นี่คือคู่มือฉบับสมบูรณ์เกี่ยวกับ คู่มือเทคนิค SEO
ในคู่มือใหม่นี้ SEOGURU จะพาคุณเรียนรู้เกี่ยวกับ:
- การครอลและการจัดทำดัชนี
- แผนผังเว็บไซต์ XML
- เนื้อหาที่ซ้ำซ้อน
- ข้อมูลที่มีโครงสร้าง
- แท็ก Hreflang
- และอื่น ๆ อีกมากมาย
ดังนั้น หากคุณต้องการให้เทคนิค SEO Strategy ของคุณทันสมัย คู่มือนี้จะมีคุณค่าอย่างมากสำหรับคุณ

หัวข้อสารบัญ คู่มือเทคนิค SEO

1.พื้นฐานของเทคนิค SEO

2.โครงสร้างเว็บไซต์และการนำทาง

3.การรวบรวมข้อมูล การจัดทำดัชนี

4.เนื้อหาที่ซ้ำกัน

5.ความเร็วของหน้าเว็บ

6.เคล็ดลับเพิ่มเติมสำหรับ SEO

7.กรณีศึกษาเกี่ยวกับเทคนิค SEO
บทที่ 1 พื้นฐานของ คู่มือเทคนิค SEO
มาเริ่มต้นกันด้วยบทที่ว่าด้วยพื้นฐานกันก่อน
โดยเฉพาะอย่างยิ่งในบทนี้ ฉันจะอธิบายว่าทำไมเทคนิค SEO ยังคงมีความสำคัญอย่างมากในปี 2025
ฉันจะแสดงให้คุณเห็นด้วยว่าอะไรบ้างที่ถือเป็น “เทคนิค SEO” และอะไรที่ไม่ถือว่าเป็น
มาเริ่มกันเลย

เทคนิค SEO คืออะไร
เทคนิค SEO คือกระบวนการที่ทำให้แน่ใจว่าเว็บไซต์ตรงตามข้อกำหนดทางเทคนิคของเครื่องมือค้นหาสมัยใหม่ โดยมีเป้าหมายเพื่อปรับปรุงการจัดอันดับในผลการค้นหาโดยธรรมชาติ ส่วนสำคัญของเทคนิค SEO ประกอบด้วยการจัดทำแผนผังเว็บไซต์, การจัดทำดัชนี, การเรนเดอร์, และโครงสร้างเว็บไซต์
ทำไม คู่มือเทคนิค SEOถึงสำคัญ ?
คุณอาจมีเว็บไซต์ที่ดีที่สุดพร้อมเนื้อหาที่ยอดเยี่ยม แต่ถ้าเทคนิค SEO ของคุณมีปัญหา?
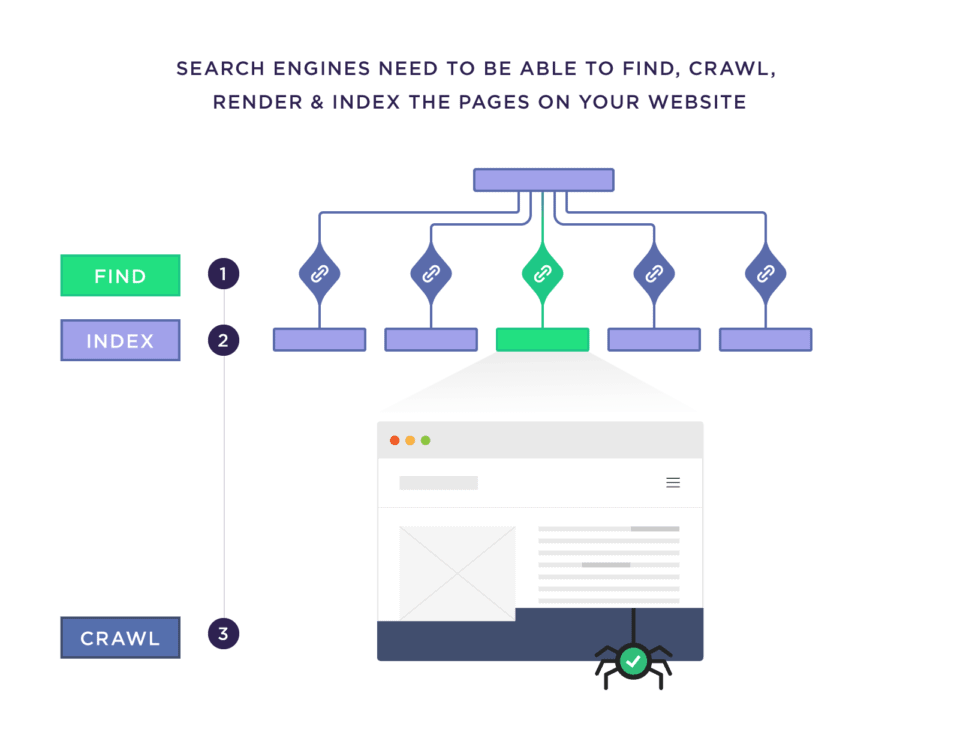
คุณก็จะไม่สามารถจัดอันดับได้ ในระดับพื้นฐานที่สุด Google และเครื่องมือค้นหาอื่น ๆ จำเป็นต้องสามารถค้นหา, ดึงข้อมูล, เรนเดอร์ และจัดทำดัชนีหน้าเว็บของคุณได้

แต่เพียงแค่การเริ่มต้นเท่านั้น แม้ว่า Google จะทำการจัดทำดัชนีเนื้อหาทั้งหมดของเว็บไซต์ของคุณ แต่ก็ไม่ได้หมายความว่างานของคุณเสร็จสมบูรณ์
เพราะเพื่อให้เว็บไซต์ของคุณได้รับการปรับแต่งอย่างสมบูรณ์สำหรับ SEO ทางเทคนิค หน้าเว็บของคุณจำเป็นต้องมีความปลอดภัย, รองรับการใช้งานบนมือถือ, ปราศจากเนื้อหาซ้ำ (Duplicate Content), โหลดเร็ว… และอีกหลายอย่างที่เกี่ยวข้องกับการปรับแต่งทาง คู่มือเทคนิค SEO
นั่นไม่ได้หมายความว่า SEO ทางเทคนิคของคุณต้องสมบูรณ์แบบเพื่อให้จัดอันดับได้ มันไม่จำเป็น แต่ยิ่งคุณทำให้ Google เข้าถึงเนื้อหาของคุณได้ง่ายขึ้นเท่าไหร่ โอกาสในการจัดอันดับของคุณก็จะยิ่งดีขึ้น
คุณสามารถปรับปรุง SEO ทางเทคนิคของคุณได้อย่างไร ?
อย่างที่ฉันได้กล่าวไปแล้วว่า “SEO ทางเทคนิค” ไม่ได้มีเพียงการเก็บข้อมูลและการจัดทำดัชนี
เพื่อปรับปรุงการทำ SEO ทางเทคนิคของเว็บไซต์ของคุณ คุณต้องพิจารณาปัจจัยต่างๆ ดังนี้:
- JavaScript
- แผนผังเว็บไซต์ XML (XML sitemaps)
- โครงสร้างเว็บไซต์
- โครงสร้าง URL
- ข้อมูลที่มีโครงสร้าง
- เนื้อหาที่บางเบา
- เนื้อหาซ้ำ
- Hreflang
- แท็ก Canonical
- หน้า 404
- การเปลี่ยนเส้นทาง 301
คู่มือเทคนิค SEO และอาจมีอีกหลายสิ่งที่ฉันอาจลืมไป โชคดีที่ฉันจะครอบคลุมทุกสิ่งเหล่านี้ และอื่นๆ ในคู่มือนี้ต่อไป
บทที่ 2 โครงสร้างเว็บไซต์และการนำทาง
ในความเห็นของฉัน หากโครงสร้างของเว็บไซต์ของคุณเป็น “ขั้นตอนที่ #1” ของการทำ SEO
ประการแรก ปัญหาการเก็บข้อมูลและการจัดทำดัชนีหลายอย่างเกิดจากการออกแบบโครงสร้างเว็บไซต์ที่ไม่ดี ดังนั้น หากคุณทำขั้นตอนนี้ให้ถูกต้อง คุณจะไม่ต้องกังวลมากเกี่ยวกับการที่ Google จะจัดทำดัชนีทุกหน้าในเว็บไซต์ของคุณ
ประการที่สอง โครงสร้างเว็บไซต์ของคุณมีอิทธิพลต่อทุกสิ่งที่คุณทำเพื่อปรับปรุงเว็บไซต์ของคุณ… ตั้งแต่ URL ไปจนถึงแผนผังเว็บไซต์และการใช้ robots.txt เพื่อบล็อกเครื่องมือค้นหาจากบางหน้า
สิ่งที่สำคัญก็คือ: โครงสร้างที่แข็งแกร่งทำให้การทำงานอื่นๆ ในการทำ SEO ทางเทคนิคง่ายขึ้นมาก
ดังนั้นเรามาดูขั้นตอนต่างๆ กันเลย

ใช้โครงสร้างเว็บไซต์ที่เรียบง่ายและเป็นระเบียบ
โครงสร้างเว็บไซต์ของคุณหมายถึงการจัดระเบียบของทุกหน้าในเว็บไซต์ของคุณ
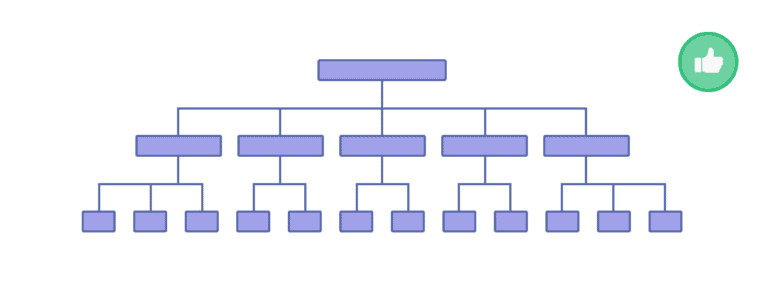
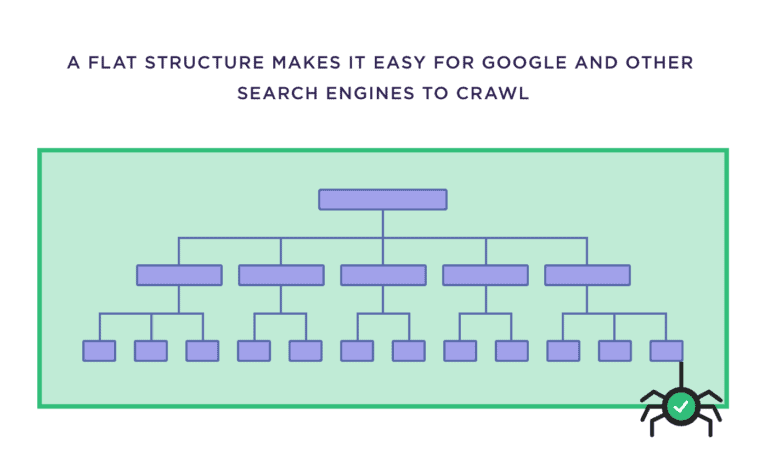
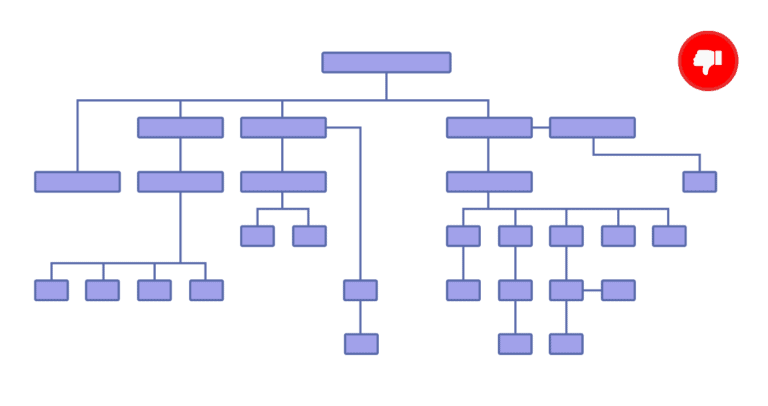
โดยทั่วไปแล้ว คุณต้องการโครงสร้างที่ “เรียบง่าย” กล่าวคือ: หน้าต่างๆ ของเว็บไซต์ควรจะอยู่ห่างจากกันเพียงไม่กี่ลิงก์

คู่มือเทคนิค SEO ทำไมถึงสำคัญ?
โครงสร้างแบบเรียบง่ายทำให้ Google และเครื่องมือค้นหาอื่นๆ สามารถครอบคลุมการค้นหาได้ทั้งหมด 100% ของหน้าเว็บในเว็บไซต์ของคุณ

สิ่งนี้อาจไม่เป็นปัญหาสำหรับบล็อกหรือเว็บไซต์ร้านพิซซ่าท้องถิ่น ร้านค้าทั่วไป แต่สำหรับเว็บไซต์อีคอมเมิร์ซที่มีหน้าผลิตภัณฑ์ 250,000 หน้า? โครงสร้างแบบเรียบง่ายถือว่ามีความสำคัญมาก
คุณยังต้องการให้โครงสร้างของคุณมีระเบียบอย่างมาก
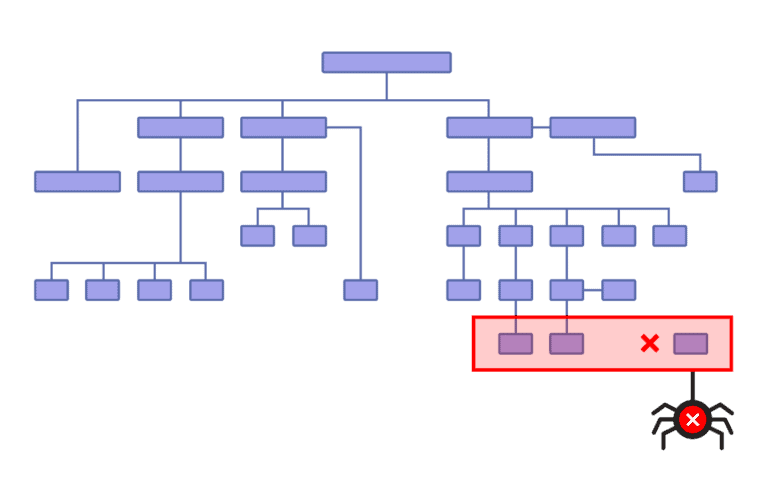
พูดอีกอย่างคือ คุณไม่ควรมีโครงสร้างเว็บไซต์แบบนี้

โครงสร้างที่ยุ่งเหยิงเช่นนี้มักจะสร้าง “หน้าเด็กกำพร้า” (หน้าเว็บที่ไม่มีลิงก์ภายในใด ๆ ชี้ไปยังมัน)

มันยังทำให้ยากต่อการระบุและแก้ไขปัญหาการจัดทำดัชนี
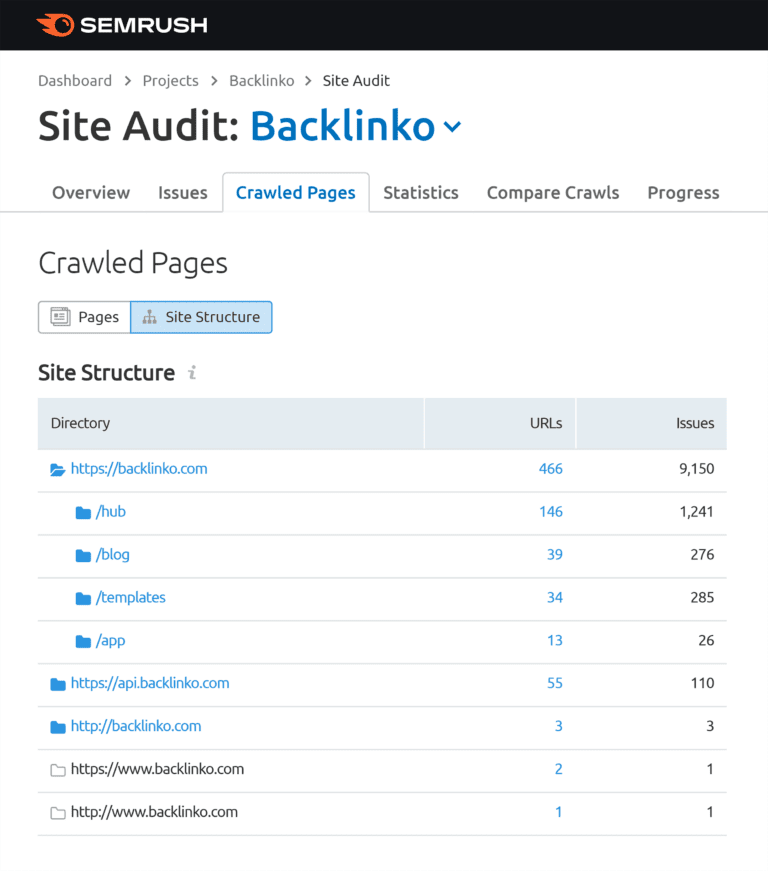
คุณสามารถใช้ฟีเจอร์ “Site Audit” ของ Semrush เพื่อให้มุมมองรวมเกี่ยวกับโครงสร้างเว็บไซต์ของคุณ

นี่มีประโยชน์ แต่ไม่ค่อยมีความเป็นภาพ
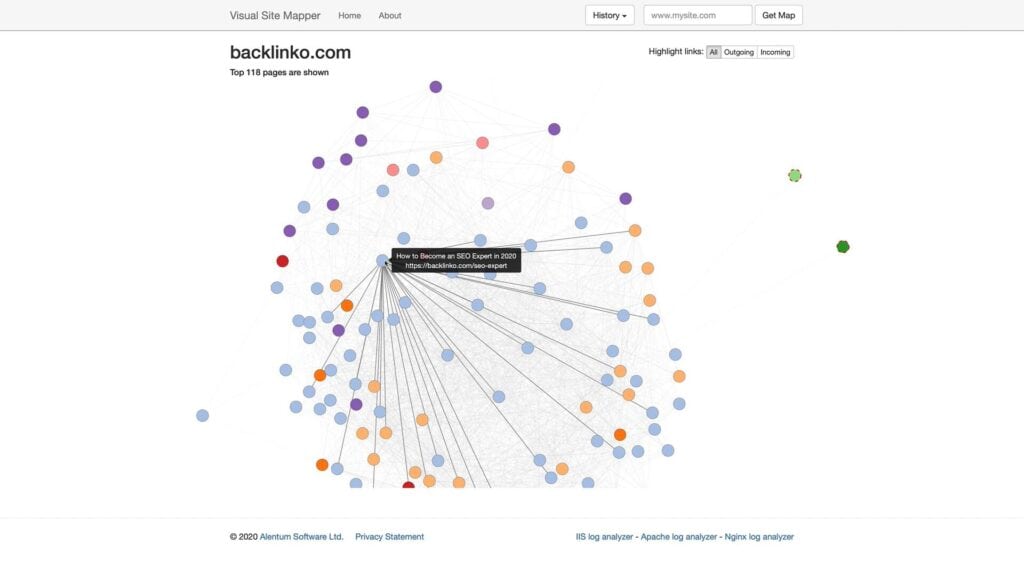
เพื่อดูภาพรวมที่ชัดเจนขึ้นเกี่ยวกับวิธีการเชื่อมโยงของหน้าต่างๆ ของคุณ ลองใช้ Visual Site Mapper
มันเป็นเครื่องมือฟรีที่ให้คุณดูโครงสร้างของเว็บไซต์ของคุณแบบอินเทอร์แอคทีฟ

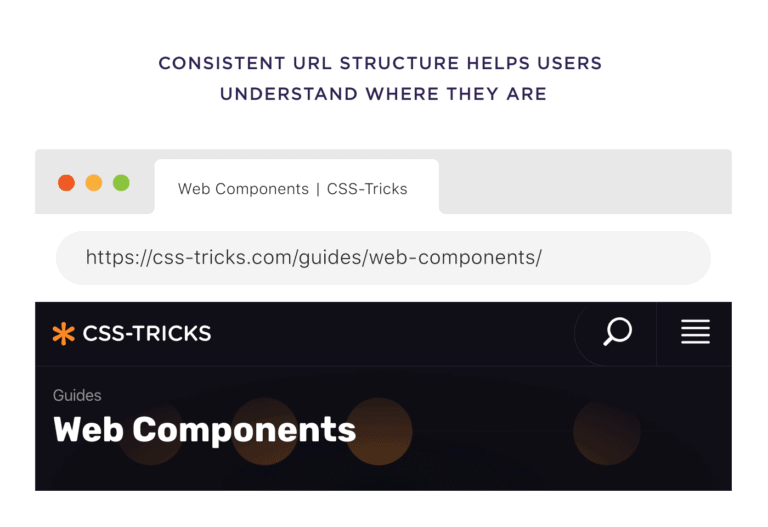
โครงสร้าง URL ที่สอดคล้องกัน
ไม่จำเป็นต้องคิดมากเกี่ยวกับโครงสร้าง URL ของคุณ โดยเฉพาะถ้าคุณดูแลเว็บไซต์ขนาดเล็ก เช่น บล็อก
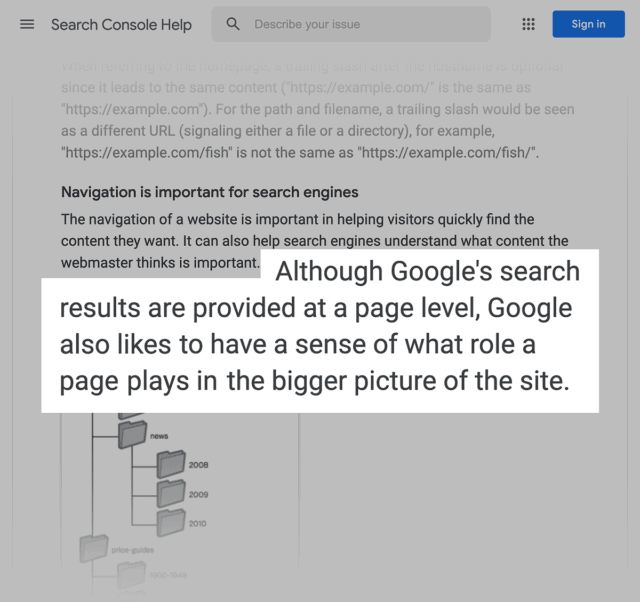
อย่างไรก็ตาม: คุณต้องการให้ URL ของคุณมีโครงสร้างที่สอดคล้องและมีลำดับที่สมเหตุสมผล ซึ่งจะช่วยให้ผู้ใช้เข้าใจ “ตำแหน่ง” ของพวกเขาบนเว็บไซต์ของคุณ

และการจัดหมวดหมู่หน้าต่าง ๆ ของคุณจะช่วยให้ Google มีข้อมูลเพิ่มเติมเกี่ยวกับแต่ละหน้าในหมวดหมู่เหล่านั้น

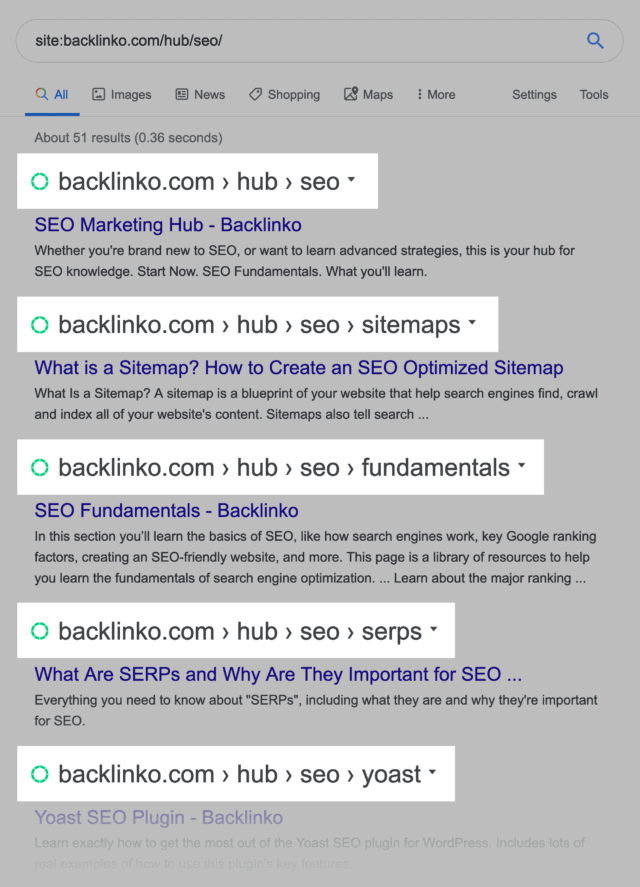
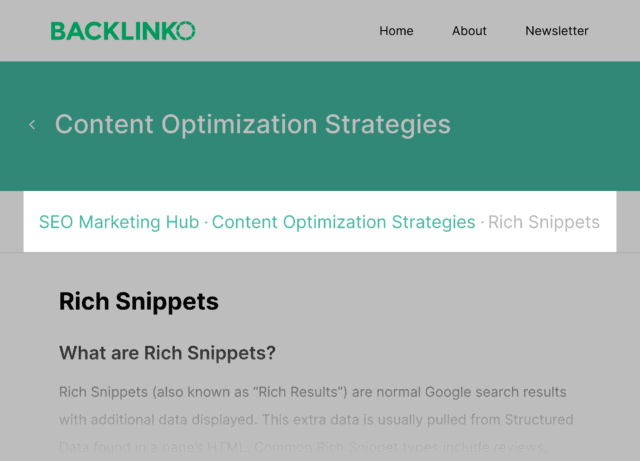
ตัวอย่างเช่น หน้าต่าง ๆ ใน “SEO Marketing Hub” ของเราทั้งหมดจะมีซับโฟลเดอร์ “/hub/seo” เพื่อช่วยให้ Google รู้ว่าหน้าเหล่านี้ทั้งหมดอยู่ภายใต้หมวดหมู่ “SEO Marketing Hub”

