อะไรคือ Mobile SEO ?
Mobile SEO คือกระบวนการปรับแต่งเว็บไซต์ของคุณเพื่อให้ติดอันดับสูงขึ้นในผลการค้นหาที่เกี่ยวข้องบนอุปกรณ์มือถือ เช่น สมาร์ทโฟนและแท็บเล็ต และมอบประสบการณ์ที่ดีขึ้นให้กับผู้ใช้งานมือถือ
การทำ Mobile SEO นั้นใช้หลักการที่คล้ายคลึงกับ SEO สำหรับเดสก์ท็อป และมีบทบาทสำคัญใน SEO โดยรวม
แต่เนื่องจากผู้คนใช้อุปกรณ์มือถือในการค้นหามากขึ้นเรื่อย ๆ จึงจำเป็นอย่างยิ่งที่จะต้องให้ความสำคัญกับประสบการณ์การใช้งานบนมือถือ
การทำเช่นนี้รวมถึงการปรับแต่งดีไซน์เว็บไซต์ เนื้อหา และอื่น ๆ โดยคำนึงถึงการใช้งานบนมือถือเป็นหลัก
แม้กระทั่งคีย์เวิร์ดที่คุณเลือกเป้าหมายก็อาจแตกต่างออกไปเมื่อทำ SEO สำหรับเว็บไซต์บนมือถือ
และในบทความนี้ พวกเรา SEOGURU จะพาคุณไปทำความเข้าใจ พร้อมแชร์เทคนิคดีๆของ SEO สำหรับเว็บไซต์บนมือถือ
ความสำคัญของ Mobile SEO
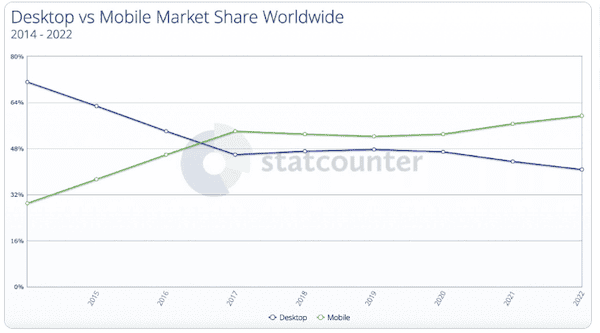
ปัจจุบันมากกว่า 60% ของการเข้าชมจากการค้นหาแบบออร์แกนิกมาจากอุปกรณ์มือถือ
เนื่องจากการค้นหาบนมือถือมีจำนวนเพิ่มขึ้น การค้นหาบนเดสก์ท็อปจึงลดลง

และตามข้อมูลจาก Google พบว่า 56% ของผู้ที่ซื้อสินค้าภายในร้านใช้สมาร์ทโฟนในการค้นหาข้อมูลเกี่ยวกับสินค้าในขณะที่อยู่ในร้านภายในสัปดาห์ที่ผ่านมา
ดังนั้นแม้ว่าธุรกิจของคุณจะมีลูกค้าเดินเข้ามาในร้านเป็นจำนวนมาก แต่หากไม่ใส่ใจในเรื่อง Mobile SEO ก็อาจทำให้คุณพลาดโอกาสสำคัญไปได้
Google ใช้การจัดทำดัชนีแบบ Mobile-First
ปัจจุบัน Google ใช้การจัดทำดัชนีแบบ Mobile-First สำหรับทุกเว็บไซต์บนอินเทอร์เน็ต (ยกเว้นบางกรณี)
ซึ่งหมายความว่าเวอร์ชันสำหรับมือถือของเว็บไซต์คุณเป็นเวอร์ชันเดียวที่มีผลต่อการจัดอันดับ

เคล็ดลับ : ดูคู่มือของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการเก็บข้อมูลและการจัดทำดัชนี รวมถึงการจัดทำดัชนีของ Google โดยเฉพาะ
อย่างไรก็ตาม หากคุณมี URL แยกสำหรับเดสก์ท็อปและมือถือ (เช่น “example.com” และ “m.example.com”) Google จะแสดงเวอร์ชันที่เหมาะสมที่สุดกับผู้ใช้ในผลการค้นหา
หากคุณยังไม่ได้ตั้งค่าเว็บไซต์ของคุณสำหรับมือถือ ส่วนถัดไปจะอธิบายวิธีการทำ
3 วิธีในการตั้งค่าเว็บไซต์เพื่อตอบสนอง Mobile SEO
มี 3 ตัวเลือกในการทำให้เว็บไซต์ของคุณเป็นมิตรกับมือถือ
- การออกแบบที่ตอบสนอง (Responsive design)
- การให้บริการแบบไดนามิก (Dynamic serving)
- URL แยก (Separate URLs)
เราจะเริ่มต้นด้วยตัวเลือกที่ใช้งานง่ายและดูแลรักษาง่ายที่สุด: การออกแบบที่ตอบสนอง (responsive design)
1.การออกแบบที่ตอบสนอง (Responsive Design)
การออกแบบที่ตอบสนองช่วยให้คุณสามารถให้บริการหน้าเว็บเดียวกันแก่ผู้ใช้ทั้งมือถือและเดสก์ท็อปได้
เซิร์ฟเวอร์จะส่งโค้ด HTML เดียวกันทุกครั้ง CSS จะเปลี่ยนวิธีการแสดงผลของหน้าเว็บตามอุปกรณ์ เช่นนี้:

การออกแบบที่ตอบสนอง (Responsive Design) เป็นวิธีที่ดีที่สุดสำหรับ SEO เนื่องจาก:
- ช่วยให้ผู้ใช้แชร์หน้าเว็บและเชื่อมโยงไปยังเนื้อหาของคุณด้วย URL เดียว (ไม่ใช่ URL “มือถือ” แยกต่างหาก)
- ลดโอกาสเกิดข้อผิดพลาดทั่วไปที่มีผลกระทบต่อเว็บไซต์มือถือ
- ใช้เวลาในการบำรุงรักษาน้อยกว่าวิธีการอื่นๆ
- ไม่จำเป็นต้องเปลี่ยนเส้นทางสำหรับผู้ใช้เพื่อให้มีมุมมองที่ปรับให้เหมาะกับอุปกรณ์ (ซึ่งอาจลดเวลาในการโหลด)
- ประหยัดทรัพยากรเมื่อ Google ทำการค้นหาในเว็บไซต์ของคุณ—Googlebot จะทำการค้นหาหน้าเว็บเพียงครั้งเดียวแทนที่จะทำหลายครั้ง
ในความเป็นจริง Google แนะนำให้ใช้การออกแบบที่ตอบสนองสำหรับเว็บไซต์ของคุณ
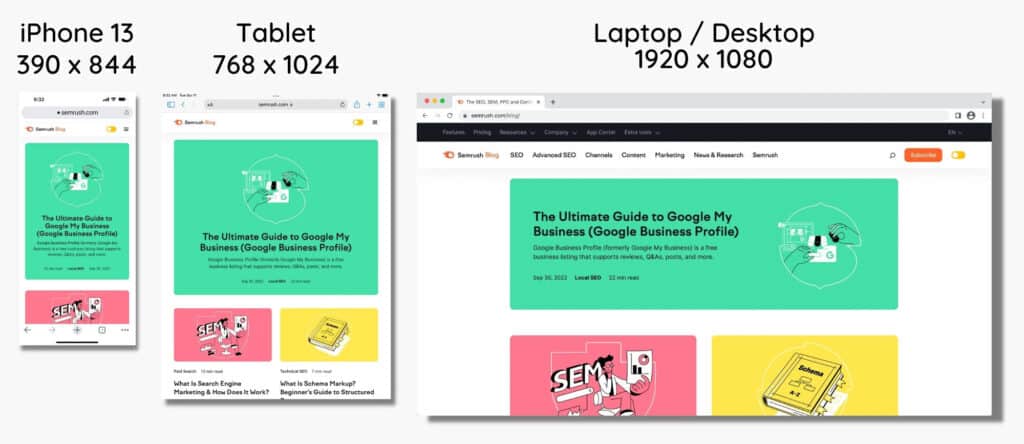
นี่คือรูปแบบของมันในหน้าเว็บจริง:

