- บีบอัดรูปภาพ: ใช้เครื่องมืออย่าง TinyPNG เพื่อลดขนาดไฟล์ของภาพโดยไม่ทำให้คุณภาพลดลง
- ใช้ Content Delivery Network (CDN): CDN คือเครือข่ายของเซิร์ฟเวอร์ที่กระจายอยู่ในหลายพื้นที่ เมื่อผู้ใช้งานเข้าถึงหน้า Landing Page เซิร์ฟเวอร์ที่อยู่ใกล้พวกเขาที่สุดจะให้บริการหน้าเว็บ ช่วยให้โหลดเร็วขึ้น
- Minify Javascript, CSS, และ HTML: การ Minify คือการลดขนาดโค้ดโดยลบส่วนที่ไม่จำเป็น เช่น ช่องว่างหรือการขึ้นบรรทัดใหม่ ซึ่งจะทำให้ระบบประมวลผลโค้ดได้เร็วขึ้น คุณสามารถใช้ปลั๊กอินอย่าง WP Rocket เพื่อช่วย Minify โค้ดได้อย่างอัตโนมัติ
วิธีตรวจสอบความเร็วของหน้า Landing Page ใช้เครื่องมือ PageSpeed Insights ของ Google เพื่อตรวจสอบความเร็วของหน้าเว็บ คุณจะได้รับคะแนนรวม พร้อมคำแนะนำสำหรับการปรับปรุงที่เหมาะสมที่สุด

5. ทดสอบ A/B Testing เพื่อหาสิ่งที่ดีที่สุด
A/B Testing คือการทดลองเปรียบเทียบสองตัวเลือกเพื่อดูว่าตัวเลือกใดให้ผลลัพธ์ดีกว่า สำหรับหน้า Landing Page หมายถึงการทดสอบว่าเวอร์ชันใดสามารถแปลงผู้เข้าชมให้เป็นลูกค้าได้มากกว่า
ตัวอย่างเช่น คุณอาจสร้างหน้า Landing Page สองเวอร์ชันที่ใช้ภาพประกอบต่างกัน แต่มีพาดหัวเดียวกัน เพื่อทดสอบว่าภาพแบบใดช่วยเพิ่มอัตราการแปลงมากกว่า

สิ่งที่คุณสามารถทดสอบด้วย A/B Testing ได้แก่:
- ข้อความของปุ่ม Call-to-Action (CTA)
- หัวข้อหลัก (Headline)
- หัวข้อย่อย (Subheading)
- รูปภาพประกอบ
- องค์ประกอบ Social Proof เช่น รีวิวหรือคะแนน
- โครงสร้างหน้าเว็บและตำแหน่งขององค์ประกอบ
6. ปรับหน้า Landing Page ให้เหมาะกับเครื่องมือค้นหา
การปรับแต่งหน้า Landing Page ให้เหมาะกับเครื่องมือค้นหา (SEO) ช่วยให้หน้าเว็บของคุณแสดงผลในผลการค้นหาธรรมชาติ (Organic Search) โดยไม่ต้องพึ่งการโฆษณาแบบเสียเงิน ช่วยเพิ่มโอกาสให้คนเห็นข้อเสนอของคุณมากขึ้น
ตัวอย่าง:
สมมติว่าคุณเป็นช่างภาพในชิคาโก และมีหน้า Landing Page สำหรับบริการถ่ายภาพครอบครัว
หากคุณปรับแต่งหน้าเว็บด้วยเทคนิค SEO เช่น การเพิ่มคำสำคัญที่เกี่ยวข้องอย่าง “ช่างภาพครอบครัวในชิคาโก” และการใส่ลิงก์ภายใน คุณอาจปรากฏในผลการค้นหาสำหรับคำค้นหานี้โดยไม่ต้องเสียเงินค่าโฆษณา
เคล็ดลับจาก Semrush’s On Page SEO Checker:
เครื่องมือนี้ช่วยให้คุณได้รับคำแนะนำเฉพาะสำหรับการปรับแต่งหน้า Landing Page ของคุณ
เริ่มต้นด้วยการตั้งค่า On Page SEO Checker และเพิ่มหน้า Landing Page พร้อมคำสำคัญเป้าหมาย
เมื่อเรียบร้อยแล้ว คลิก “Collect ideas” เพื่อรับคำแนะนำ

เมื่อผลลัพธ์ปรากฏ ให้คลิกแท็บ “Optimization Ideas”
ใส่ URL ของหน้า Landing Page ในช่องค้นหา และคลิกปุ่ม “# ideas” เพื่อรับคำแนะนำ