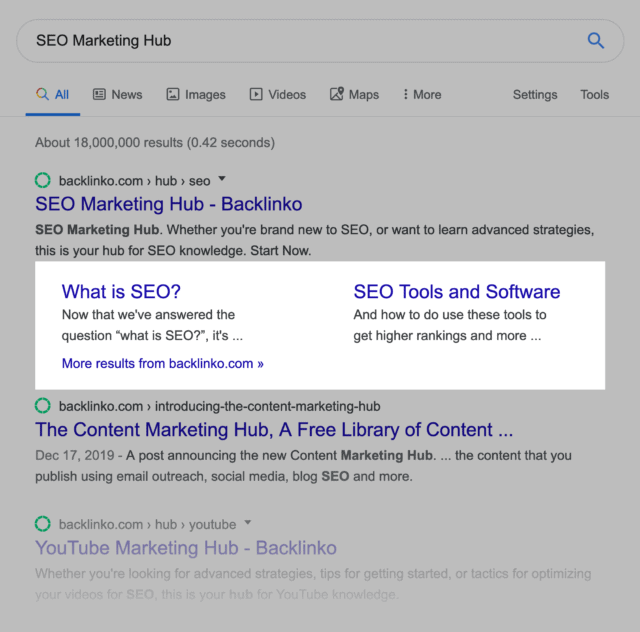
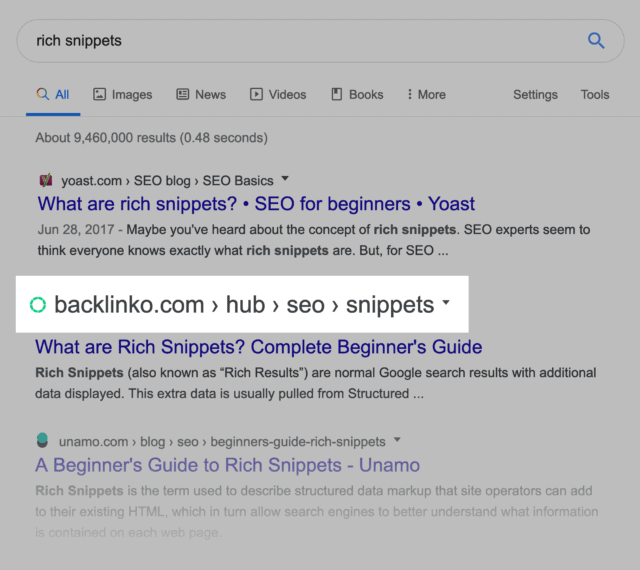
ซึ่งดูเหมือนว่าจะได้ผลดี ถ้าคุณค้นหาคำว่า “SEO Marketing Hub” บน Google คุณจะสังเกตเห็นว่า Google เพิ่มลิงก์ภายในเว็บไซต์ sitelinks ลงในผลการค้นหา

ตามที่คุณคาดไว้ หน้าทั้งหมดที่เชื่อมโยงจากลิงก์ภายในเหล่านี้จะอยู่ภายในฮับ (hub) นั้น
การนำทางแบบเส้นทางย้อนกลับ
คู่มือเทคนิค SEO ไม่เป็นความลับว่าการนำทางแบบ Breadcrumbs เป็นมิตรกับ SEO
เนื่องจาก Breadcrumbs จะเพิ่มลิงก์ภายในอัตโนมัติไปยังหน้าเพจหมวดหมู่และหน้าใต้หมวดหมู่บนเว็บไซต์ของคุณ

ซึ่งช่วยเสริมสร้างโครงสร้างของเว็บไซต์ของคุณให้แน่นหนาขึ้น
นอกจากนี้ Google ยังได้เปลี่ยน URL เป็นการนำทางแบบ Breadcrumbs ในผลลัพธ์การค้นหา SERPs อีกด้วย

ดังนั้นเมื่อมันเหมาะสม ฉันขอแนะนำให้ใช้การนำทางแบบ Breadcrumbs
บทที่ 3 การรวบรวมข้อมูล การจัดทำดัชนี
บทนี้จะเน้นที่การทำให้การค้นหาและการจัดทำดัชนีของเว็บไซต์ของคุณเป็นเรื่องง่ายที่สุดสำหรับเครื่องมือค้นหา
ในบทนี้ ฉันจะสอนวิธีค้นหาและแก้ไขข้อผิดพลาดในการดึงข้อมูล crawl errors และวิธีส่งเว็บสไปเดอร์ของเครื่องมือค้นหาไปยังหน้าลึก ๆ ของเว็บไซต์ของคุณ

ค้นหาและตรวจสอบปัญหาการจัดทำดัชนี
ขั้นตอนแรกคือการค้นหาหน้าเว็บใดๆ บนเว็บไซต์ของคุณที่บอทของเครื่องมือค้นหามีปัญหาในการทำการเก็บข้อมูล crawling มีวิธี 3 วิธีในการทำเช่นนั้น
รายงานสถานะการรวบรวมข้อมูล crawling ของเว็บไซต์
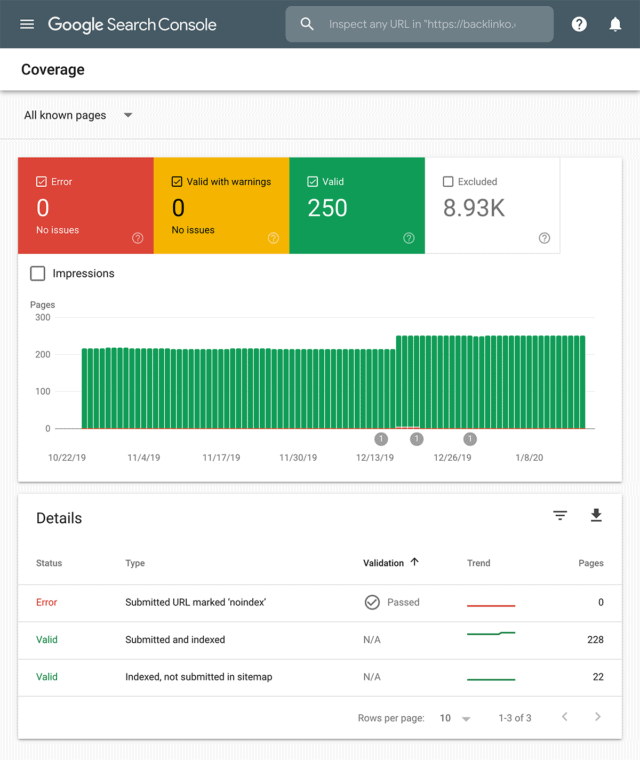
ขั้นตอนแรกของคุณควรเป็นการตรวจสอบ “Coverage Report” ใน Google Search Console รายงานนี้จะแสดงให้คุณทราบว่า Google ไม่สามารถทำการดัชนีหรือเรนเดอร์หน้าเว็บที่คุณต้องการให้ถูกดัชนีได้อย่างครบถ้วนหรือไม่

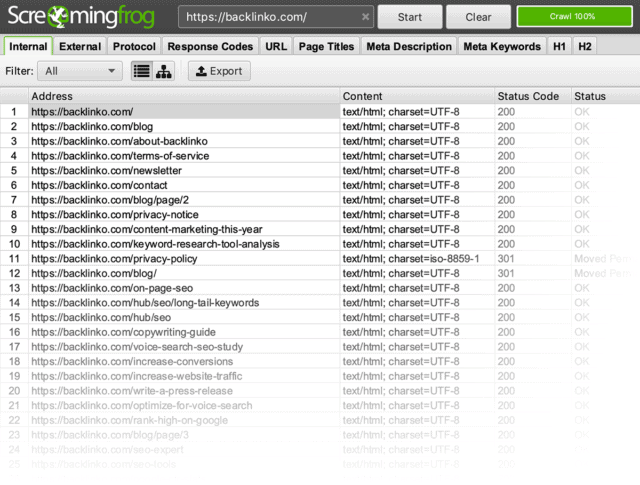
เครื่องมือที่ใช้สำหรับการตรวจสอบเว็บไซต์ (Screaming Frog)
Screaming Frog เป็นเครื่องมือการตรวจสอบเว็บไซต์ที่โด่งดังระดับโลกด้วยเหตุผล เพราะมันทำงานได้ดีมาก
ดังนั้น หลังจากที่คุณแก้ไขปัญหาต่าง ๆ ที่พบใน Coverage Report แล้ว ฉันแนะนำให้คุณทำการตรวจสอบเว็บไซต์ทั้งหมดด้วย Screaming Frog

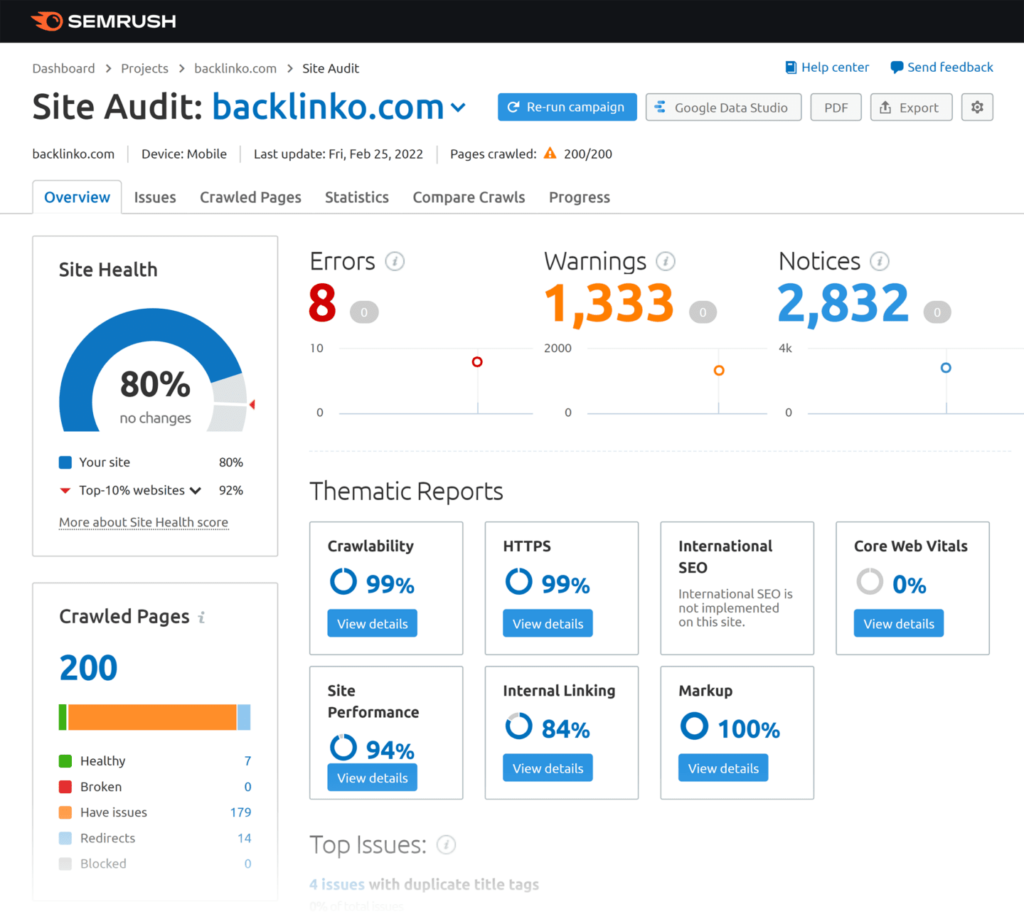
การตรวจสอบเว็บไซต์ด้วยเครื่องมือของ Semrush
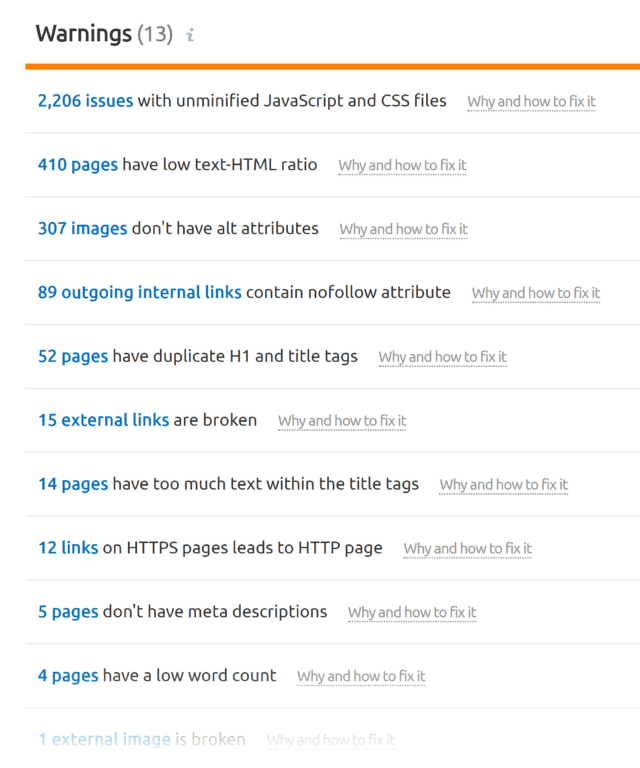
Semrush มีเครื่องมือการตรวจสอบ SEO ของเว็บไซต์ที่ดีอย่างไม่น่าเชื่อ

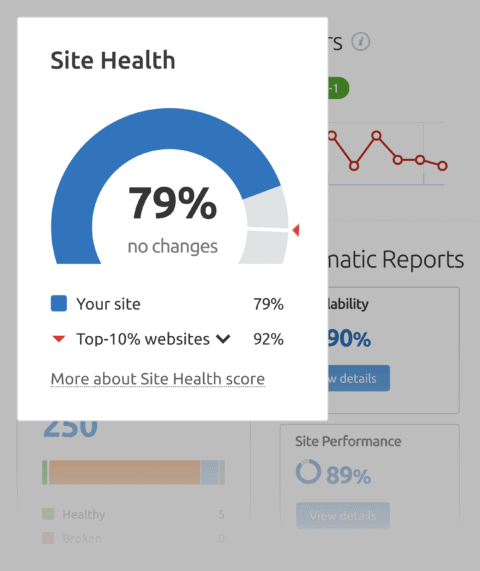
สิ่งที่เราชอบเกี่ยวกับฟีเจอร์นี้ที่สุดคือ คุณจะได้รับข้อมูลเกี่ยวกับสุขภาพทางเทคนิคโดยรวมของเว็บไซต์ของคุณ

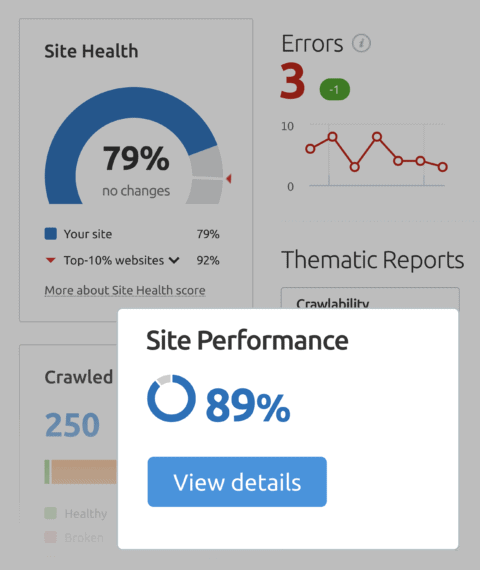
รายงานประสิทธิภาพของเว็บไซต์

และปัญหากับแท็ก HTML ของเว็บไซต์ของคุณ

เครื่องมือทั้ง 3 ตัวนี้มีข้อดีและข้อเสียของแต่ละตัว ดังนั้นหากคุณมีเว็บไซต์ขนาดใหญ่ที่มีมากกว่า 10,000 หน้า ฉันแนะนำให้ใช้ทั้งสามวิธีนี้ร่วมกัน เพื่อให้แน่ใจว่าไม่มีสิ่งใดตกหล่น
การเชื่อมโยงภายในไปยังหน้า “ลึก”
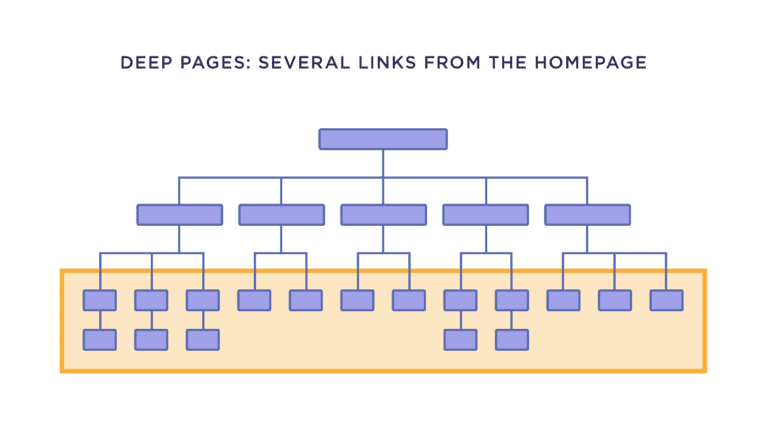
โดยทั่วไปแล้ว คู่มือเทคนิค SEO หลายคนไม่ค่อยมีปัญหาในการทำให้หน้าแรก (homepage) ถูกดัชนี
ปัญหามักจะเกิดกับหน้า “ลึก” (deep pages) ซึ่งเป็นหน้าที่อยู่ห่างจากหน้าแรกหลายลิงก์

สถาปัตยกรรมที่เป็นแบบแบน (flat architecture) มักจะป้องกันปัญหานี้ได้ในระดับหนึ่ง เพราะหลังจากทั้งหมด หน้า “ลึกที่สุด” ของคุณจะอยู่ห่างจากหน้าแรกเพียง 3-4 คลิก
ไม่ว่าจะอย่างไรก็ตาม ถ้าคุณมีหน้าเฉพาะหรือกลุ่มของหน้าใดที่คุณต้องการให้ถูกดัชนี ไม่มีอะไรที่ดีกว่าการใช้ลิงก์ภายในที่ดีเพื่อเชื่อมโยงไปยังหน้านั้น

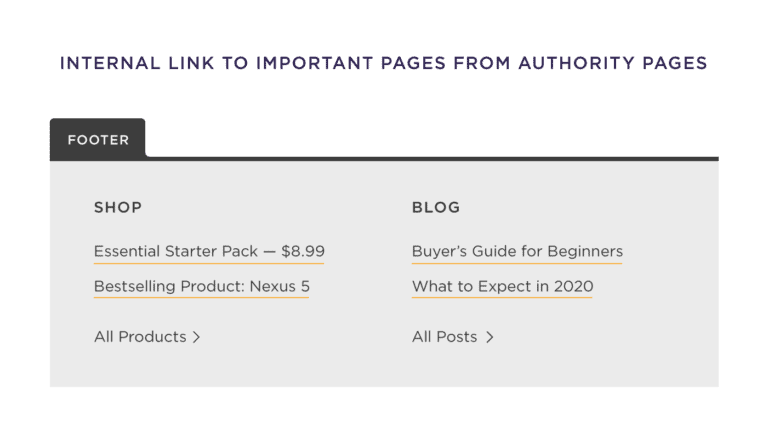
โดยเฉพาะอย่างยิ่งหากหน้าที่คุณลิงก์จากมีความน่าเชื่อถือสูงและถูกทำการค้นหาอยู่เสมอ
ใช้แผนผังเว็บไซต์แบบ XML
ในยุคที่การจัดอันดับเน้นอุปกรณ์มือถือเป็นหลักและ AMP ยังมีความจำเป็นที่ Google ต้องการแผนผังเว็บไซต์แบบ XML เพื่อค้นหา URLs ของเว็บไซต์ของคุณอยู่ไหม?
ใช่
ในความเป็นจริง ตัวแทนของ Google เพิ่งกล่าวว่าแผนผังเว็บไซต์แบบ XML เป็น “แหล่งข้อมูลที่สำคัญเป็นอันดับสอง” สำหรับการค้นหา URLs

(แหล่งข้อมูลที่สำคัญอันดับแรก? พวกเขาไม่ได้บอก แต่เราเดาว่าอาจเป็นลิงก์ภายนอกและลิงก์ภายใน)
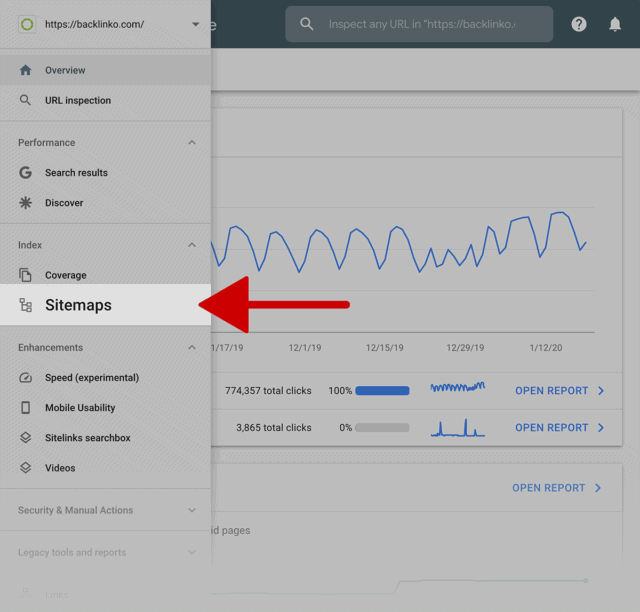
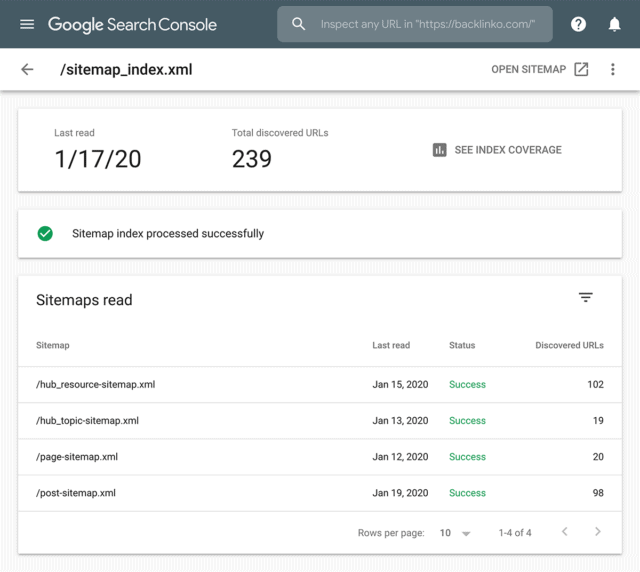
หากคุณต้องการตรวจสอบให้แน่ใจว่าแผนผังเว็บไซต์ของคุณทำงานได้ดีทั้งหมด ให้ไปที่ฟีเจอร์ “Sitemaps” ใน Search Console

นี่จะแสดงแผนผังเว็บไซต์ที่ Google เห็นสำหรับเว็บไซต์ของคุณ

(GSC) “ตรวจสอบ”
คุณคงอยากรู้ว่า URL บนเว็บไซต์ของคุณ index หรือไม่?
ฟีเจอร์ ตรวจสอบ ของ Google Search Console สามารถช่วยคุณได้!
ฟีเจอร์นี้ ไม่เพียงแต่จะบอกคุณว่าหน้าเว็บของคุณ ไม่ index เพราะอะไร…

