นี่คือคู่มือเกี่ยวกับวิธีการทำ Landing Pages ที่ครบถ้วนที่สุด ที่จะทำให้การสร้างหน้าแลนดิ้งเพจได้ผลดีเยี่ยม พร้อมอธิบายขั้นตอนการทำให้มีประสิทธิภาพมากที่สุด หากต้องการข้อมูลเกี่ยวกับการทำให้ดึงดูดผู้เยี่ยมชมเว็บไซต์มากที่สุด ไปกันเลย!
บทที่ 1: Landing Pages
เราจะพาคุณเรียนรู้พื้นฐานของ Landing Pages
Landing Pages คืออะไร
ทำไมมันถึงสำคัญ
วิธีที่หน้าแลนดิ้งเพจที่มีประสิทธิภาพ สามารถเพิ่มอัตราการแปลง (conversion) บนเว็บไซต์ของคุณ
Landing Pages คืออะไร?
หน้าแลนดิ้งเพจ คือหน้าที่ออกแบบมาเพื่อกระตุ้นให้ผู้ใช้ ทำการกระทำที่ต้องการเพียงหนึ่งเดียว เช่น การซื้อสินค้า , การกรอกแบบฟอร์ม , การสมัครใช้งานทดลองฟรี หรือการกรอกที่อยู่อีเมลล์
สาเหตุที่ถูกเรียกว่า “หน้าแลนดิ้งเพจ” เพราะมันคือหน้าที่ผู้ใช้จะทำการ “ลงจอด” เหมือนกับเครื่องบิน เมื่อคลิกที่ลิงก์ในโพสต์ Facebook , โฆษณา Google , จดหมายข่าวทางอีเมล หรือแหล่งทราฟฟิกอื่นๆ
Landing Pages ต่างจากหน้าเว็บ “ปกติ” อย่างไร ?
หน้าเว็บปกติจะมีการกระทำที่ต้องการหลายอย่าง
ตัวอย่างเช่น หน้าแรกของเว็บไซต์ทั่วไป
หน้าแรกของเว็บไซต์ส่วนใหญ่มีหลายเป้าหมาย สิ่งที่กระตุ้นการกระทำ (CTAs) ที่แตกต่างกัน
ตัวอย่างเช่น คุณอาจต้องการให้ผู้เยี่ยมชมหน้าแรกกรอกแบบฟอร์มติดต่อ หรือเรียนรู้เพิ่มเติมเกี่ยวกับฟีเจอร์ของคุณ หรือสมัครใช้งานทดลองฟรี
มันก็เหมือนกันสำหรับโพสต์บล็อก หน้าเกี่ยวกับ… หรือหน้าอื่นๆ บนเว็บไซต์ของคุณ คุณจะมีคำกระตุ้นการกระทำ (CTAs) ที่แข่งกันอยู่มากมาย
(ซึ่งก็เป็นเหตุผลที่ทำไมคุณไม่ค่อยอยากส่งทราฟฟิก จากโฆษณาของ Google ไปยังหน้าเหล่านี้)
แต่สำหรับ Landing Pages มักจะมีเป้าหมายเดียว คือการกระตุ้นการกระทำ (CTA) ที่ชัดเจนและสม่ำเสมอ
ทำไม Landing Pages ถึงได้ผลดี ?
มีสองเหตุผลหลักที่ทำให้หน้าแลนดิ้งเพจ ทำหน้าที่ได้อย่างยอดเยี่ยมในการเพิ่มอัตราการแปลง
- มันมีคำกระตุ้นการกระทำ (CTA) ที่ชัดเจน
- มันถูกกำหนดเป้าหมายไปยังกลุ่มเฉพาะ
Landing Pages ที่ประสบความสำเร็จจะ “ทำได้ดีมาก” เมื่อเทียบกับหน้าเว็บปกติ เพราะมันมีความมุ่งมั่นที่ 100% ต่อ CTA เดียว
แต่เหตุผลนี้ไม่ใช่เหตุผลเดียวที่หน้าแลนดิ้งเพจแปลงผลได้ดี
มันยังแปลงผลได้ดี เพราะคุณสามารถกำหนดเป้าหมายไปยังกลุ่มเฉพาะ , ประเภทของลูกค้าเป้าหมาย หรือข้อเสนอที่เฉพาะเจาะจงได้
จริงๆแล้ว HubSpot พบว่าจำนวนหน้าแลนดิ้งเพจที่มากขึ้น = การแปลงผลโดยรวมที่เพิ่มขึ้นทั่วทั้งเว็บไซต์
ตอนนี้เรารู้พื้นฐานแล้ว ถึงเวลาที่จะลงลึกไปในประเภทของ Landing Pages ที่ทำงานได้ดีที่สุด
บทที่ 2: ประเภทของ Landing Pages
ตอนนี้ถึงเวลาที่ดูวิธีการสร้างหน้าแลนดิ้งเพจที่แปลงผลได้ดี สำหรับเทมเพลต Landing Pages ที่สามารถใช้ได้ดี
- เทมเพลตหน้าอีเมลสมัครสมาชิก
- เทมเพลตหน้าเพื่อการขาย
- เทมเพลตหน้าทดลองใช้งานฟรี
- เทมเพลตหน้าเก็บข้อมูลลูกค้า (Lead Gen)
เทมเพลตหน้าอีเมลสมัครสมาชิก
หน้าอีเมลสมัครสมาชิก (หรือที่รู้จักกันในชื่อ “Squeeze Page”) คือหน้าที่ออกแบบมาเพื่อเก็บอีเมลของผู้เยี่ยมชม โดยการแลกเปลี่ยนกับ eBook, รายงาน หรือจดหมายข่าวที่มีคุณค่า
หัวข้อ = สิ่งที่พวกเขาจะได้รับ
ปัจจุบันคนส่วนใหญ่ ไม่ค่อยเต็มใจ ที่จะให้ที่อยู่อีเมล เพราะพวกเขากลัวว่าจะถูกส่งอีเมลขยะ หรือถูกรบกวนด้วยข้อความจำนวนมาก หรือแม้แต่การขายอีเมลของพวกเขาให้กับผู้ประมูลที่สูงที่สุด
ดังนั้นคุณต้องบอกสิ่งที่พวกเขาจะได้รับจากการกรอกอีเมลล์
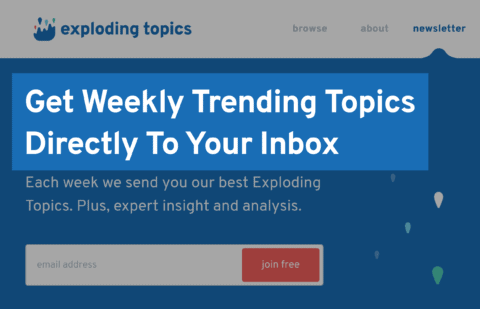
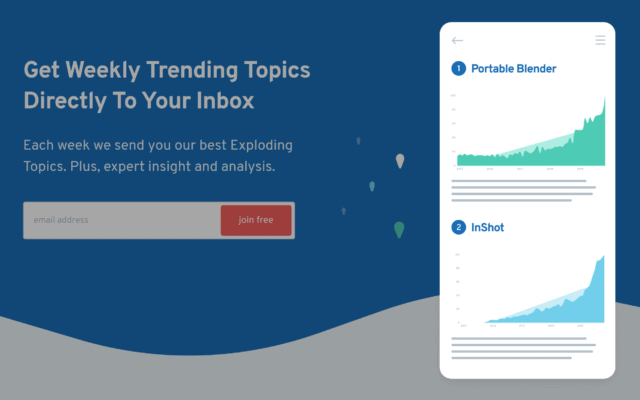
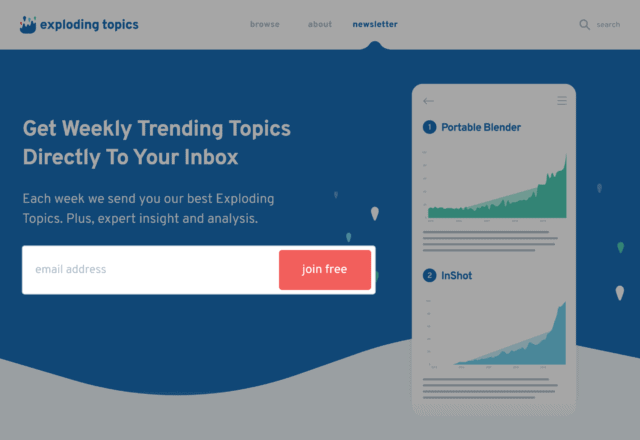
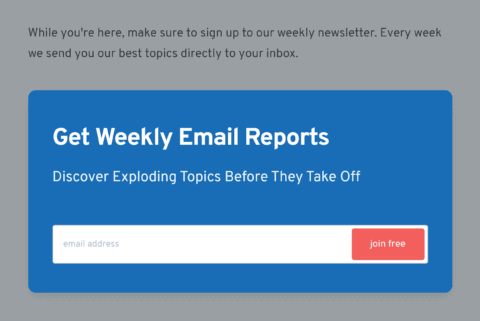
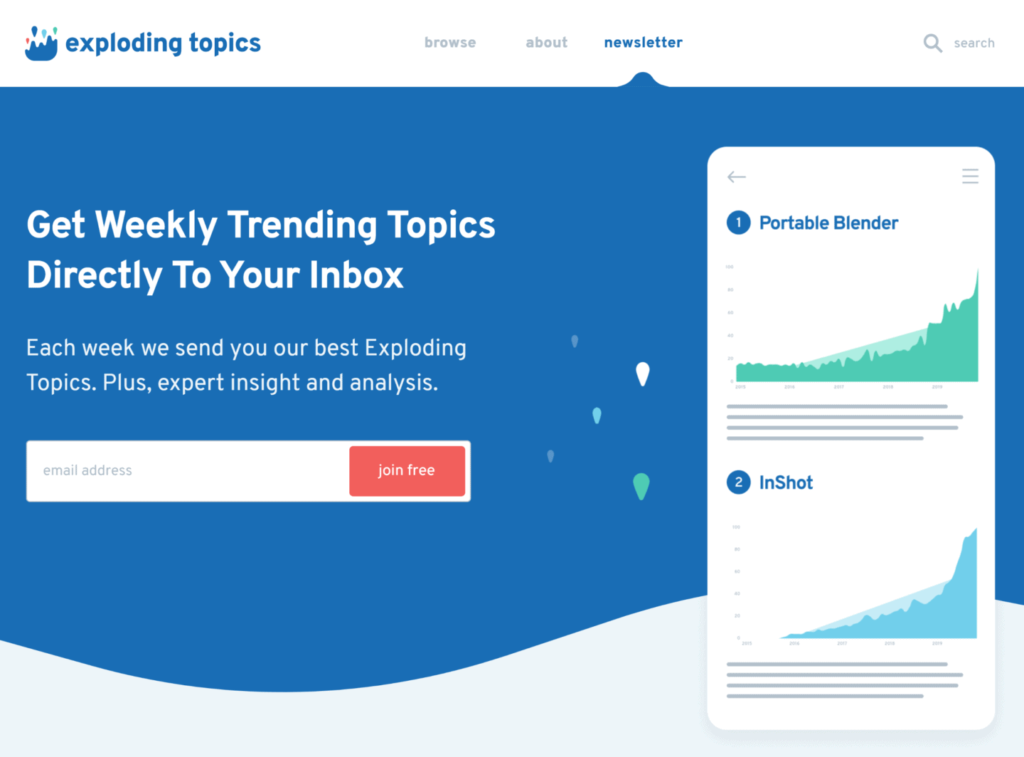
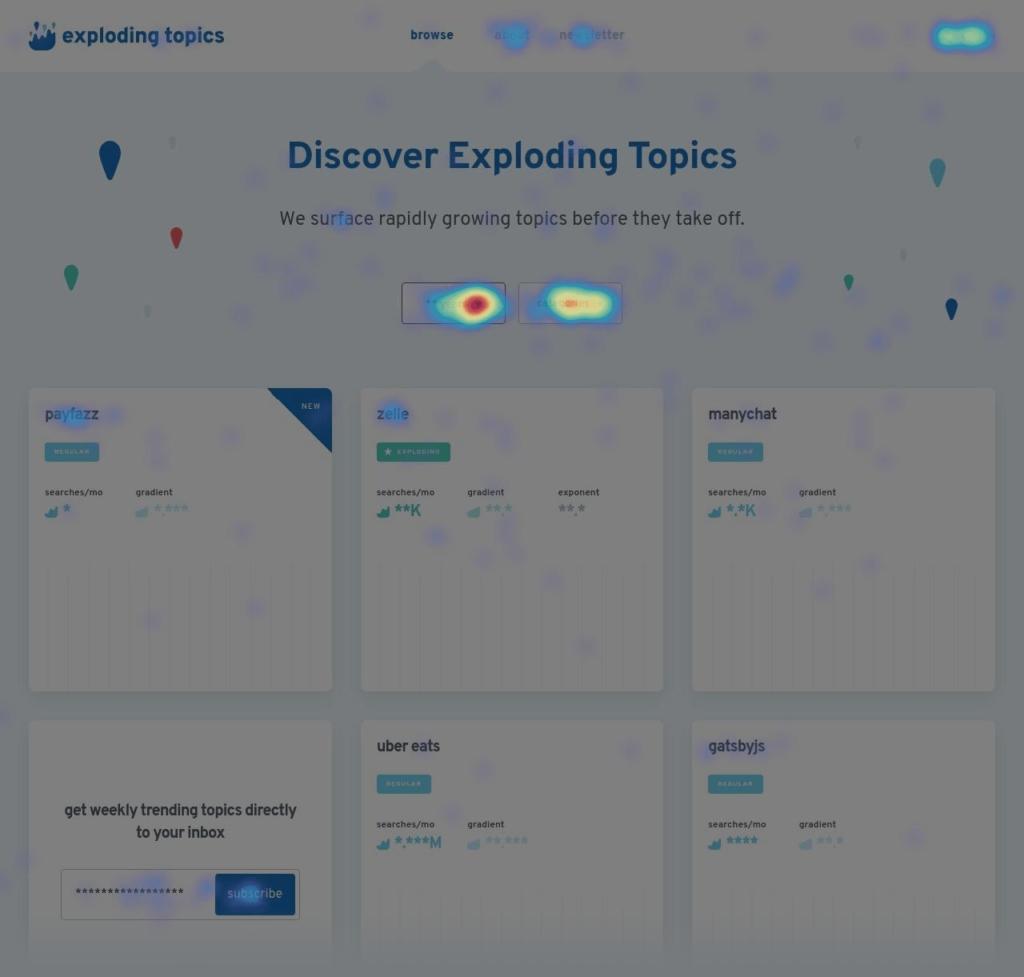
ตัวอย่างเช่น หากคุณดูหน้าอีเมลสมัครสมาชิกของ Exploding Topics เราใช้หัวข้อที่น่าสนใจที่ทำให้ “สิ่งที่คุณจะได้รับ”