เมื่อใช้การออกแบบที่ตอบสนอง (Responsive Design) คุณจะไม่ต้องเผชิญกับปัญหาสำเนาซ้ำหรือการเปลี่ยนเส้นทางที่อาจทำให้เว็บไซต์ของคุณช้าลง
แทนที่จะเป็นเช่นนั้น คุณสามารถสร้างหน้าเว็บที่ตอบสนองได้เพียงหน้าเดียวสำหรับเนื้อหาทุกชิ้น
นี่จะช่วยประหยัดเวลาได้มาก
นอกจากนี้ คุณยังไม่ต้องกังวลเกี่ยวกับการออกแบบบนหน้าเว็บที่ตอบสนอง เลย์เอาต์จะปรับตามอุปกรณ์ต่างๆ ได้อย่างเหมาะสมเสมอ
นี่เป็นผลดีทั้งสองฝ่ายสำหรับ SEO บนมือถือ
2.การให้บริการแบบไดนามิก (Dynamic Serving)
ในวิธีการให้บริการแบบไดนามิก จะมีการแสดง HTML ที่แตกต่างกันตามอุปกรณ์ของผู้ใช้ แต่ URL จะไม่เปลี่ยนแปลง
โดยพื้นฐานแล้ว เนื้อหาจะอยู่บน URL เดียวกัน แต่เซิร์ฟเวอร์จะส่งโค้ดที่แตกต่างกันไปยังแต่ละอุปกรณ์
นี่คือตัวอย่าง:

แต่ Google ชอบการออกแบบแบบตอบสนอง (responsive design) มากกว่าการให้บริการแบบไดนามิก (dynamic serving)
นี่คือเหตุผล:
เว็บไซต์ที่ใช้การให้บริการแบบไดนามิกอาจแสดงเวอร์ชันที่ไม่ถูกต้องของหน้าให้กับผู้ใช้
ดังนั้น เซิร์ฟเวอร์อาจแสดงเวอร์ชันเดสก์ท็อปให้กับผู้ที่ใช้สมาร์ทโฟน ซึ่งอาจทำให้รู้สึกหงุดหงิดและสร้างประสบการณ์การใช้งานที่ไม่ดี
อ่านคู่มือของ Google เกี่ยวกับการให้บริการแบบไดนามิกเพื่อเรียนรู้เพิ่มเติมว่าทำไมพวกเขาจึงแนะนำให้ใช้การออกแบบเว็บไซต์แบบตอบสนองแทน
3.URL แยก (Separate URLs)
ตัวเลือกสุดท้ายคือการตั้งค่า URL แยกสำหรับเว็บไซต์เดสก์ท็อปและเว็บไซต์มือถือของคุณ ดังนั้นคุณจะมี URL สำหรับเวอร์ชันเดสก์ท็อปของเว็บไซต์และอีก URL สำหรับเวอร์ชันมือถือ
- URL ของเวอร์ชันเดสก์ท็อปจะมีลักษณะเหมือน URL ทั่วไปของคุณ: https://www.yoursite.com/
- ในขณะที่เวอร์ชันมือถือมักจะเปลี่ยนบางส่วนของ URL โดยใช้ “m” หรือคำว่า “mobile” แทน: https://m.yoursite.com/
เช่นนี้:

Google ไม่แนะนำให้ใช้กลยุทธ์นี้อย่างมาก
เมื่อมีใครสักคนเข้าชมเว็บไซต์ของคุณ เซิร์ฟเวอร์จะตรวจสอบว่าเยี่ยมชมเว็บไซต์จากอุปกรณ์ใดและจะนำพวกเขาไปยังเวอร์ชันมือถือหรือเดสก์ท็อปของเว็บไซต์คุณ
ปัญหาของวิธีการนี้คืออาจต้องใช้ความพยายามมากในการจัดการ
และเนื่องจากมีสองเวอร์ชันของแต่ละหน้า คุณจะต้องเพิ่มแท็ก rel=”canonical” หรือ rel=”alternate” ลงในโค้ด HTML ของพวกเขา ซึ่งจะบอกให้ Google ทราบว่าเวอร์ชันหลักของแต่ละหน้านั้นคืออะไร
- สำหรับหน้าโมบาย On mobile pages : ตั้งค่าแท็ก rel=”canonical” ชี้ไปยังเวอร์ชันเดสก์ท็อป
- สำหรับหน้าเดสก์ท็อป On desktop pages : ตั้งค่าแท็ก rel=”alternate” ชี้ไปยังเวอร์ชันมือถือ
หากคุณไม่ตั้งค่าแท็กเหล่านี้อย่างถูกต้อง Google อาจลงทะเบียนหน้าเดสก์ท็อปและมือถือว่าเป็นเนื้อหาซ้ำ ซึ่งอาจทำให้เกิดความสับสนกับ Google เมื่อพยายามจัดอันดับหน้าเว็บที่ถูกต้อง
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับกระบวนการนี้ได้ในคู่มือของ Google เกี่ยวกับ URL แยก
สั้นๆ ก็คือ:
หากคุณไม่ตั้งค่า URL แยกอย่างถูกต้อง คุณอาจต้องใช้เวลามากในการแก้ไขปัญหา SEO ทางเทคนิคที่คุณสามารถหลีกเลี่ยงได้ตั้งแต่แรก และอันดับของคุณใน Google อาจได้รับผลกระทบ
วิธีตรวจสอบว่าเว็บไซต์ของคุณได้รับการปรับแต่งสำหรับมือถือหรือไม่
เมื่อคุณตั้งค่าเวอร์ชันมือถือของเว็บไซต์เสร็จแล้ว คุณสามารถตรวจสอบว่าใช้งานง่ายแค่ไหนด้วยเครื่องมือหลากหลาย
เริ่มต้นด้วย Google Search Console (GSC)
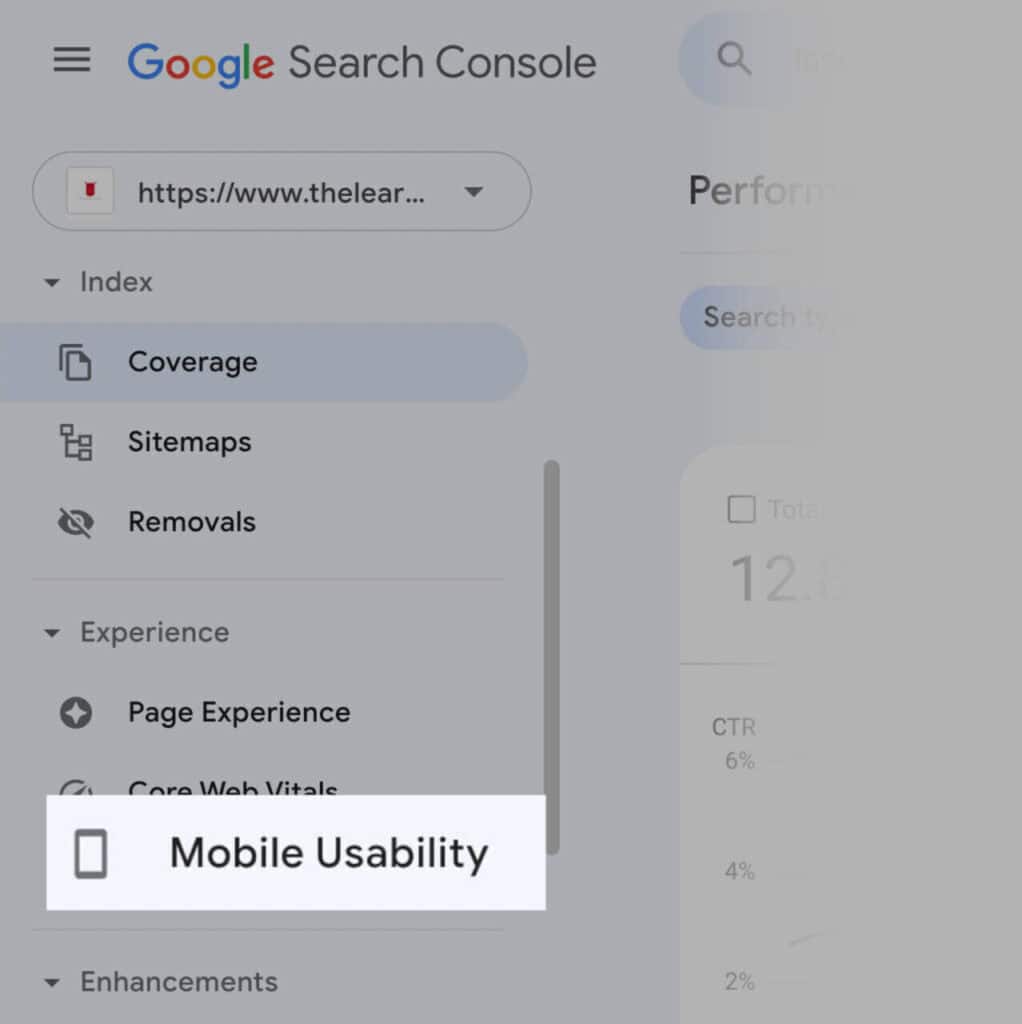
Google Search Console
เมื่อคุณเข้าสู่ระบบบัญชี GSC ของคุณแล้ว ให้คลิกที่ “Mobile Usability” ในแถบด้านข้าง

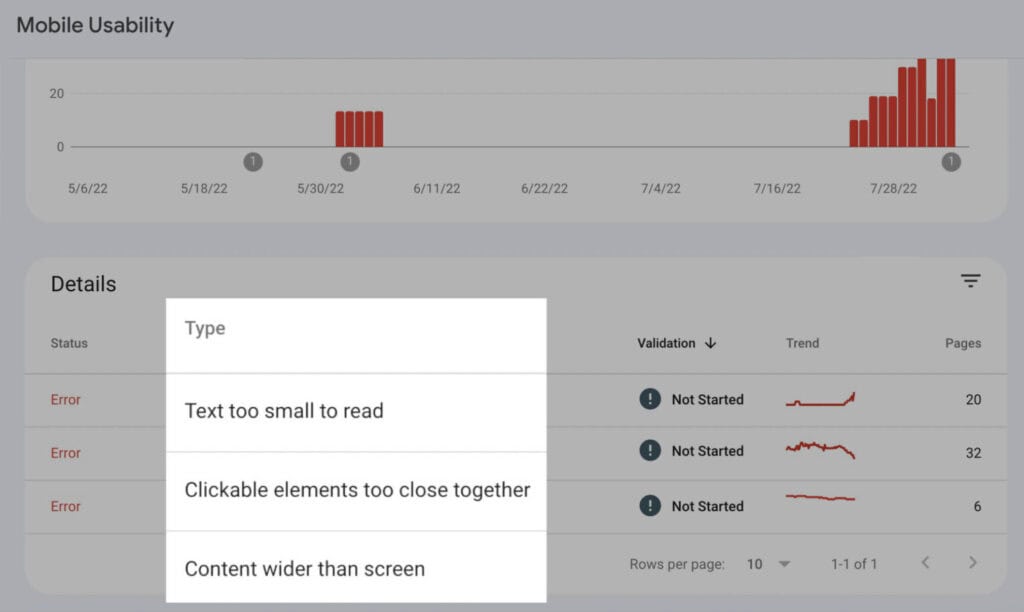
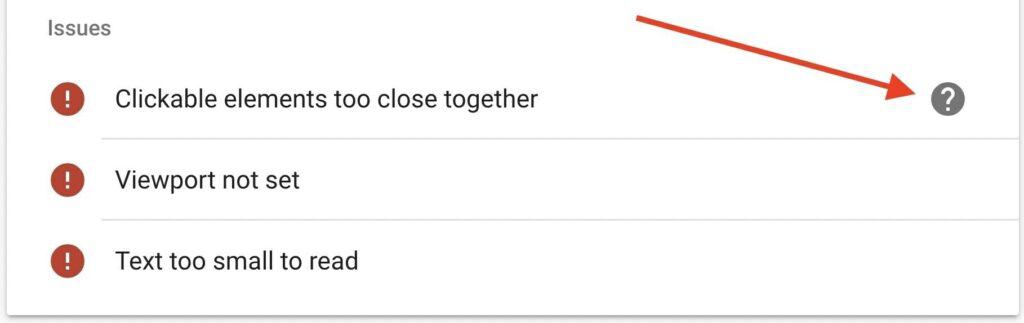
เครื่องมือนี้จะแจ้งให้คุณทราบหากมีปัญหาที่เกี่ยวข้องกับมือถือ เช่น ข้อความในหน้าเล็กเกินไปหรือหากองค์ประกอบที่สามารถคลิกได้อยู่ใกล้กันเกินไป