แต่ยังช่วยให้คุณเห็นว่า Google แสดงผลหน้าเว็บของคุณอย่างไรด้วย

ด้วยวิธีนี้ คุณสามารถตรวจสอบได้ว่า Google สามารถรวบรวมข้อมูลและ index เนื้อหาทั้งหมดบนหน้านั้นได้อย่างสมบูรณ์หรือไม่
บทที่ 4 เนื้อหาคอนเทนต์ที่ซ้ำและน้อยเกินไป
หากเนื้อหาที่คุณเขียนไม่ซ้ำกัน และเป็นต้นฉบับสำหรับทุกหน้าบนเว็บไซต์ของคุณ คุณก็ต้องไม่กังวลในเรื่องนี้
อย่างไรก็ตาม :
เนื้อหาซ้ำสามารถสามารถเกิดขึ้นได้ในทุกเว็บไซต์… โดยเฉพาะอย่างยิ่งถ้า CMS ของคุณสร้างเวอร์ชันหลายๆ เวอร์ชันของหน้าเดียวกันบน URL ที่ต่างกัน
เช่นเดียวกับเนื้อหาที่น้อยเกินไป : มันอาจไม่ใช่ปัญหาสำหรับเว็บไซต์ส่วนใหญ่ แต่ถ้าเกิดขึ้น มันสามารถทำให้การจัดอันดับโดยรวมของเว็บไซต์คุณลดลงได้ ดังนั้น การค้นหาและแก้ไขปัญหานี้จึงเป็นสิ่งที่คุ้มค่าที่จะทำ
และในบทนี้ เราจะแนะนำถึงวิธีการแก้ไขปัญหาเนื้อหาซ้ำและมีเนื้อหาน้อย ไม่ครอบคลุมหัวข้ออย่างละเอียด บนเว็บไซต์ของคุณอย่างมีประสิทธิภาพ

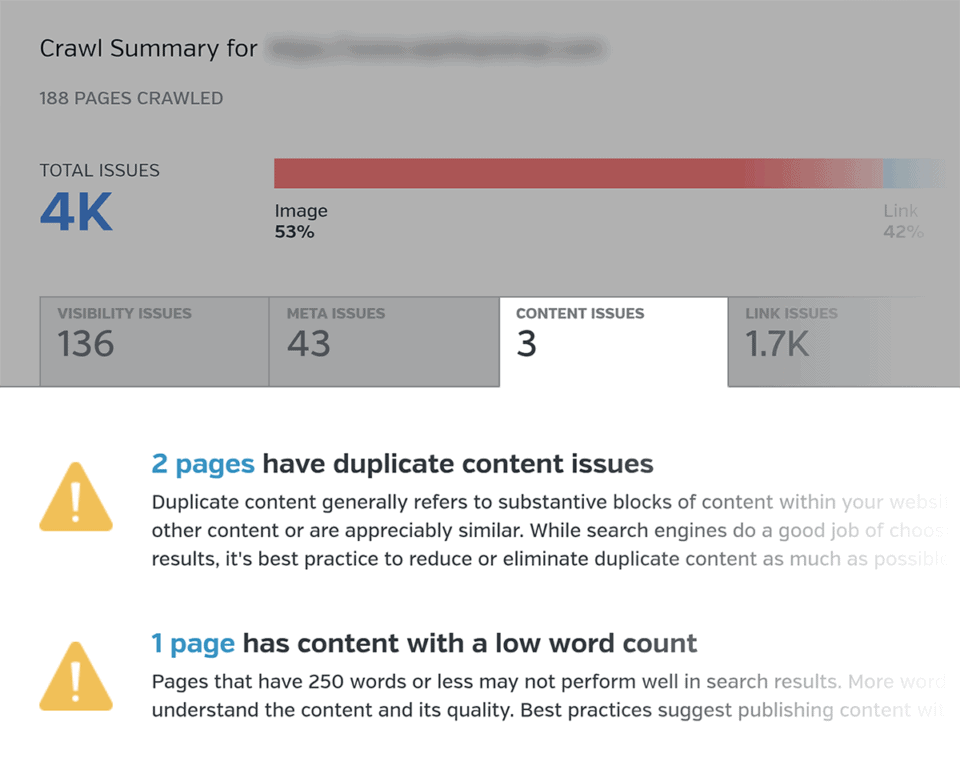
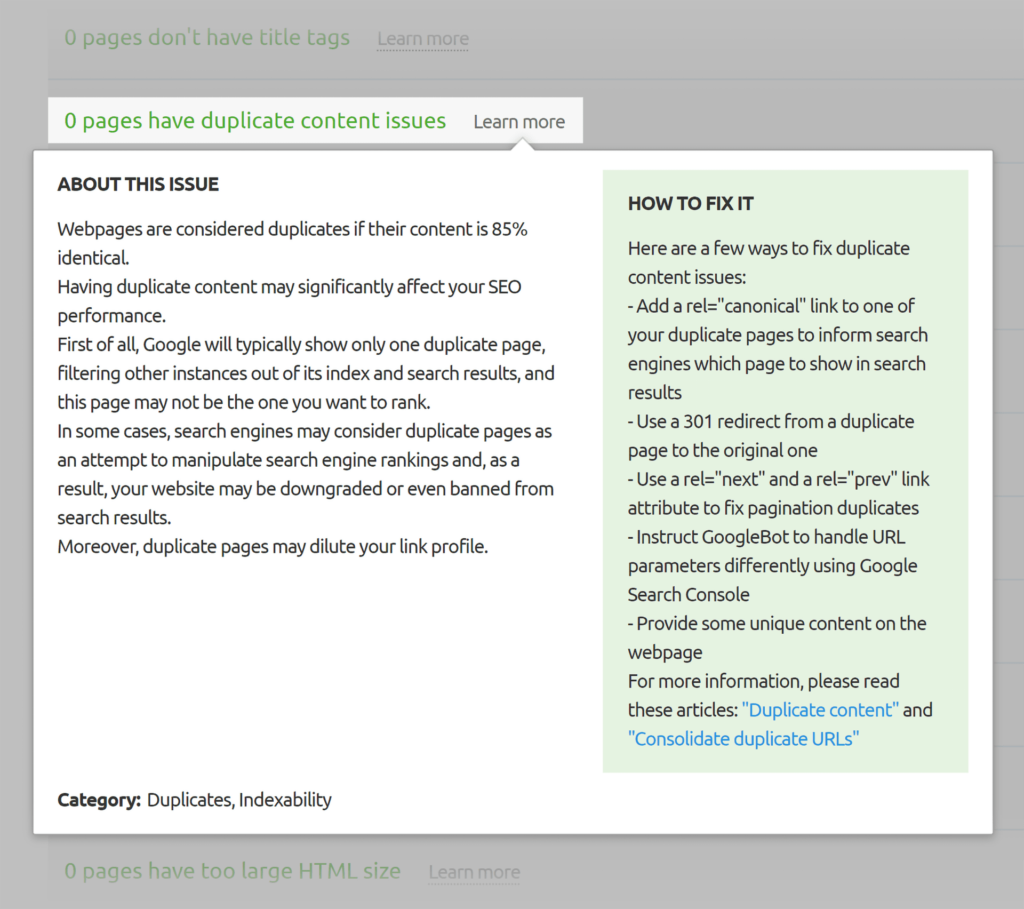
ใช้เครื่องมือ SEO Audit เพื่อตรวจหาเนื้อหาซ้ำ
มีสองเครื่องมือที่ทำงานได้อย่างยอดเยี่ยมในการค้นหาเนื้อหาซ้ำซ้อนและเนื้อหาที่น้อยเกินไป
ตัวแรกคือ Raven Tools Site Auditor
ซึ่งจะสแกนเว็บไซต์ของคุณเพื่อตรวจหาเนื้อหาซ้ำซ้อน (หรือเนื้อหาที่น้อยเกินไป) และจะแจ้งให้คุณทราบว่าหน้าไหนต้องได้รับการอัปเดต

อีกตัวหนึ่งคือเครื่องมือ Semrush Site Audit ซึ่งมีส่วนที่เรียกว่า “คุณภาพเนื้อหา” จะแสดงให้คุณเห็นว่าเว็บไซต์ของคุณมีเนื้อหาเดียวกันปรากฏอยู่ในหลายๆ หน้าหรือไม่

อย่างไรก็ตาม :
เครื่องมือเหล่านี้ เน้นไปที่การตรวจสอบเนื้อหาซ้ำซ้อน ภายในเว็บไซต์ของคุณเอง
“เนื้อหาซ้ำซ้อน” ยังหมายถึงหน้าเว็บ ที่คัดลอกเนื้อหาจาก เว็บไซต์อื่นๆ ด้วย
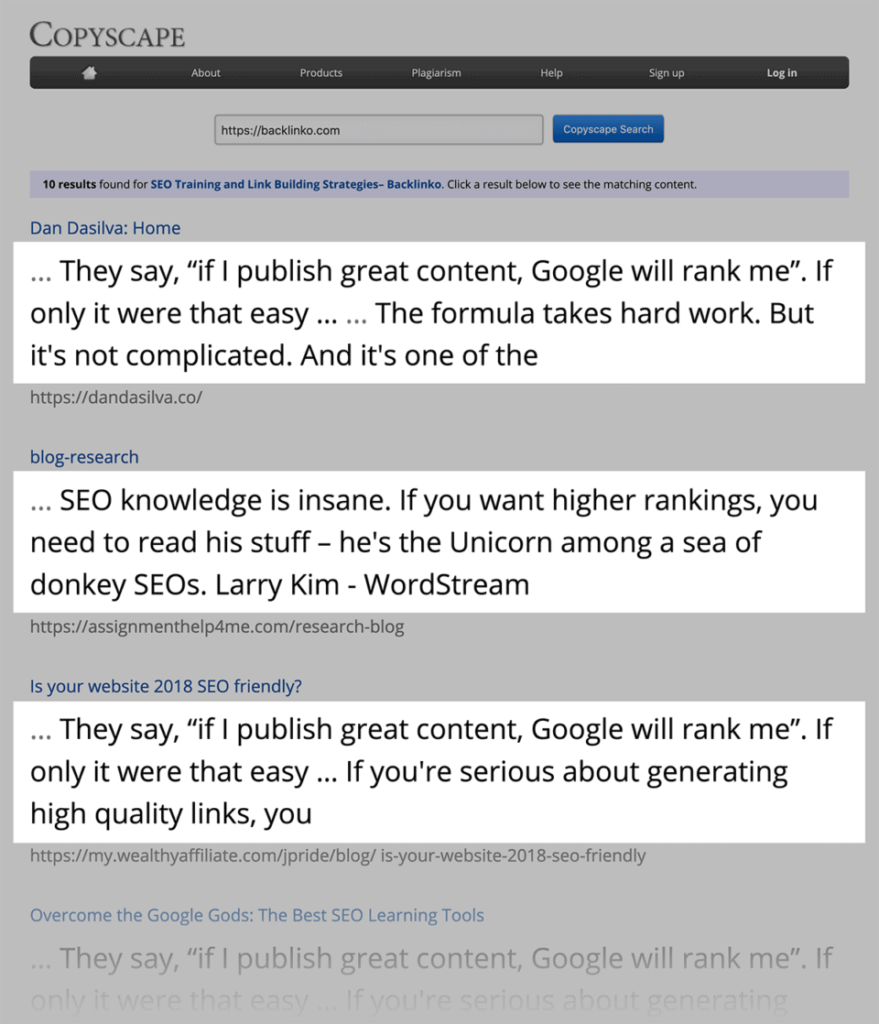
เพื่อให้แน่ใจว่าเนื้อหาบนเว็บไซต์ของคุณเป็นเอกลักษณ์ เราขอแนะนำฟีเจอร์
“Batch Search” ของ Copyscape ซึ่งคุณ
สามารถอัปโหลดรายการ URL และตรวจสอบได้ว่าเนื้อหานั้นปรากฏอยู่ในที่อื่นบนอินเทอร์เน็ตหรือไม่

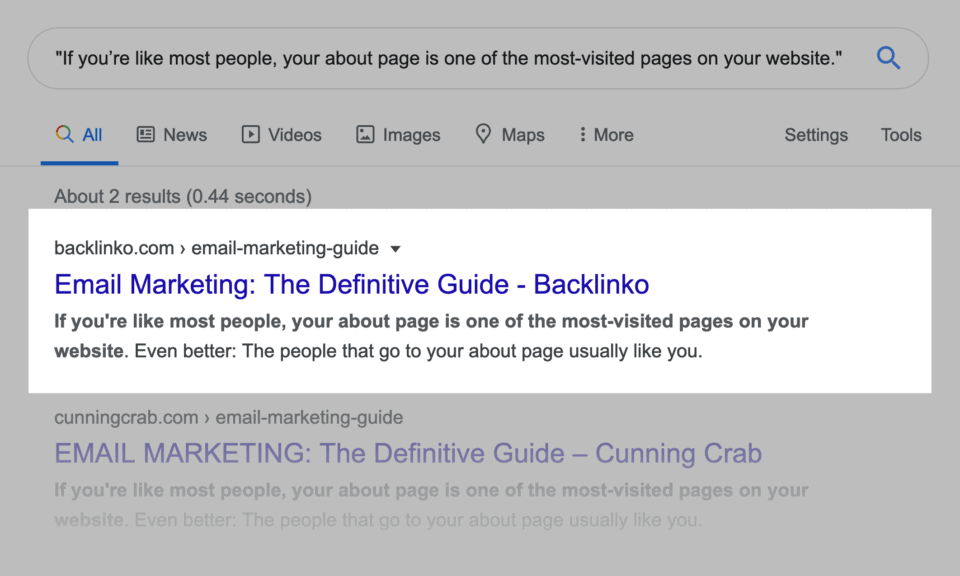
หากคุณพบว่ามีข้อความที่ปรากฏบนเว็บไซต์อื่น ให้ลองค้นหาข้อความนั้นในเครื่องหมายคำพูด
ถ้า Google แสดงผลหน้าของคุณเป็นอันดับแรก นั่นหมายความว่า Google ถือว่าคุณเป็นผู้เขียนต้นฉบับของหน้านั้น

และเมื่อคุณทำตามนี้แล้ว ทุกอย่างก็เรียบร้อย
ข้อสังเกต : ถ้ามีคนอื่นคัดลอกเนื้อหาของคุณ ไปใส่ในเว็บไซต์ของพวกเขา นั่นเป็นปัญหาเนื้อหาซ้ำซ้อนของพวกเขา ไม่ใช่ของคุณ คุณแค่ต้องกังวลเกี่ยวกับเนื้อหาบนเว็บไซต์ของคุณ ที่คัดลอกมาจากเว็บไซต์อื่นๆ หรือมีความคล้ายกับเนื้อหาจากที่อื่น
ทำ Noindex ให้กับหน้าที่ไม่มีเนื้อหาเป็นเอกลักษณ์
ในเว็บไซต์ส่วนใหญ่ จะมีบางหน้าที่มีเนื้อหาซ้ำซ้อน
และนั่นก็ไม่เป็นไร
แต่จะเป็นปัญหาก็ต่อเมื่อ หน้าที่มีเนื้อหาซ้ำซ้อนเหล่านั้นถูก index
วิธีแก้ไข? ให้เพิ่มแท็ก “noindex” ในหน้าที่มีเนื้อหาซ้ำซ้อนเหล่านั้น
แท็ก noindex บอกให้ Google และเครื่องมือค้นหาอื่น ๆ อย่าอินเด็กซ์หน้าเว็บนั้น

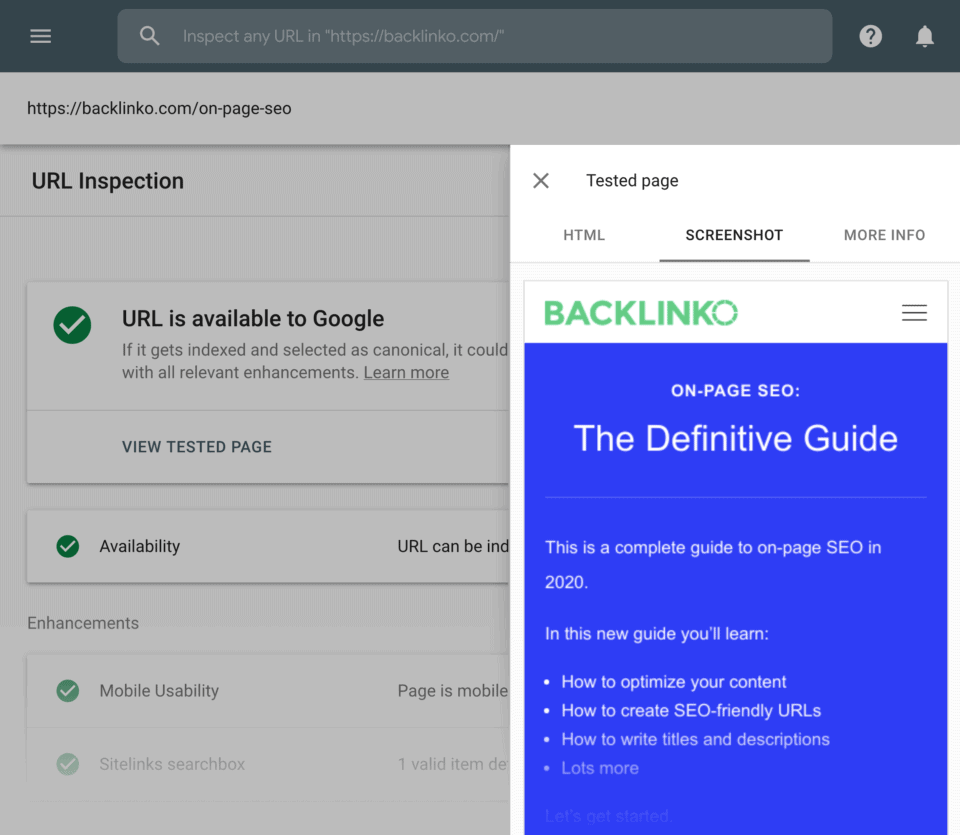
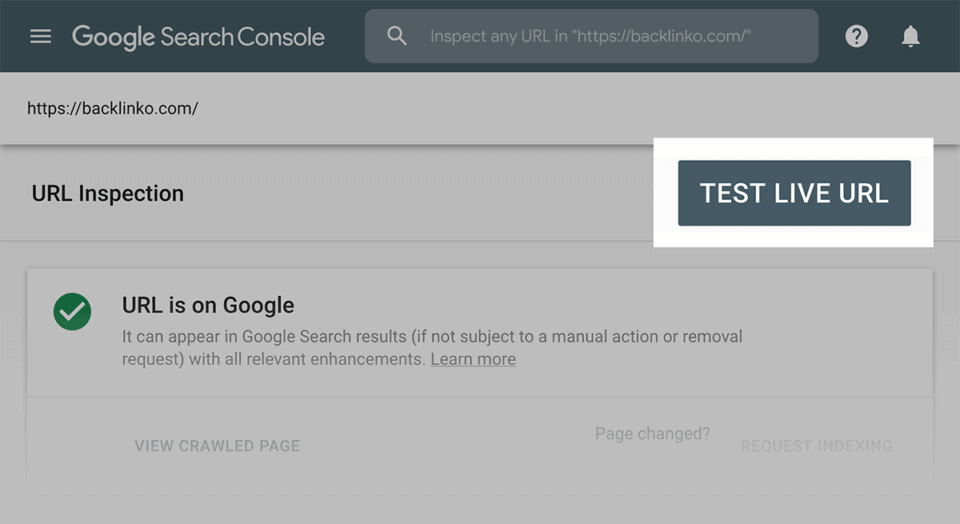
คุณสามารถตรวจสอบให้แน่ใจว่าแท็ก noindex ของคุณตั้งค่าอย่างถูกต้อง โดยใช้ฟีเจอร์ “Inspect URL” ใน Google Search Console (GSC)
คู่มือเทคนิค SEO ใส่ URL ของคุณลงไปแล้วคลิก “Test Live URL”

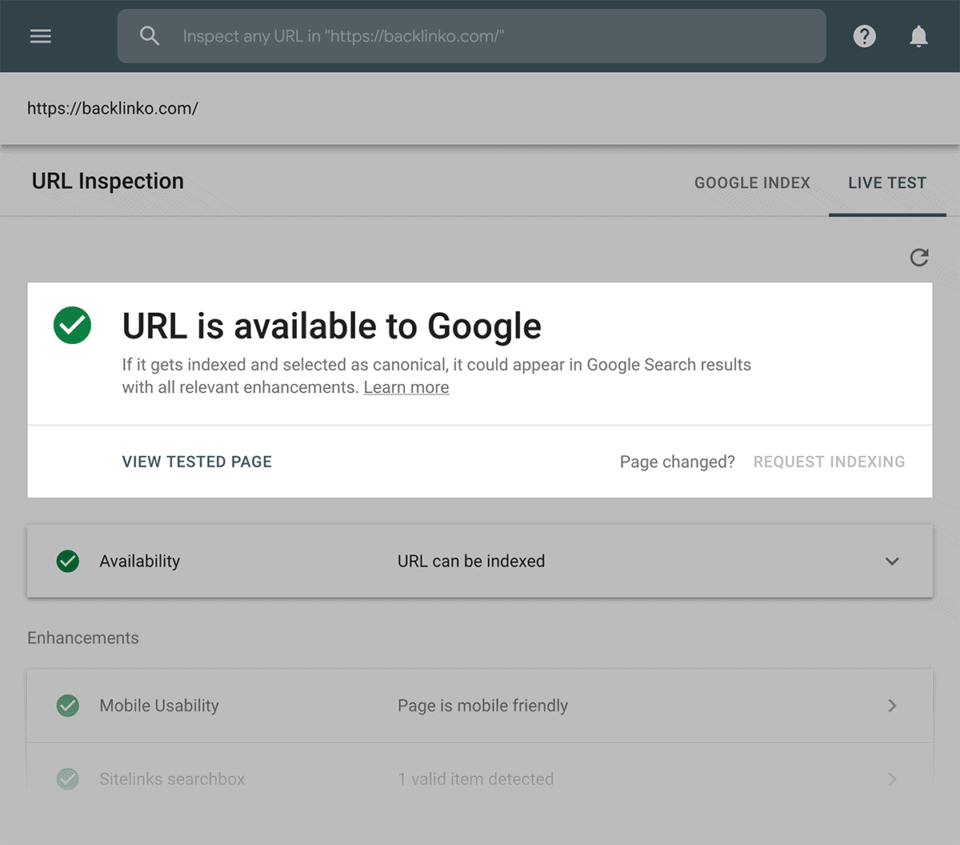
ถ้า Google ยังคง index หน้าเว็บของคุณอยู่ คุณจะเห็นข้อความว่า “URL is available to Google”
ซึ่งหมายความว่าแท็ก noindex ของคุณไม่ได้ถูกตั้งค่าอย่างถูกต้อง

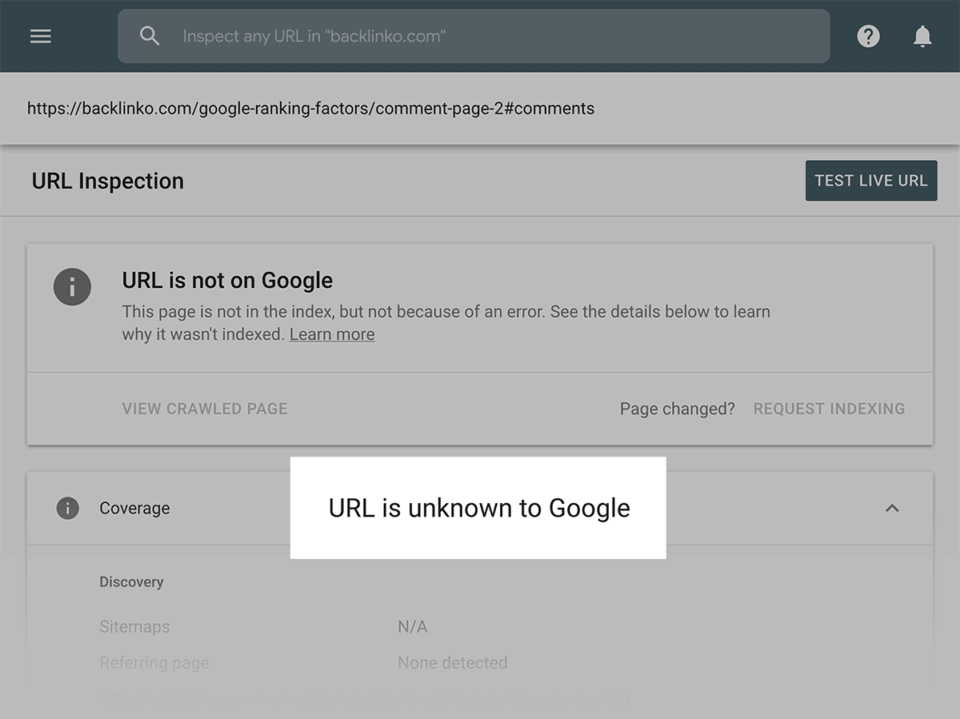
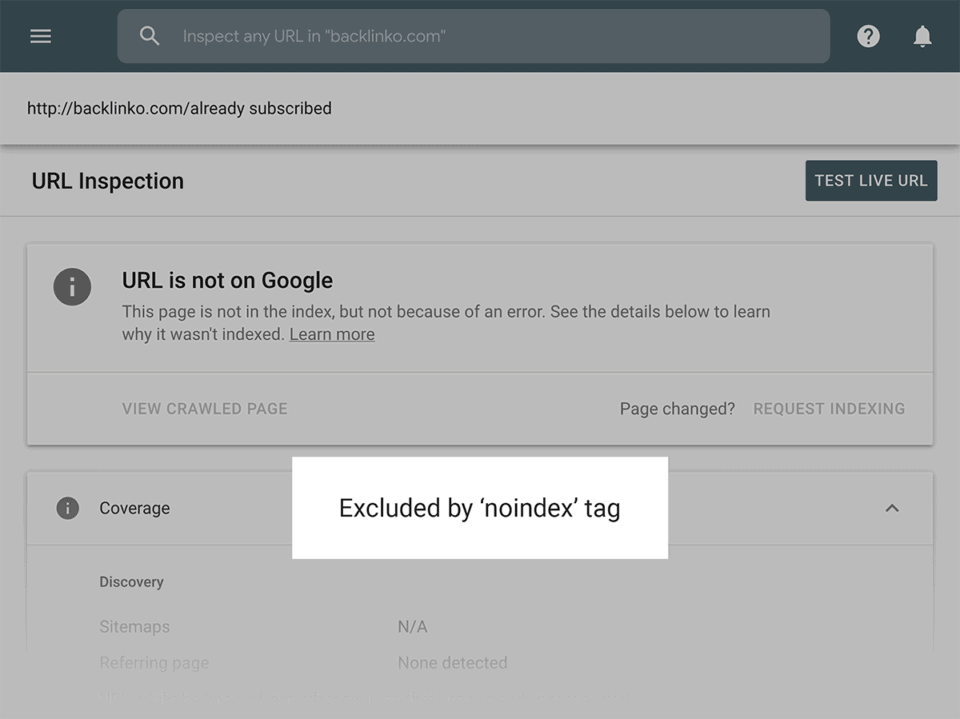
แต่ถ้าคุณเห็นข้อความว่า “ถูกยกเว้นโดย ‘noindex’ tag” แสดงว่าแท็ก noindex ของคุณทำงานได้ถูกต้องแล้ว