คำบรรยายใต้หัวข้อ (Subheadline) ที่ละเอียด
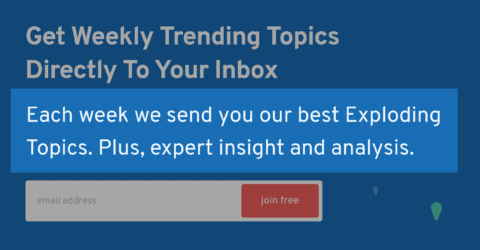
คำบรรยายใต้หัวข้อ จะช่วยเพิ่มรายละเอียดเกี่ยวกับข้อเสนอของคุณ รวมถึงบ่งบอกว่ามันคืออะไร ทำไมมันถึงมีคุณค่า
ตัวอย่างเช่น

หัวข้อที่เราใช้อาจเป็นรายละเอียดที่ชัดเจน แต่ก็ยังไม่ชัดเจน 100% ว่าจะได้อะไรเมื่อสมัครสมาชิก ซึ่งนี้คือความสำคัญของคำบรรยายใต้หัวข้อ
รูปภาพหลัก (Hero Image)
หน้าอีเมลสมัครสมาชิกของคุณควรมี “รูปภาพหลัก” ที่แสดงให้เห็นสิ่งที่ผู้เยี่ยมชมจะได้รับ
อย่าลืมว่า “รายงาน” หรือ “จดหมายข่าวรายสัปดาห์” เป็นสิ่งที่ผู้คนส่วนใหญ่ไม่ต้องการมัน
แต่หากมี “รูปภาพหลัก” อาจเปลี่ยนแปลงความคิด และทำให้ผู้คนยอมกรอกอีเมลล์

CTA บนส่วนที่มองเห็นได้ (Above the Fold)

แนะนำให้วางฟอร์มการสมัครอีเมลล์ ไว้ในตำแหน่งที่มองเห็นได้ชัดเจนทันทีที่เปิดหน้า (Above the Fold) เช่นนี้
หากหัวข้อและคำบรรยายใต้หัวข้อมีรายละเอียดที่ชัดเจน ผู้คนจะยอมกรอกอีเมลล์ส่วนตัว
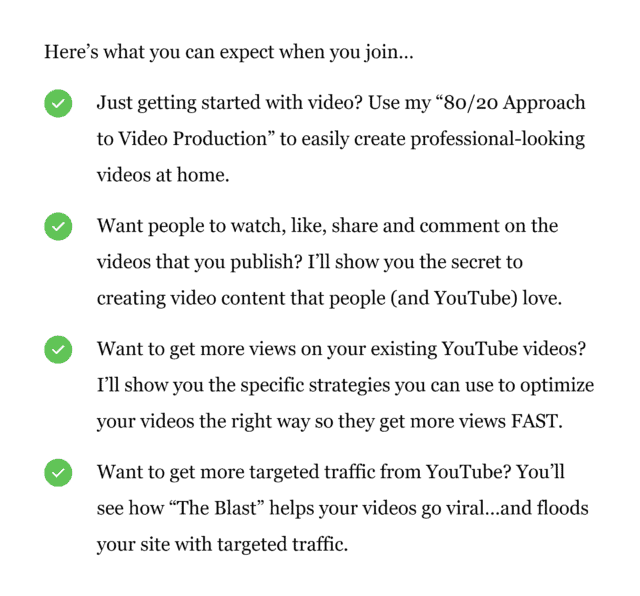
รายการคุณสมบัติ (Feature List)
หากผู้เยี่ยมชมเลื่อนลงมาผ่านฟอร์มแรก แสดงว่าพวกเขาต้องการข้อมูลเพิ่มเติมก่อนการสมัคร
และนี่คือจุดที่ รายการคุณสมบัติ เข้ามามีบทบาท
ในส่วนนี้คุณจะขยายรายละเอียด ว่าทำไมข้อเสนอของคุณ ถึงคุ้มค่าที่จะแลกกับที่อยู่อีเมลล์
รายการคุณสมบัติ จะขึ้นอยู่กับสิ่งที่คุณผู้คนจะได้รับตามความเหมาะสม
- ถ้า Squeeze Page ใช้สำหรับการสัมมนาผ่านเว็บ (webinar) คุณอาจมีรายการหัวข้อหลักที่ผู้คนจะได้เรียนรู้
- ถ้ามันเป็นรายงาน คุณควรระบุกลยุทธ์รวมถึงข้อมูลที่ครอบคลุมทั้งหมด
- ถ้ามันเป็นจดหมายข่าวทางอีเมล คุณควรระบุสิ่งที่จะส่งให้พวกเขา
ตัวอย่างเช่น หน้าเกี่ยวกับของ Exploding Topics มีส่วน “How It Works” ที่อธิบายอย่างละเอียดเกี่ยวกับวิธีการที่จดหมายข่าวถูกพัฒนา แพ็คเกจ และส่งออกไป
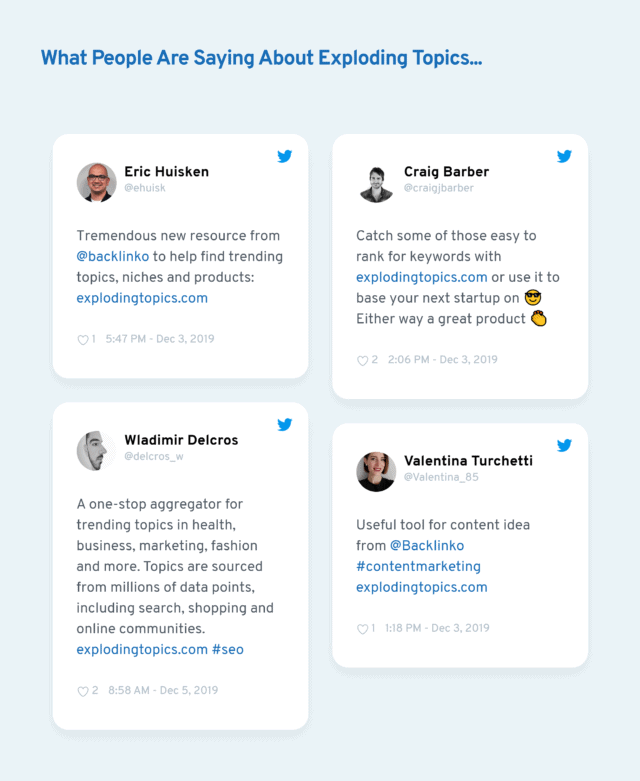
การยืนยันจากสังคม (Social Proof)
เหมือนกับหน้า Landing Pages อื่นๆ การมีการยืนยันจากสังคม (social proof) จะช่วยเพิ่มอัตราการแปลงผลของ Squeeze Page
สิ่งนี้ป็นจำนวนคนที่ได้สมัครผ่านทางอีเมลล์

หรือคำติชมจากผู้สมัครสมาชิกที่พอใจไม่กี่คน

Second CTA
แนะนำให้เพิ่ม Second CTA ไว้ที่ด้านล่างสุดของหน้า

แบบนี้ผู้เยี่ยมชมจะเลื่อนดูจนจบและพบกับปุ่ม CTA และอาจกรอกฟอร์มการสมัครทันที
เทมเพลตหน้าเพื่อการขาย (Sales Page Template)
นี่คือเทมเพลตที่คุณสามารถใช้เพื่อขายคอร์สออนไลน์ , การฝึกอบรมแบบตัวต่อตัว , การสมัครสมาชิกจดหมายข่าวพรีเมียม , ตั๋วสำหรับกิจกรรมสด และอื่นๆ
ประโยชน์ที่ชัดเจน (Clear Benefit)
เป้าหมายเดียวของหัวข้อในหน้าเพื่อการขาย คือการดึงดูดความสนใจของผู้เยี่ยมชมด้วย โดยการระบุประโยชน์ที่ชัดเจน ที่พวกเขาจะได้รับ
ตัวอย่างจากหนึ่งในจดหมายการขาย

การใส่ความน่าสนใจในย่อหน้าแรก (First Paragraph Hook)
หลังจากหัวข้อที่เน้นประโยชน์แล้ว ให้ตามด้วยการ ความน่าสนใจในย่อหน้าแรกของหน้าเพื่อการขาย
ตัวอย่างเช่น

ค่อนข้างจะดูเหมือนการขายตรง (salesy) แต่หากมีเป้าไปยังกลุ่มคนเฉพาะ (เจ้าของธุรกิจขนาดเล็กการตลาดธุรกิจบน YouTube) เป็นเหตุผลว่าทำไมการจับความสนใจแบบนี้ถึงได้ผล
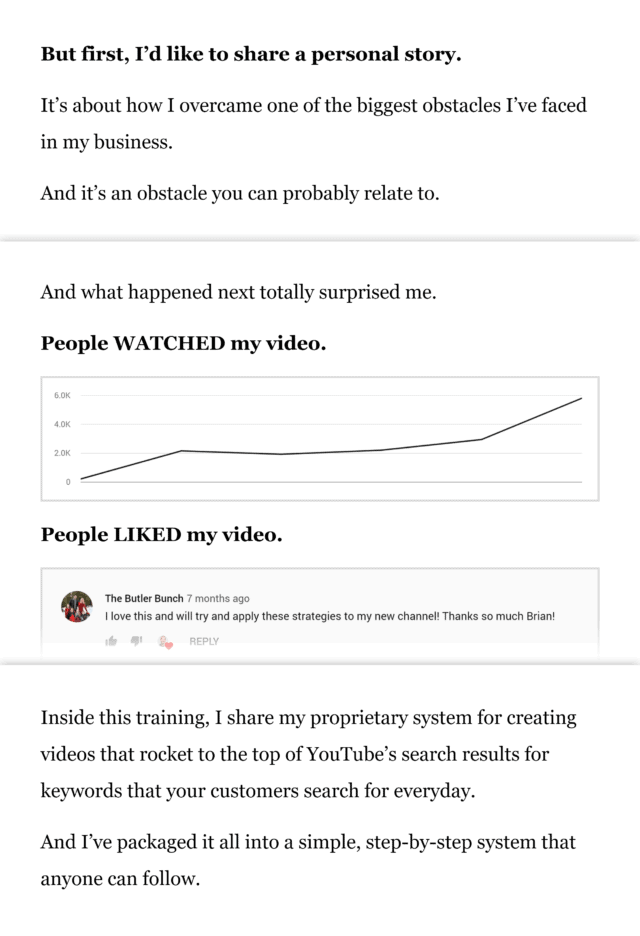
เรื่องราวเบื้องหลัง (The Background Story)
ในส่วนนี้คุณจะเล่าเรื่องราวเบื้องหลังของผลิตภัณฑ์ของคุณ , ปัญหาที่คุณเจอ , วิธีที่คุณแก้ไขปัญหา และเหตุผลที่คุณตัดสินใจนำเสนอผลิตภัณฑ์นี้