ใช้ข้อมูลเชิงลึกเหล่านี้เพื่อทำการเปลี่ยนแปลงหน้าหากจำเป็น
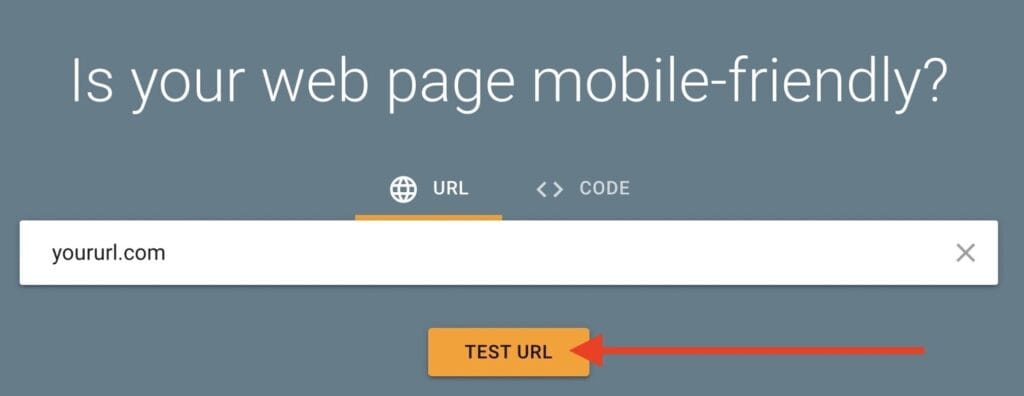
เครื่องมือทดสอบความเหมาะสมกับมือถือ (Mobile-Friendly Test Tool)
อีกหนึ่งตัวเลือกคือเครื่องมือทดสอบความเหมาะสมกับมือถือของ Google Mobile-Friendly Test tool เครื่องมือนี้ให้คุณตรวจสอบความเหมาะสมกับมือถือของหน้าเว็บแต่ละหน้า โดยไม่จำเป็นต้องเข้าสู่ระบบ เพียงแค่คุณวาง URL ของคุณลงในเครื่องมือเท่านั้น

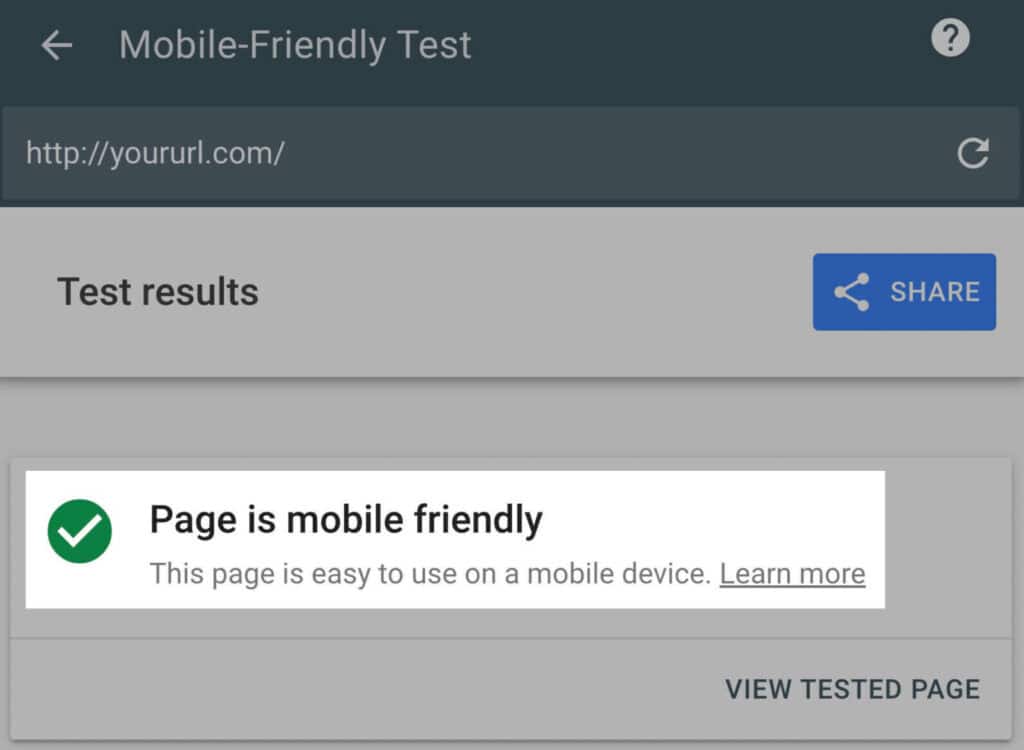
จากนั้นจะบอกคุณว่า URL ที่คุณป้อนนั้นเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่

และถ้าไม่เหมาะสม มันจะแจ้งให้คุณทราบว่ามีจุดไหนที่ควรปรับปรุงบ้าง

ถ้าคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับปัญหา ให้เลื่อนเมาส์ไปที่มันแล้วคลิกที่เครื่องหมายคำถามที่ปรากฏขึ้น
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับข้อผิดพลาดด้านการใช้งานบนมือถือทั้งหกประเภทในคู่มือการใช้งานบนมือถือของ Google ได้
เครื่องมือ Site Audit ของ Semrush
Semrush มีเครื่องมือ Site Audit ที่ช่วยตรวจสอบเว็บไซต์ของคุณในทางเทคนิคกว่า 140 ข้อ
รวมถึงประเด็นที่เกี่ยวข้องกับ SEO ของเว็บไซต์บนมือถือ
หลังจากตั้งค่าเสร็จแล้ว คุณสามารถไปที่รายงาน “ปัญหา” เพื่อดูรายการข้อผิดพลาด คำเตือน และข้อสังเกตทั้งหมด
คลิก “ทำไมและจะแก้ไขได้อย่างไร” เพื่อรับคำแนะนำเกี่ยวกับปัญหาที่เกิดขึ้น หรือคลิกลิงก์สีน้ำเงินเพื่อดูหน้าที่ได้รับผลกระทบ

หลายปัญหาเหล่านี้ส่งผลต่อ SEO ในทุกประเภทของอุปกรณ์
แต่คุณสามารถค้นหาคำว่า “mobile” เพื่อโฟกัสที่ปัญหาเฉพาะทางมือถือ
เช่น เรื่อง AMP (Accelerated Mobile Pages) หรือ แท็ก meta viewport

หลังจากปรับปรุง SEO ของเว็บไซต์มือถือของคุณแล้ว อย่าลืมรันการตรวจสอบอีกครั้ง
เพื่อให้แน่ใจว่าปัญหาต่าง ๆ ได้รับการแก้ไขครบถ้วนแล้ว