(นี่เป็นหนึ่งในไม่กี่ครั้ง ที่คุณอยากเห็นข้อความแสดงข้อผิดพลาดสีแดงใน GSC )
ขึ้นอยู่กับงบประมาณการรวบรวมข้อมูลของคุณ บางครั้งอาจใช้เวลาหลายวัน หรือหลายสัปดาห์ที่ Google จะรวบรวมข้อมูลใหม่ในหน้าที่คุณไม่ต้องการให้ index อีกครั้ง
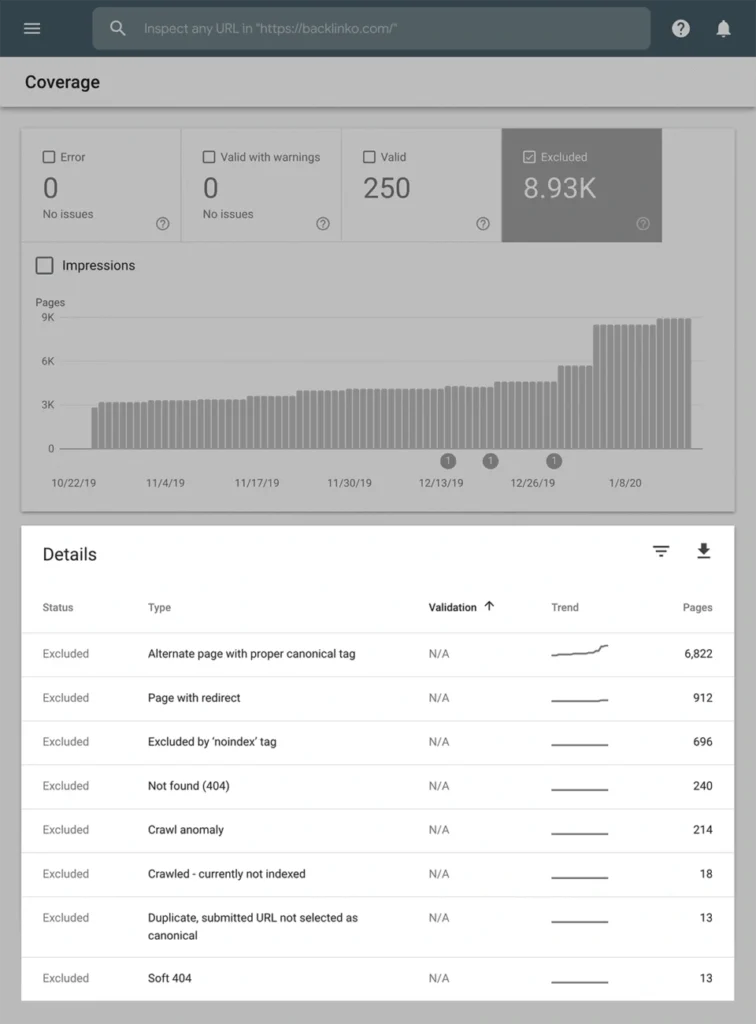
เราขอแนะนำให้คุณตรวจสอบแท็บ “ถูกยกเว้น” ในรายงานความครอบคลุมเพื่อให้แน่ใจว่าหน้า noindex ของคุณกำลังถูกลบออกจาก index

ตัวอย่างเช่น บางโพสต์ใน SEOGURU มีความคิดเห็นที่แบ่งหน้าเป็นส่วนๆ

และในทุกๆ หน้าของความคิดเห็นนั้นจะมีเนื้อหาเดียวกับโพสต์บล็อกต้นฉบับ

ถ้าหน้าเหล่านั้นถูก Google index เราคงเจอปัญหาเนื้อหาซ้ำซ้อนเต็มไปหมด
นั่นคือเหตุผลที่เราต้องเพิ่มแท็ก noindex ในทุกหน้าของความคิดเห็นเหล่านั้น

หมายเหตุ : คุณยังสามารถป้องกันไม่ให้สไปเดอร์ของเครื่องมือค้นหา ทำการรวบรวมข้อมูลหน้าเว็บโดยการบล็อกพวกเขาในไฟล์ robots.txt ของคุณได้ด้วย
ใช้ Canonical URLs
หน้าเว็บที่มีเนื้อหาซ้ำซ้อนส่วนใหญ่ควรจะถูกเพิ่มแท็ก noindex หรือเปลี่ยนเนื้อหาซ้ำซ้อนเป็นเนื้อหาที่ไม่ซ้ำใคร
แต่ยังมีอีกวิธีหนึ่งคือการใช้ : Canonical URLs
Canonical URLs เหมาะสำหรับหน้าเว็บที่มีเนื้อหาคล้ายกันมาก โดยมีความแตกต่างเพียงเล็กน้อยระหว่างหน้าเว็บต่างๆ
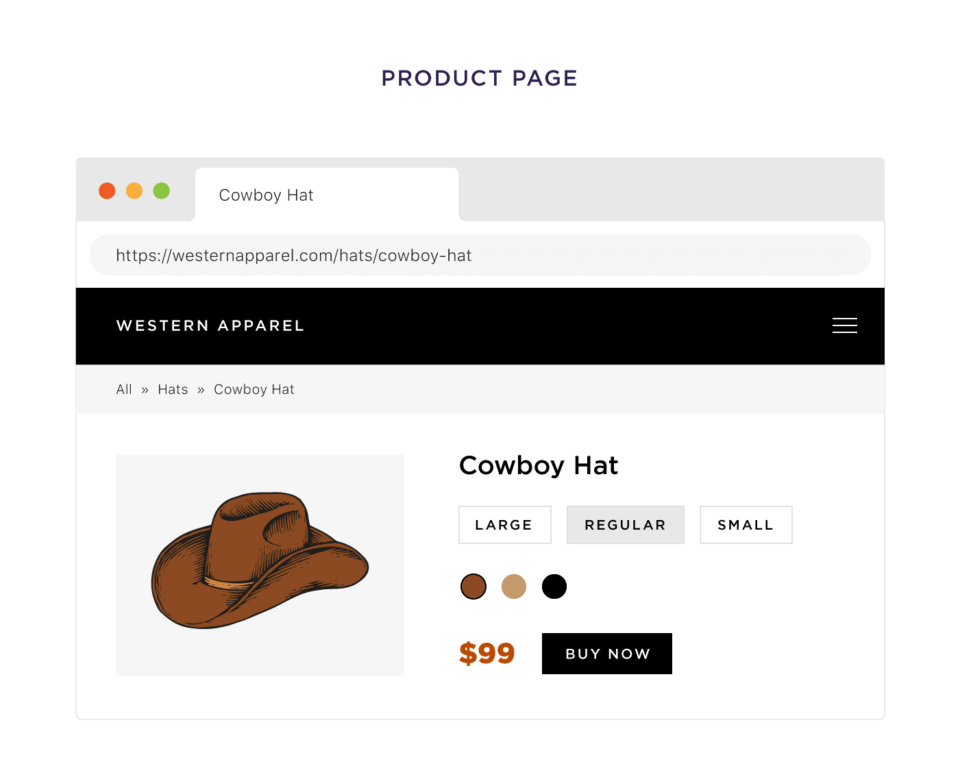
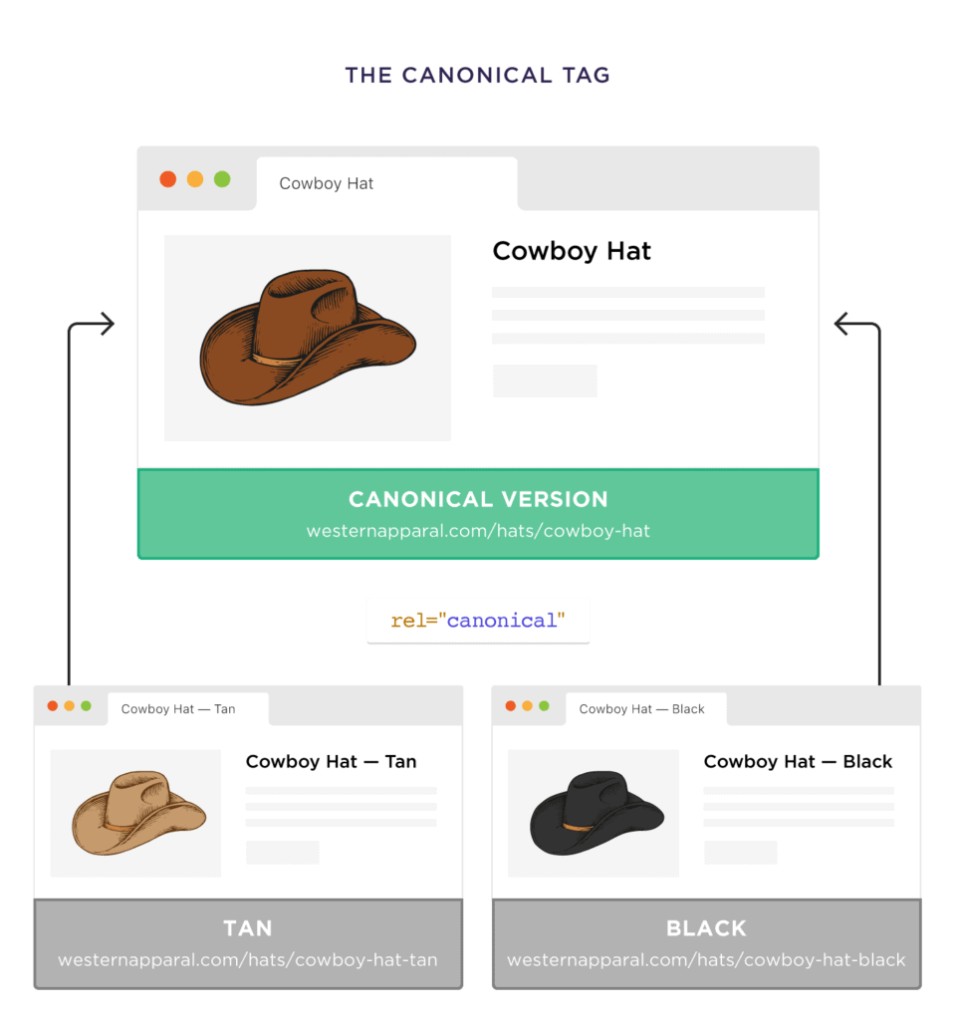
ตัวอย่างเช่น สมมติว่าคุณมีเว็บไซต์อีคอมเมิร์ซที่ขายหมวก
และคุณมีหน้าสินค้าสำหรับหมวกคาวบอย

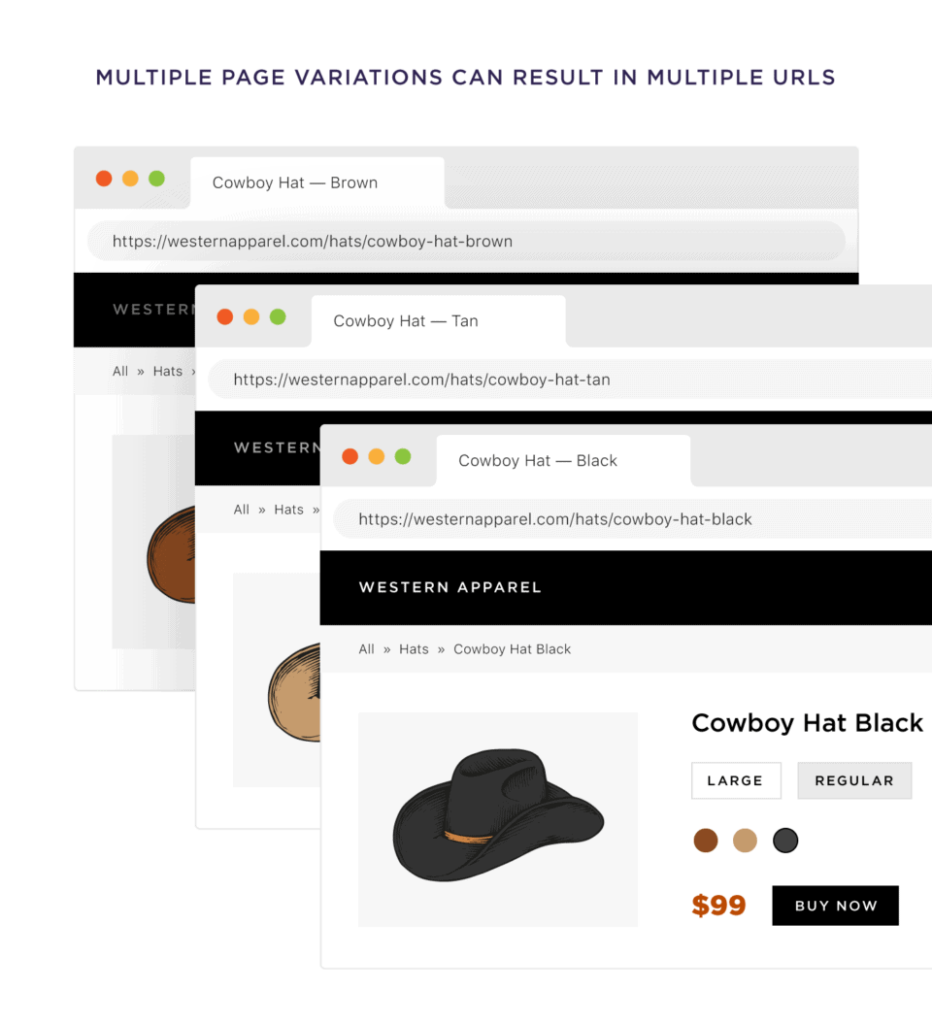
ขึ้นอยู่กับการตั้งค่าเว็บไซต์ของคุณ ขนาด สี และรูปแบบต่างๆ อาจทำให้เกิด URL ที่แตกต่างกันสำหรับแต่ละตัวเลือก

ไม่ดีเลย
โชคดีที่คุณสามารถใช้แท็ก canonical เพื่อแจ้งให้ Google ทราบว่าหน้าสินค้ารุ่นปกติของคุณคือ “หน้าหลัก” และหน้าที่เหลือเป็นแค่เวอร์ชันที่แตกต่างกัน

บทที่ 5 ความเร็วของหน้าเว็บ
การปรับปรุงความเร็วในการโหลดหน้าเว็บเป็นหนึ่งในกลยุทธ์ SEO ทางเทคนิค ไม่กี่อย่างที่สามารถส่งผลโดยตรงต่อการจัดอันดับของเว็บไซต์คุณ
แต่ไม่ได้หมายความว่าเว็บไซต์ที่โหลดเร็วจะพาคุณขึ้นสู่หน้าแรกของ Google ทันที
(คุณยังคงต้องการ Backlink เพื่อทำสิ่งนั้น)
แต่การปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณ สามารถส่งผลกระทบต่อทราฟฟิกแบบออร์แกนิกได้อย่างมีนัยสำคัญ
และในบทนี้ เราจะแสดงวิธีง่ายๆ 3 วิธี ในการเพิ่มความเร็วในการโหลดของเว็บไซต์ของคุณ

คู่มือเทคนิค SEO ลดขนาดหน้าเว็บ
CDN, แคช, การโหลดแบบ Lazy, การย่อขนาด CSS
คุณอาจเคยอ่านเกี่ยวกับวิธีเหล่านี้มาหลายพันครั้งแล้ว
แต่เราไม่ค่อยเห็นคนพูดถึงปัจจัยความเร็วในการโหลดหน้าเว็บ ที่สำคัญไม่แพ้กัน :
ขนาดหน้าเว็บ
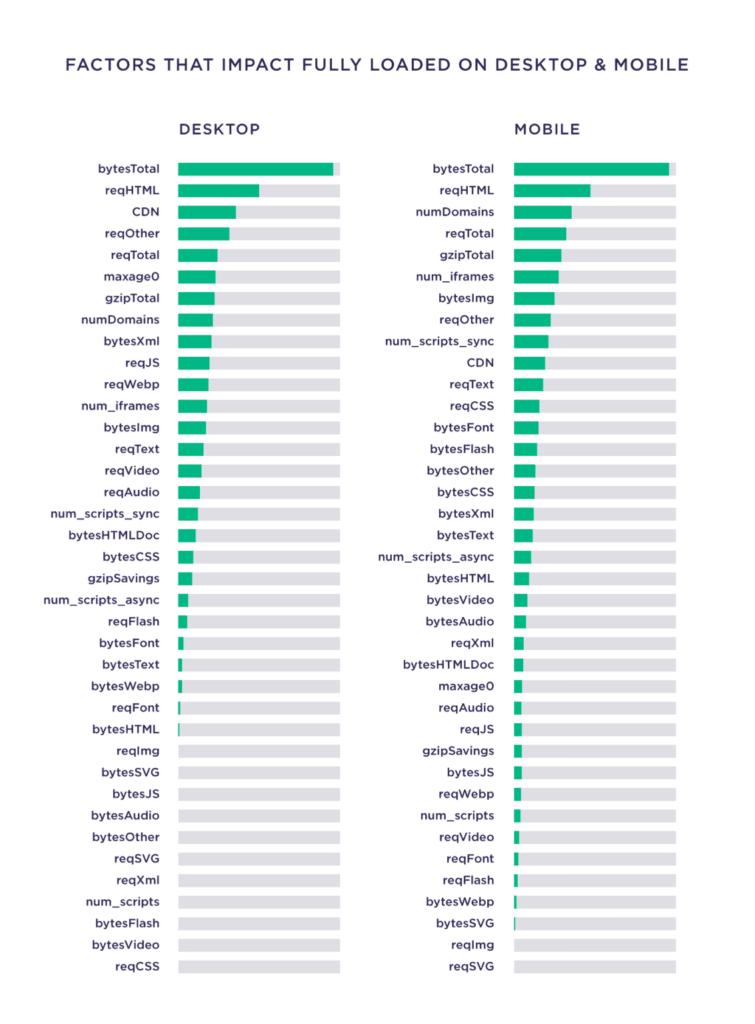
ในความเป็นจริง เมื่อเราทำการศึกษาความเร็วในการโหลดหน้าเว็บในวงกว้าง เราพบว่าขนาดรวมของหน้าเว็บมีความสัมพันธ์กับเวลา ในการโหลด มากกว่าปัจจัยอื่นๆ

สิ่งที่ต้องจำไว้คือ คู่มือเทคนิค SEO :
เมื่อพูดถึงความเร็วในการโหลดหน้าเว็บ ไม่มีอะไรที่ได้มาฟรีๆ
คุณสามารถบีบอัดภาพและแคชเว็บไซต์ได้
แต่ถ้าหน้าเว็บของคุณมีขนาดใหญ่ มันก็ยังคงใช้เวลานานในการโหลดอยู่ดี
นี่คือสิ่งที่เราต้องเผชิญที่ SEOGURU เพราะเราใช้ภาพความละเอียดสูงมากมาย ทำให้หน้าเว็บของเรามักจะมีขนาดใหญ่มหาศาล

เราตัดสินใจอย่างมีสติ ที่จะยอมรับเวลาในการโหลดที่ช้าลง เพราะเราชอบหน้าที่โหลดช้าหน่อยแต่ดูเจ๋งกว่า หน้าที่โหลดเร็วแต่ภาพเบลอ
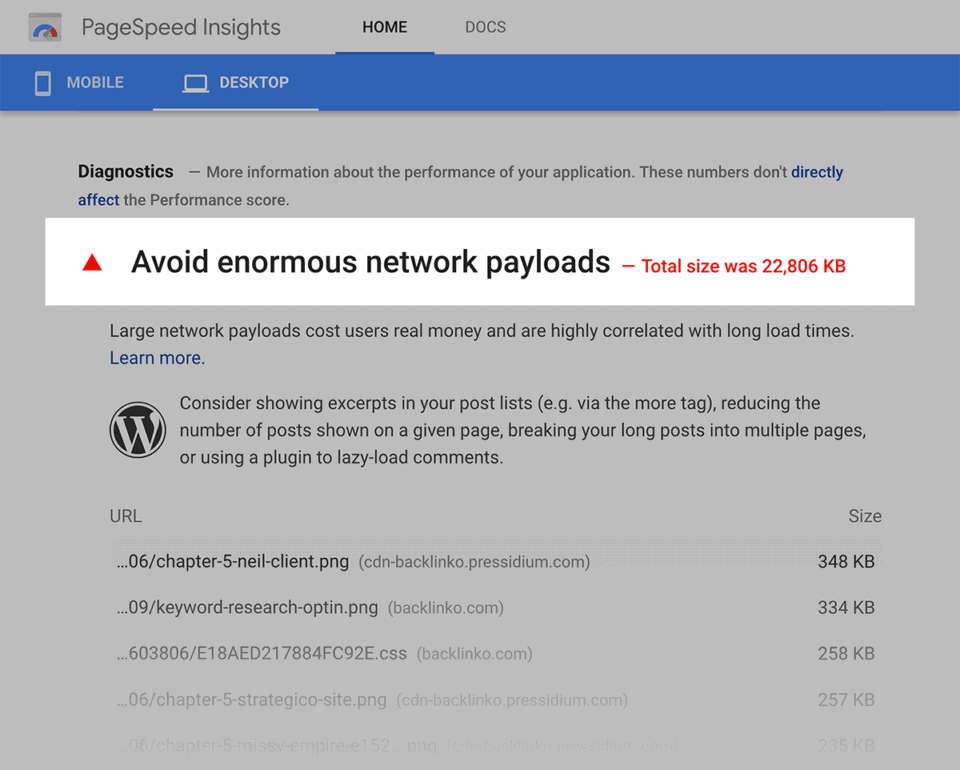
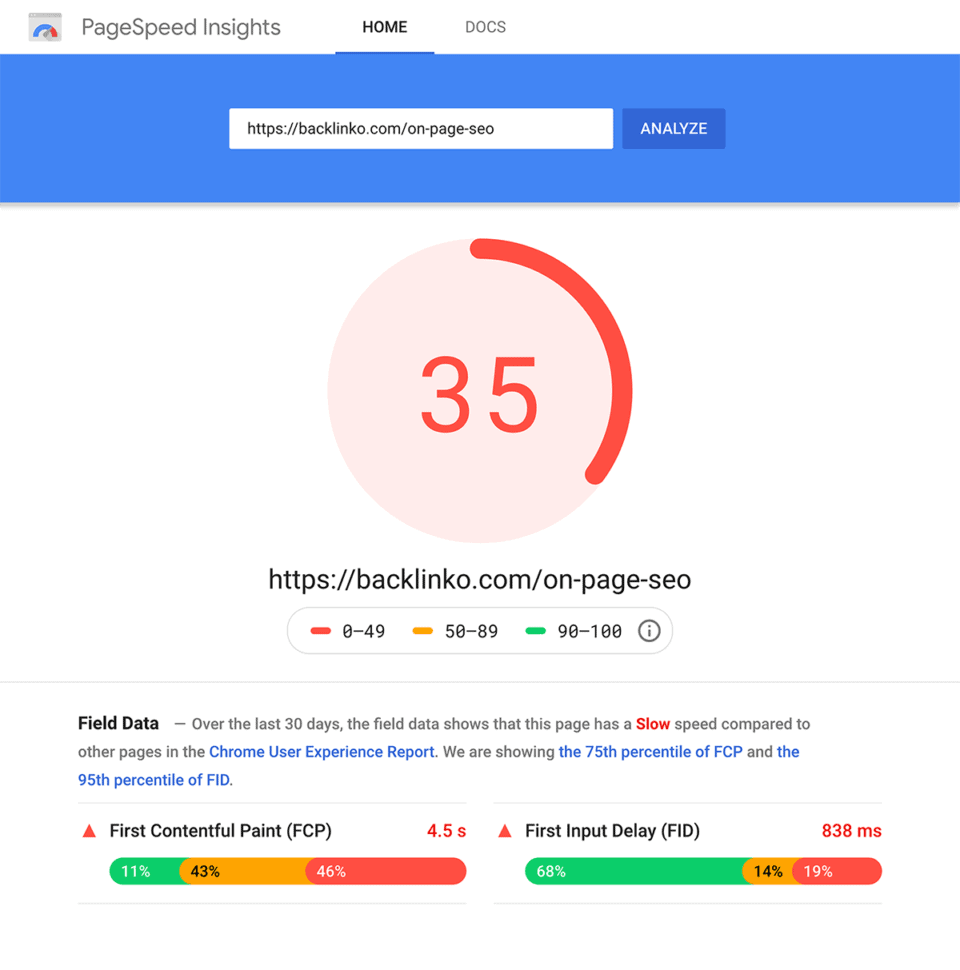
แน่นอนว่านี่ทำให้คะแนนของเราบน Google PageSpeed Insights ลดลง