การเปิดเผยครั้งใหญ่ (The Big Reveal)
ในส่วนนี้คุณจะนำเสนอผลิตภัณฑ์ของคุณ… และระบุสิ่งที่รวมอยู่ในข้อเสนอของคุณ

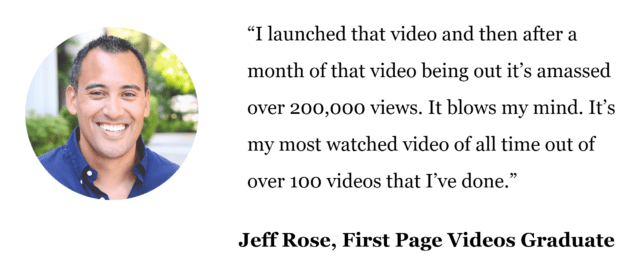
คำติชมจากลูกค้า (Customer Testimonials)
คุณควรใส่คำติชมจากลูกค้าผ่านหน้า เพื่อเป็นการเสริมความน่าเชื่อถือและยังเป็นเพื่อจูงใจลูกค้ารายอื่น

CTA ซื้อทันที (Buy Now CTA)
คุณควรมีช่องทาง CTA สำหรับซื้อทันที อย่างน้อยสองจุดในหน้าเพื่อเพิ่มโอกาสในการขาย
การรับประกันที่มั่นคง (Solid Guarantee)
ระบุรายละเอียดของการรับประกันและข้อจำกัดที่มี (เช่น ระยะเวลา 30 วัน)
นี่คือหนึ่งในส่วนที่สำคัญที่สุดของหน้าเพื่อการขาย ดังนั้นให้เขียนรายละเอียดการรับประกันอย่างครบถ้วน อธิบายอย่างละเอียด เพื่อให้ลูกค้าเข้าใจสิ่งที่ต้องการมากที่สุด
ตัวอย่างเช่น ส่วนการรับประกันบนหน้าเพื่อการขายของเรายาว 228 คำ

เทมเพลตหน้าทดลองใช้งานฟรีสำหรับ SaaS
เป้าหมายหลักของหน้าลงจอดทดลองใช้งานฟรีสำหรับ SaaS ของคุณคือการทำให้ผู้ใช้เริ่มต้นเข้าสู่กระบวนการสมัครใช้งาน
นี่แตกต่างจากหน้า Squeeze Page เล็กน้อย เพราะใน Squeeze Page การแปลง (Conversion) จะเกิดขึ้นในหน้านั้นทันที แต่สำหรับหน้าทดลองใช้งาน SaaS คุณมักจะนำผู้ใช้ไปยังหน้าถัดไป ซึ่งเป็นที่ที่พวกเขาจะสมัครใช้งานจริง
ด้วยเหตุนี้ นี่คือเทมเพลตที่คุณสามารถใช้ได้:
พาดหัวที่เข้าใจง่าย
นี่คือสิ่งที่บริษัท B2B SaaS หลายแห่งมักเผชิญความยากลำบาก แทนที่จะเขียนพาดหัวที่เข้าใจได้ตรงไปตรงมา พวกเขากลับเขียนอะไรที่ดูสับสนแบบนี้แทน
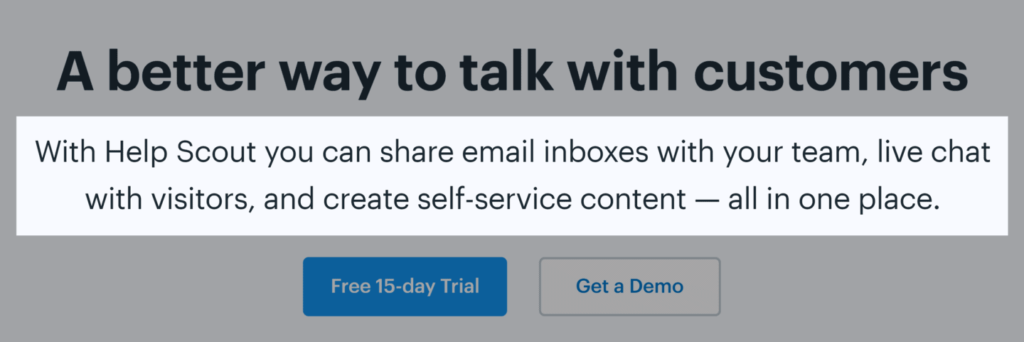
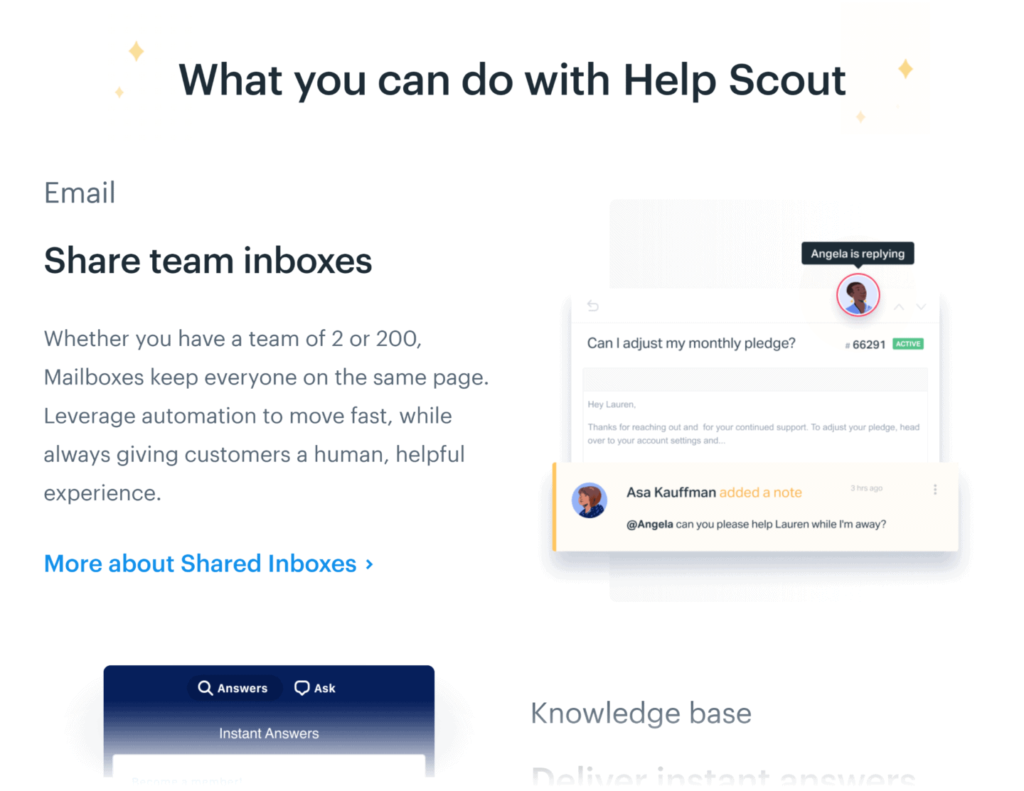
แทนที่จะทำแบบนั้น ฉันขอแนะนำพาดหัวที่ตรงไปตรงมา เช่นตัวอย่างนี้จาก Help Scout

“สิ่งที่เราทำ”
คุณเพิ่งแสดงให้เห็นถึงประโยชน์ที่ชัดเจน ตอนนี้ถึงเวลาที่คุณจะแนะนำภาพรวมระดับสูงเกี่ยวกับวิธีที่ซอฟต์แวร์ของคุณช่วยให้ผู้ใช้ไปถึงเป้าหมายได้

แนวคิดภาพหลัก (Concept Hero Image)
ในอดีต บริษัท SaaS มักใช้ภาพหน้าจอของซอฟต์แวร์เป็นภาพฮีโร่ และวิธีนี้ยังคงได้ผลในบางกรณี
ปัญหาของวิธีนี้คือ ยากที่จะเข้าใจว่าซอฟต์แวร์ทำอะไรได้บ้างจากแค่ภาพหน้าจอ
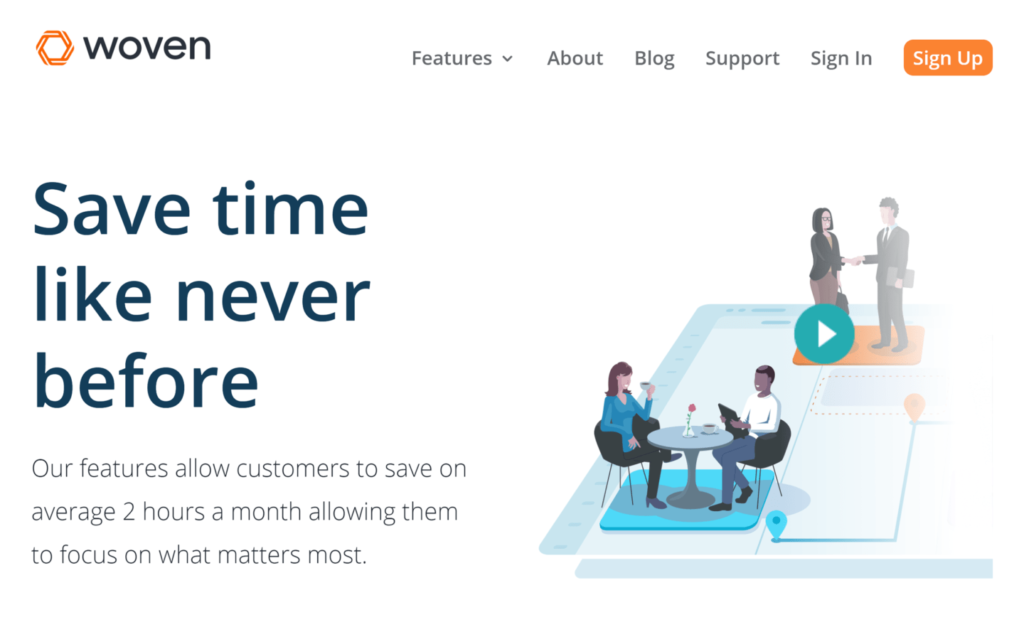
ด้วยเหตุนี้ หลายบริษัท SaaS จึงเลือกใช้ภาพประกอบที่แสดงให้เห็นว่า ซอฟต์แวร์ช่วยอะไรผู้ใช้ได้บ้าง
ตัวอย่างเช่น ภาพหลักของ Woven แสดงภาพกลุ่มคนที่กำลังนัดพบกัน

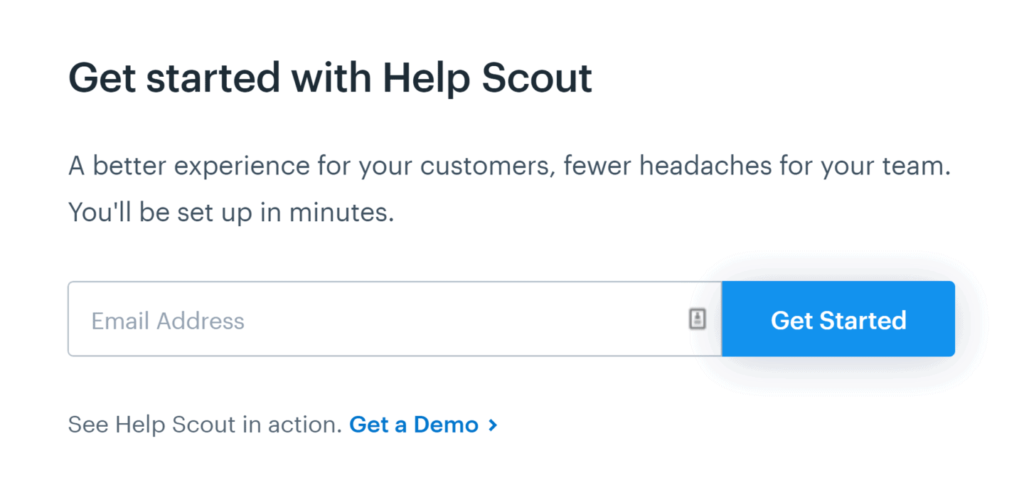
เริ่มต้นใช้งาน CTA (Get Started CTA)
นี่คือปุ่มที่อยู่เหนือส่วนพับของหน้าเว็บ ซึ่งมักจะนำผู้ใช้ไปยังหน้าสมัครใช้งานโดยตรง
รายการคุณสมบัติ (Feature List)
ไม่มีอะไรซับซ้อน เพียงแค่แสดงรายการ 4-5 คุณสมบัติเด่น (และประโยชน์) ที่ดีที่สุดของซอฟต์แวร์ของคุณเท่านั้น