เครื่องมือวิเคราะห์ความเร็วของเว็บไซต์ (PageSpeed Insights)
Google ใช้ประสบการณ์การใช้งานหน้าเว็บเป็นปัจจัยในการจัดอันดับ
และประสบการณ์นี้รวมถึงความเร็วในการโหลดหน้าเว็บด้วย
Google แนะนำว่าเว็บไซต์บนมือถือควรโหลดภายในเวลาไม่เกิน 1 วินาที
โชคดีที่พวกเขามีเครื่องมือที่ช่วยตรวจสอบปัญหาความเร็ว: PageSpeed Insights
PageSpeed Insights จะประเมิน ตัวชี้วัดหลักของประสบการณ์เว็บ ของคุณ
ซึ่งเป็นกลุ่มปัจจัยที่ส่งผลต่อประสบการณ์การใช้งานหน้าเว็บ
ตัวชี้วัดหลักของประสบการณ์เว็บ ประกอบด้วย:
- Largest Contentful Paint (LCP). ระยะเวลาที่ใช้ในการโหลดเนื้อหาหลัก
- First Input Delay (FID). ระยะเวลาที่เว็บไซต์ตอบสนองต่อการโต้ตอบครั้งแรกจากผู้ใช้งาน (เช่น การคลิก)
- Cumulative Layout Shift (CLS). ความเคลื่อนย้ายหรือการ “เลื่อนลง” ของหน้าเว็บเมื่อมีการโหลดเนื้อหาเพิ่มเติม (เช่น แบนเนอร์ หรือรูปภาพ)
ในการใช้ PageSpeed Insights เพียงป้อน URL ของคุณลงในเครื่องมือเพื่อรับรายงานแบบเต็ม

รายงานของคุณจะดูประมาณนี้:

นอกจากนี้ยังมีรายงาน Diagnostics ที่แสดงข้อผิดพลาดที่มีอยู่และโค้ดที่อาจทำให้เวลาการโหลดหน้าเว็บของคุณช้าลง

รวมถึงรายงาน Opportunities ที่ให้คำแนะนำสำหรับการเพิ่มความเร็วในการโหลดหน้าเว็บ

เพิ่มความเร็วในการโหลดหน้าเว็บเพื่อปรับปรุงประสบการณ์ของผู้ใช้งาน
และแสดงให้ Google เห็นว่าคุณตอบสนองความต้องการของผู้ค้นหาได้อย่างรวดเร็ว
8 เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO บนมือถือ
ตอนนี้เราได้พูดถึงพื้นฐานกันไปแล้ว มาดูวิธีทำ SEO บนมือถือกันเถอะ
นี่คือ 8 เคล็ดลับที่สำคัญ และแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO บนมือถือ:
1. สร้างเนื้อหาที่เหมาะกับมือถือ
เราได้พูดคุยกันเกี่ยวกับการใช้เครื่องมืออย่าง Mobile-Friendly Test
และ PageSpeed Insights เพื่อตรวจสอบว่าเพจของคุณเหมาะสำหรับมือถือหรือไม่
แต่ตอนนี้ เราจะมาดูวิธีการสร้างเนื้อหาที่เหมาะกับมือถือในขั้นแรกกัน
ใช้ย่อหน้าสั้น ๆ
ต้องจำไว้ว่าย่อหน้าสั้น ๆ บนเดสก์ท็อปจะดูยาวกว่ามากเมื่อแสดงบนมือถือ เพื่อให้การอ่านง่าย ควรมีไอเดียไม่เกินหนึ่งข้อในแต่ละย่อหน้า
ไม่มีจำนวนประโยคที่แน่นอนสำหรับแต่ละย่อหน้า แต่การลดจำนวนประโยคในย่อหน้าจะทำให้การอ่านสะดวกขึ้น
นอกจากนี้ยังเป็นการดีที่จะแบ่งประโยคยาว ๆ ออกเป็นประโยคสั้น ๆ เพื่อให้ผู้ใช้งานมือถือสามารถสแกนข้อมูลได้ง่ายขึ้น
นี่คือตัวอย่างของย่อหน้าที่อ่านง่ายในมือถือ:

คุณสามารถแบ่งเนื้อหาเพิ่มเติมได้ด้วยการใช้รายการแบบแยกหัวข้อหรือลำดับ, ตาราง, รูปภาพ หรือวิดีโอ
นำเสนอให้ชัดเจนและกระชับ
ด้วยเหตุผลเดียวกัน ควรรักษาการนำเสนอให้อยู่ในขอบเขตที่สั้นกระชับ
ผู้ใช้งานจะเห็นเพียงไม่กี่ย่อหน้าเมื่อเข้ามาที่เว็บไซต์ของคุณ ดังนั้นเป้าหมายของคุณคือการดึงดูดความสนใจของพวกเขาในช่วงแรก ๆ ควรเข้าถึงจุดหลักอย่างรวดเร็ว และขยายความเมื่อไปถึงเนื้อหาหลัก
และถ้าเนื้อหามีการตั้งอยู่บนคำค้นที่เกี่ยวข้องกับคำถาม ควรตอบคำถามนั้นในประโยคแรก
ตัวอย่างเช่น หากมีคนค้นหาว่า “ในหนึ่งถ้วยมีออนซ์กี่ออนซ์” พวกเขาจะต้องพบคำตอบในประโยคแรกทันที
อย่ากลัวพื้นที่ว่าง
พื้นที่ว่างเป็นหนึ่งในส่วนที่มีค่าในด้านการออกแบบเว็บไซต์ การมีพื้นที่ว่าง (หรือพื้นที่ว่างเปล่า) ระหว่างบล็อกข้อความ รูปภาพ ขอบเขต และอื่น ๆ จะช่วยปรับปรุงความสามารถในการอ่านของเพจ
พื้นที่ว่างสามารถเพิ่มความเข้าใจได้ถึง 20%
ลองดูความแตกต่างระหว่างสองตัวอย่างนี้:

พื้นที่ว่างเพิ่มเติมระหว่างหัวข้อและบรรทัดทางขวามือทำให้การสแกนเนื้อหาง่ายขึ้นมาก
หลีกเลี่ยงการใช้ป๊อปอัปที่รบกวน
Google ได้ลงโทษ “ป๊อปอัปที่รบกวน” มาหลายปีแล้ว
โดยเฉพาะอย่างยิ่งได้ระบุถึงป๊อปอัปแบบแทรกที่ปิดกั้นเนื้อหาหลักของหน้าเว็บเมื่อหน้าโหลด
นี่คือตัวอย่างสิ่งที่ไม่ควรทำจาก Google:

ป๊อปอัปในตัวอย่างเหล่านี้ปิดกั้นเนื้อหาหลักทั้งหมด
การใช้ป๊อปอัปเพื่อขอให้ผู้ใช้งานยอมรับคุกกี้หรือยืนยันอายุผู้ใช้งานนั้นเป็นสิ่งที่ทำได้ คุณยังสามารถรวมโฆษณาแบบดั้งเดิมได้เช่นกัน—ขอเพียงแค่ใช้พื้นที่หน้าจอใน “ปริมาณที่สมเหตุสมผล”
เช่นนี้:

ดังนั้น หากคุณจะใช้ป๊อปอัป ให้ใช้มันอย่างมีจุดประสงค์ และแน่นอนว่าอย่าปิดบังเนื้อหาบนหน้าของคุณ ด้วยโฆษณา
2. ใช้ข้อมูลที่มีโครงสร้างบนเว็บไซต์ สำหรับมือถือของคุณ
ข้อมูลที่มีโครงสร้างช่วยจัดระเบียบเนื้อหาเพื่อให้ Google เข้าใจได้ง่ายขึ้น โดย Schema Markup คือรหัสที่แสดงถึงข้อมูลนี้ในลักษณะที่เครื่องมือค้นหาสามารถเข้าใจได้
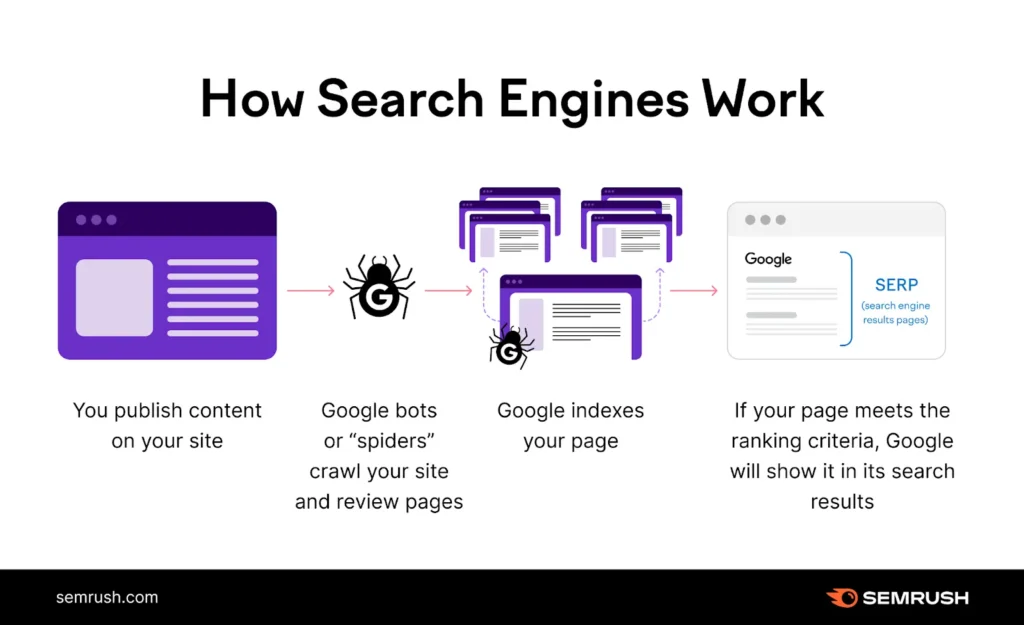
Schema Markup สามารถเพิ่มข้อมูลต่าง ๆ เช่น คะแนนของสูตรอาหารหรือรีวิวโดยตรงไปยังผลลัพธ์ในหน้า SERPs (Search Engine Results Pages) ทำให้ชิ้นส่วน SERP ธรรมดาของคุณกลายเป็น rich snippets (หรือผลลัพธ์ที่มีข้อมูลเพิ่มเติมแสดงอยู่)
ซึ่งทำให้หน้าเว็บของคุณโดดเด่นขึ้นใน SERPs มากยิ่งขึ้น
นี่คือรูปลักษณ์ของ Schema ที่เกี่ยวกับ “วิธีการ” ใน SERP และในรหัส:

แต่ต้องจำไว้ว่าการค้นหาบนมือถือจะแสดงในรูปแบบการ์ดในคอลัมน์เดียว ซึ่งดูเป็นเช่นนี้:

สมมติว่าคุณต้องการเพิ่มส่วนคำถามที่พบบ่อย (FAQ) ใต้คำอธิบายเมตาของคุณโดยใช้ Schema Markup รหัสจริงอาจมีลักษณะดังนี้:

และนี่คือวิธีการแสดงในผลการค้นหาบนเดสก์ท็อป:

และนี่คือรูปลักษณ์ในผลการค้นหาบนมือถือ:

คุณมีพื้นที่น้อยมากบนมือถือเพราะมีเพียงคอลัมน์เดียวในผลการค้นหา ดังนั้นผลลัพธ์ที่มีข้อมูลเพิ่มเติมจะยิ่งโดดเด่นมากขึ้น
ดังนั้น หากเป้าหมายของคุณคือการดึงดูดการเข้าชมจากมือถือให้มากขึ้น การใช้ข้อมูลที่มีโครงสร้างจะช่วยเพิ่มความแตกต่างและพื้นที่ใน SERP
เพื่อเรียนรู้วิธีการเพิ่มข้อมูลที่มีโครงสร้างในเว็บไซต์ของคุณ โปรดอ่านคู่มือเชิงลึกของเรา
3. เลือกใช้คำค้นหา ที่รองรับการค้นหาด้วยเสียง
รายการคำค้นหา ที่เหมาะสำหรับการค้นหาด้วยเสียง มีความสำคัญอย่างยิ่งต่อการทำ SEO สำหรับมือถือ
ในความเป็นจริง 65% ของผู้บริโภคที่มีอายุระหว่าง 25 ถึง 49 ปี ใช้อุปกรณ์ที่เปิดใช้งานด้วยเสียง บ่อยครั้ง
ดังนั้นจึงเป็นความคิดที่ดีที่จะปรับเนื้อหาของคุณ ให้เหมาะกับผู้คนที่ใช้การค้นหาด้วยเสียงบนโทรศัพท์ของพวกเขา หรือพูดง่าย ๆ คือการปรับให้เข้ากับการค้นหาในเชิงสนทนาหรือการค้นหาเชิงความหมาย
ผู้ที่ใช้ผู้ช่วยเสียง เพื่อค้นหามักจะพูดอย่างไม่เป็นทางการมากขึ้น เพื่อปรับให้เข้ากับสิ่งนี้ ควรหาคำหลักระยะยาวที่มีพื้นฐานจากคำถาม
ตัวอย่างเช่น ผู้ใช้อาจค้นหา “ซื้อ PlayStation 5” บนเดสก์ท็อป แต่เมื่อพูดออกมาพวกเขาอาจจะพูดอย่างไม่เป็นทางการและถามว่า “ฉันจะซื้อ PlayStation 5 ได้ที่ไหน?”
เพื่อค้นหาตัวอย่างเพิ่มเติมของคำหลักระยะยาว คุณสามารถไปที่ Keyword Magic Tool และค้นหาคำหลักเป้าหมายของคุณ
เราได้ค้นหาคำว่า “เส้นทางเดินป่าที่ดีที่สุด”

จากนั้น ให้กรองรายชื่อคำค้นหาของคุณ ด้วยคำว่า “คำถาม”