คุณจะได้รับรายการไอเดียเพื่อปรับปรุง SEO บนหน้า Landing Page ของคุณ
เลื่อนเมาส์ไปที่ “About” เพื่อรับข้อมูลเพิ่มเติมสำหรับแต่ละไอเดีย

นำไอเดียที่ระบุไว้ไปใช้ เพื่อเพิ่มโอกาสในการติดอันดับที่สูงขึ้น
ตัวอย่าง Landing Page เพิ่มเติม เพื่อสร้างแรงบันดาลใจให้คุณ
มาดูตัวอย่างหน้า Landing Page ที่ประสบความสำเร็จ พร้อมแนวทางการใช้ส่วนประกอบต่าง ๆ ที่เราได้พูดถึง เพื่อเพิ่มอัตราการแปลงผู้เข้าชมให้กลายเป็นลูกค้า
Bestow
Bestow เป็นนายหน้าประกันชีวิตออนไลน์ นี่คือ Landing Page มีลักษณะดังนี้:

หน้าหลักของเว็บไซต์ใช้ภาพ Hero Image เป็นเด็กสองคนยืนอยู่หน้าพุ่มไม้ ซึ่งเป็นการสื่อภาพที่อบอุ่นและชวนให้คิดถึงความปลอดภัยของคนที่คุณรัก โดยไม่จำเป็นต้องแสดงผลิตภัณฑ์จริง ๆ
หน้าแลนดิ้งเพจดังกล่าวมีหัวข้อและข้อความรองที่สื่อถึงความง่ายดายในการสมัครผลิตภัณฑ์
พร้อมข้อความสั้น ๆ ที่ระบุรายละเอียดเพิ่มเติมเกี่ยวกับประกันชีวิตประเภทที่ Bestow ให้บริการ
นอกจากนี้ยังมีปุ่มคำกระตุ้นการตัดสินใจ (CTA) ถึงสองปุ่มบนหน้าเพจ
ปุ่ม CTA แรก “รับใบเสนอราคา”
เมื่อผู้เยี่ยมชมคลิกปุ่มนี้ จะนำไปยังหน้าถัดไปที่ขอให้พวกเขากรอกข้อมูลเบื้องต้นเกี่ยวกับตัวเอง

หน้านี้ออกแบบมาเพื่อให้บริการผู้เยี่ยมชม ช่วยให้พวกเขาตัดสินใจซื้อได้ง่ายขึ้น และในขณะเดียวกันยังช่วยให้ Bestow เก็บข้อมูลลูกค้าเป้าหมายเพื่อนำไปต่อยอดในการทำการตลาดในอนาคต หากพวกเขาไม่ได้สมัครทันที
ปุ่ม CTA ที่สอง “สมัครเลย”
สำหรับผู้ที่ไม่ต้องการข้อมูลเพิ่มเติมเกี่ยวกับประกันชีวิต และพร้อมที่จะสมัครใช้งานทันที ปุ่มนี้จะนำผู้เยี่ยมชมไปยังหน้าสมัครที่แตกต่างออกไป

หน้าสมัครนี้จะถามคำถามที่คล้ายกับหน้ารับใบเสนอราคา แต่มีคำถามเชิงลึกมากขึ้น เช่น ที่อยู่ปัจจุบันของผู้สมัคร
เมื่อลูกค้ากรอกแบบฟอร์มนี้ บริษัทจะประเมินว่าพวกเขามีคุณสมบัติสำหรับการซื้อกรมธรรม์ประกันชีวิตหรือไม่ หากมีคุณสมบัติ พวกเขาสามารถซื้อกรมธรรม์ได้ทันที
LinkedIn Premium
LinkedIn Premium เสนอการทดลองใช้งานฟรี 1 เดือน ซึ่งโปรโมตผ่านหน้า Landing Page ที่ออกแบบเพื่อดึงดูดความสนใจ

ในตัวอย่างนี้ ภาพเด่น (Hero Image) ถูกออกแบบเป็นการ์ตูนที่แสดงให้เห็นฟีเจอร์ของ LinkedIn Premium ที่ไม่สามารถใช้งานได้ในบัญชีธรรมดา ช่วยให้ผู้เข้าชมเข้าใจถึงประโยชน์ของการอัปเกรดเป็นสมาชิกพรีเมียม
หน้าเพจยังมีการใช้หัวข้อขนาดใหญ่ที่น่าสนใจเพื่อกระตุ้นให้ผู้เข้าชมคลิก พร้อมด้วยปุ่มคำกระตุ้นการตัดสินใจ (CTA) สองปุ่มที่โดดเด่น
ปุ่มแรกมีข้อความว่า “ทดลองใช้งานฟรี 1 เดือน”
ปุ่มที่สองมาในดีไซน์ที่แตกต่างกัน พร้อมข้อความว่า “เริ่มต้นการทดลองใช้งานฟรีของฉัน“
การมีปุ่ม CTA มากกว่าหนึ่งปุ่มช่วยเพิ่มโอกาสให้ผู้ใช้งานคลิกเข้าร่วมข้อเสนอ โดยขึ้นอยู่กับตำแหน่งที่พวกเขาอยู่บนหน้าเพจ
ทั้งสองปุ่มนำไปยังหน้าเดียวกัน ซึ่งเป็นหน้าสำหรับลงชื่อเข้าใช้เพื่อเริ่มต้นทดลองใช้งานฟรีทันที