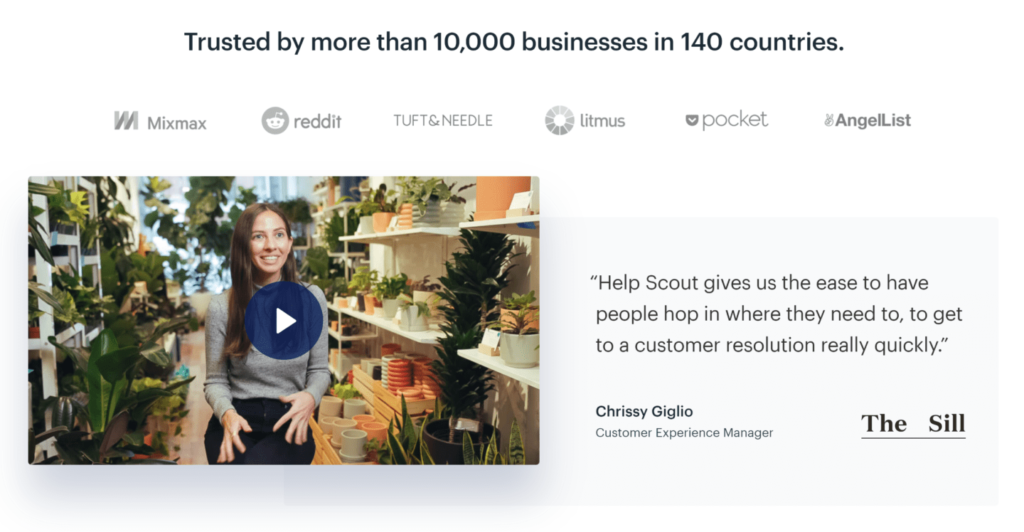
หลักฐานทางสังคม (Social Proof)
สิ่งนี้อาจเป็นคำชมจากลูกค้า จำนวนผู้ใช้งาน หรือชื่อบริษัทใหญ่ๆ ที่ใช้ผลิตภัณฑ์ของคุณ หรือจะรวมทั้งหมดก็ได้

CTA สุดท้าย (Final CTA)
การเพิ่มปุ่ม CTA ที่ส่วนล่างของหน้าลงจอดของคุณไม่มีทางเสียหายแน่นอน

เทมเพลตหน้าลงจอดสำหรับการสร้างลีด (Lead Gen Page Template)
หน้าลงจอดสำหรับการสร้างลีด (Lead Gen) คล้ายกับหน้าลงทะเบียนอีเมล โดยมีความแตกต่างหลักสองประการ:
1. หน้าลงจอดสำหรับการสร้างลีดมักขอข้อมูลเพิ่มเติม (เพื่อคัดกรองผู้สนใจ)
2. ลีดที่สมัครมักจะได้รับการติดตามทางโทรศัพท์หรืออีเมลหลังจากสมัคร
ดังนั้น นี่คือวิธีการจัดโครงสร้างหน้าลงจอดสำหรับการสร้างลีด
พาดหัว = ข้อเสนอที่เน้นประโยชน์
จำไว้ว่า: บนหน้าลงจอดสำหรับการสร้างลีด คุณไม่ได้แค่ขออีเมลของใครบางคน
คุณยังขอชื่อ ที่อยู่… และบางครั้งอาจขอหมายเลขโทรศัพท์ด้วย
ดังนั้นสิ่งที่คุณกำลังนำเสนอ (ไม่ว่าจะเป็นใบเสนอราคาหรือสิ่งดึงดูดลีด) ต้องน่าทึ่งจริงๆ
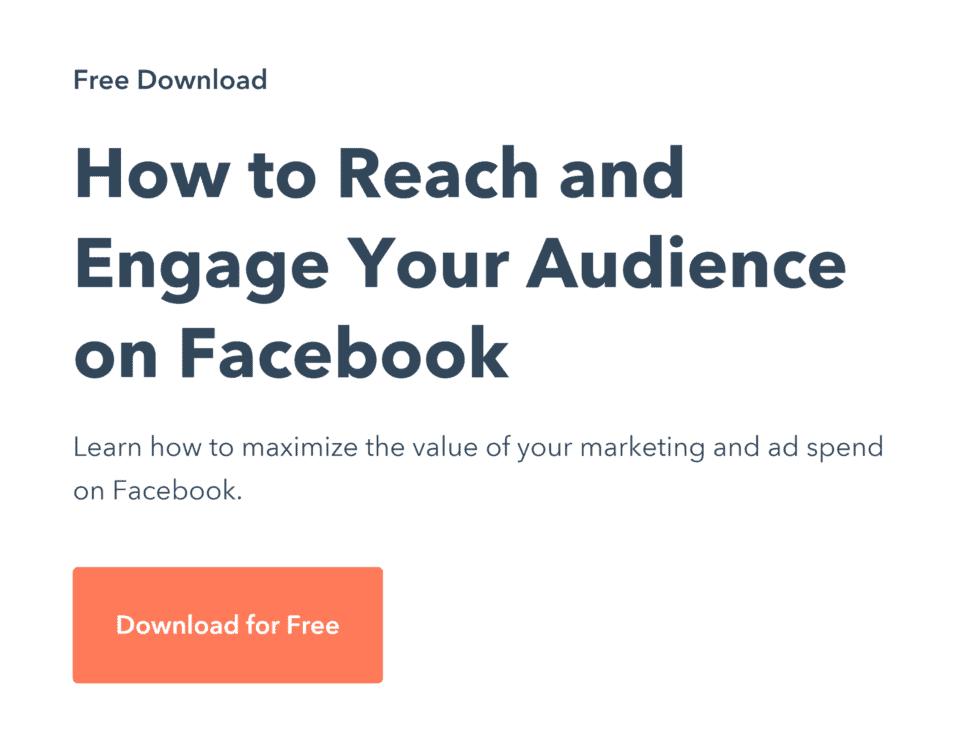
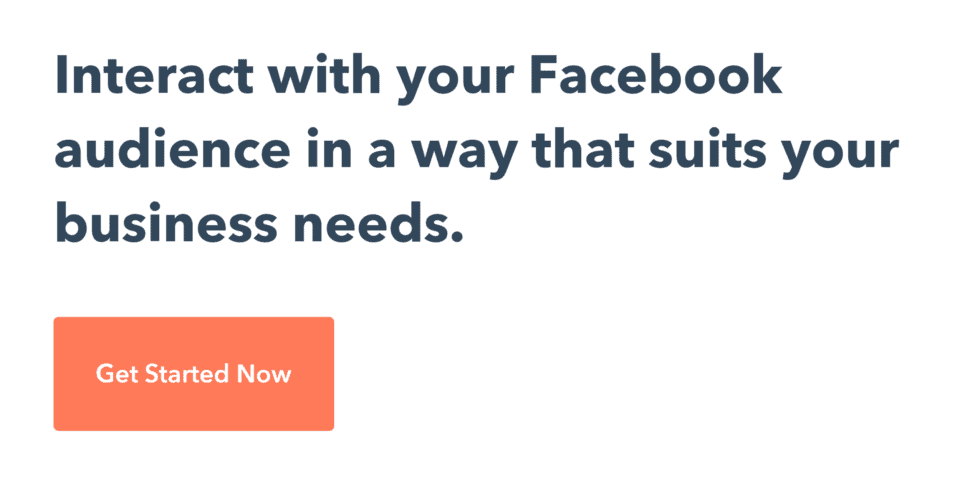
HubSpot อาจมีหน้าลงจอดสำหรับการสร้างลีดที่ดีที่สุดในโลก ดังนั้นเรามาลองดูตัวอย่างจากพวกเขากันเถอะ

นี่คือพาดหัวที่ยอดเยี่ยมและตรงไปตรงมา และหากพวกเขาส่งผู้เข้าชมที่ตรงเป้าหมายมายังหน้าลงจอดนั้น (ผู้ที่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการตลาดบน Facebook) พาดหัวนี้ก็สมบูรณ์แบบ
ภาพหลัก (Hero Image)
เหมือนกับหน้า Squeeze Page การมีภาพที่แสดงสิ่งที่ผู้ใช้จะได้รับก็ไม่เสียหายอะไร

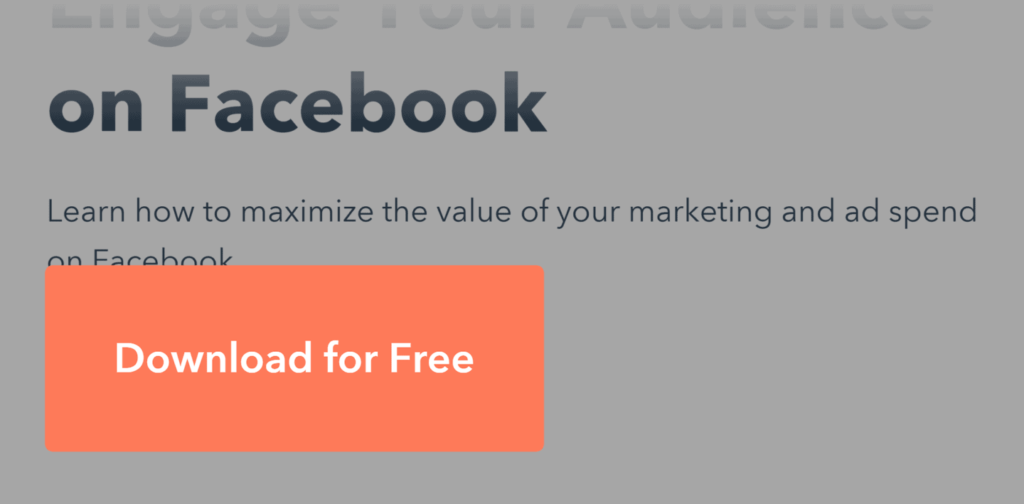
CTA #1
HubSpot ใช้ปุ่ม “ดาวน์โหลดฟรี” เป็น CTA แรกของพวกเขา

และเมื่อคุณคลิกที่ปุ่มนั้น แบบฟอร์มกรอกข้อมูลจะปรากฏขึ้นพร้อมกับช่องกรอกข้อมูลหลายช่อง
วิธีการนี้สมเหตุสมผลมาก มันอาจทำให้รู้สึกกดดันเมื่อเห็นช่องกรอกข้อมูลมากมายในหน้าเว็บ แต่วิธีนี้ HubSpot จะแสดงช่องกรอกข้อมูลเหล่านั้นให้กับผู้ที่ได้ทำการกระทำบางอย่างแล้ว (การคลิกปุ่ม) นอกจากนี้ยังใช้ประโยชน์จาก The Zeigarnik Effect ด้วย
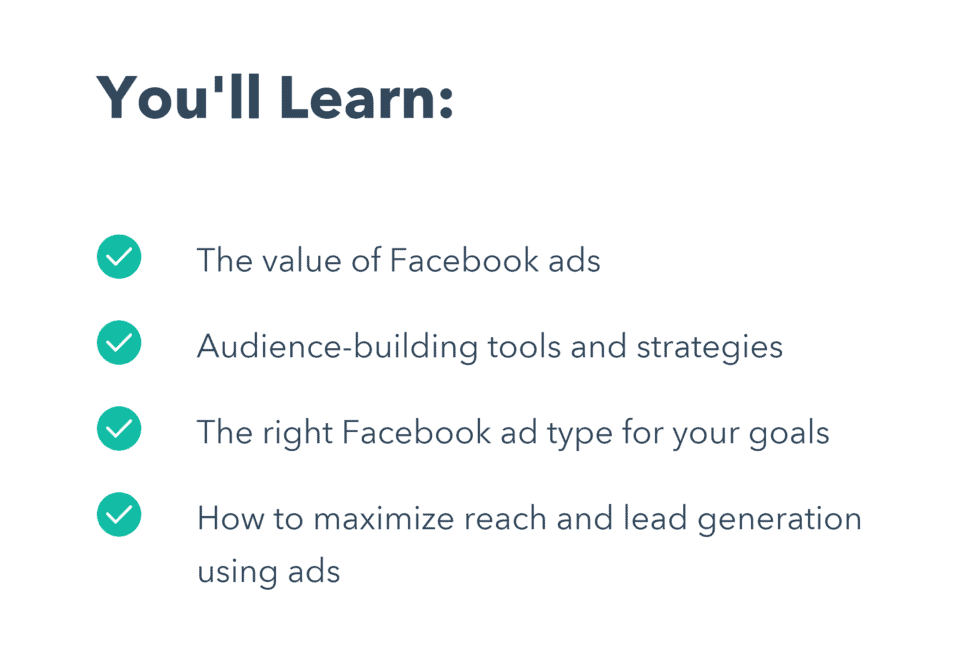
รายละเอียดสำคัญ
นี่คือจุดที่คุณจะระบุรายละเอียดสำคัญเกี่ยวกับข้อเสนอของคุณ การใช้ประโยชน์จากข้อดีในรูปแบบจุดข้อดี (bullets) จะได้ผลดีที่นี่