แต่ถ้าการปรับปรุงความเร็วในการโหลดเว็บไซต์เป็นสิ่งสำคัญอันดับแรกของคุณ คุณก็ควรทำทุกอย่างที่ทำได้ เพื่อลดขนาดรวมของหน้าเว็บ
ทดสอบเวลาโหลดทั้งแบบใช้และไม่ใช้ CDN
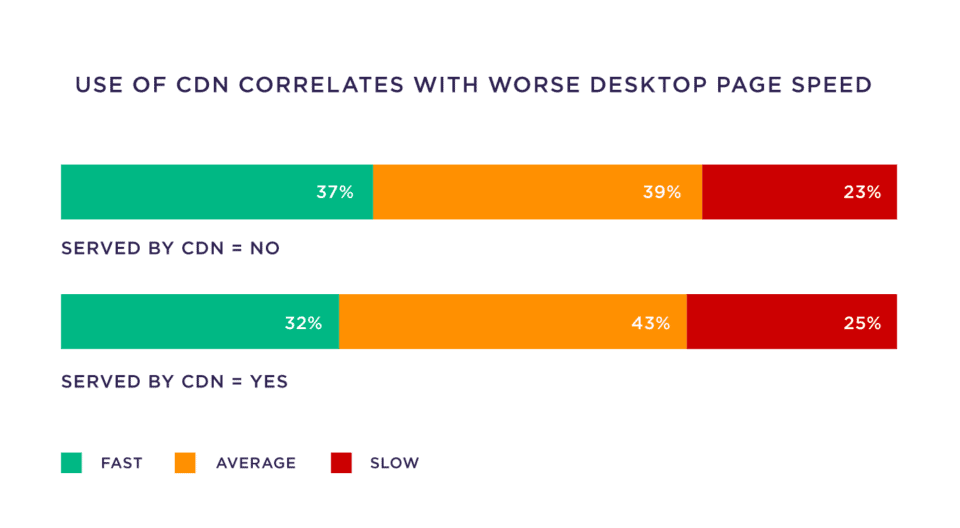
หนึ่งในสิ่งที่น่าประหลาดใจที่สุดจากการศึกษาความเร็วในการโหลดหน้าของเราคือ CDNs มีความสัมพันธ์กับเวลาโหลดที่แย่ลง

สาเหตุนี้อาจเป็นเพราะหลายๆ CDN ถูกตั้งค่าไม่ถูกต้อง
ดังนั้นหากเว็บไซต์ของคุณใช้ CDN เราขอแนะนำให้คุณทดสอบความเร็วของเว็บไซต์ที่ webpagetest.org โดยเปิดและปิด CDN เพื่อเปรียบเทียบกัน
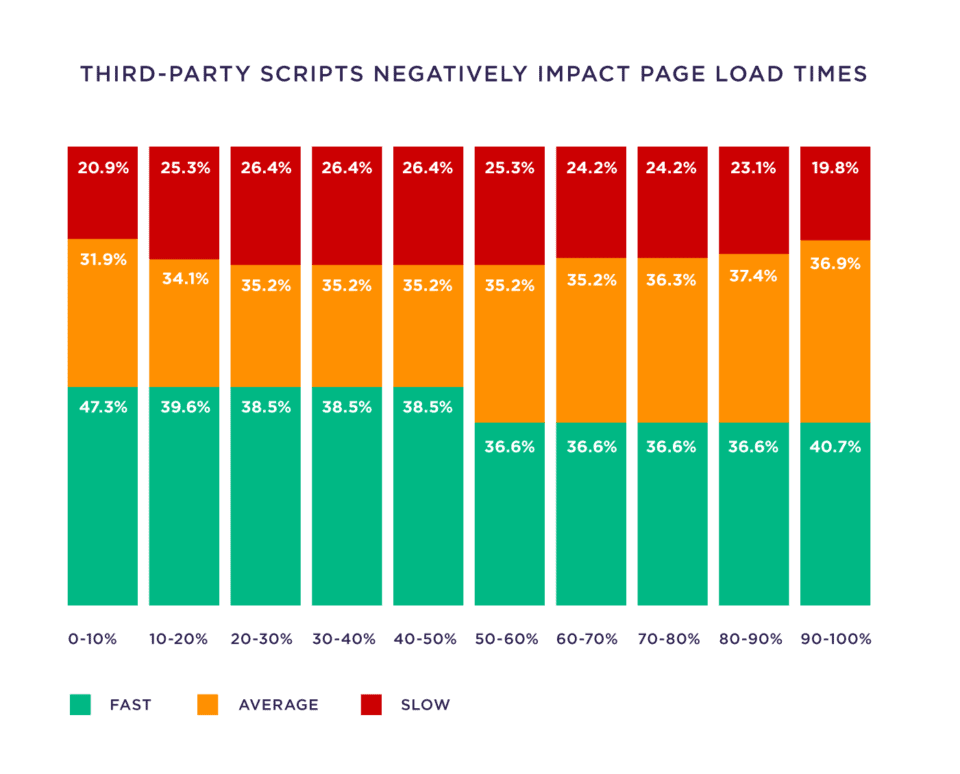
กำจัดสคริปต์จากบุคคลที่สาม
ทุกๆ สคริปต์จากบุคคลที่สาม ที่หน้าเว็บของคุณมี จะเพิ่มเวลาโหลดเฉลี่ยประมาณ 34 มิลลิวินาที

บางสคริปต์ (เช่น Google Analytics) อาจเป็นสิ่งที่คุณต้องใช้
แต่ไม่มีอะไรเสียหาย ถ้าคุณตรวจสอบสคริปต์บนเว็บไซต์ของคุณดูว่า มีอันไหนที่คุณสามารถลบทิ้งได้บ้าง
บทที่ 6 เคล็ดลับ SEO ทางเทคนิคเพิ่มเติม
ตอนนี้ถึงเวลาเพิ่มเคล็ดลับ SEO ทางเทคนิคเล็กๆ น้อยๆ
ในบทนี้ เราจะพูดถึงการรีไดเรกต์, ข้อมูลโครงสร้าง, Hreflang และอื่นๆ

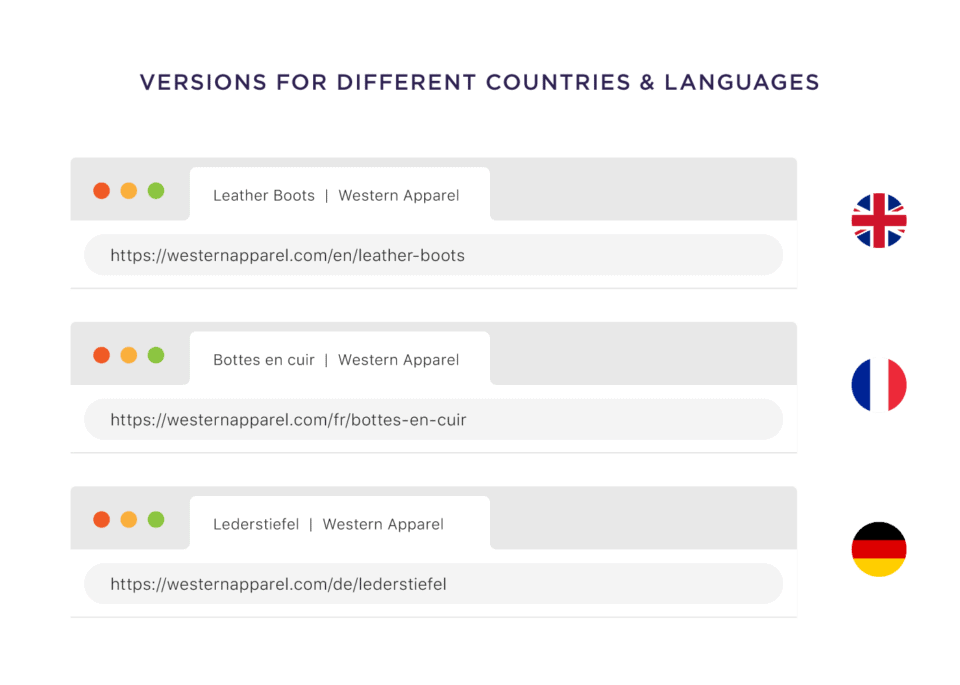
ใช้งานแท็ก hreflang สำหรับเว็บไซต์ที่เป็นสากล
เว็บไซต์ของคุณมีเวอร์ชันต่างๆ คู่มือเทคนิค SEO สำหรับประเทศและภาษาที่ต่างกันหรือไม่?

ถ้าใช่ แท็ก hreflang สามารถช่วยได้มากเลยทีเดียว
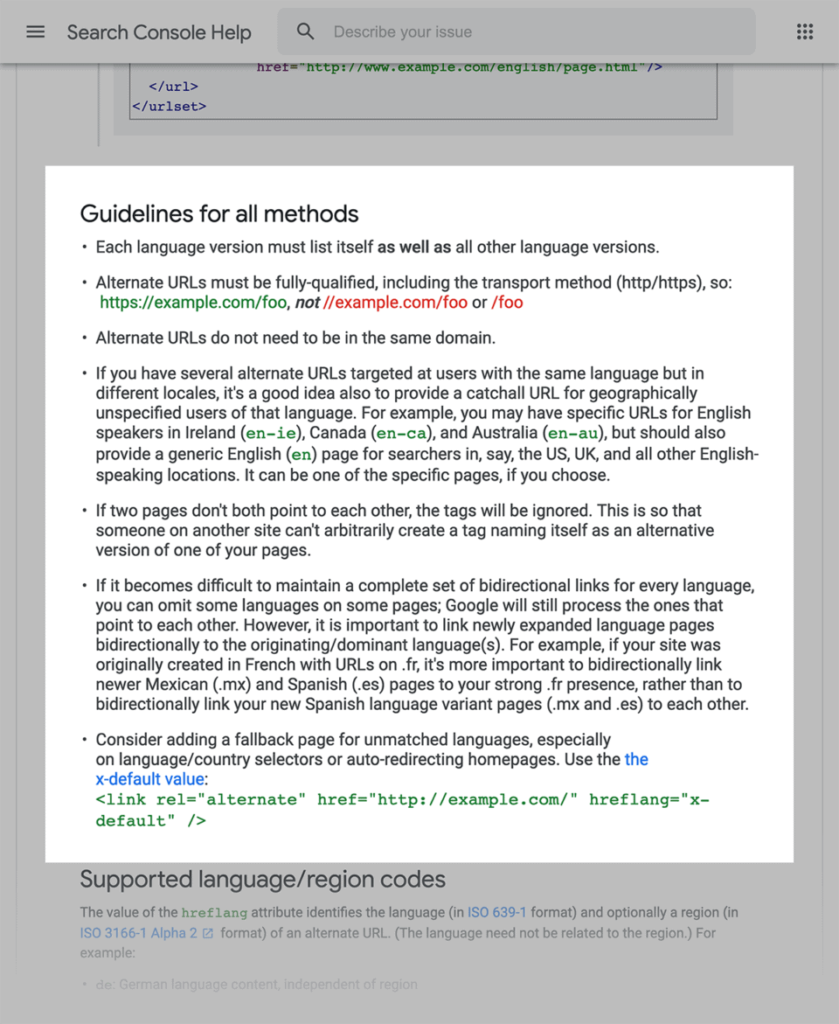
ปัญหาเดียวของแท็ก hreflang ก็คือมันค่อนข้างยากในการตั้งค่า
และเอกสารของ Google เกี่ยวกับวิธีการใช้งานก็ไม่ได้ชัดเจนมากนัก

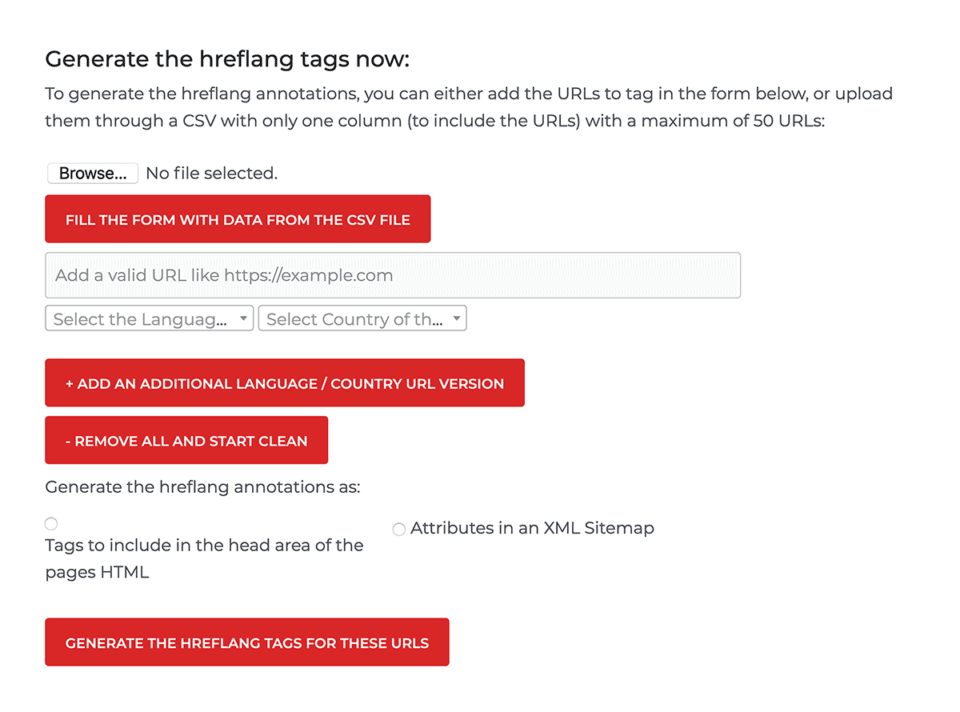
คู่มือเทคนิค SEO นี่คือเครื่องมือ Hreflang Generator ของ Aleyda Solis

เครื่องมือนี้ทำให้การสร้างแท็ก hreflang สำหรับหลายๆ ประเทศ ภาษา และภูมิภาค เป็นเรื่องง่ายขึ้นมาก

ตรวจสอบเว็บไซต์ของคุณเพื่อหาลิงก์เสีย
การมีลิงก์เสียมากมายบนเว็บไซต์ของคุณ อาจไม่ทำให้ SEO ของคุณพังทลาย
จริงๆ แล้ว Google เคยบอกว่า “ลิงก์เสียไม่ใช่ปัญหา SEO”
แต่ถ้าคุณมีลิงก์ภายในที่เสีย?
คู่มือเทคนิค SEO นั่นเป็นอีกเรื่องหนึ่ง
ลิงก์ภายในที่เสียสามารถทำให้ Googlebot ค้นหาและรวบรวมข้อมูลหน้าเว็บของคุณได้ยากขึ้น

เราแนะนำให้คุณทำการตรวจสอบ SEO ทุกไตรมาส ที่รวมถึงการแก้ไขลิงก์ที่เสียด้วย
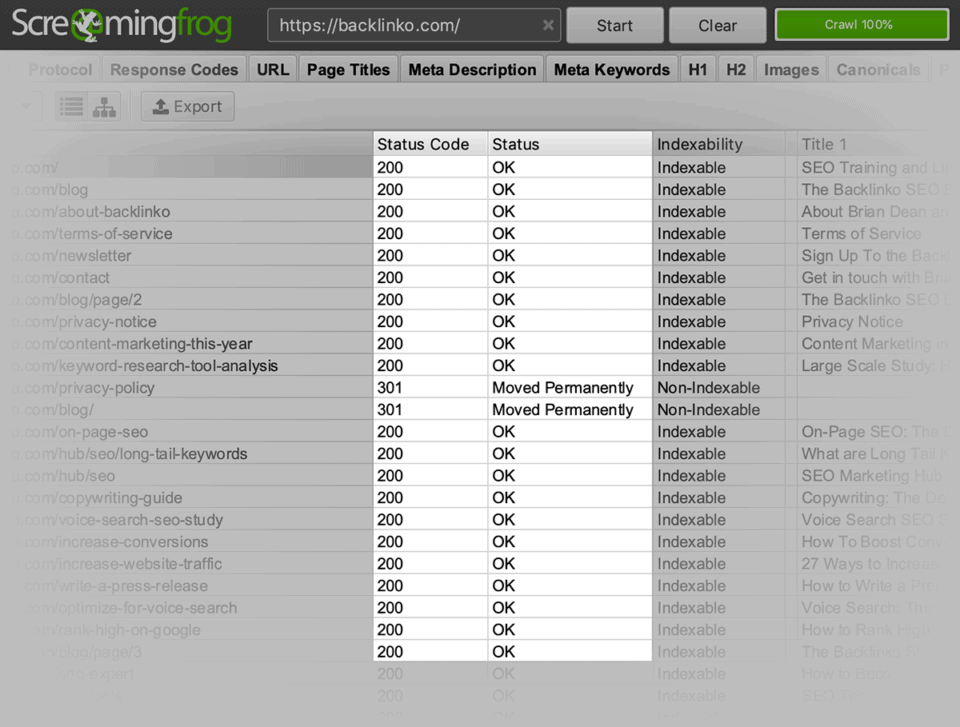
คุณสามารถค้นหาลิงก์เสียบนเว็บไซต์ของคุณได้ โดยใช้เครื่องมือ SEO Audit อย่าง
Semrush :

หรือ Screaming Frog

อย่างที่เห็น เราไม่มีปัญหาลิงก์เสียเลย แล้วจะให้พูดอะไรได้อีกล่ะ? เราเก่งเรื่อง SEO 😉
และ…
คุณสามารถทำตามการตรวจสอบ backlink แบบทีละขั้นตอนนี้ บนเว็บไซต์ของคุณและได้ผลลัพธ์ที่คล้ายกัน
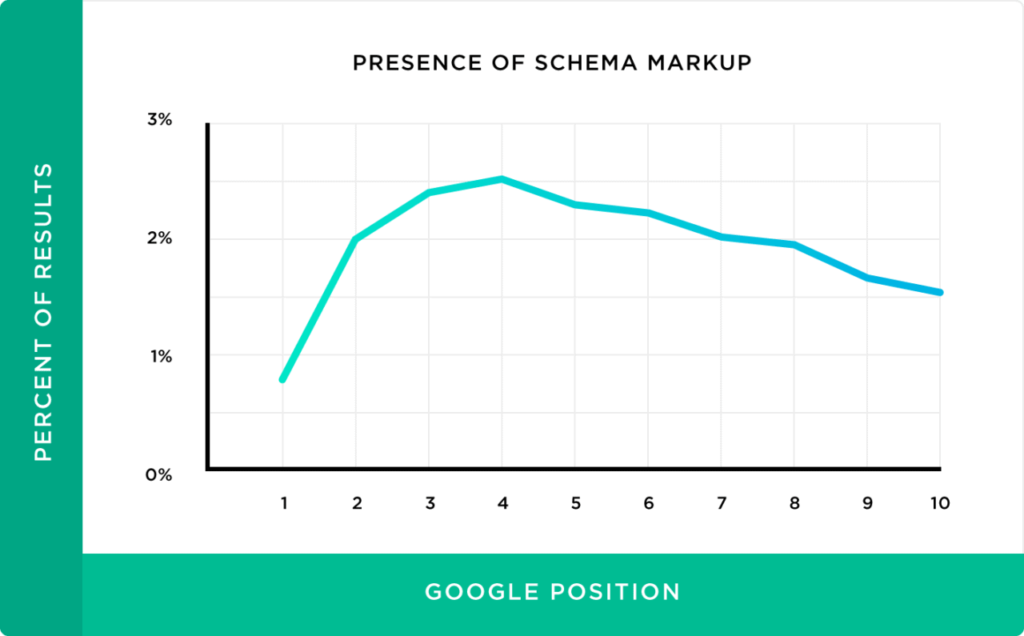
การตั้งค่าข้อมูล Structured Data
คุณคิดว่าการตั้งค่า Schema ช่วยเรื่อง SEO ของเว็บไซต์คุณไหม?
ตอบคือ ไม่ช่วย
จากการศึกษาปัจจัยที่มีผลต่อการจัดอันดับของเรา พบว่าไม่มีความสัมพันธ์ใดๆ ระหว่างการใช้ Schema กับการติดอันดับหน้าแรกในผลการค้นหา

ดังนั้น การใช้ Schema สามารถทำให้บางหน้าของคุณมี Rich Snippets
และเนื่องจาก Rich Snippets จะโดดเด่นในผลการค้นหาในหน้า SERPs สิ่งนี้จึงสามารถเพิ่มอัตราการคลิกแบบ ออร์แกนิก ได้อย่างมาก