หากผู้ใช้มีบัญชี LinkedIn อยู่แล้ว ระบบจะนำไปยังหน้าล็อกอิน เพื่อเข้าถึงฟังก์ชัน Premium
หากไม่มีบัญชี ระบบจะเปิดโอกาสให้ผู้ใช้สมัครใหม่ และแม้ว่าผู้ใช้บางคนอาจไม่ได้สมัครใช้งานทันที LinkedIn สามารถติดตามเสนอโปรโมชันเพิ่มเติมในอนาคตได้
Tor Books
ซึ่งเป็นสำนักพิมพ์หนังสือนิยายวิทยาศาสตร์และแฟนตาซี มอบข้อเสนอสุดพิเศษด้วยการแจก Ebook ฟรีทุกเดือน
โดยมี Landing Page ที่สร้างสรรค์ขึ้นเพื่อโปรโมตข้อเสนอนี้

Hero Image รูปภาพปกหนังสือ Ebook ประจำเดือน ซึ่งช่วยดึงดูดสายตาและสร้างความสนใจได้ทันที
พาดหัว: บอกข้อเสนออย่างชัดเจนว่าเป็น Book-of-the-Month Club และคำบรรยายสั้น ๆ อธิบายรายละเอียดเกี่ยวกับ Ebook ประจำเดือนในหนึ่งประโยค
มีคำอธิบายเพิ่มเติมเกี่ยวกับพล็อตเรื่องของ Ebook เพื่อช่วยให้ผู้ใช้เข้าใจเนื้อหาของหนังสือมากขึ้น
Call-to-Action (CTA) สองรูปแบบ เพื่อดึงดูดผู้ใช้หลากหลายกลุ่ม
ปุ่ม “Confirm Now” สำหรับลูกค้าที่เป็นสมาชิก Tor Books อยู่แล้ว สามารถคลิกปุ่มนี้เพื่อยืนยันและรับ Ebook ฟรีทันที

ปุ่ม “Sign Me Up!” สำหรับผู้เยี่ยมชมที่ยังไม่ได้สมัครสมาชิก จะปรากฏอยู่ใต้แบบฟอร์ม ซึ่งผู้ใช้จะต้องกรอกข้อมูล ยอมรับเงื่อนไข และสมัครรับจดหมายข่าว

การใช้ CTA สองแบบนี้ทำให้ Tor Books สามารถตอบโจทย์ผู้ใช้ทั้งกลุ่มที่เป็นสมาชิกอยู่แล้วและกลุ่มผู้เยี่ยมชมใหม่ได้อย่างมีประสิทธิภาพ
เริ่มสร้าง Landing Page ที่มีประสิทธิภาพ
หน้า Landing Page ที่ได้รับการปรับแต่งอย่างเหมาะสมสามารถเพิ่มโอกาสในการดึงดูดผู้สนใจและเพิ่มยอดขายให้กับธุรกิจของคุณได้ โดยไม่จำเป็นต้องเพิ่มงบโฆษณา
แต่ก่อนที่คุณจะได้รับผู้สนใจและยอดขายนั้น คุณต้องดึงดูด ทราฟฟิกแบบออร์แกนิก มายังหน้า Landing Page ของคุณก่อน
Semrush มีเครื่องมือที่สามารถช่วยคุณปรับแต่ง Landing Page ให้ติดอันดับสูงบนผลการค้นหา เพิ่มการเข้าชม และเปลี่ยนเป็นลูกค้าได้ในที่สุด
พร้อมที่จะลองหรือยัง?
สมัครใช้งาน Semrush ฟรีวันนี้ แล้วเริ่มพัฒนา Landing Page ของคุณให้ทรงพลัง!

หากคุณต้องการเพิ่มประสิทธิภาพให้กับ Landing Page ของคุณ แนะนำให้ ปรึกษา SEOGURU ผู้เชี่ยวชาญด้าน SEO ที่พร้อมช่วยให้ธุรกิจของคุณเติบโตในโลกออนไลน์ได้อย่างมืออาชีพ!