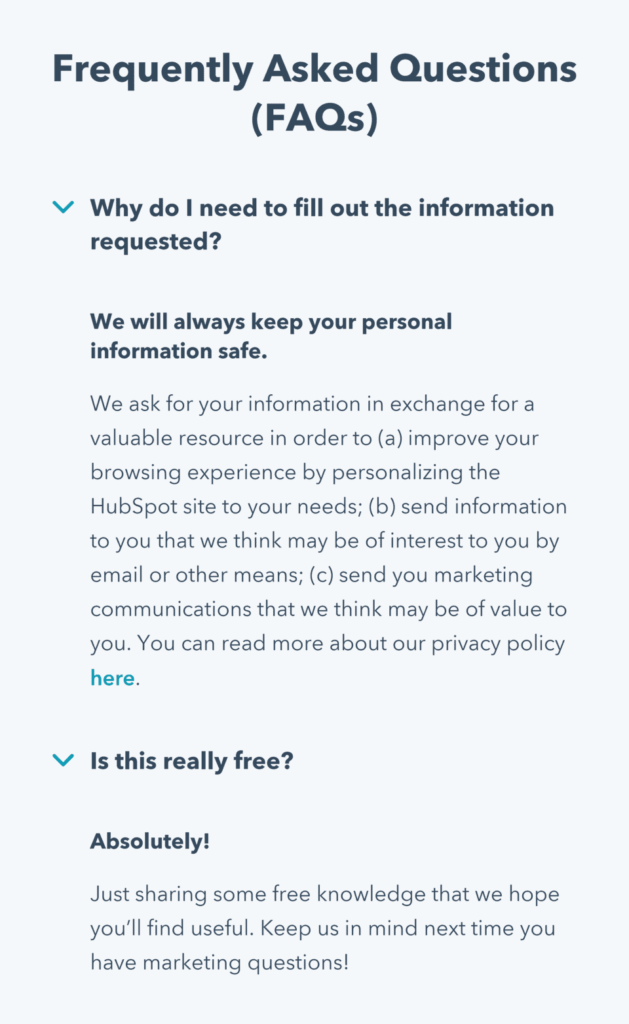
รายละเอียดเงื่อนไข
เนื่องจากนี่เป็นหน้าสำหรับการสร้างลีด คุณต้องโปร่งใสมากเกี่ยวกับสิ่งที่จะเกิดขึ้นถัดไป
ดังนั้น หากใครบางคนกำลังสมัครเพื่อขอใบเสนอราคาสำหรับการติดตั้งแผ่นหุ้มบ้านจากไวนิล คุณควรแจ้งให้พวกเขาทราบว่าจะมีการโทรหาพวกเขา เพื่อไม่ให้เกิดความประหลาดใจ
นี่คือตัวอย่างจาก HubSpot

CTA สุดท้าย
เหมือนกับหน้าลงจอดที่ดีทุกๆ หน้า คุณควรมี CTA สุดท้ายที่ส่วนท้ายของหน้าสำหรับการสร้างลีดของคุณ

บทที่ 3: ตัวอย่างหน้าเพจที่น่าทึ่ง
บทนี้เป็นรายชื่อของหน้าลงจอดที่ฉันชื่นชอบตลอดกาล
ฉันจะไม่เพียงแค่แสดงตัวอย่างหน้าลงจอดที่ยอดเยี่ยมให้คุณดู แต่ยังจะอธิบายด้วยว่า ทำไม แต่ละหน้าถึงทำงานได้ดีขนาดนี้
(และวิธีที่คุณสามารถนำวิธีการเหล่านี้ไปใช้ในหน้าลงจอดของคุณเอง)
ดังนั้น มาดูตัวอย่างกันเถอะ!
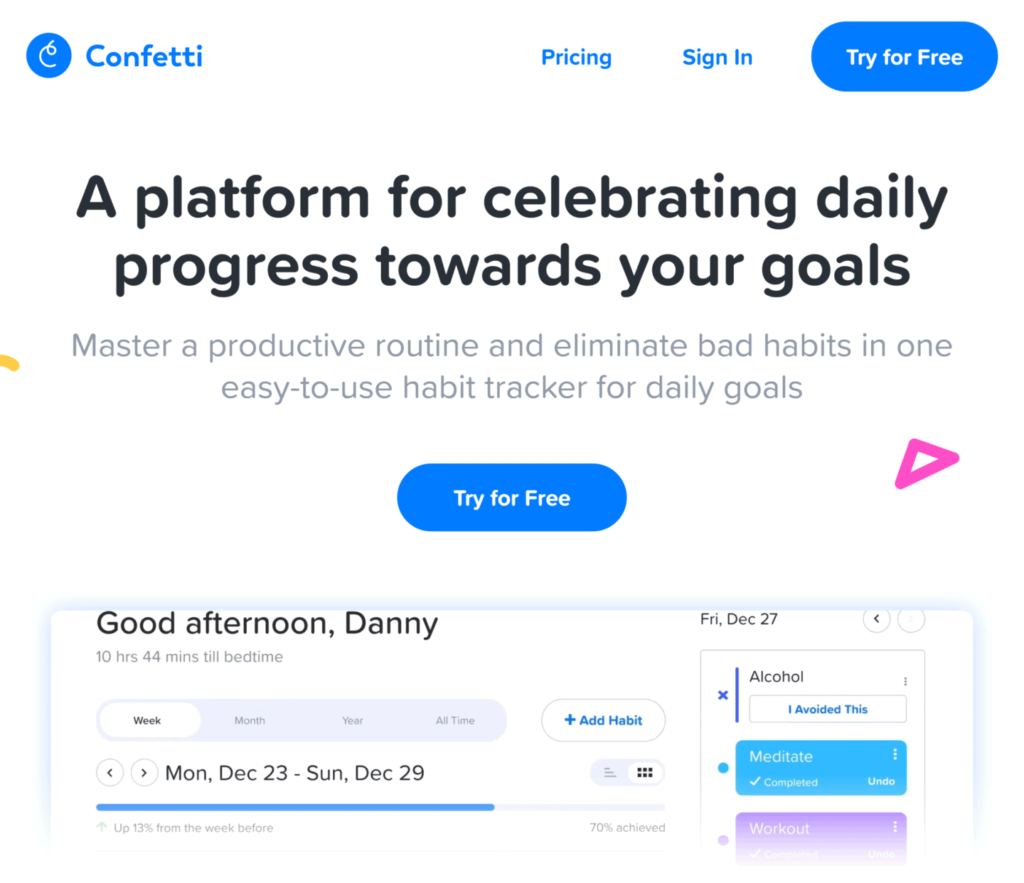
ตัวอย่างหน้าเพจ SaaS จาก Confetti

ทำไมมันถึงยอดเยี่ยม:
- พาดหัวที่ชัดเจน
- พาดหัวรองเพิ่มบริบท
- มี CTA หลายจุดทั่วทั้งหน้า
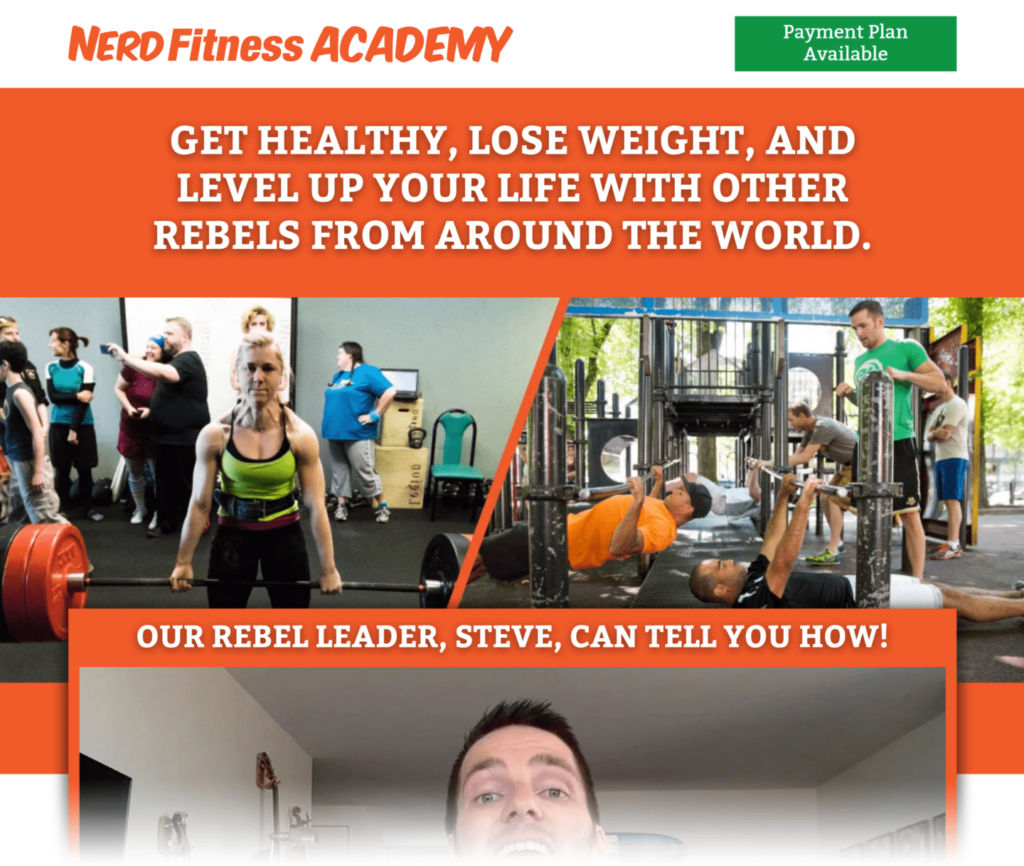
ตัวอย่างหน้าเพจขายจาก Nerd Fitness

ทำไมมันถึงยอดเยี่ยม:
- พาดหัวที่เต็มไปด้วยประโยชน์
- คำชมจากลูกค้าที่แข็งแกร่ง
- การย้อนกลับความเสี่ยงที่น่าสนใจ
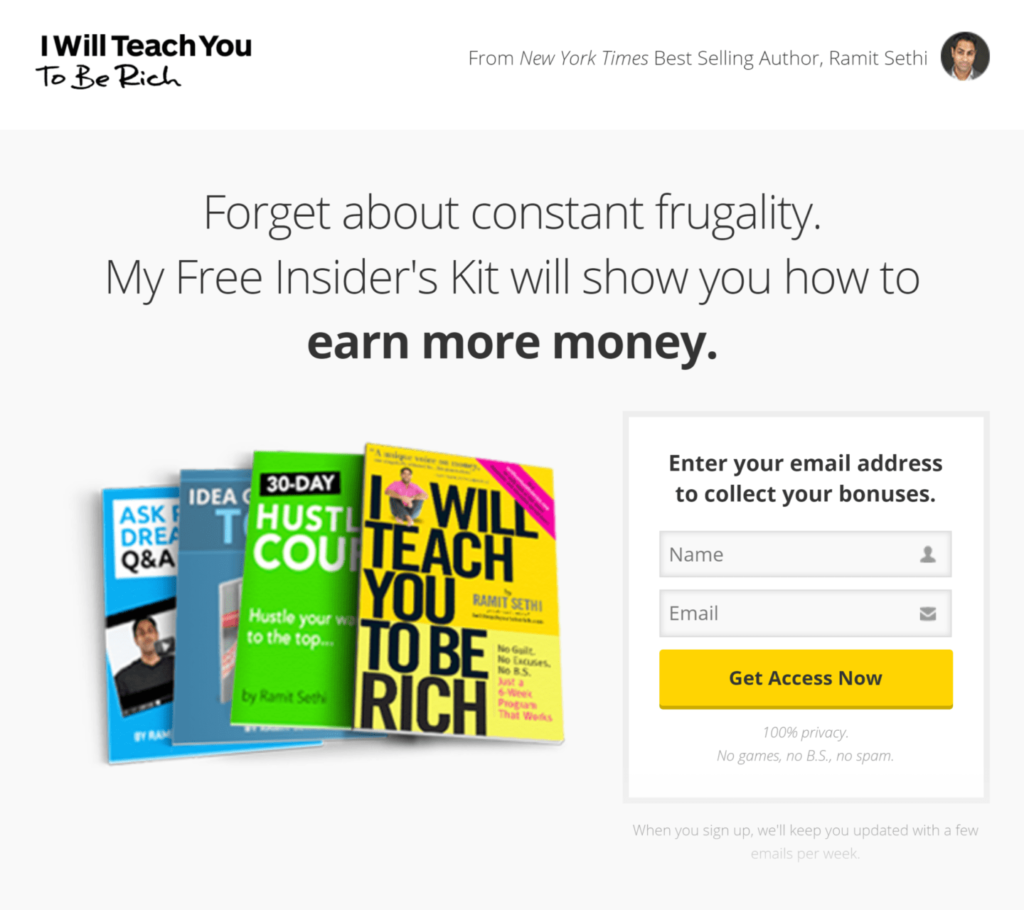
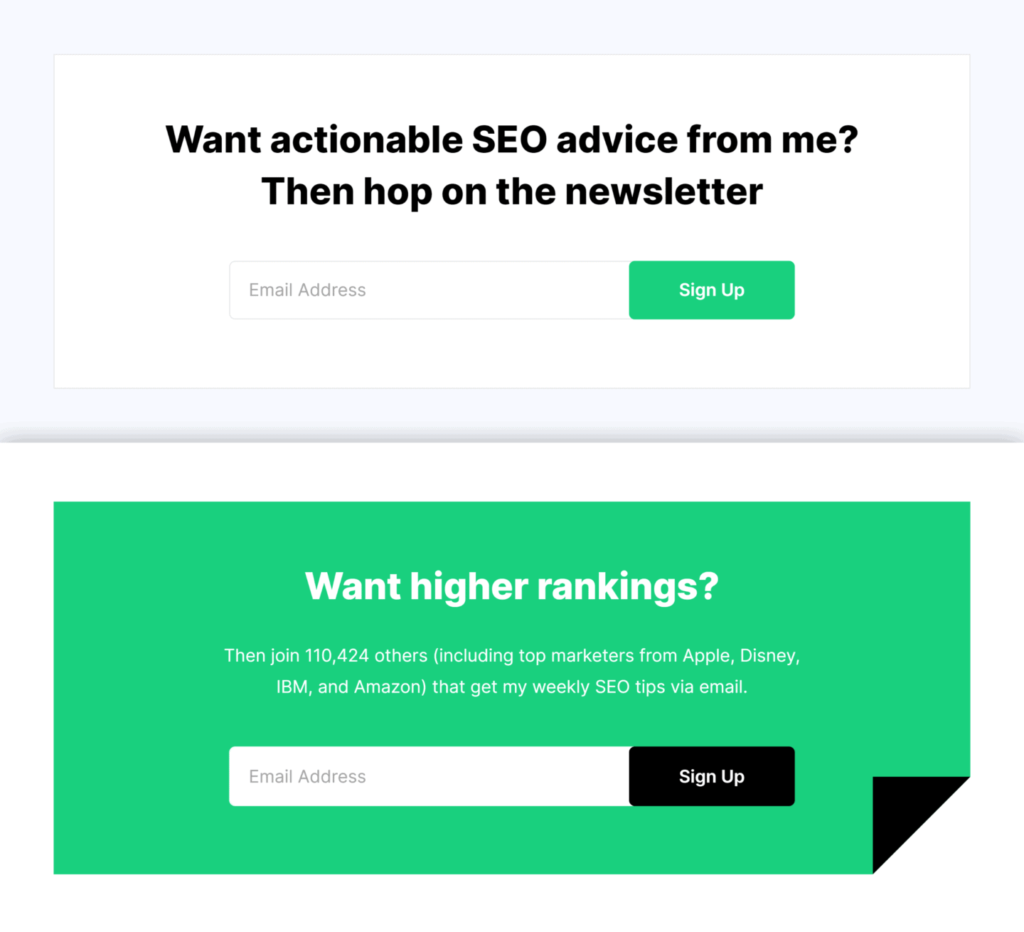
ตัวอย่างหน้าเพจสำหรับสมัครรับข่าวสารจาก Ramit Sethi