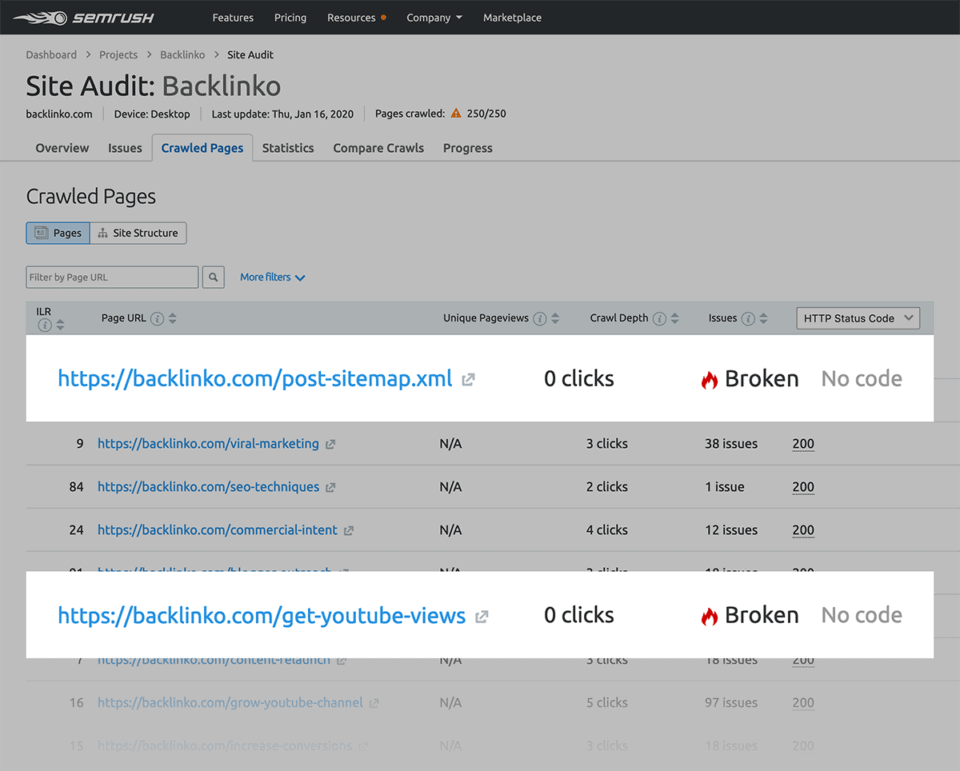
ตรวจสอบความถูกต้องของ XML Sitemaps
ถ้าหากคุณมีเว็บไซต์ขนาดใหญ่ การติดตามทุกหน้าที่อยู่ใน sitemap ของคุณอาจเป็นเรื่องยาก
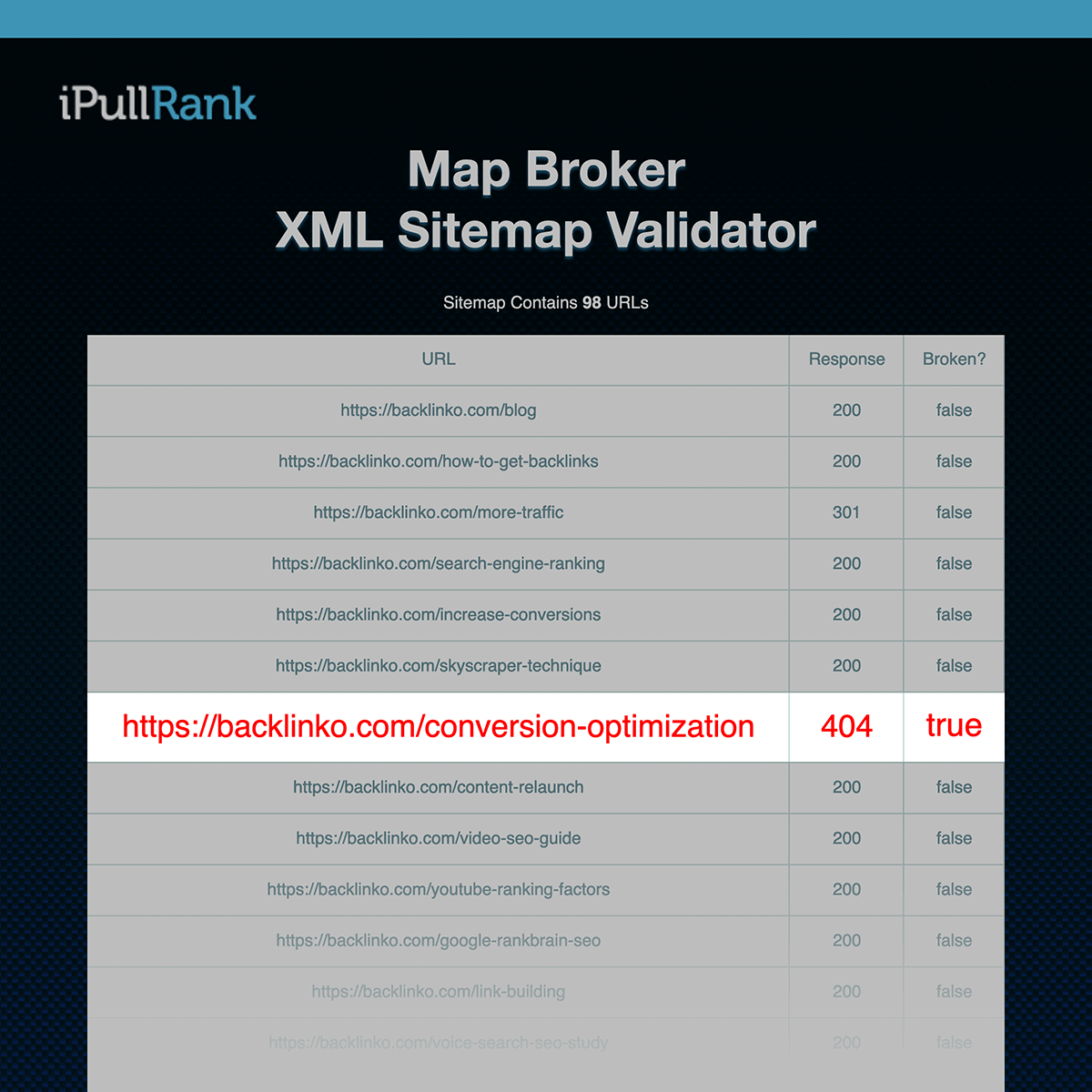
จริง ๆ แล้ว sitemap ที่เราตรวจสอบกลับมีหน้าที่แสดงสถานะ 404 และ 301 ซึ่งไม่ดีเลย เพราะเป็นเป้าหมายหลักของ sitemap คือการแสดงให้เครื่องมือค้นหาเห็นทุกหน้าที่ใช้งานได้จริงบนเว็บไซต์ของคุณ ดังนั้น คุณต้องการให้ 100% ของลิงค์ใน sitemap ชี้ไปที่หน้าที่สามารถใช้งานได้จริงทั้งหมด
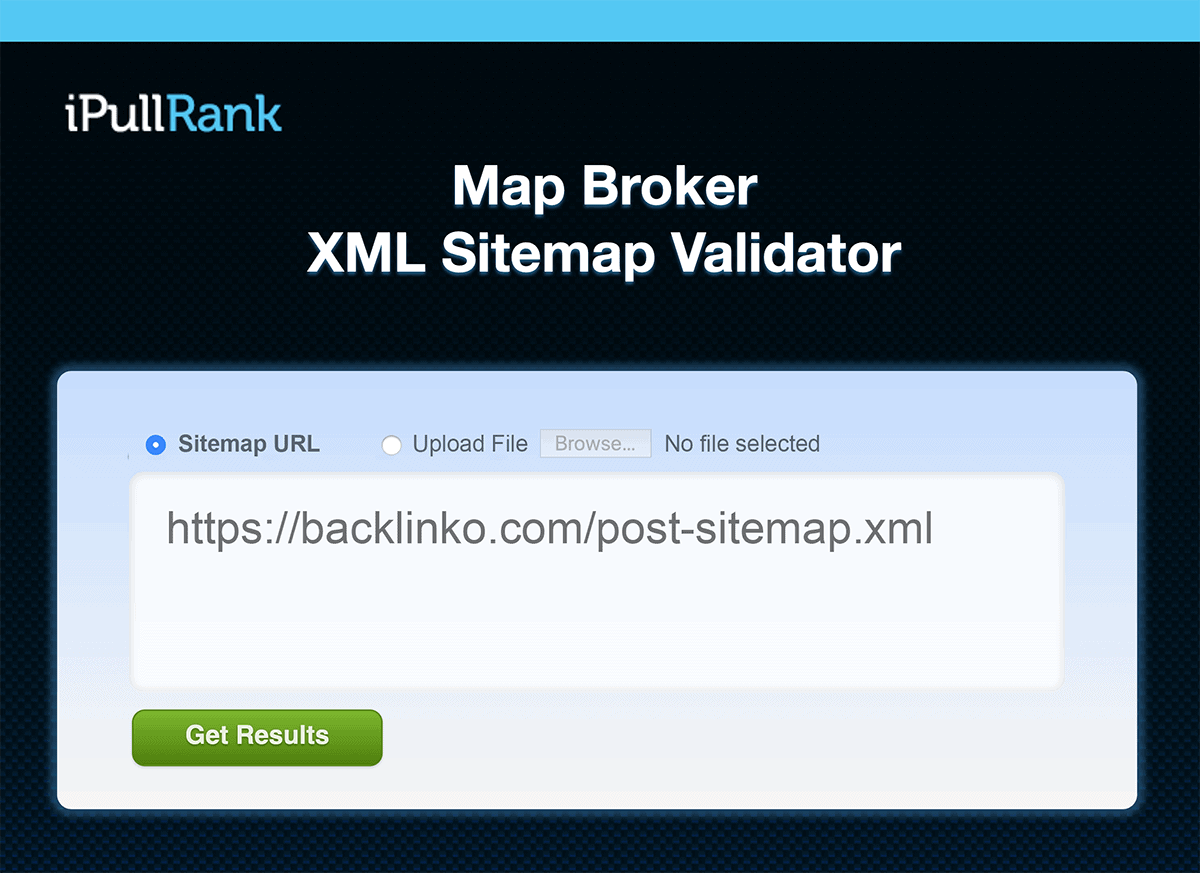
เราแนะนำให้คุณใช้เครื่องมือ Map Broker XML Sitemap Validator เพื่อตรวจสอบความถูกต้องของ sitemap ของคุณ
เพียงแค่ใส่ sitemap ของคุณเข้าไปในระบบก็จะได้รับผลลัพธ์แล้ว

ลองตรวจดูสักหน่อยสิ ว่าลิงค์ของคุณมีอันไหนเสียหรือเปลี่ยนเส้นทางไปที่อื่นหรือไม่ ?

การใช้แท็ก Noindex กับหน้าหมวดหมู่
ถ้าคุณใช้งานเว็บไซต์ด้วย WordPress เราขอแนะนำให้คุณพิจารณาใช้แท็ก Noindex กับหน้าหมวดหมู่และหน้าแท็กของคุณ
(ยกเว้นถ้าหน้าเหล่านั้นเป็นหน้าปริมาณดึงดูดการเข้าชมจำนวนมาก)
เพราะหน้าเหล่านี้มักจะไม่เพิ่มมูลค่ามากนักให้กับผู้ใช้งาน แถมยังอาจจะสร้างปัญหาเนื้อหาซ้ำซ้อนได้ด้วย
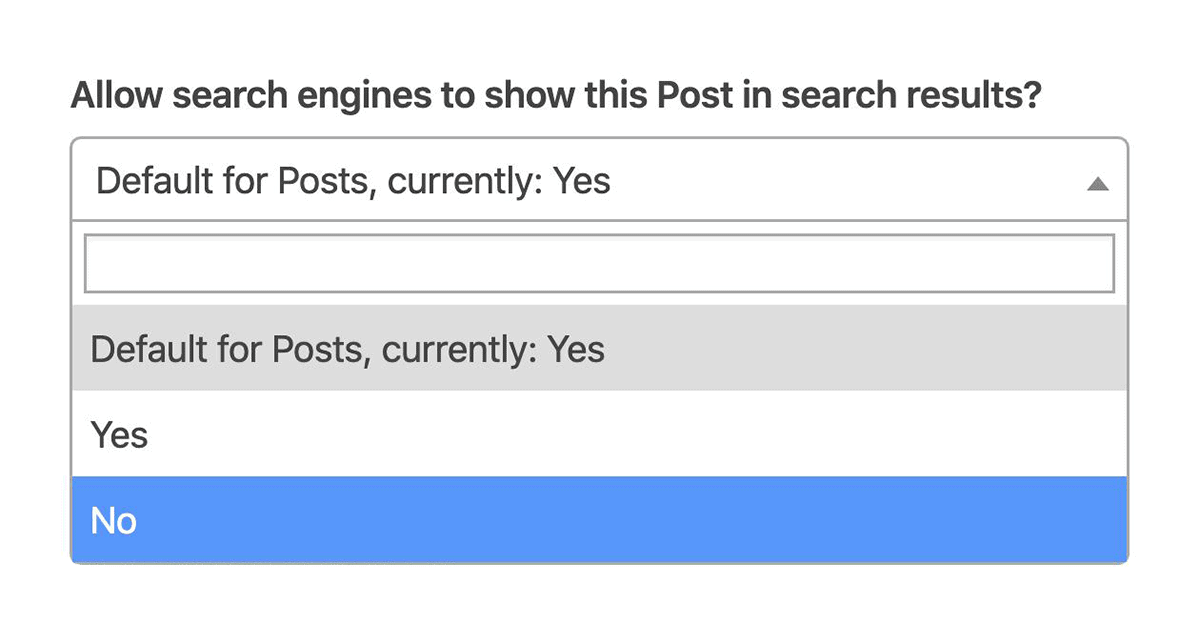
ถ้าคุณใช้ Yoast Seo คุณสามารถเลือกตั้งค่าให้หน้านี้เป็น Noindex ได้ง่าย ๆ เพียงแค่คลิกเดียว

ตรวจสอบปัญหาการใช้งานบนมือถือ
การปรับใช้ดัชนีสำหรับมือถือของ Google เสร็จสมบูรณ์แล้ว ดังนั้นไม่ต้องบอกก็รู้ว่าเว็บไซต์ของคุณควรปรับให้พร้อมใช้งานบนมือถือแล้ว
อย่างไรก็ตาม:
แม้แต่เว็บไซต์ที่ใช้งานบนมือถือได้ดีเยี่ยม ก็ยังเจอกับปัญหาได้ และถ้าคุณไม่ได้รับอีเมลร้องเรียนจากผู้ใช้ คุณอาจตรวจพบปัญหานี้ได้ยาก
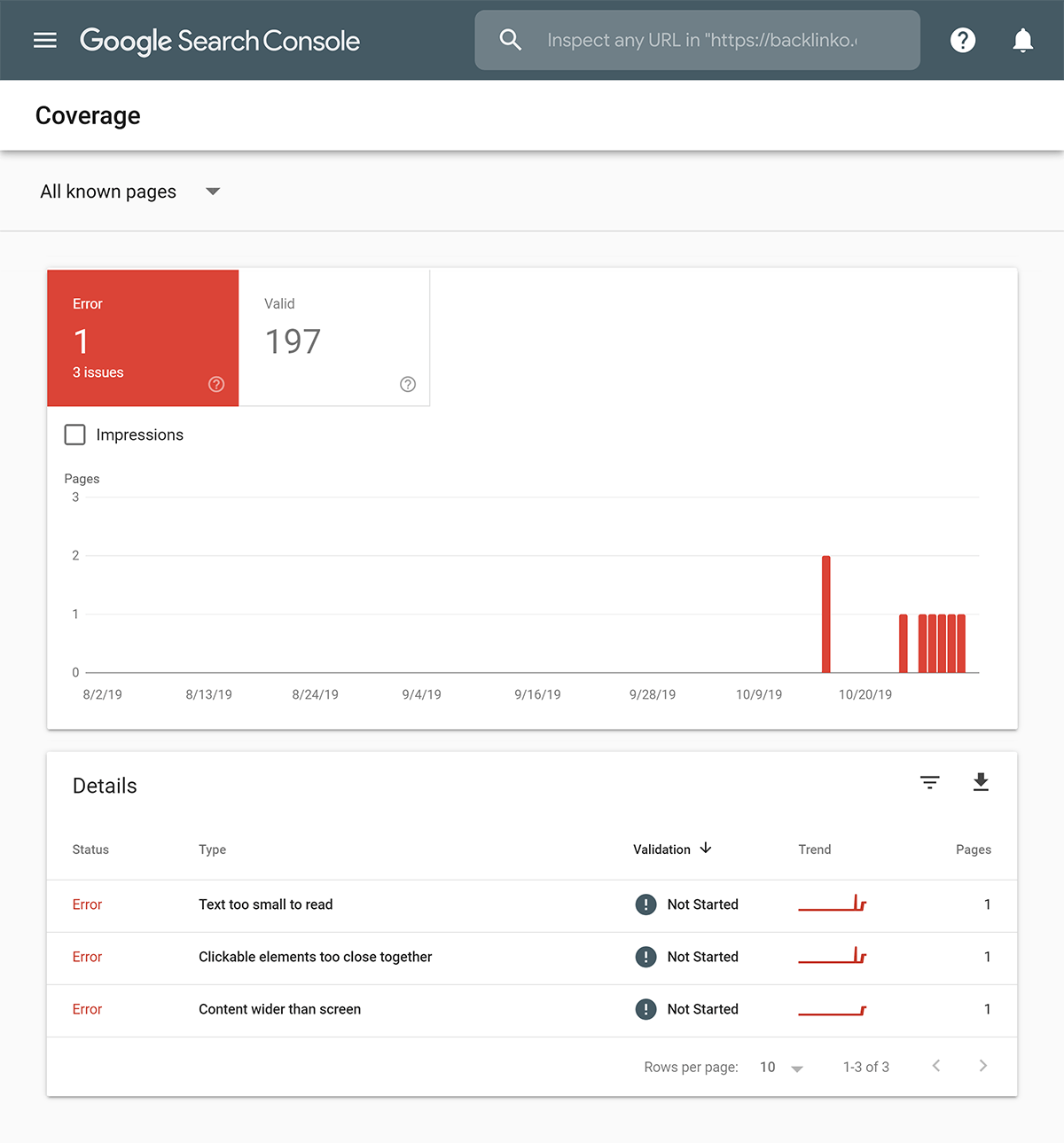
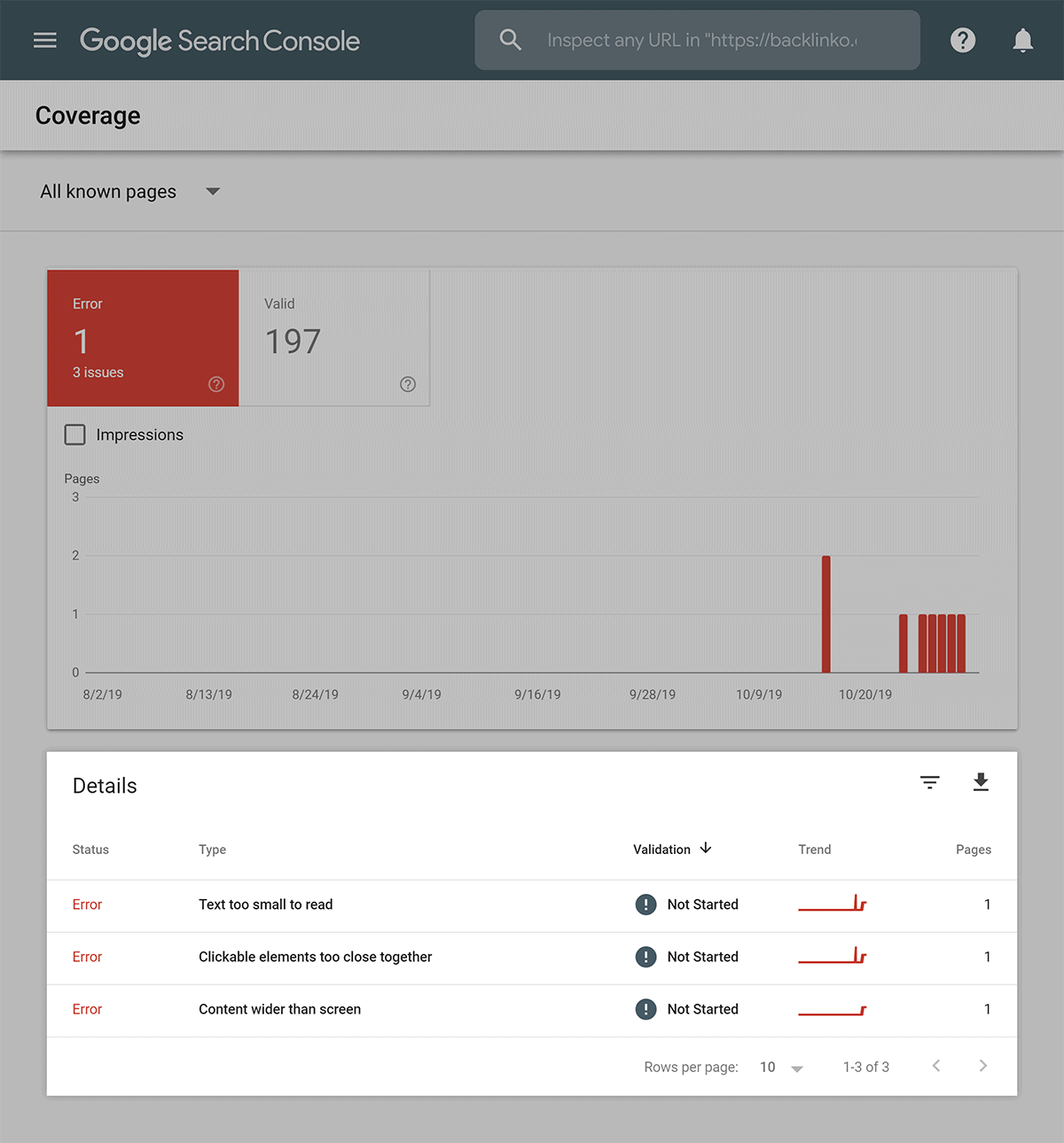
เว้นแต่คุณจะใช้รายงาน “การใช้งานบนมือถือ” จาก Google Search Console ถ้า Google พบว่าหน้าใดในเว็บไซต์ของคุณไม่เหมาะกับการใช้งานบนมือถือ พวกเขาจะบอกให้คุณทราบ

รายงานจะบอกให้คุณรู้ด้วยว่าสิ่งไหนที่ผิดพลาดบนหน้านั้นบ้าง

แจ้งแบบนี้คุณจะรู้เลยว่าต้องแก้ไขตรงจุดไหน
บทที่ 7 กรณีศึกษาของ SEO เชิงเทคนิค
มาปิดท้ายคู่มือนี้ด้วยกรณีศึกษาทางเทคนิค SEO ใหม่ๆ กันดีกว่า
โดยเฉพาะอย่างยิ่ง คุณจะได้เห็นว่าผู้อ่าน seoguru ทั้ง 4 ข้อ สามารถเพิ่มอันดับใน Google ได้อย่างไร ด้วยการใช้
- การจัดการ Date Schema
- การเชื่อมโยงลิงก์ภายในเว็บไซต์
- การใช้คำถาม FAQ Schema
- แนวทางที่ดีที่สุดในการย้ายเว็บไซต์
ดังนั้นอย่ารอช้า มาดูกรณีศึกษาเหล่านี้กันเลย!

กรณีศึกษา #1
เฟลิกซ์ใช้การเชื่อมโยงภายในเพื่อเพิ่มการเข้าชมจากการค้นหาขึ้น 250%
เมื่อ ฟลิกซ์ นอร์ตัน Felix Norton ตรวจสอบเว็บไซต์ของลูกค้าคนหนึ่ง ตลาดเช่าอีเว้นท์ เพื่อหาปัญหาทางเทคนิค SEO สิ่งที่เจอคือ:
พวกเขาไม่ใช้ลิงก์ภายในเลย! และลิงก์ภายในที่มีอยู่ก็ไม่ได้ใช้ข้อความที่มีคำหลัก
ตอนนั้น ลูกค้าคนนี้ได้ทำงานกับเอเจนซี่ของเฟลิกซ์มาเป็นเวลา 3 เดือนแล้ว เฟลิกซ์และทีมงานได้เผยแพร่เนื้อหาคุณภาพสูงมากมายในบล็อกของลูกค้า แต่การเข้าชมและการจัดอันดับไม่ดีและยังคงนิ่งอยู่
แล้วในระหว่างการตรวจสอบนั้น เฟลิกซ์ ก็พบว่าหมายความว่า เนื้อหาทั้งหมด ที่ยอดเยี่ยมเหล่านี้ ไม่ได้เชื่อมโยงกันเลย และที่แย่กว่านั้น คือเนื้อหาเหล่านี้ไม่ได้เชื่อมโยงไปยังหน้าผลิตภัณฑ์และบริการที่สำคัญ
นี่คือจุดที่ เฟลิกซ์ ตัดสินใจ เพิ่มลิงค์ภายในไปยังเนื้อหาที่มีความสำคัญสูงของพวกเขาเพิ่มเติม

หน้าแสดงสินค้า

ใส่ข้อมูลเนื้อหาที่เกี่ยวข้อง

ซึ่งส่งผลให้จำนวนการเข้าชม เพิ่มขึ้นถึง 250% ภายในสัปดาห์ เดียวหลังจากที่ เพิ่มลิงก์ภายใน เชิงกลยุทธ์เหล่านี้