คุณจะได้ลิสต์คำถามยอดนิยม ที่คนมักจะค้นหา

4. เพิ่มประสิทธิภาพความเร็วของเว็บไซต์มือถือของผู้ใช้ที่ดีขึ้น
เครื่องมือของ Google หลายอย่างสามารถช่วยให้คุณเห็นว่าเว็บไซต์มือถือ ของคุณทำงานได้ดีแค่ไหน เช่น PageSpeed Insights และเครื่องมือ Mobile-Friendly Test
อย่างไรก็ตาม คุณยังสามารถรับข้อมูลรายละเอียดเกี่ยวกับ ประสิทธิภาพของหน้าเว็บได้โดยตรง ในเครื่องมือ Site Audit ของเรา
เริ่มต้นด้วยการตั้งค่าการตรวจสอบสำหรับเว็บไซต์ของคุณ

ตรวจสอบอีกครั้ง ให้แน่ใจ ว่าคุณตั้งค่า Mobile seo ตัวรวบรวมข้อมูลของคุณเป็น “SiteAuditBot-Mobile” จากนั้นคลิก เริ่มตรวจสอบเว็บไซต์ “Start Site Audit”

เมื่อการตรวจสอบของคุณเสร็จสิ้นแล้ว ให้ไปที่รายงาน “Core Web Vitals” ซึ่งจะอยู่ในส่วนของรายงานเชิงธีม Thematic Reports บนหน้าหลัก

แล้วคุณจะพบภาพรวมของคะแนน Core Web Vitals ของเว็บไซต์ รวมถึงรายชื่อข้อเสนอแนะในการปรับปรุงสำหรับแต่ละหน้าเว็บ

เราแนะนำให้คุณทำการปรับปรุงเหล่านี้ พร้อมกับการปรับปรุงทางเทคนิคอื่นๆ ที่จำเป็นสำหรับเว็บไซต์ของคุณ จากนั้น ให้รันการตรวจสอบเว็บไซต์ของคุณอีกครั้ง เพื่อตรวจสอบว่าทุกอย่างเรียบร้อยแล้ว
คลิกที่งานที่คุณต้องการเริ่ม เพื่อดูภาพรวมอย่างรวดเร็ว เกี่ยวกับสิ่งที่เกิดขึ้นและวิธีแก้ไข
นี่คือ 1 ตัวอย่าง

หากต้องการเรียนรู้เพิ่มเติม ลองอ่านคู่มือของเราเกี่ยวกับการวัด Core Web Vitals โดยใช้ Site Audit หรือ ถ้าอยาก ปรึกษาการทำ SEO ทักมาเรา SEOguru ได้ตลอด
5. ปรับแต่ง Title Tags และ Meta Descriptions สำหรับ mobile seo การค้นหาบนมือถือ
การปรับแต่ง ชื่อเรื่อง กับ คำอธิบาย Title Tags and Meta Descriptions ของเว็บไซต์ของคุณสามารถช่วยเพิ่มอัตราการคลิก (CTR) ของหน้าเว็บได้
เพื่อปรับแต่ง Title Tags ให้เหมาะสำหรับการค้นหาบนมือถือ ให้ความยาวของ Title Tag อยู่ระหว่าง 50 – 60 ตัวอักษร

Google จะย่อหรือเขียนใหม่ สำหรับชื่อเรื่องที่ยาวเกิน 70 ตัว อักษรถึง 99.9% โดยจะถูกเรียงชื่อเรื่องใหม่ หากไม่ต้องการให้ย่อ ก็เขียนยาวไม่เกินที่ได้บอกแล้ว
เคล็ดลับเพิ่มเติม สำหรับแท็กชื่อเรื่อง
- เน้นคำหลักหลักหนึ่ง
- หลีกเลี่ยงการใช้คำหลักซ้ำๆ
- ทำให้ชื่อเรื่องของแต่ละหน้าแตกต่างกัน
- นำข้อมูลสำคัญมาไว้ข้างหน้า
คำแนะนำที่ดีที่สุด คือให้คำอธิบาย meta description สั้นกว่า 120 ตัวอักษร
ถ้ายาวกว่านั้น คำอธิบายของคุณอาจยาวเกินไป สำหรับการใช้งานบนมือถือ และ Google อาจตัดทอนหรือเขียนใหม่
ดังนั้น ให้รักษาความยาวไว้ใต้ 120 ตัวอักษร เพื่อให้ผู้ใช้สามารถอ่านคำอธิบายทั้งหมดได้ไม่ว่าจะใช้คอมพิวเตอร์หรือมือถือ
เคล็ดลับเพิ่มเติม สำหรับคำอธิบาย meta description สำหรับมือถือ
- สรุปเนื้อหาของหน้าเว็บ ให้เข้าใจสั้นๆ ว่าหน้าเว็บนั้นเกี่ยวกับอะไร
- ใช้คำอธิบายที่ไม่ซ้ำกัน แต่ละหน้าควรมีคำอธิบายที่แตกต่างกัน เพื่อให้ตรงกับเนื้อหาของหน้านั้นๆ
- ใส่คำสำคัญหลัก คำที่คุณต้องการให้ผู้คนค้นหา ควรใส่ไว้ในคำอธิบาย
- เพิ่มคำกระตุ้นให้คลิก หรือ ข้อเสนอที่น่าสนใจ เช่น “คลิกเลยเพื่อ…“, “รับส่วนลดพิเศษ…” เพื่อกระตุ้นให้ผู้ใช้คลิกเข้ามาดูเว็บไซต์ของคุณ
6. ตรวจสอบอันดับ คีย์เวิร์ดของคุณบนมือถือ
ติดตามอันดับของ Keyword ที่คุณใช้บนมือถือได้ โดยการตั้งค่า แคมเปญ ติดตามอันดับ

เมื่อคุณตั้งค่า แคมเปญของคุณ อย่าลืมเลือก “มือถือ” ในหมวดหมู่ของอุปกรณ์

ใส่คำหลักที่คุณต้องการติดตาม แล้วคลิก “เพิ่มคำหลักเข้าไปในแคมเปญ“

เมื่อตั้งค่าเสร็จสิ้นแล้ว ให้ไปที่แท็บ “ภาพรวม”

เลื่อนลงมาเพื่อดูภาพรวมของอันดับ สำหรับคำค้นหาที่คุณเลือก

อยากรู้ว่าคนเข้าเว็บไซต์ของคุณมาจากมือถือหรือคอมพิวเตอร์มากกว่ากันใช่ไหม? ถ้าคุณใช้ Semrush บัญชีแบบ Business หรือ Guru คุณสามารถดูข้อมูลนี้ได้เลย โดยไปที่แท็บ อุปกรณ์และสถานที่ (Devices & Locations)

สิ่งที่คุณ ต้องทำคือ คลิกที่ เพิ่มเป้าหมายใหม่ (Add new target) แล้วใส่คำหลักเหมือนที่คุณใส่ไปก่อนหน้านี้ เพียงแค่คราวนี้เลือก เดสก์ท็อป แทน มือถือ เท่านั้นเอง