ทำไมมันถึงยอดเยี่ยม:
- การเรียกร้องให้ทำการกระทำที่ชัดเจนและตรงไปตรงมา
- หลักฐานทางสังคมในรูปแบบของการกล่าวถึงในสื่อ
- ไม่มีสิ่งรบกวนหรือเป้าหมายที่ขัดแย้งกัน
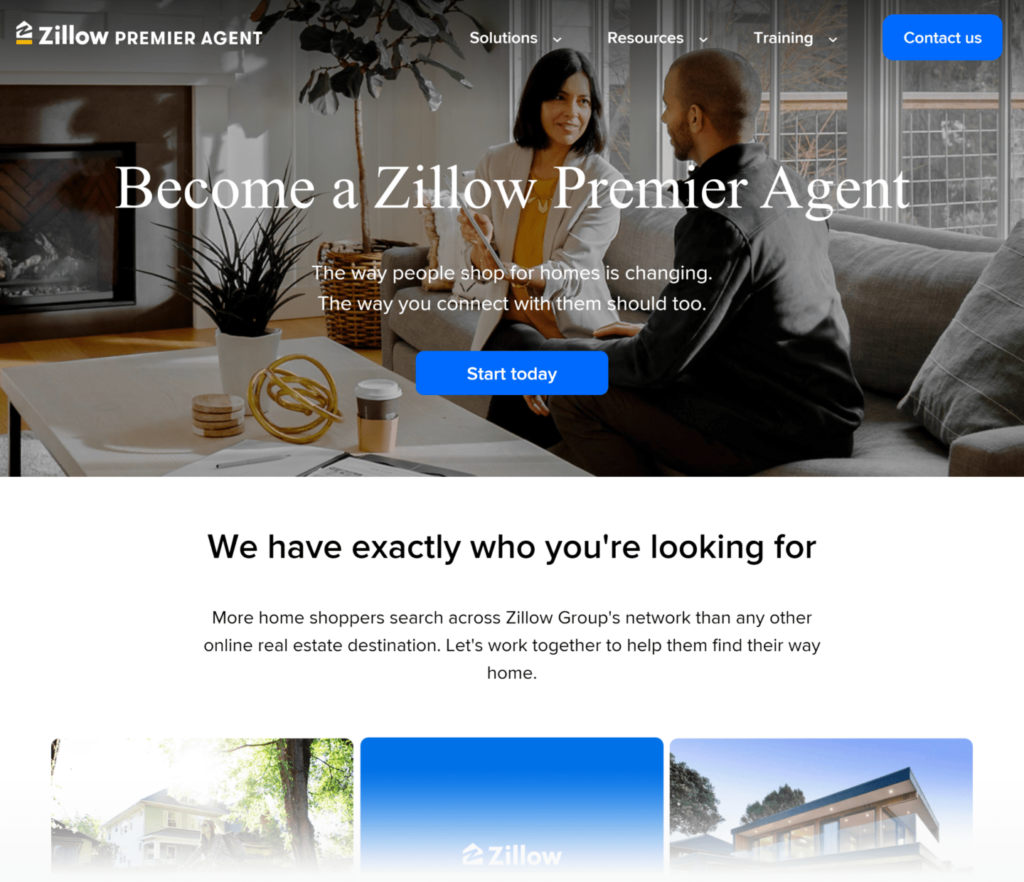
ตัวอย่างหน้าเพจสำหรับการสร้างลีดจาก Zillow

ทำไมมันถึงยอดเยี่ยม:
- ฟอร์มจะปรากฏขึ้นหลังจากที่ผู้ใช้คลิกที่ปุ่ม “เริ่มต้นวันนี้”
- ส่วน “รายละเอียดเงื่อนไข” ที่มีภาพประกอบอย่างดี
- คำชมจากลูกค้าที่คัดสรรมาอย่างดี
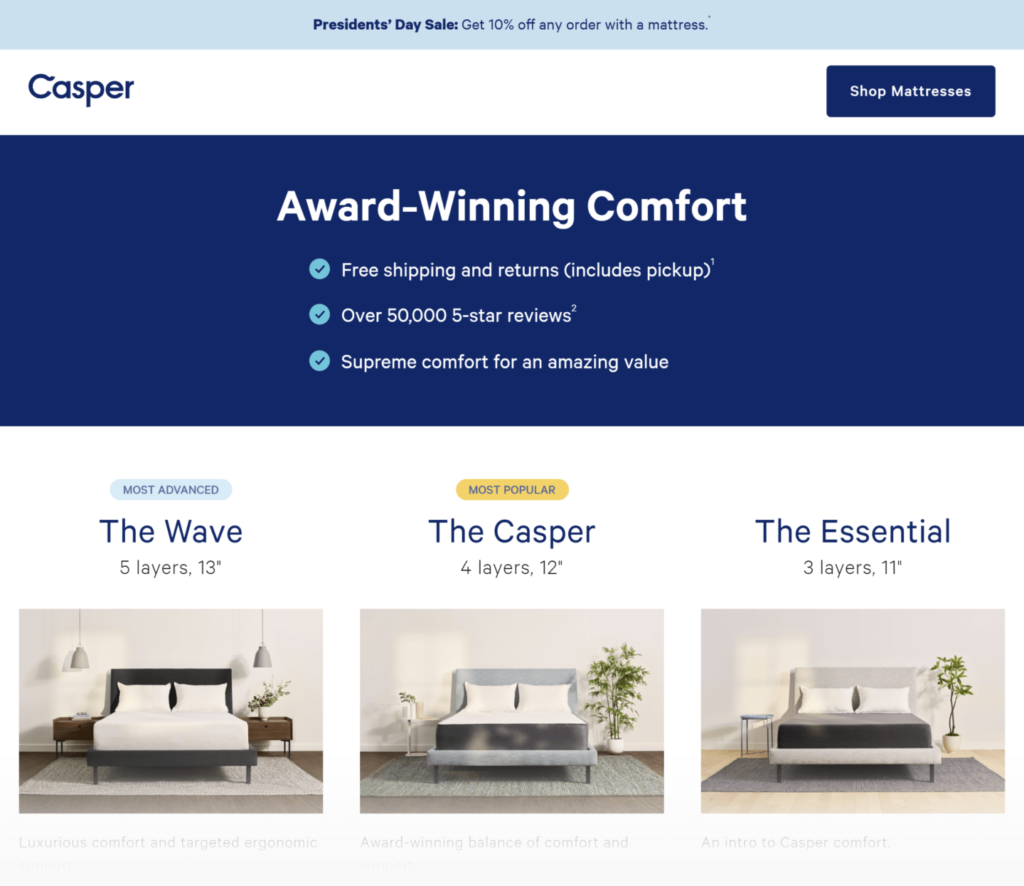
ตัวอย่างหน้าเพจสำหรับอีคอมเมิร์ซจาก Casper

ทำไมมันถึงยอดเยี่ยม:
- มี CTA หลายจุดทั่วทั้งหน้า
- หน้าเว็บถูกปรับให้เหมาะสมสำหรับการเข้าชมจาก Facebook
- รายการคุณสมบัติที่เขียนได้ดีมาก
บทที่ 4: วิธีการทดสอบ A/B หน้าลงจอด
การสร้างหน้าลงจอดโดยใช้กลยุทธ์ที่ฉันได้อธิบายไปจนถึงตอนนี้ ควรจะช่วยให้คุณมีหน้าลงจอดที่มีอัตราการแปลงที่สูง
แต่คุณต้องทดสอบหน้าของคุณในโลกจริงเพื่อให้มั่นใจ
และในบทนี้คุณจะได้เรียนรู้วิธีการทดสอบ A/B หน้าลงจอดของคุณอย่างละเอีย
ทดสอบการเปลี่ยนแปลงครั้งใหญ่ก่อน
หากฉันสามารถให้คำแนะนำหนึ่งข้อสำหรับการทดสอบ A/B หน้าเว็บใด ๆ ได้ มันจะเป็นเรื่องนี้:
ทดสอบการเปลี่ยนแปลงครั้งใหญ่ โดยเฉพาะในช่วงแรกๆ
นี่คือข้อผิดพลาดที่ฉันเคยทำบ่อยในอดีต
ฉันจะทดสอบพาดหัวที่แตกต่างกันเล็กน้อย หรือเปลี่ยนสีปุ่มจากสีแดงเป็นสีเขียว และการเปลี่ยนแปลงเหล่านี้ไม่ได้ทำให้เกิดความแตกต่างใดๆ
นั่นคือตอนที่ฉันตระหนักถึงบางสิ่ง:
หากคุณต้องการการพัฒนาใหญ่ๆ คุณต้องทำการเปลี่ยนแปลงครั้งใหญ่
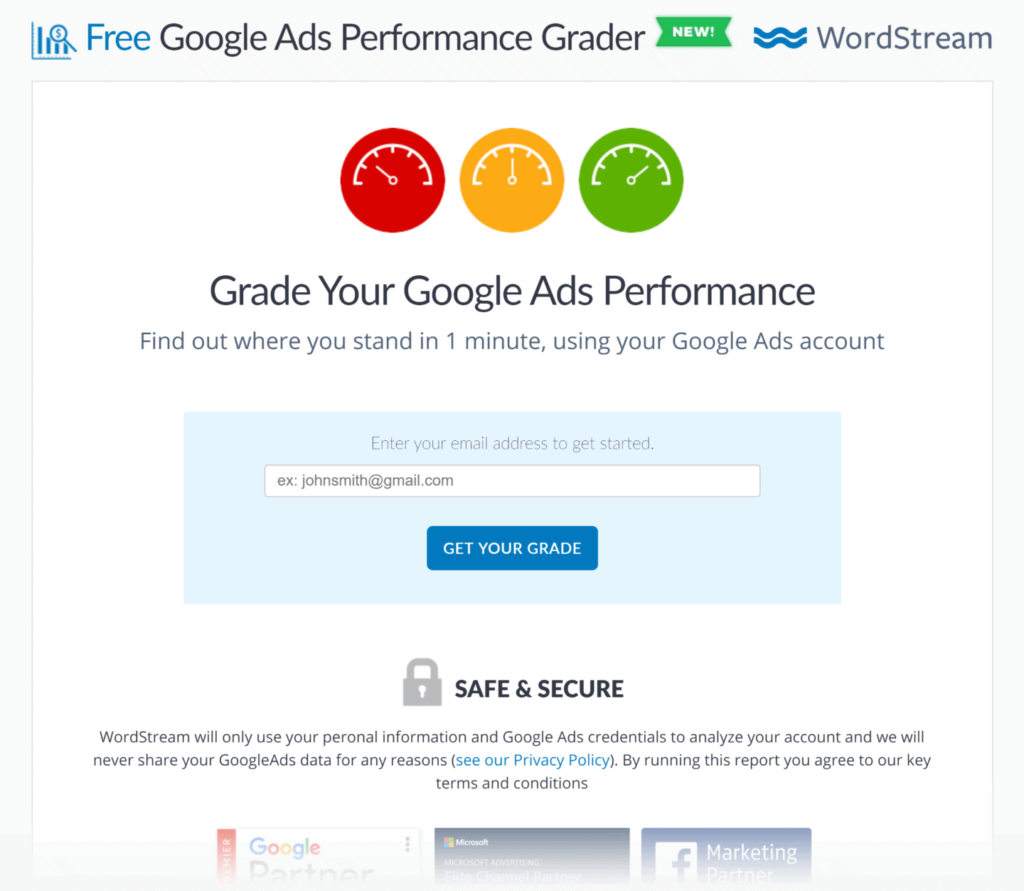
ตัวอย่างเช่น เพื่อนของฉัน Larry Kim เคยเสนอ “ทดลองใช้ฟรี” บนหน้าลงจอดทุกหน้า
และไม่ว่าจะทำการเปลี่ยนแปลงเล็กน้อยแค่ไหน หน้าก็ยังคงอยู่ที่อัตราการแปลง 2% เท่าเดิม
ดังนั้นเขาจึงตัดสินใจทำอะไรที่รุนแรง: เปลี่ยนข้อเสนอ
จากการทดลองใช้ฟรี เขาเสนอ “เครื่องมือวิเคราะห์ Adwords” แทน