กรณีศึกษา #2
Salman ใช้ข้อมูล Date Schema เพิ่มการเข้าถึงจาก Google Traffic เป็นสองเท่าได้อย่างไร
ซัลมาน ไบก์ ผู้อ่านจาก seoguru เป็นเจ้าของเว็บไซต์ รีวิวเทคโนโลยี ชื่อ Voxel Reviews
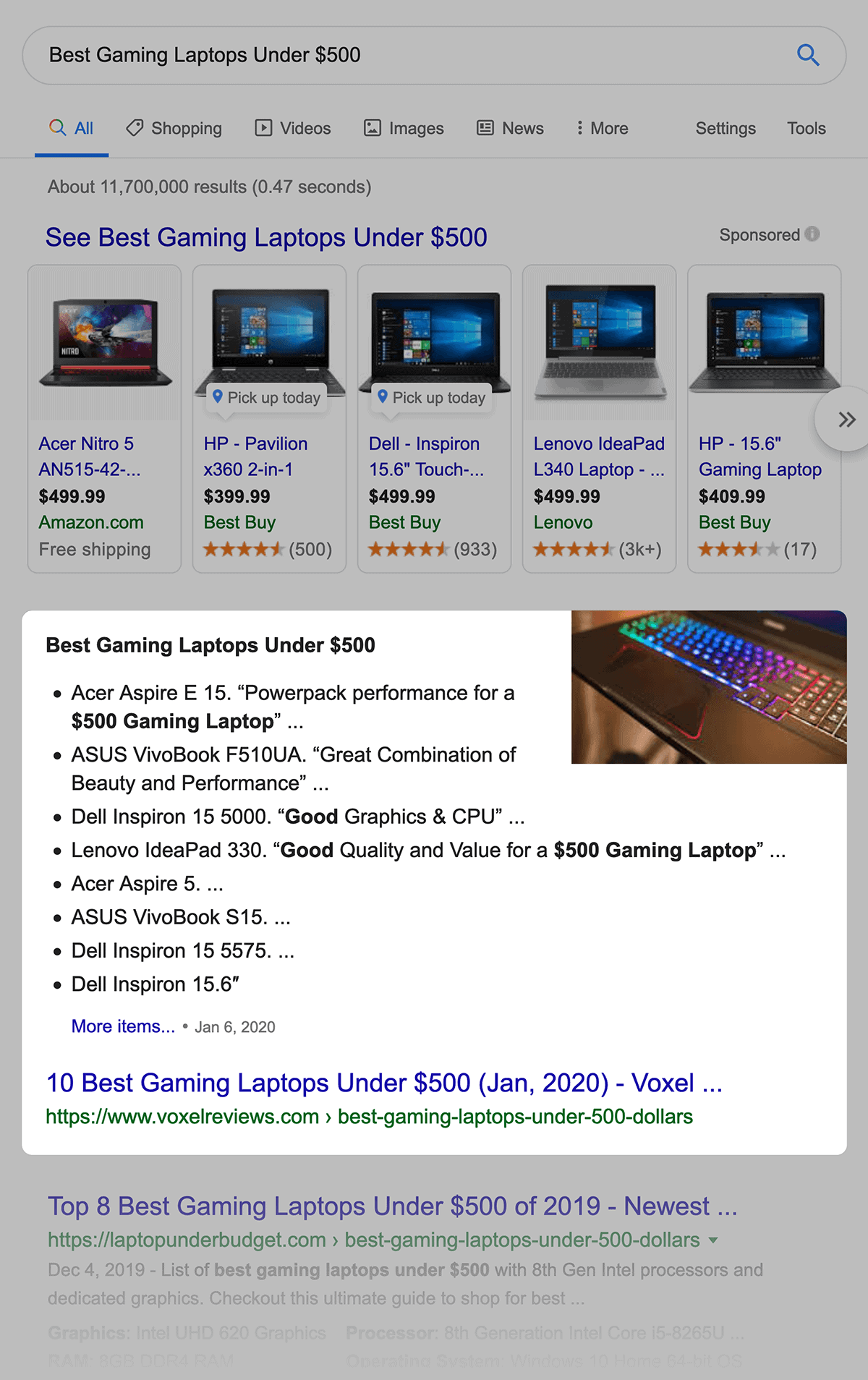
หนึ่งในคีย์เวิร์ดที่สำคัญที่สุดของ ซัลมาน คือ “Best Gaming Laptops under 500” หรือ แล็ปท็อปเกมมิ่งที่ดีที่สุดในราคาไม่เกิน 500 เหรียญ
ฟังดูเหมือน long tail keyword คีย์เวิร์ดยาว ๆ ใช่ไหม? เพราะมันเป็นอย่างนั้นจริง ๆ แหละ
แต่นี่เป็นคีย์เวิร์ดที่เฉพาะเจาะจงมาก และมีโจทย์ค้นหาที่สูง ซึ่งหมายความว่า ซัลมาน รู้สึกว่าคุ้มค่าที่จะลงทุนเวลาเพิ่มอันดับให้กับคำนั้น
และเมื่อเขาเช็ค SERPs หน้าผลการค้นหา สำหรับคีย์เวิร์ดนี้ เขาเห็นโอกาสสำคัญ ที่เขาจะใช้เทคนิค SEO เพื่อเจาะตลาดนั้นได้
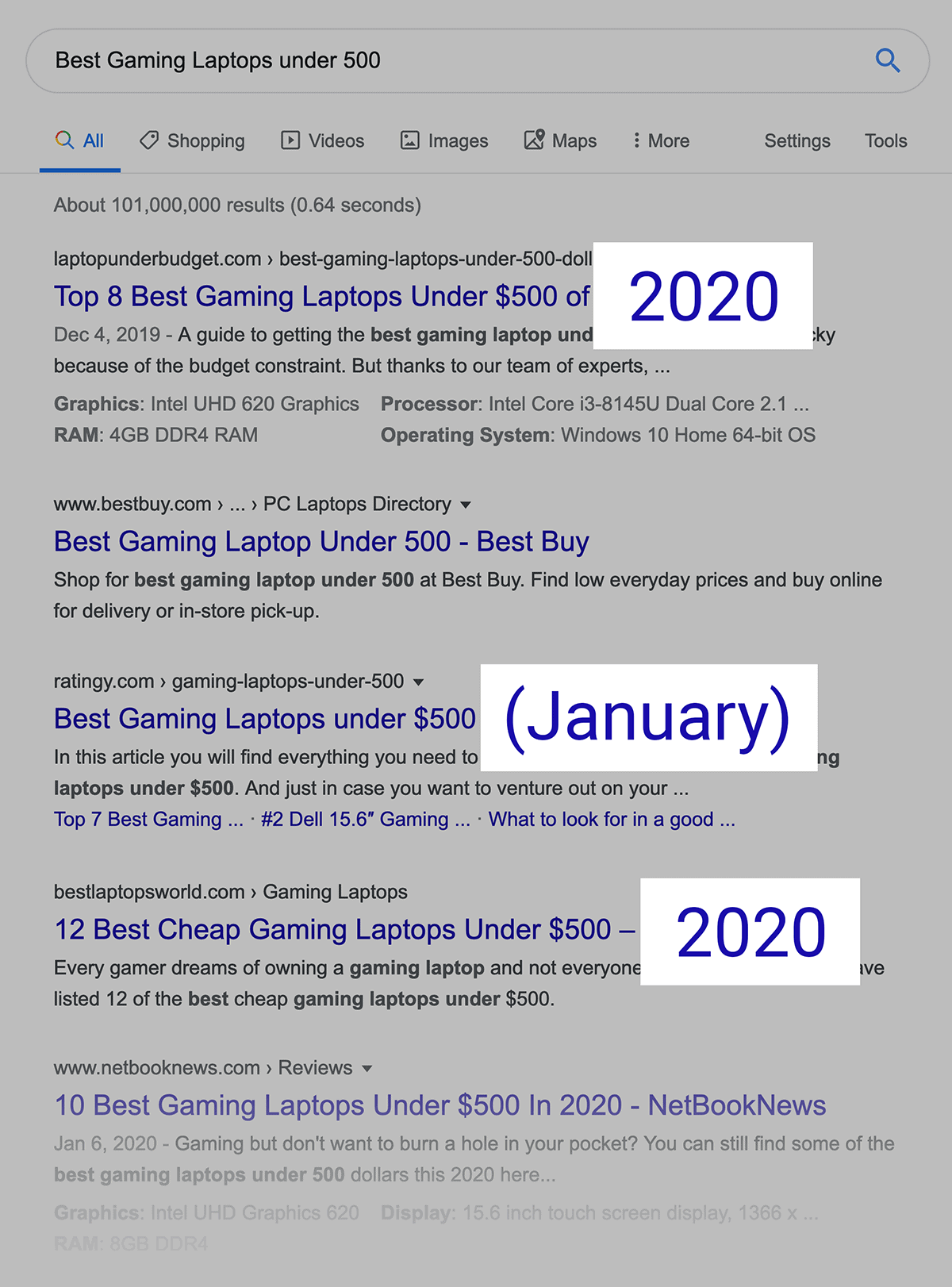
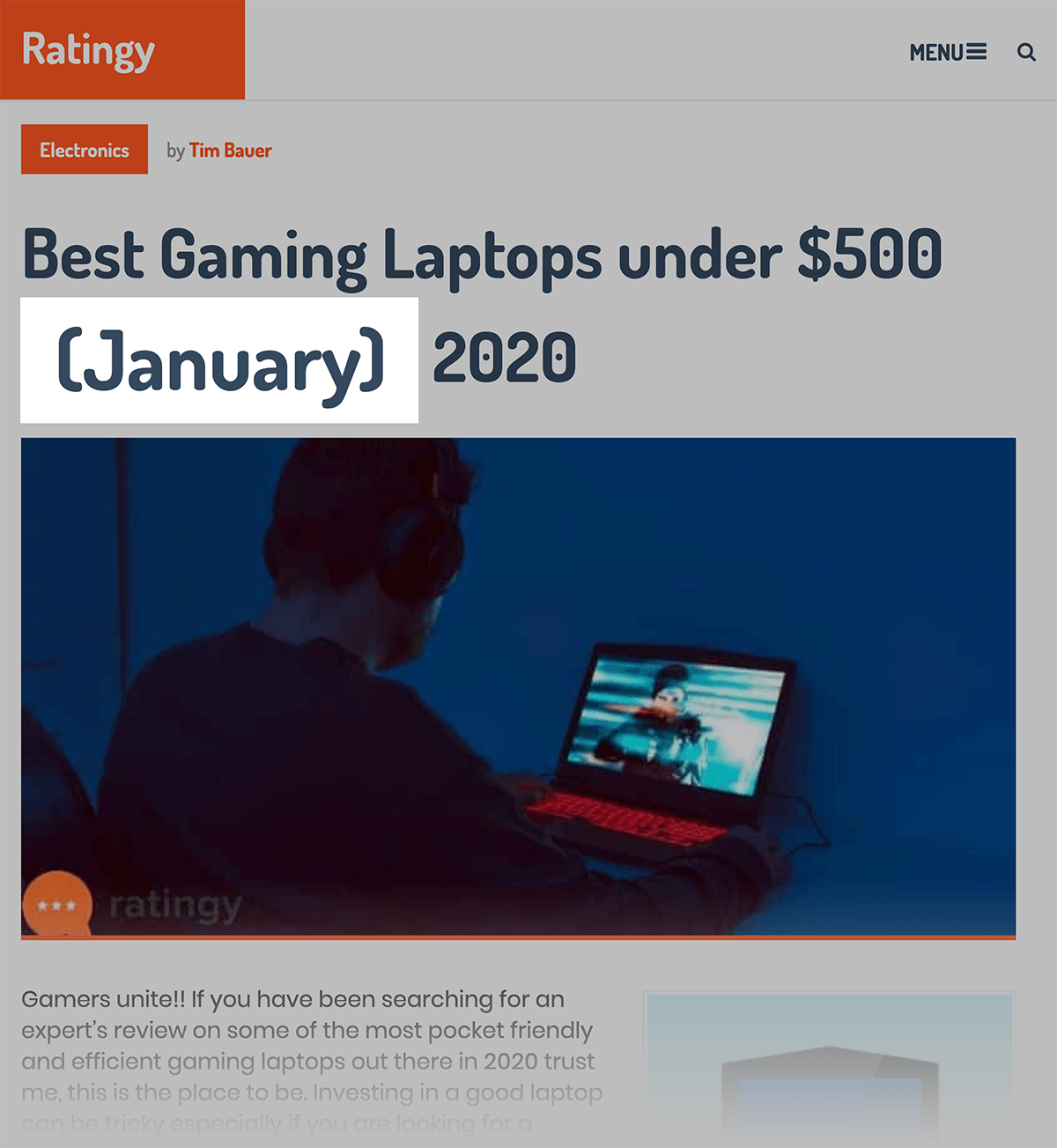
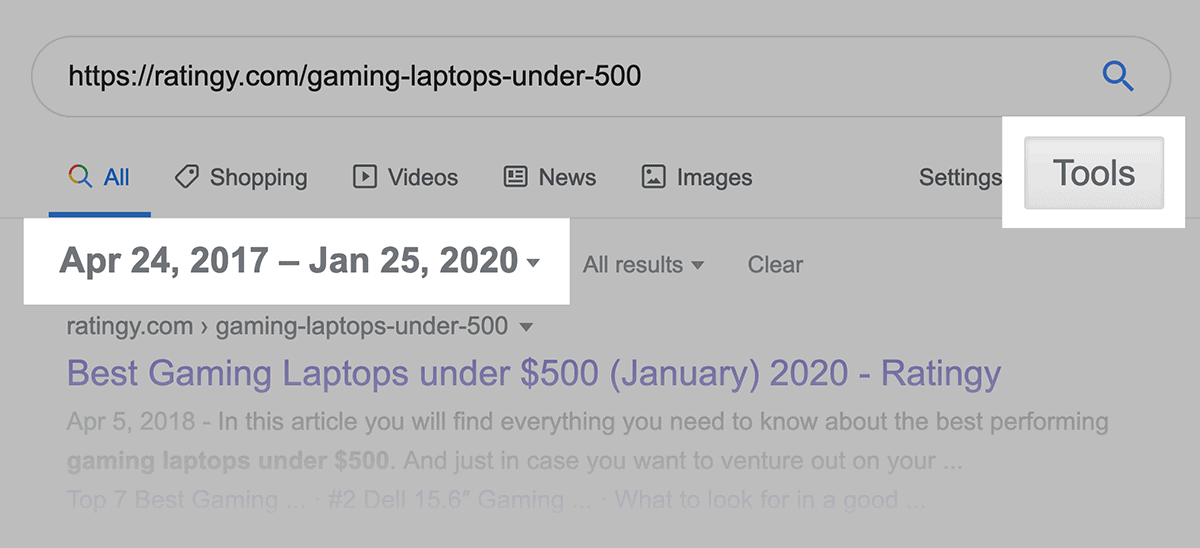
เขาสังเกตว่าหลายเว็บไซต์ในหน้าแรกมีชื่อเดือนและปีใน title tag ของพวกเขา

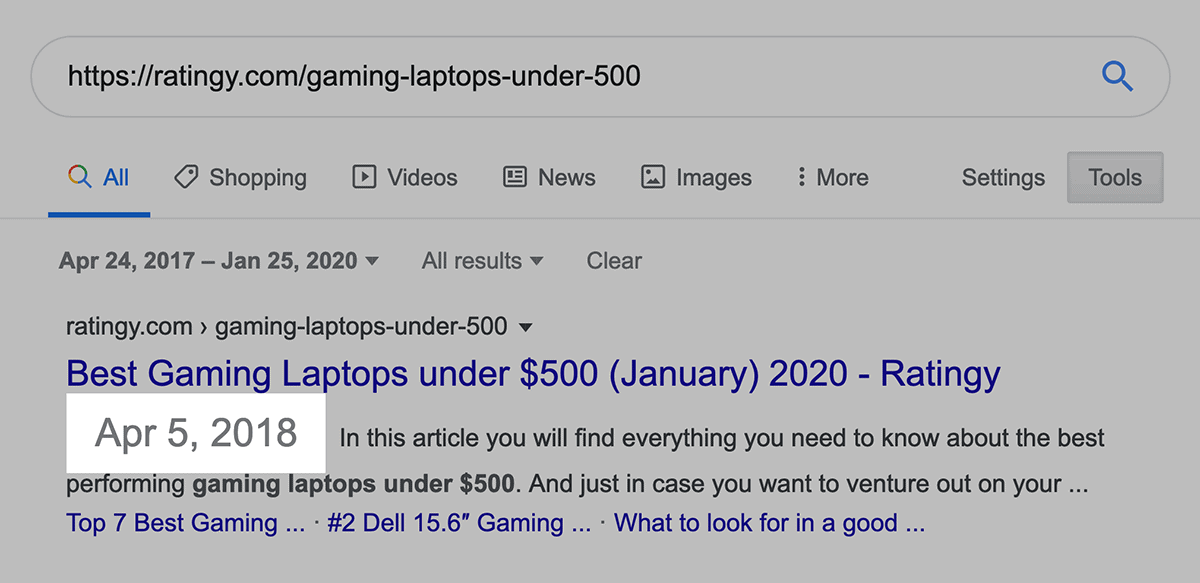
แม้จะดูเหมือนว่ามีการปรับปรุงอยู่เสมอ แต่ความจริงคือหลาย ๆ หน้านี้ไม่ได้อัปเดตเลยจริง ๆ บางครั้งก็ยังคงวันที่เผยแพร่เดิมเอาไว้ เหมือนไม่ได้แตะต้องอะไรใน HTML ของพวกเขาเลย
ตัวอย่างเช่น หน้าเว็บนี้ ที่เพิ่มชื่อเดือนปัจจุบันเข้าไปในชื่อเรื่องของหน้าอย่างไม่มีพลาด ราวกับจับเวลาเอาไว้อย่างแม่นยำ

หากคุณลองค้นหา URL ของหน้านั้นโดยระบุช่วงวันที่…

…คุณสามารถเห็นวันที่ที่ Google บันทึกไว้สำหรับบทความนี้ อย่างชัดเจน

นั่นคือโอกาสที่ Salman เห็น
การเพิ่มชื่อเดือนปัจจุบันในแท็กชื่อเรื่องอาจช่วยเพิ่มอัตราการคลิกแบบธรรมชาติ organic CTR ของเขาได้ แต่ Google ดูเหมือนจะไม่สนใจเรื่องนี้
แต่ถ้า Google เห็นว่าเพจของ Salman มีการอัปเดตที่แท้จริง เขาอาจได้รับการเพิ่มอันดับ
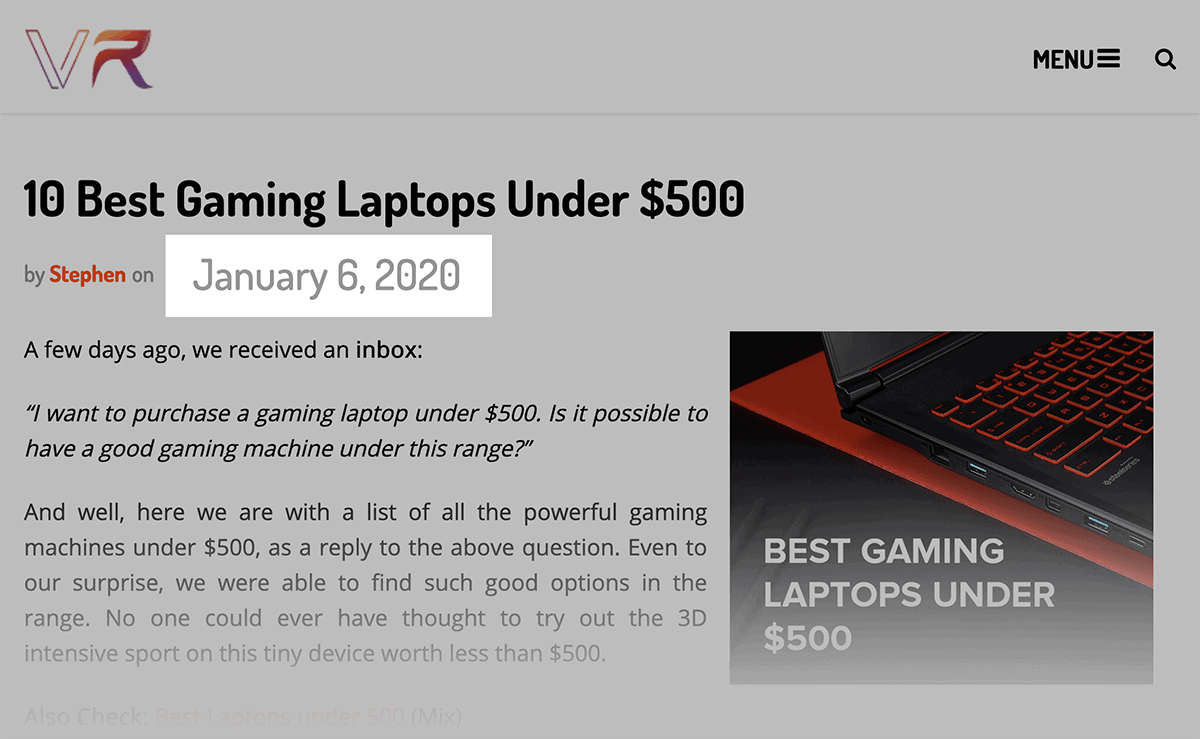
และเพื่อแสดงให้ Google เห็นว่าเพจของเขาได้รับการอัปเดตจริง เขาก็เพิ่มวันที่ไว้ที่ด้านบนของโพสต์ของเขา

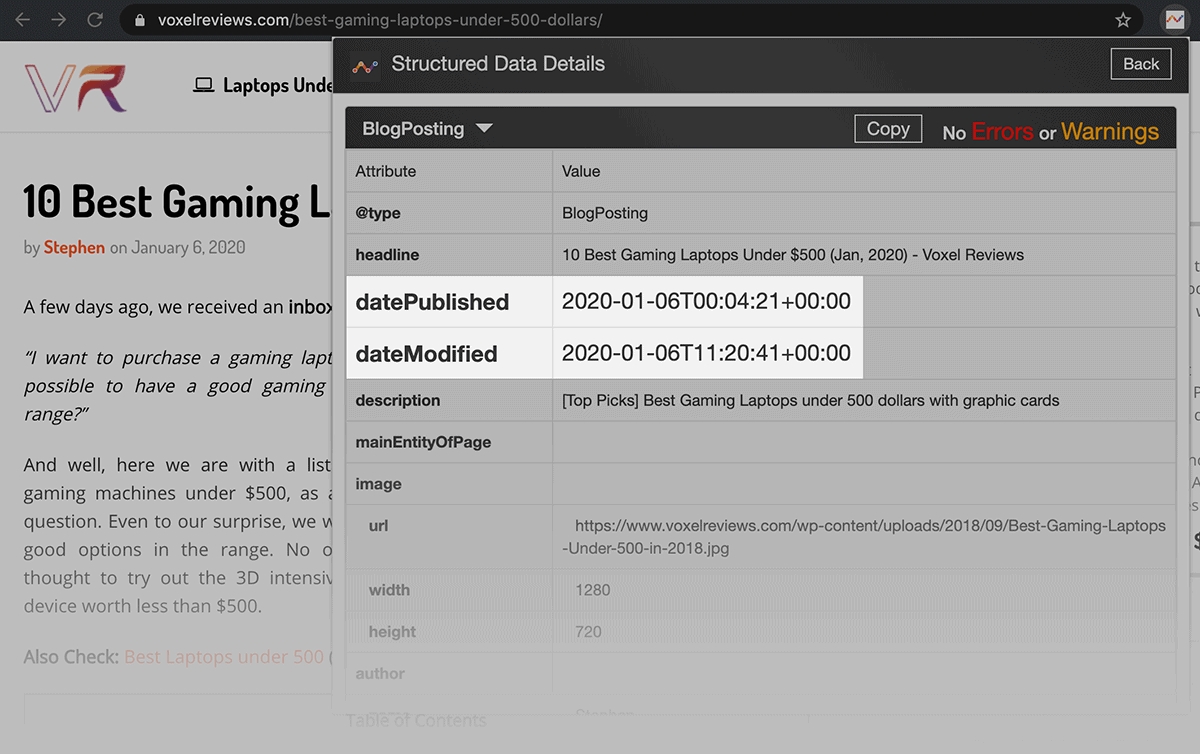
นอกจากนี้ เขายังอัปเดตโครงสร้างข้อมูล Schema เพื่อปรับปรุงวันที่เผยแพร่ datePublished และวันที่แก้ไข dateModified ให้เป็นปัจจุบันอีกด้วย

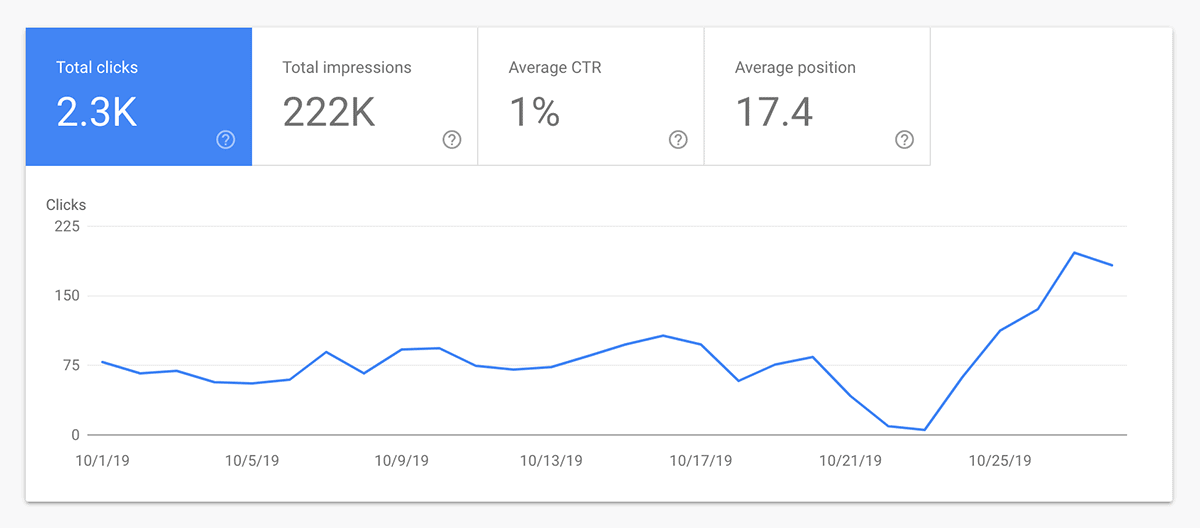
การเปลี่ยนแปลงนี้ทำให้เว็บไซต์ของซัลมานได้ติดอันดับผลการค้นหาแบบ Featured Snippet ทำให้มีผู้คลิกเข้ามาที่เว็บไซต์ของเขาเพิ่มขึ้น

เพียงแค่ได้เป็น คำตอบเด่น หรือ คำตอบที่โดดเด่น ใน Google รวมกับการที่อันดับค้นหาของคำสำคัญหลักดีขึ้น ทำให้ปริมาณคนเข้าชมหน้าเว็บนั้นเพิ่มขึ้นมากกว่า 200% เลยทีเดียว