ตอนนี้ คุณสามารถเห็นความแตกต่าง ระหว่างประสิทธิภาพบน คอมพิวเตอร์และมือถือ สำหรับคำค้นที่คุณติดตามอยู่แล้ว

ต้องการติดตามคำค้นที่คุณติดตาม ด้วยความพยายามน้อยที่สุด? คลิกที่ ไอคอนรูปกระดิ่ง ที่มุมขวาบนของหน้าจอ เพื่อสมัครรับอีเมลรายสัปดาห์จากแคมเปญการติดตามตำแหน่งของคุณ

7. ตรวจสอบประสิทธิภาพการทำ SEO สำหรับมือถือของคู่แข่ง
เพื่อดูภาพรวม ของประสิทธิภาพการทำ mobile seo สำหรับมือถือของคู่แข่งของคุณ ให้ไปที่เครื่องมือวิเคราะห์คู่แข่ง เช่น Organic Research ของ Semrush
ที่นี่ คุณสามารถค้นหาคำหลักที่ดีที่สุด ของคู่แข่งของคุณ ค้นพบคู่แข่งใหม่ และสังเกตการเปลี่ยนแปลงตำแหน่งของโดเมนต่างๆ
เริ่มต้น ด้วยการป้อนโดเมน ที่คุณต้องการตรวจสอบ

หน้าสรุปหลักจะแสดงผลแบบนี้ (โปรดตั้งค่าอุปกรณ์เป็น “มือถือ” เพื่อดูข้อมูลที่ถูกต้อง)

เลื่อนลงเพื่อดูคำหลักสำคัญ และการเปลี่ยนแปลง อันดับของคู่แข่งของคุณ และคลิกเข้าไปในรายงานที่เกี่ยวข้องเพื่อดูรายละเอียดเพิ่มเติม

หากต้องการหาคู่แข่งที่เกี่ยวข้อง ให้คลิกที่แท็บ คู่แข่ง ด้านบนของหน้าจอ

คุณจะเห็นแผนที่แสดงตำแหน่งทางการแข่งขัน ที่จะเน้นย้ำถึงคู่แข่งที่สำคัญที่สุด นอกจากนี้ ยังมีกราฟที่แสดงให้เห็นถึง คำค้นหาที่ใช้ร่วมกัน ระดับการแข่งขัน และข้อมูลอื่นๆ ของเว็บไซต์คู่แข่งทั้งหมด อีกด้วย


อีกวิธีหนึ่ง ที่คุณจะค้นหาโอกาสใหม่ๆ ได้คือ การใช้เครื่องมือ Keyword Gap
เข้าไปที่เครื่องมือนี้ แล้วใส่ชื่อโดเมนของคุณลงไป พร้อมกับชื่อโดเมนของคู่แข่งสูงสุด 4 ราย หลังจากนั้นกด “เปรียบเทียบ“

คุณจะได้รับรายงานที่มี รายการคำหลักสั้นๆ ที่คู่แข่งของคุณติดอันดับ (แต่คุณไม่ติดอันดับ)

ด้านล่างนั้น คุณจะเห็นตารางที่มีคำหลักเพิ่มเติม ตารางนี้ มีข้อมูลเกี่ยวกับการจัดอันดับของคุณและคู่แข่งของคุณ สำหรับแต่ละคำหลัก

วิเคราะห์คู่แข่งของคุณเพื่อค้นหาคำ สำคัญที่คุณอาจพลาดไป
8. เปรียบเทียบประสิทธิภาพ SEO ระหว่าง เดสก์ท็อปกับมือถือ
คุณสามารถใช้ Google Analytics เพื่อเปรียบเทียบประสิทธิภาพของหน้าเว็บของคุณ บนเดสก์ท็อปกับมือถือ
เริ่มต้นด้วยการเข้าสู่บัญชี Google Analytics ของคุณ จากนั้นไปที่ “พฤติกรรม” Behavior > “เนื้อหาเว็บไซต์” Site Content> “หน้า Landing Page” Landing Pages บนแถบนำทางด้านซ้าย

ที่นี่ คุณจะเห็นรายชื่อหน้าเว็บไซต์ของคุณทั้งหมด โดยหน้าที่ทำผลงานได้ดีที่สุด จะถูกแสดงก่อน

หากต้องการดูข้อมูลเพิ่มเติม เกี่ยวกับแต่ละหน้า ทั้งในส่วนของมือถือและคอมพิวเตอร์ ให้คลิกที่ “เพิ่มส่วน” ที่ด้านบนของหน้าจอ

เลือกกลุ่มเป้าหมายที่เป็น ผู้ใช้งานมือถือ และ ผู้ใช้งานแท็บเล็ตและคอมพิวเตอร์ จากนั้นกด นำไปใช้

ตอนนี้ คุณจะเห็นการเปรียบเทียบ จำนวนผู้เข้าชมเว็บไซต์ของคุณจากมือถือ แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป สำหรับแต่ละหน้าได้

นอกจากนี้ คุณยังสามารถปรับช่วงวัน ที่เพื่อดูผลลัพธ์ที่เจาะจงมากขึ้น ได้อีกด้วย

ตรวจสอบว่ามีหน้าใดบ้าง ที่ได้รับการเข้าชมจากคอมพิวเตอร์มากกว่าโทรศัพท์มือถือ
ปัจจุบัน ผู้คนส่วนใหญ่ใช้โทรศัพท์มือถือ ในการค้นหาข้อมูล ดังนั้น หากมีการเข้าชมจากคอมพิวเตอร์จำนวนมาก อาจเป็นสัญญาณว่ามีปัญหาเกี่ยวกับการใช้งานหน้าเว็บนั้นบนโทรศัพท์มือถือ
ยกระดับ SEO มือถือของคุณด้วย Semrush
ปัจจุบัน ผู้คนหันมาใช้มือถือมากขึ้นกว่าคอมพิวเตอร์ ดังนั้น จึงสำคัญมากที่จะตรวจสอบว่าเว็บไซต์ของคุณใช้งานได้ดีบนมือถือหรือไม่
เมื่อคุณรู้วิธีทำ Mobile SEO มือถือแล้ว ก็ถึงเวลาประยุกต์ใช้แนวทางปฏิบัติที่ดีที่สุดของ SEO มือถือกับเว็บไซต์ของคุณ
เพื่อทดลองใช้เครื่องมือ Semrush ที่เราใช้ด้านบน ลงทะเบียนทดลองใช้ฟรีได้วันนี้

- เรียบเรียงแปลมาจาก : semrush
- เรียบเรียงโดย : SEOGURU เว็บรับทำ SEO มาแรง ด้วยทีมงานมืออาชีพ ประสบการณ์มากกว่า 10 ปี
- หากสนใจอยากจะสอบถาม : ปรึกษาข้อมูลการทำ SEO ได้ทางไลน์ ทักมาได้เลย