และการเปลี่ยนแปลงเพียงครั้งเดียวนี้ทำให้อัตราการแปลงของหน้านั้นเพิ่มจาก 2% เป็น 40%
ตัวอย่างอีกหนึ่ง: ตอนนี้เรากำลังทดสอบสองหน้าที่แตกต่างกันที่ Exploding Topics
เวอร์ชันที่ #1 (ตัวควบคุม) คือหน้าที่ยาวมากที่อธิบายว่าอีเมลข่าวสารนั้นคืออะไร มีหลักฐานทางสังคมมากมาย และอื่นๆ
เวอร์ชันที่ #2 คือหน้าที่เหมือนกัน… แต่ถูกตัดทอน 80% ของเนื้อหาออกไป ตอนนี้มันเหลือแค่ส่วนที่อยู่บน fold เท่านั้น

อันไหนจะทำงานได้ดีกว่า? ฉันไม่รู้หรอก นั่นคือเหตุผลที่ฉันกำลังทดสอบมันอยู่ แต่ฉันกำลังแสดงตัวอย่างนี้ให้คุณเห็นเพื่อเน้นการเปลี่ยนแปลงที่คุณต้องการทดสอบ A/B
ใช้ Heatmaps เพื่อหาสาเหตุที่ทำให้หน้าลงจอดไม่แปลง
เมื่อใครสักคนเข้ามายังหน้าลงจอดของคุณและไม่แปลง มันเกิดอะไรขึ้น?
มันยากที่จะบอก
อาจจะเป็นพาดหัวของคุณ หรือข้อเสนอของคุณ หรืออาจจะเป็นเพราะเว็บไซต์ของคุณดูแปลกบน Safari
เข้ามาที่: heatmaps
Heatmaps จะไม่บอกคุณว่า: “นี่คือเหตุผลที่ผู้คนไม่แปลง และนี่คือต้องแก้ไขยังไง”
แต่พวกมันให้ข้อมูลเชิงวัตถุที่คุณสามารถใช้เพื่อหาคำตอบได้
ตัวอย่างเช่น เราใช้ heatmaps สำหรับ Exploding Topics และฉันมักจะตกใจเสมอว่าผู้คนโต้ตอบกับหน้าลงจอดของเราอย่างไร

Heatmaps เหล่านี้ให้ข้อมูลเชิงลึกเกี่ยวกับวิธีที่เราสามารถปรับปรุง UI ของเว็บไซต์ และสิ่งที่ควร A/B ทดสอบในอนาคต
ปล่อยให้การทดสอบทำงานอย่างน้อยสองสัปดาห์
ฉันเป็นคนใจร้อนมาก ดังนั้นสำหรับฉัน การรอหลายสัปดาห์เพื่อให้การทดสอบแบบแยกกลุ่มทำงานเต็มที่เหมือนกับการดูสีทาแห้ง
จริงๆแล้ว ตอนที่ฉันเริ่มต้นกับการปรับปรุงอัตราการแปลง (Conversion Rate Optimization) ครั้งแรก ฉันจะหยุดการทดสอบทันทีเมื่อมันถึงจุดที่มีความสำคัญทางสถิติ
ปรากฏว่ามันเป็นความผิดพลาด
แทนที่จะหยุดเร็วขนาดนั้น คุณควรปล่อยให้การทดสอบดำเนินไปเป็นเวลาหลายสัปดาห์ และควรดำเนินการทดสอบ A/B ต่อไปแม้หลังจากที่ได้ผลลัพธ์ที่มีความมั่นใจ 95%
ทำไม?
Peep Laja อธิบายคณิตศาสตร์ได้ดีกว่าฉัน (เพราะคณิตศาสตร์ไม่ใช่จุดแข็งของฉัน) แต่ทั้งหมดมาจากข้อเท็จจริงที่ว่า “ผลลัพธ์ที่ชนะ” ที่คุณเห็นจากการทดสอบแยกกลุ่มมักจะเป็นแค่โชคชะตา
ดังนั้น เพื่อให้มั่นใจมากขึ้นว่า “ผู้ชนะ” ของคุณเป็นจริง ๆ คุณต้องการการแปลงมากกว่าที่คุณคิด (และมากกว่าที่ซอฟต์แวร์ A/B ทดสอบส่วนใหญ่คาดการณ์) คุณยังต้องการให้การทดสอบของคุณดำเนินไปในระยะยาวเพื่อกำจัดความผิดปกติต่างๆ เช่นวันหยุดและสุดสัปดาห์
บทที่ 5: กลยุทธ์การแปลงหน้าลงจอดขั้นสูง
ตอนนี้คุณอาจมีหน้าลงจอดที่สามารถแปลงผลได้ดีมากแล้ว
เยี่ยมเลย!
ตอนนี้ถึงเวลาใช้กลยุทธ์ขั้นสูงที่จะช่วยให้คุณได้การแปลงที่มากขึ้นอีก
ไปดูกันเลย
เปลี่ยนหน้ารายละเอียดเกี่ยวกับเราให้เป็นหน้าลงจอด
หน้าลงจอดไม่ได้เป็นแค่หน้าสุ่มที่คุณส่งทราฟฟิกจากโฆษณาบน Facebook ไปยัง
จริงๆแล้วคุณสามารถเปลี่ยนหน้าใดก็ได้บนเว็บไซต์ของคุณให้เป็นหน้าลงจอด
รวมถึงหน้ารายละเอียดเกี่ยวกับเราด้วย
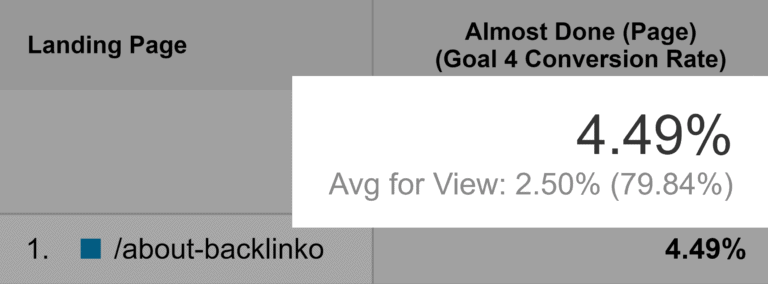
ตัวอย่างเช่น เรามีฟอร์มสมัครสองฟอร์มบนหน้ารายละเอียดเกี่ยวกับเราในเว็บไซต์ seoguru

และด้วยฟอร์มทั้งสองนี้ หน้านี้จึงมีอัตราการแปลงที่ 4.49%

ไม่ยอดเยี่ยมเท่าไหร่ แต่ 4.49% นั้นสูงกว่ามากถ้าเราไม่ได้ใช้ฟอร์มเลย
วิธีการทำให้หน้าลงจอดติดอันดับในกูเกิล
มันค่อนข้างยากที่จะทำให้หน้าลงจอดติดหน้าแรกของกูเกิล
เพราะส่วนใหญ่ผลการค้นหาจะเต็มไปด้วยเนื้อหาที่มีประโยชน์และมีคุณค่า… ไม่ใช่หน้ารวบรวมข้อมูลหรือหน้าขาย
แต่ไม่ได้หมายความว่ามันเป็นไปไม่ได้ที่จะทำให้หน้าลงจอดของคุณติดอันดับสูงในกูเกิล
มันแค่ต้องการการวางแผนเล็กน้อย
อันดับแรก คุณต้องเลือกคำหลักที่มีหน้าลงจอดอยู่ในผลการค้นหาบ้างแล้ว กล่าวคือ: ค้นหาคำหลักที่ผู้คนต้องการเห็นหน้าลงจอด
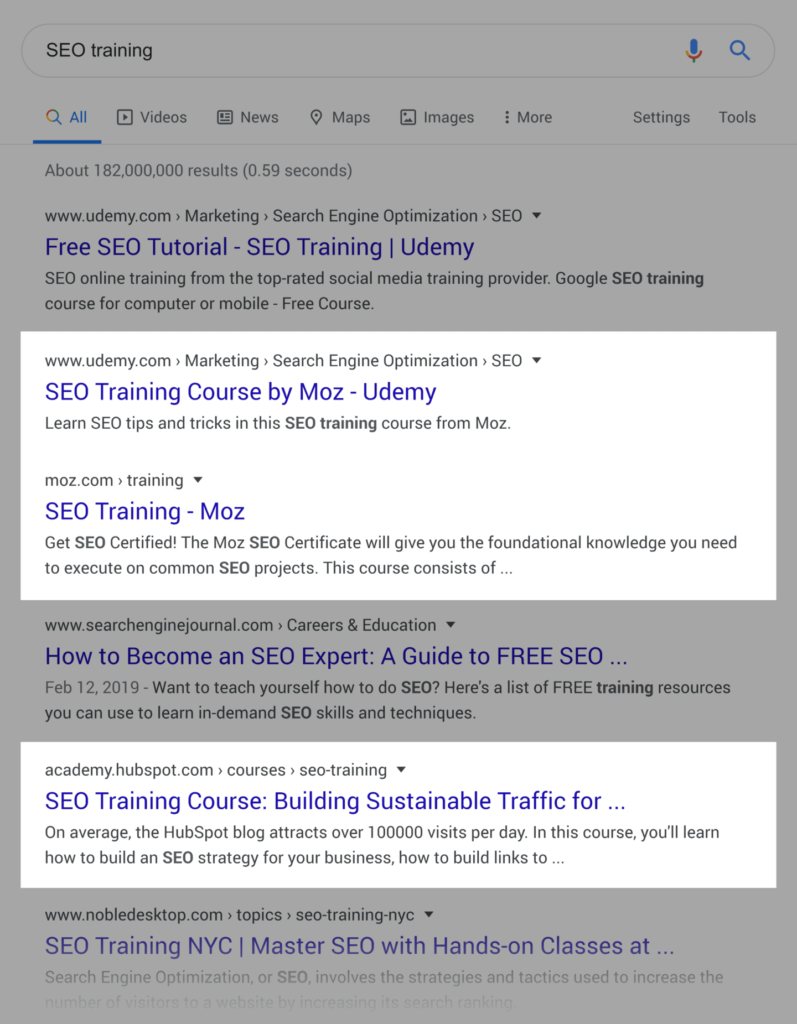
ตัวอย่างเช่น เมื่อไม่นานมานี้ผมสังเกตเห็นว่า ผลการค้นหาสำหรับ “SEO training” ไม่ได้เป็นแค่บล็อกโพสต์เท่านั้น
ยังมีหน้าลงจอดแบบดั้งเดิมจำนวนไม่น้อยด้วย

ดังนั้น, ผมจึงสร้างหน้าเว็บที่อธิบายเกี่ยวกับโปรแกรมการฝึกอบรมการเพิ่มประสิทธิภาพเครื่องมือค้นหาของเรา (ซึ่งตอนนี้เราไม่ได้มีให้บริการ)