กรณีศึกษา #3
วิธีที่ Neil แก้ไข การย้ายเว็บไซต์ที่ล้มเหลว
เนล เชธ Neil Sheth จากเอเจนซี่ SEO ของเขา Only Way Online ได้รับลูกค้ารายใหม่ที่การจัดอันดับบนเสิร์ชเอนจินของเว็บไซต์ได้ตกลงอย่างหนักแบบไม่คาดคิด

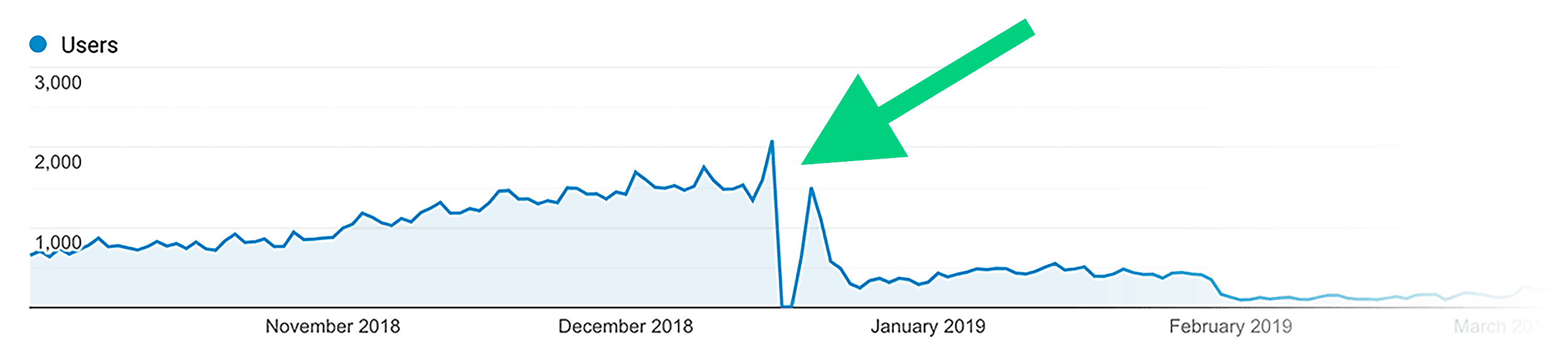
เรื่องเกิดขึ้นเพราะเว็บไซต์นั้นได้ย้ายไปใช้เวอร์ชันใหม่ของ Magento แต่พวกเขากลับตัดสินใจ ทำการเปลี่ยนแปลงหลายอย่าง พร้อมกันในช่วงเวลานั้น เช่น การลบ URL ที่เคยมีคนเข้าชมจากการค้นหา โดยไม่พิจารณาผลกระทบที่จะเกิดขึ้นกับการค้นหาผ่าน เสิร์ชเอนจิน organic search
ในระยะเวลาเพียง 2 เดือน จำนวนผู้เข้าชมเว็บไซต์ลดลงจากประมาณ 30,000 คนต่อเดือน เหลือเพียง 3,000 คนต่อเดือน
เมื่อ Neil ทำการตรวจสอบอย่างละเอียด SEO site audit เพื่อหาสาเหตุที่แท้จริง เขาพบว่ามีปัญหาด้านเทคนิคหลายอย่างเกี่ยวกับ SEO เช่น
- มีหน้าที่ไม่มีลิงก์ภายในชี้ไปที่หน้าเหล่านั้น (หน้าเด็กกำพร้า)
- มีหน้าที่ตั้งค่าการ canonicalize ไปยังหน้า noindex
- ลิงก์ที่ถูก redirect ไปยังหน้าที่ถูก Redirects 101 อีกที (การเชื่อมโยงลิงค์ที่ซับซ้อน)
- ลิงก์ภายในและภายนอกที่เสียหาย
- แผนผังเว็บไซต์ที่มีหน้าซึ่งไม่ควรจะถูกทำดัชนี
- แท็กชื่อเรื่องและคำอธิบายที่ไม่ได้รับการปรับแต่งอย่างเหมาะสม
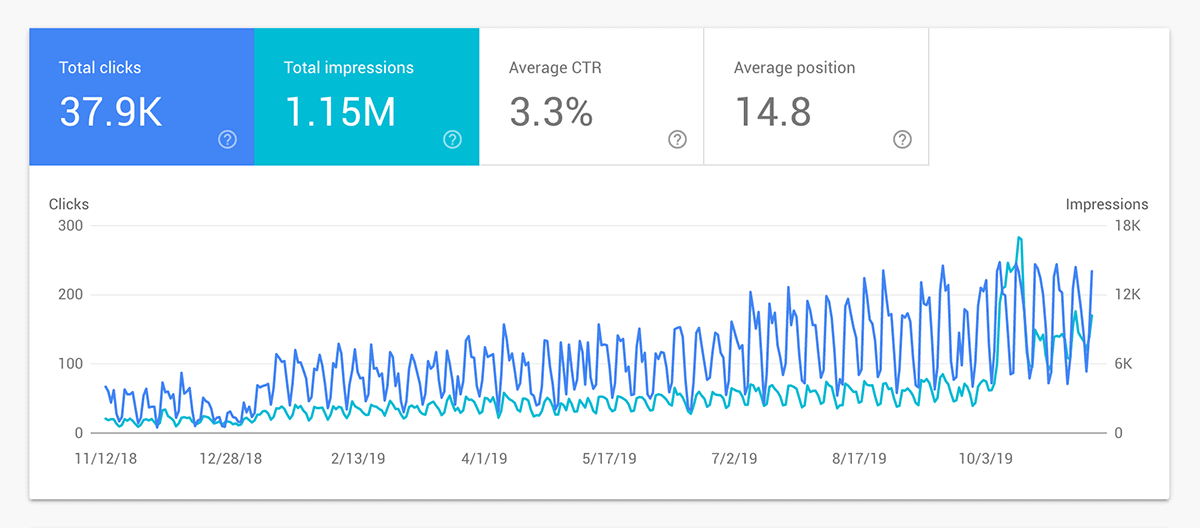
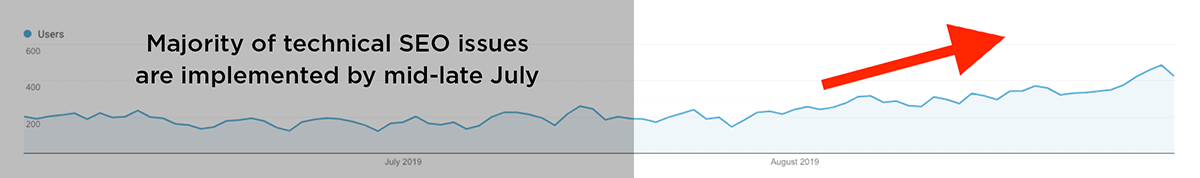
แต่หลังจากที่แก้ไขปัญหา SEO ทางเทคนิคเหล่านี้ คุณจะเริ่มเห็นการเพิ่มขึ้นของจำนวนผู้เข้าชมเว็บไซต์จากการค้นหาในช่วงไม่กี่สัปดาห์หลังจากนั้น

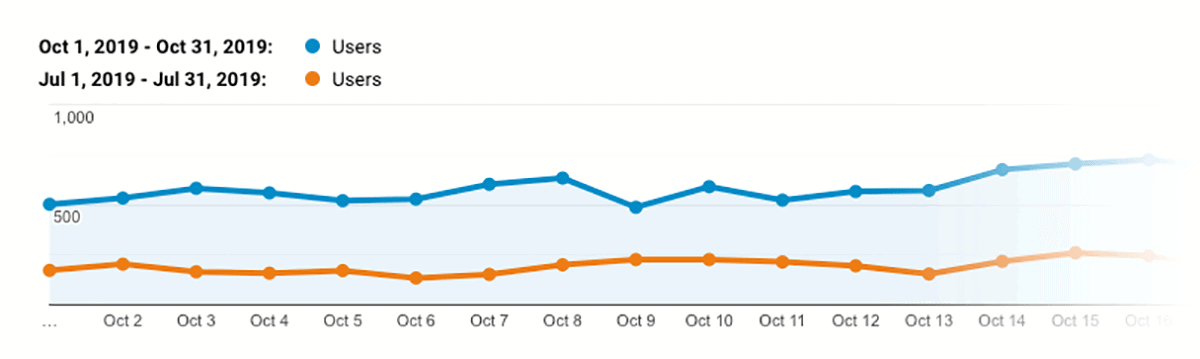
ในความเป็นจริง ตั้งแต่เดือน กรกฎาคม 2019 ถึงเดือน ตุลาคม ที่ผ่านมา เว็บไซต์นี้ มียอดผู้เข้าชมที่เกิดขึ้นเอง ตามธรรมชาติ (organic traffic) เพิ่มขึ้นถึง 228%

กรณีศึกษา #4
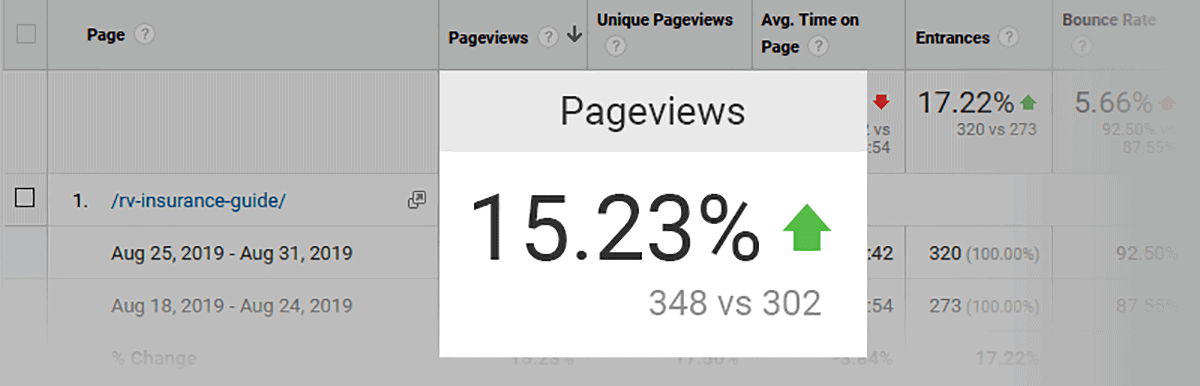
วิธีที่บิลเพิ่มยอดคลิกของเขาขึ้น 15.23% ด้วยการใช้ FAQ Schema
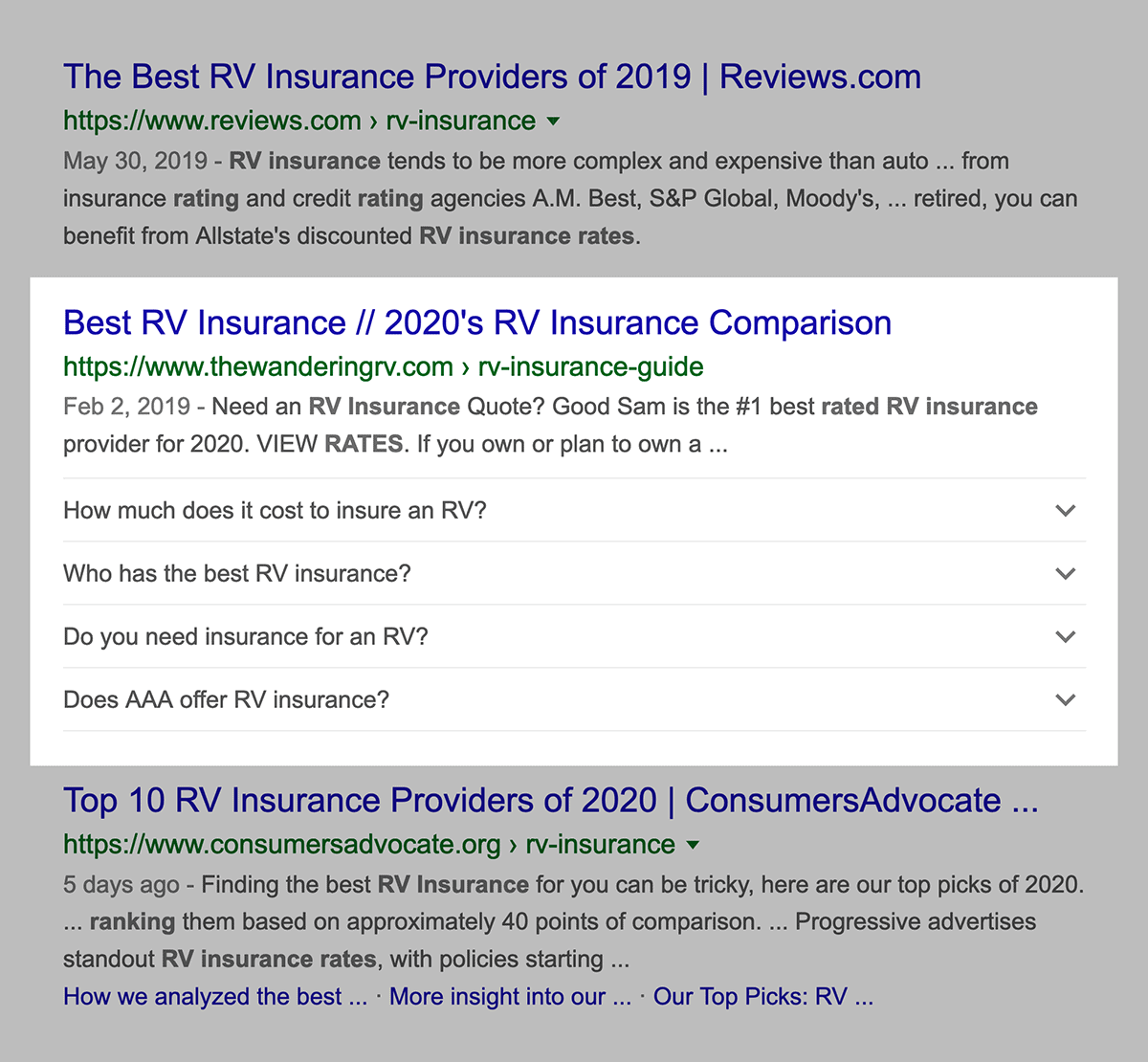
บิล วิดเมอร์ Bill Widmer เป็นเจ้าของบล็อกเกี่ยวกับ รถบ้าน ที่ชื่อว่า “The Wandering RV”

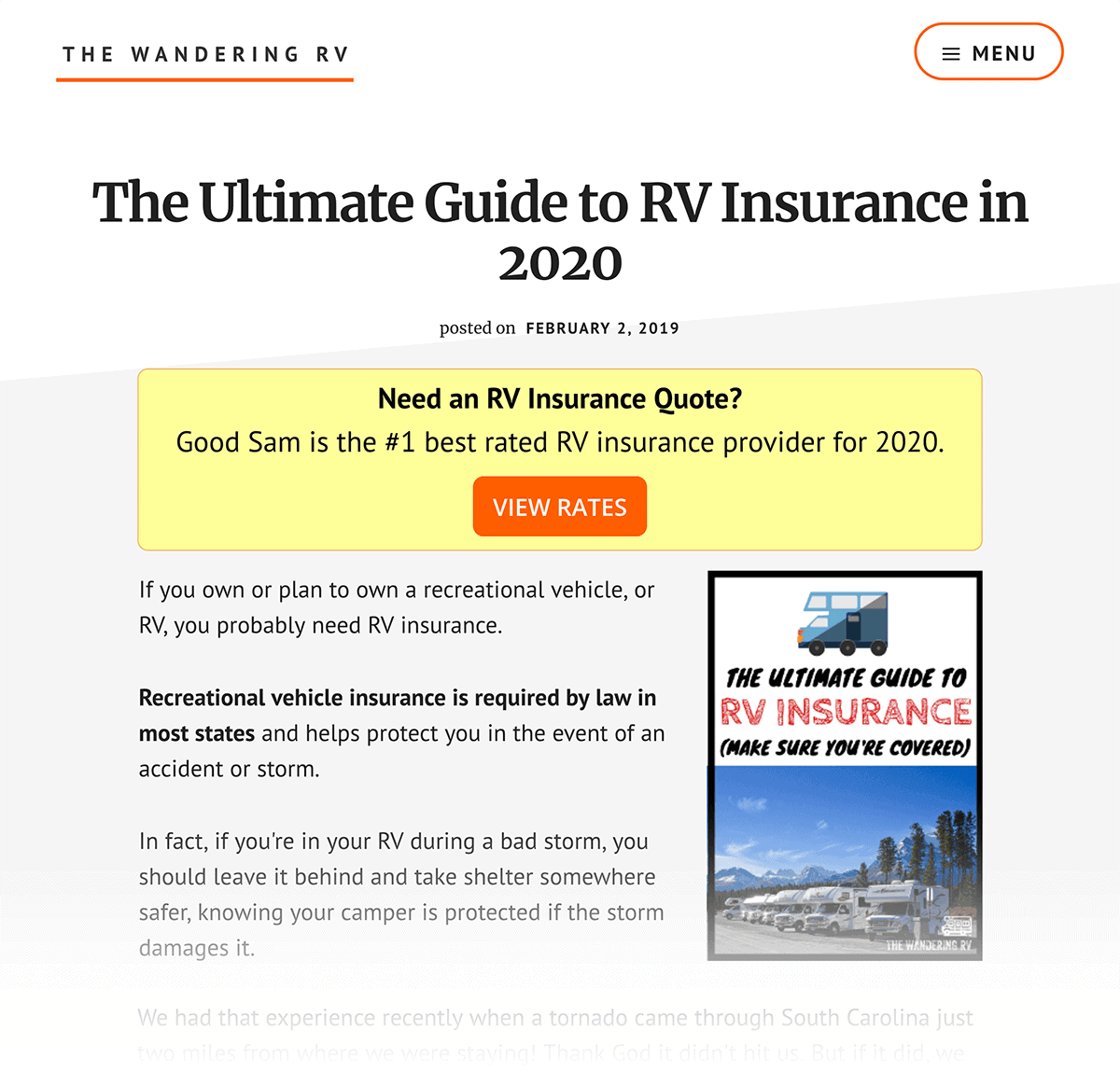
และหนึ่งในหน้าสำคัญที่สุดของบล็อกนี้ คือ คู่มือประกันภัยรถบ้าน (RV Insurance)

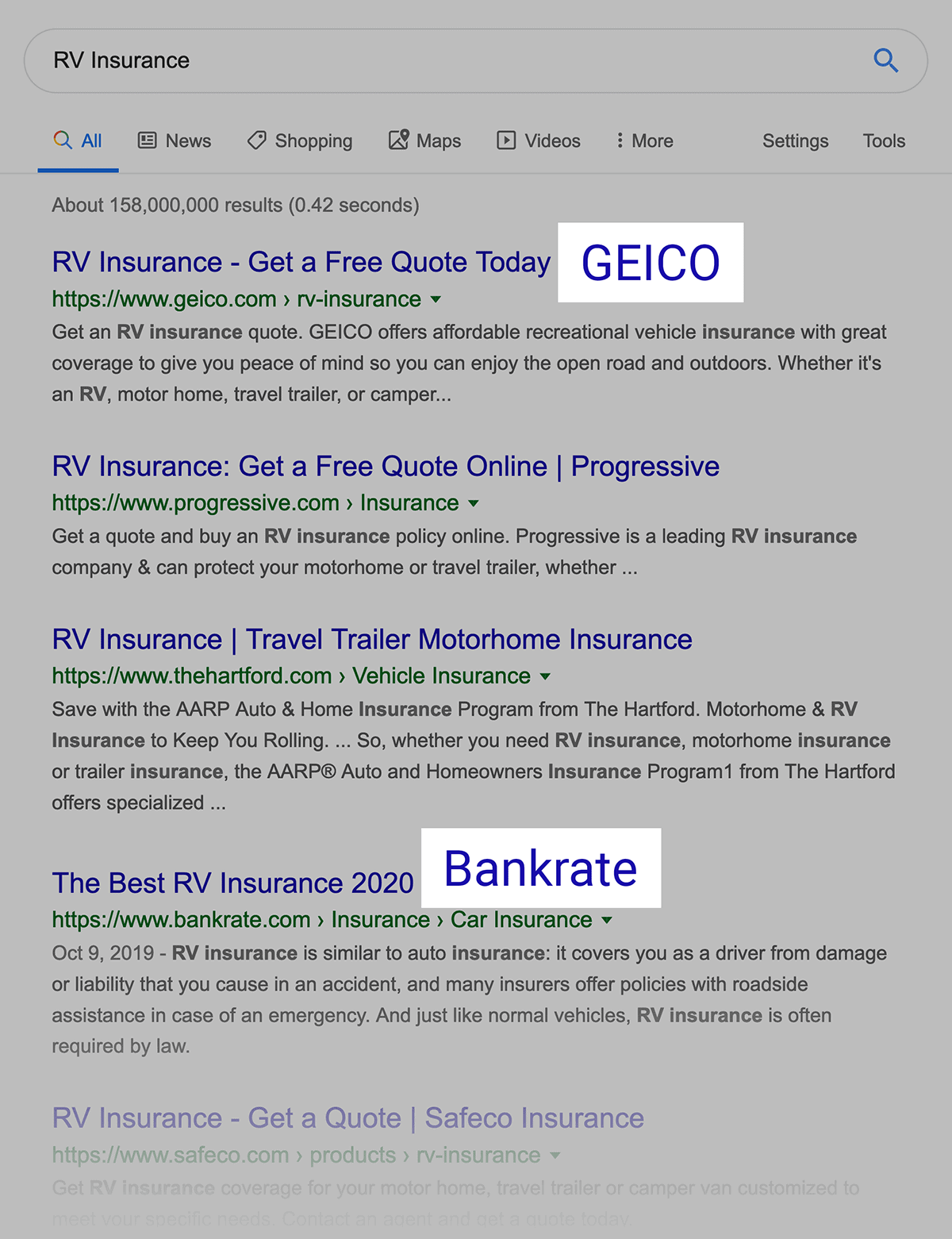
น่าเสียดายที่คำค้นหาอย่าง ประกันภัยรถบ้าน (RV Insurance) มักถูกครองโดยแบรนด์ใหญ่ ๆ อย่าง Geico และ Bankrate.com

ดังนั้น โอกาสที่บล็อกของ บิล Bill’s ซึ่งเขียนโดยคนเดียว จะมีอันดับสูงกว่าเว็บไซต์ใหญ่ๆ เหล่านั้น จึงค่อนข้างน้อย ถ้าทำไม่ได้ก็หาจ้างบริษัทรับทำโดยตรงอย่าง seoguru ก็จะดีกว่า ให้ผู้เชี่ยวชาญจะเห็นผลไวกว่า
นั่นเป็นตอนที่ บิล Bill’s ตระหนักได้ว่า เขาไม่จำเป็นต้องแซงหน้าแบรนด์ใหญ่เหล่านั้น เขาสามารถใช้ FAQ Schema เพื่อดึงดูด คลิกแบบออร์แกนิก เพิ่มขึ้นได้
บิล Bill’s จึงเพิ่ม FAQ Schema เข้าไปในส่วน คำถามที่พบบ่อย ในหน้าเว็บไซต์ของเขา ซึ่งช่วยให้เขาได้ Rich Snippet เพิ่มขึ้นมา

การเปลี่ยนแปลงเพียงเล็กๆ น้อยๆ นั้น ทำให้จำนวนผู้เข้าชมจาก Google ในหน้านั้น เพิ่มขึ้นถึง 15.23%!

อ่านบทความที่เกี่ยวข้อง คู่มือเทคนิค SEO เพิ่มเติม
- แนะนำ 12 เทรนด์การตลาด เนื้อหาที่จะดำเนินต่อไปในปี 2025
- วิธีสร้าง Backlink เทคนิคสร้างอย่างมีประสิทธิภาพได้อย่างไร
- Backlinks แบ็คลิงก์ คืออะไร จะเป็นต้องมีหรือไม่ เรามีคำตอบ!
ความรู้ดีๆ มีให้ที่ SEOGURU ผู้เชี่ยวชาญด้านเฉพาะเว็บไซต์

คู่มือเทคนิค SEO การทำเว็บไซต์ยังไงให้ติดอันดับ คนเข้าถึงผู้ใช้งานเยอะขึ้น เพิ่มยอดขายการใช้งานกับธุรกิจของคุณได้อย่างไร เรามีทีมงานคุณภาพ ที่จะช่วยให้เพิ่มธุรกิจของคุณได้อย่างดี อยากทำเว็บแนะนำเข้ามาหาเราได้เลย
หากสนใจอยากจะสอบถามข้อมูลอื่นๆ เพิ่มเติม สามารถคลิ๊กเข้ามา ปรึกษาวิธีการจัดทำอันดับ SEO ทักมาได้ตลอด 24 ชั่วโมง เรามีทีมงานคุณภาพ ดูแลอย่างมืออาชีพ พร้อมให้คำแนะนำ