จากนั้น, คุณต้องทำการปรับแต่งหน้าเว็บของคุณให้เหมาะสมกับคำค้นหานั้นๆ ตอนนี้, ผมกำลังทดสอบหน้าเว็บแบบยาวที่ผมปรับแต่งเหมือนกับบทความบล็อก
แบบนี้จะมีเนื้อหามากพอที่ให้กูเกิล เข้าใจหัวข้อของหน้าเว็บของผม และผู้ใช้สามารถเรียนรู้เพิ่มเติมเกี่ยวกับหลักสูตรของผมได้
ลบการนำทางของเว็บไซต์
จำไว้ว่าหนึ่งในคุณสมบัติหลักของหน้า Landing Page คือการมุ่งเน้นไปที่การกระทำเดียว
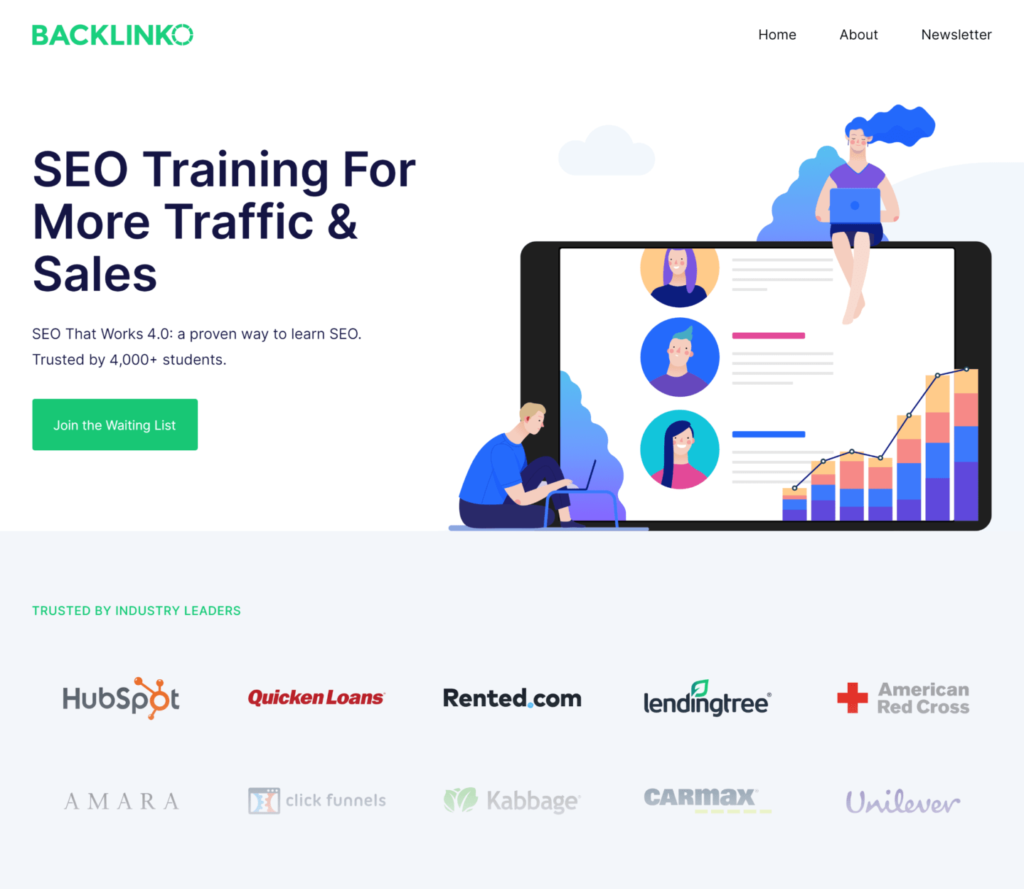
ดังนั้น, ผมแนะนำให้คุณลบการนำทางของเว็บไซต์ออกจากหน้า Landing Page ของคุณ เพื่อให้ความสนใจมุ่งไปที่ข้อเสนอของคุณ
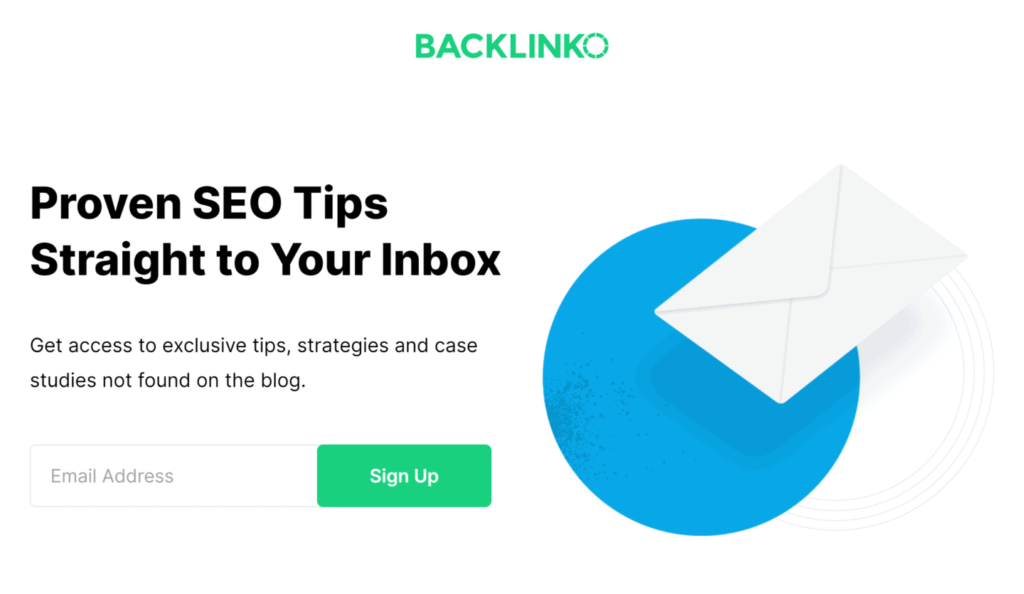
ตัวอย่างเช่น, เราลบลิงก์ “ติดต่อ” และ “เกี่ยวกับเรา” ออกจากส่วนหัวในหน้า สมัครรับข่าวสารของเรา

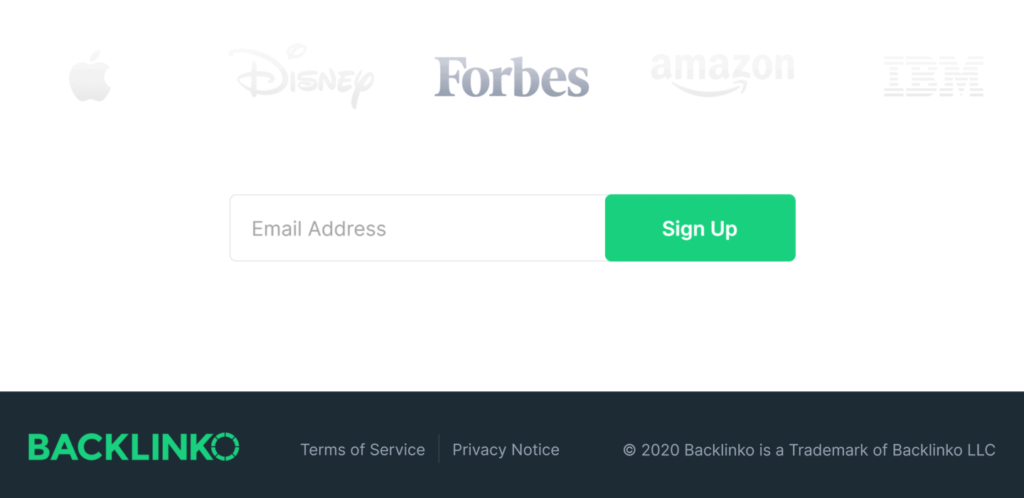
เรายังใช้ส่วนท้ายที่เรียบง่าย ซึ่งมีเพียงลิงก์ไปยังหน้าข้อกำหนดและนโยบายความเป็นส่วนตัวของเราเท่านั้น

การจับคู่หน้าแลนดิ้งเพจกับกลุ่มเป้าหมายและแหล่งที่มาของการเข้าชม
เมื่อคุณเริ่มต้นใหม่ๆ คุณอาจจะส่งทุกคนไปยังหน้าแลนดิ้งเพจเดียวกันทั้งหมด
ไม่มีอะไรผิดปกติกับวิธีนี้…ในช่วงแรก
แต่ในที่สุด คุณจะอยากสร้างหน้าแลนดิ้งเพจที่แตกต่างกันสำหรับกลุ่มเป้าหมายที่แตกต่างกัน
ยกตัวอย่างเช่น สมมุติว่าคุณกำลังทำแคมเปญโฆษณาผ่าน Facebook
แทนที่จะส่งทุกคนไปยังหน้าแลนดิ้งเพจเดียวกัน คุณจะต้องสร้างหน้าแลนดิ้งเพจที่ดึงดูดกลุ่มเป้าหมายแต่ละกลุ่มที่คุณกำหนดเป้าหมายในการโฆษณา
แบบนี้ แทนที่จะเป็นหน้าเพจทั่วไป พวกเขาจะเข้าสู่หน้าเพจที่ออกแบบมาโดยเฉพาะสำหรับพวกเขา
ใช้หน้าการยืนยันเพื่อให้ได้ “การแปลงแบบข้างเคียง”
เมื่อมีคนสมัครสมาชิกในรายการอีเมลของคุณหรือสมัครทดลองใช้ฟรี คุณอาจจะส่งพวกเขาไปยังหน้าการยืนยัน
อย่างไรก็ตาม ฉันเพิ่งค้นพบว่าคุณสามารถใช้หน้าการยืนยันเป็นหน้าการลงจอดได้
อย่างชัดเจน คุณไม่ต้องการให้พวกเขาทำการกระทำเดิมซ้ำอีก
แทนที่จะทำเช่นนั้น ให้ไปที่ “การแปลงแบบข้างเคียง”
คุณยังคงต้องให้ข้อมูลที่หน้าการยืนยันที่ดีควรจะมี แต่ไม่ต้องหยุดแค่นั้น
คุณยังสามารถขอให้คนทำการกระทำเล็กๆ น้อยๆ เพิ่มเติมจากหน้าการยืนยันของคุณได้
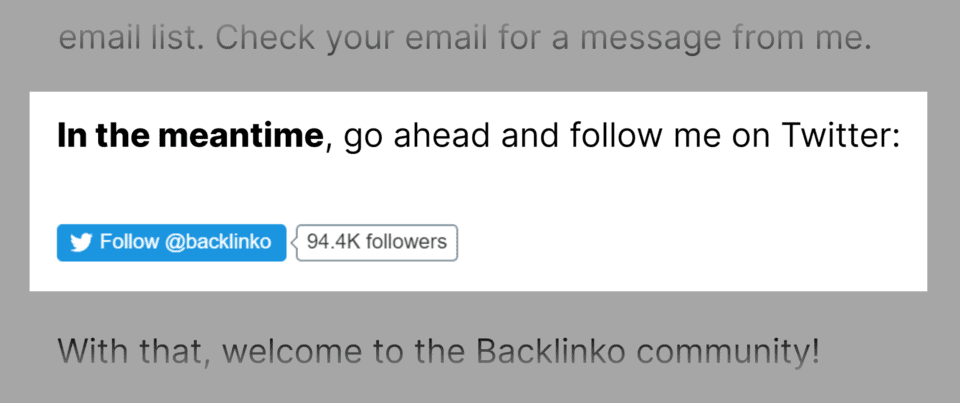
ตัวอย่างเช่น นอกจากข้อมูลยืนยันปกติแล้ว ฉันยังขอให้สมาชิกใหม่ในอีเมลติดตามฉันบน Twitter ด้วย

ซึ่งนำไปสู่การติดตามใหม่หลายสิบคนทุกสัปดาห์
บางคนใช้หน้าการยืนยันเพื่อเผยแพร่ข้อมูลเกี่ยวกับเว็บไซต์ของพวกเขา นี่คือตัวอย่าง:
เห็นไหมว่ามันทำงานยังไง? ทันทีที่คุณลงทะเบียน จะมีข้อเสนออื่น (ไฟล์ตัวอย่าง) รออยู่ เพียงแค่แชร์โพสต์บน Facebook ก็สามารถปลดล็อกได้
สรุป
หวังว่าคุณจะชอบคู่มือการสร้างหน้าแลนดิ้งใหม่ของฉันนะครับ
ตอนนี้ฉันอยากได้ยินความคิดเห็นจากคุณ:
คุณจะลองใช้เทคนิคไหนจากคู่มือนี้ก่อน?
คุณอยากเพิ่มฟอร์มการสมัครในหน้า “เกี่ยวกับเรา” หรือเปล่า?
หรืออาจจะเริ่มการทดสอบ A/B?
บอกฉันได้โดยการคอมเมนต์ข้างล่างเลยครับ